背景
最近在支付宝小程序上面要实现图片的镜面倒影效果,于是乎,马上找到了-webkit-box-reflect属性,用上之后真的绝绝子,模拟器上也很完美,可是到真机上一看,iOS 不支持,只有安卓手机支持,这下只能另辟蹊径了,自己画一个呗。
实现方式
方式一:-webkit-box-reflect 属性
布局
<view class="card">
<image class="card-image" mode="widthFix" src="https://tinypng.com/images/panda-chewing.png" />
<view class="reflect-box">
<image class="card-image reflect-image" mode="widthFix" src="https://tinypng.com/images/panda-chewing.png" />
<view class="reflect-cover"></view>
</view>
</view>
样式
.card {
position: relative;
margin-top: 60rpx;
width: 540rpx;
height: 340rpx;
border-radius: 25rpx;
}
.card .card-image {
width: 540rpx;
height: 540rpx;
border-radius: 25rpx;
filter: drop-shadow(0 6rpx 14rpx rgba(0, 0, 0, 0.12));
-webkit-box-reflect: below 5rpx -webkit-linear-gradient(transparent, rgba(0, 0, 0, 0.3));
}
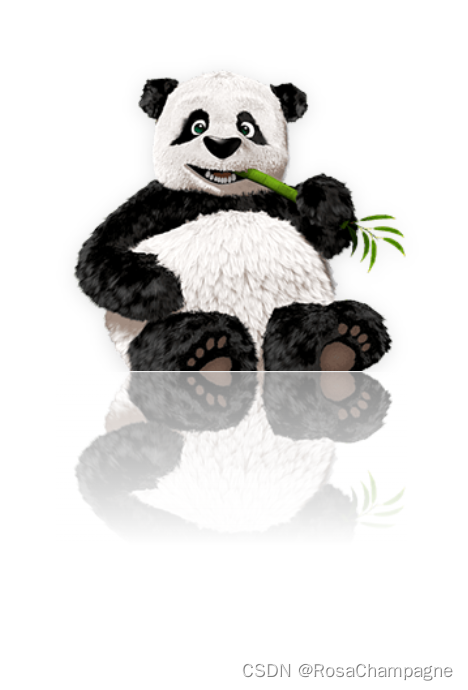
效果

方式二:将图片翻转后,用蒙层罩起来
布局
<view class="card">
<image class="card-image" mode="widthFix" src="https://tinypng.com/images/panda-chewing.png" />
</view>
样式
.card {
position: relative;
margin-top: 60rpx;
width: 540rpx;
height: 340rpx;
border-radius: 25rpx;
}
.card .card-image {
width: 540rpx;
height: 540rpx;
border-radius: 25rpx;
filter: drop-shadow(0 6rpx 14rpx rgba(0, 0, 0, 0.12));
}
.card .reflect-box {
position: relative;
top: -5rpx;
width: 540rpx;
height: 540rpx;
overflow: hidden;
}
.card .reflect-box .reflect-image {
width: 540rpx;
height: 540rpx;
filter: none;
transform: rotateX(180deg);
}
.card .reflect-box .reflect-cover {
position: absolute;
top: 0;
left: 0;
width: 540rpx;
height: 540rpx;
background: linear-gradient(180deg, rgba(255, 255, 255, 0.53) 0, #FFF 99.00%);
border-radius: 25rpx 25rpx 0 0;
}
效果

部分镜面倒影
方式一:-webkit-box-reflect 属性
.card {
position: relative;
margin-top: 60rpx;
width: 540rpx;
height: 340rpx;
border-radius: 25rpx;
}
.card .card-image {
width: 540rpx;
height: 540rpx;
border-radius: 25rpx;
filter: drop-shadow(0 6rpx 14rpx rgba(0, 0, 0, 0.12));
-webkit-box-reflect: below 5rpx -webkit-linear-gradient(transparent 50%, rgba(0, 0, 0, 0.3));
}

方式二:图片外层盒子设置镜面倒影的高度即可
.card {
position: relative;
margin-top: 60rpx;
width: 540rpx;
height: 340rpx;
border-radius: 25rpx;
}
.card .card-image {
width: 540rpx;
height: 540rpx;
border-radius: 25rpx;
filter: drop-shadow(0 6rpx 14rpx rgba(0, 0, 0, 0.12));
}
.card .reflect-box {
position: relative;
top: -5rpx;
width: 540rpx;
height: 270rpx;
overflow: hidden;
}
.card .reflect-box .reflect-image {
width: 540rpx;
height: 540rpx;
filter: none;
transform: rotateX(180deg);
}
.card .reflect-box .reflect-cover {
position: absolute;
top: 0;
left: 0;
width: 540rpx;
height: 270rpx;
background: linear-gradient(180deg, rgba(255, 255, 255, 0.53) 0, #FFF 99.00%);
border-radius: 25rpx 25rpx 0 0;
}



![[数据分析与可视化] 基于matplotlib-scalebar库绘制比例尺](https://img-blog.csdnimg.cn/img_convert/e881b13a2a8148725a86e93c10834dbc.png)