
前端:
<el-upload
drag
:multiple="true"
:limit="10"
:auto-upload="false"
:file-list="fileList"
ref="fileUpload"
>
<i class="el-icon-upload"></i>
<div class="el-upload__text">
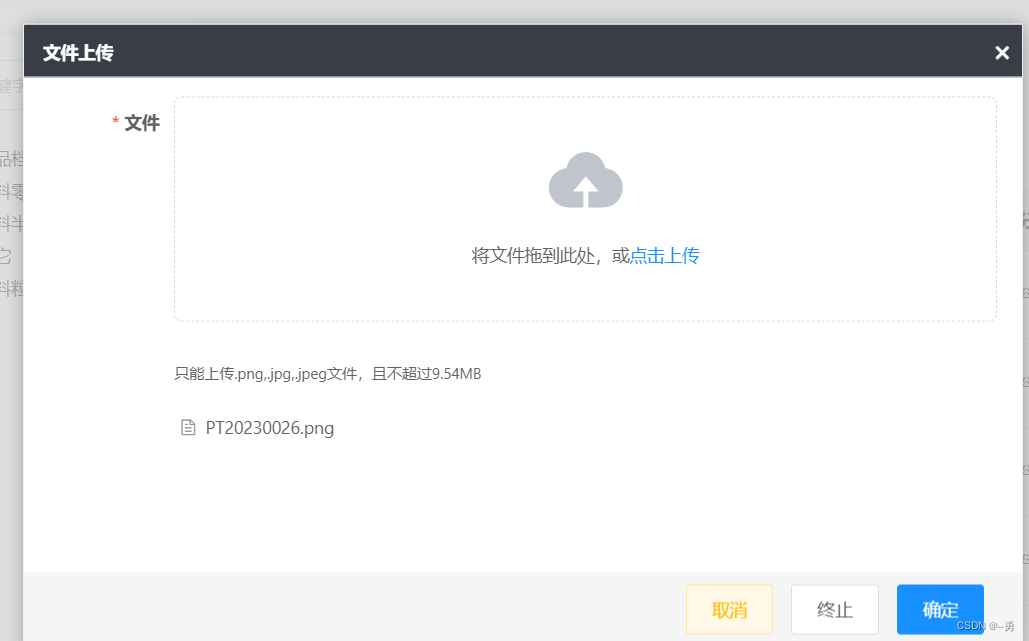
将文件拖到此处,或<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip">
只能上传{{ fileExt }}文件,且不超过{{ getFileSize() }}
</div>
</el-upload>定义上传方法:
submitFile() {
const formData = new FormData();
formData.append("bizType", this.bizType);
/**
* 所有选择的文件,放到FormData对象中上传
* fileName[] 属性名根据自身情况定义
*/
this.fileList.map(file => {
formData.append("file", file.raw);
});
this.$http.post("/mom/sopFile/upload", formData)
.then(res => {
if (res && res.isSuccess) {
console.log("上传成功");
} else {
console.log(res.msg);
}
});
},Java上传:
@PostMapping(value = "/upload", headers = "content-type=multipart/form-data")
@SysLog("上传附件")
@ResponseBody
public R<Boolean> upload(@RequestParam(value = "file") List<MultipartFile> files,
@Validated SopFileUploadVO fileUploadVO) {
// 忽略路径字段,只处理文件类型
if (files.size() < 1) {
return R.fail("请上传有效文件");
}
for (MultipartFile file : files) {
//在这里编写上传代码
}
return R.success(true);
}