目录
第一步安装echart
第二步配置plugins
第三步使用
例如使用饼状图
例如使用中国地图
第一步安装echart
npm install echarts --save第二步配置plugins
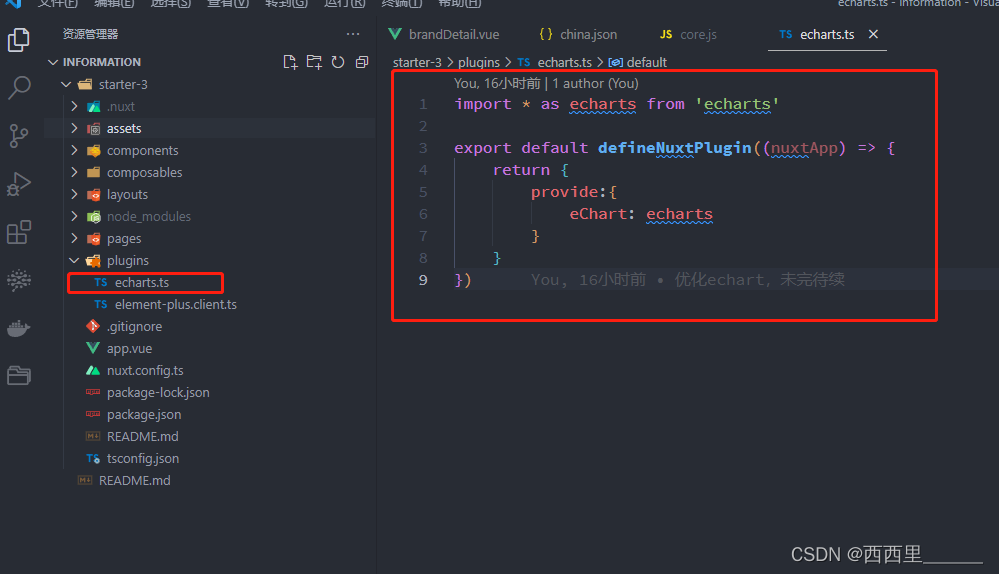
在plugins创建echarts.ts文件并写入下面内容
import * as echarts from 'echarts'
export default defineNuxtPlugin((nuxtApp) => {
return {
provide:{
eChart: echarts
}
}
})
第三步使用
例如使用饼状图
<script lang="ts" setup>
const { $eChart } = useNuxtApp()
const myMap = ref<HTMLElement>()
onMounted(() => {
const myChart = $eChart.init(myMap.value!);
// 指定图表的配置项和数据
const option = {
series: [
{
name: '饼图',
type: 'pie',
radius: '50%',
data: [
{ value: 1048, name: '河南' },
{ value: 735, name: '河北' },
{ value: 580, name: '江西' },
{ value: 484, name: '湖南' },
{ value: 300, name: '湖北' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
<template>
<div>
<div id="myMap" ref="myMap" style="width:300px;height:300px"></div>
</div>
</template>例如使用中国地图
我使用的版本 "echarts": "^5.4.0"
china.json文件是去DataV.GeoAtlas地理小工具系列 (aliyun.com)下载的
<script setup lang="ts">
import china from '@/assets/china.json'
const { $eChart } = useNuxtApp()
const myMap = ref<HTMLElement>()
// 基于准备好的dom,初始化echarts实例
onMounted(() => {
$eChart.registerMap('CHINA', JSON.stringify(china), {});
const myChart = $eChart.init(myMap.value!);
// 指定图表的配置项和数据
const option = {
title: {
text: '中国地图标题',
subtext: '中国地图副标题',
left: 'right'
},
series: [
{
name: "中国地图",
type: "map",
data: [],
map: 'CHINA',
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
})
</script>
<template>
<div>
<div id="myMap" ref="myMap" style="width:600px;height:600px"></div>
</div>
</template>我这里只是简单的使用,复杂场景需要更多配置,可参考echart官网
Documentation - Apache ECharts


![[ vulhub漏洞复现篇 ] GhostScript 沙箱绕过(任意命令执行)漏洞CVE-2018-16509](https://img-blog.csdnimg.cn/f1a6f42cf3b44b04b8146727096c1c83.png)




![[毕业设计]C++程序类内聚度的计算与存储](https://img-blog.csdnimg.cn/ead6f3223f7c4c41b95a2276394d96e5.png)




![SQL快速入门、查询(SqlServer)[郝斌SqlServer完整版]](https://img-blog.csdnimg.cn/d2bba7c036a642708d2270f314798807.png)