目录
目标
一、网络相关知识介绍
1.1 请求
1.2 响应
二、抓包工具的应用
2.1 过滤
2.2 删除数据
2.3 查看数据包内容
2.4 定位Bug
2.5 弱网测试
2.6 设置断点(请求之前)
2.7 设置断点(响应之后)
三、测试报告
目标
- 能操作抓包工具抓取http请求和响应的数据包
- 能操作抓包工具进行弱网测试
- 能使用抓包工具绕过页面限制进行测试
- 能根据测试报告模板编写tpshop测试报告
一、网络相关知识介绍
1.1 请求

含义: 客户端向服务器发送消息
组成:
- 请求行(请求方法 URL 协议/协议版本号)
- url:
- 组成 URL(网址)=协议://主机地址(IP地址或域名):端口号/路径?参数名=参数值&参数名=参数值
- 请求头
- 键值对的形式展示
- 客户端的属性信息
- 请求体(请求参数)
- name=value
- 如果有多个参数,用&连接
- 面试题:介绍一下http和https的区别
- 共同点:都是协议,都可以用来传输数据
- 不同点:
http不加密,不安全;https加密协议(公网使用).
http端口号是80,https端口号是443- 面试题:请求方法(get和post的区别)
- 相同点:都可以向服务器发起请求,并且携带参数
- get:参数放在浏览器的地址栏,可以看到不安全.参数长度有限制(浏览器的地址栏有长度限制),没有请求
体- post:参数放在请求体,需要抓包才可以看到.参数长度无限制
1.2 响应
含义: 服务器向客户端返回数据的过程
组成:
- 响应行:协议/协议版本号 响应状态码 状态描述
- (面试题)响应状态码:
2XX : 成功
3XX : 重定向
4XX : 客户端错误
5XX : 服务器错误- 响应头: 服务器的属性信息
- 响应体: 服务器返回的结果(图片\HTML\JSON\txt等等)
- JSON:{'name1':'value1'}
二、抓包工具的应用
说明: 客户端向服务器发送请求以及服务器响应客户端的请求, 都是以数据包来传递的。
抓包(packet capture) : 通过工具拦截客户端与服务器交互的数据包
为什么要抓包?确定bug是前端还是后端
抓包工具( fiddler 、 Charles、Firebug)
Fiddler介绍
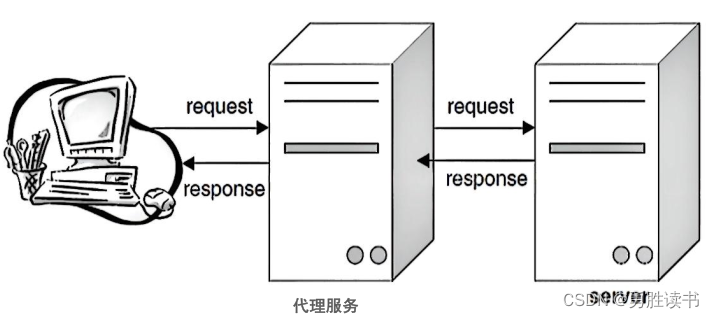
Fiddler是一个http协议调试代理工具, 它能够记录并检查所有你的电脑和互联网之间的http通讯抓包的原理
常见的三种应用场景
1.定位前后端Bug
2.弱网测试
3.绕过界面限制直接测试服务器
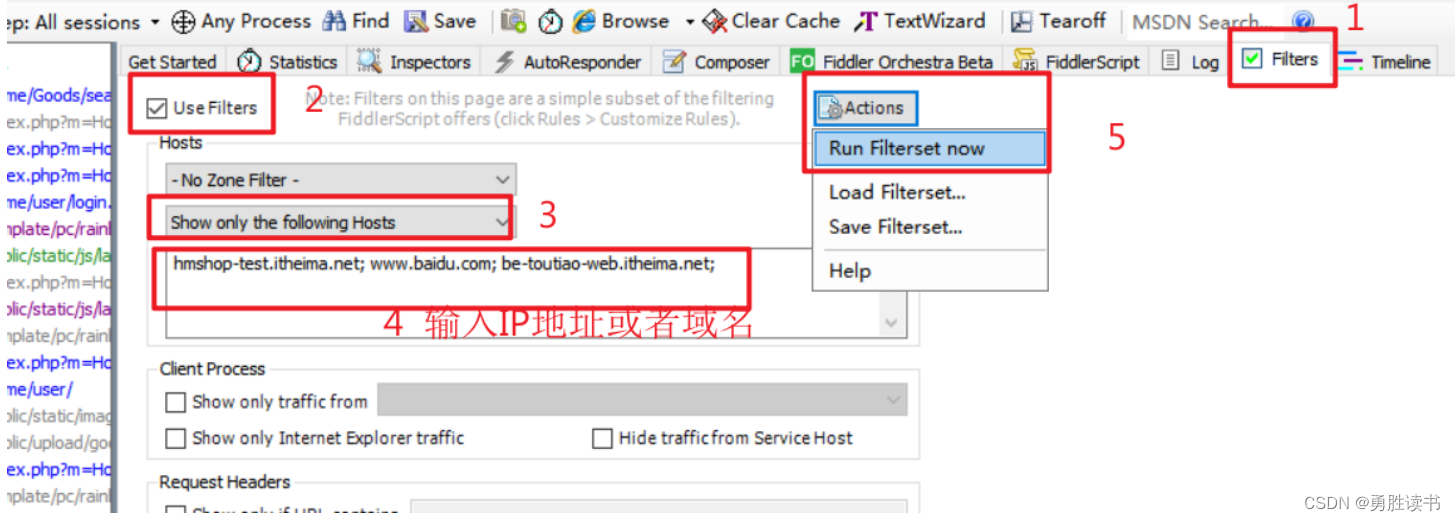
2.1 过滤
方式: Filters----勾选use Filters----下拉选择show only the following hosts----输入域名或者ip地址---点击action(Run filterset now)
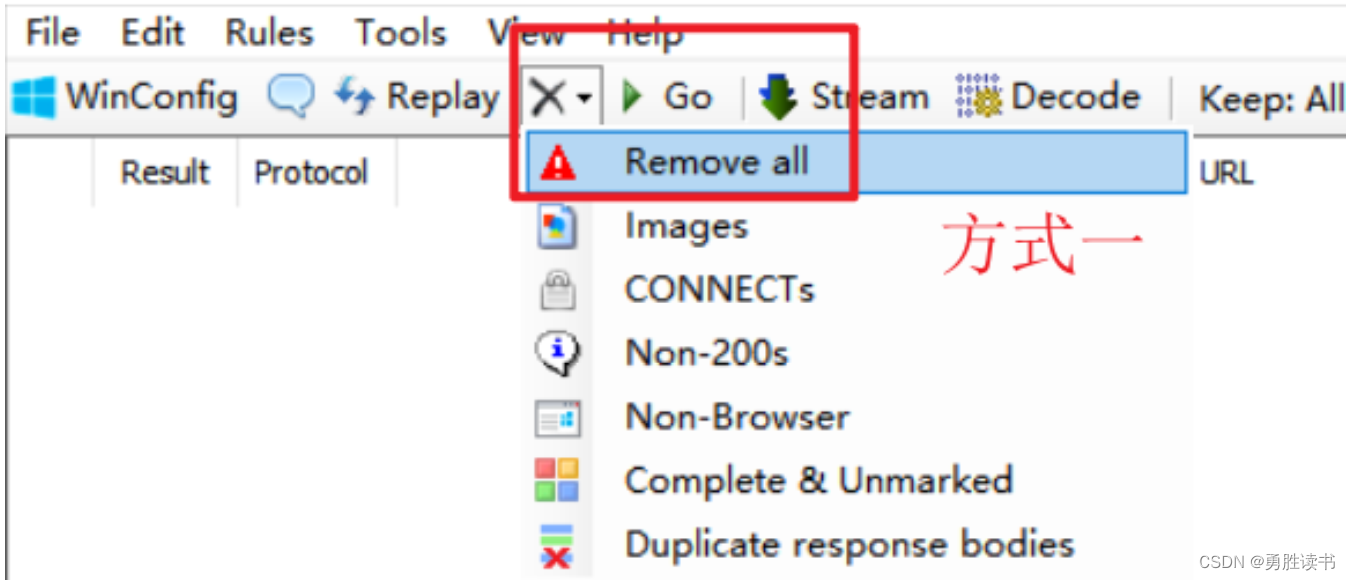
2.2 删除数据
方式一:点击Remove all
方式二: 黑窗口输入cls,回车
删除一条数据:选中数据---右键选择Remove
2.3 查看数据包内容
方式:选中数据包或者双击----点击Inspecters---请求内容点击Raw----响应内容点击Raw(行\头\体)
2.4 定位Bug
1.前端问题:
① 无请求;
② 请求参数、 请求方法或者URL有误;
③ 请求正确, 响应正确, 显示错误
2.后端问题:
① 请求正常, 无响应;
② 请求正常, 响应错误;
2.5 弱网测试
常见问题:
- 上传文件时进度卡住不动
- 登录不上或者登录后立即掉线
- 响应过程中页面控件可点击,导致崩溃
- 搜索不响应,多次点击后结果显示总在刷新被替换
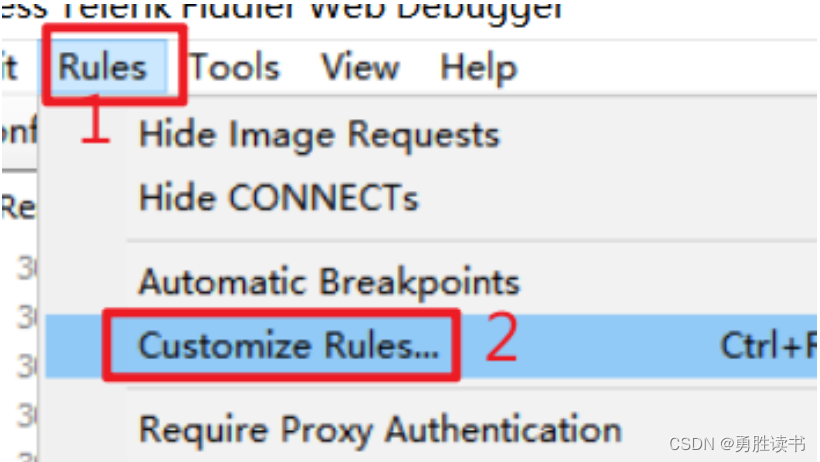
第一步:Rules----Customize Rules----Ctrl+F调起搜索-----Find what 输入300
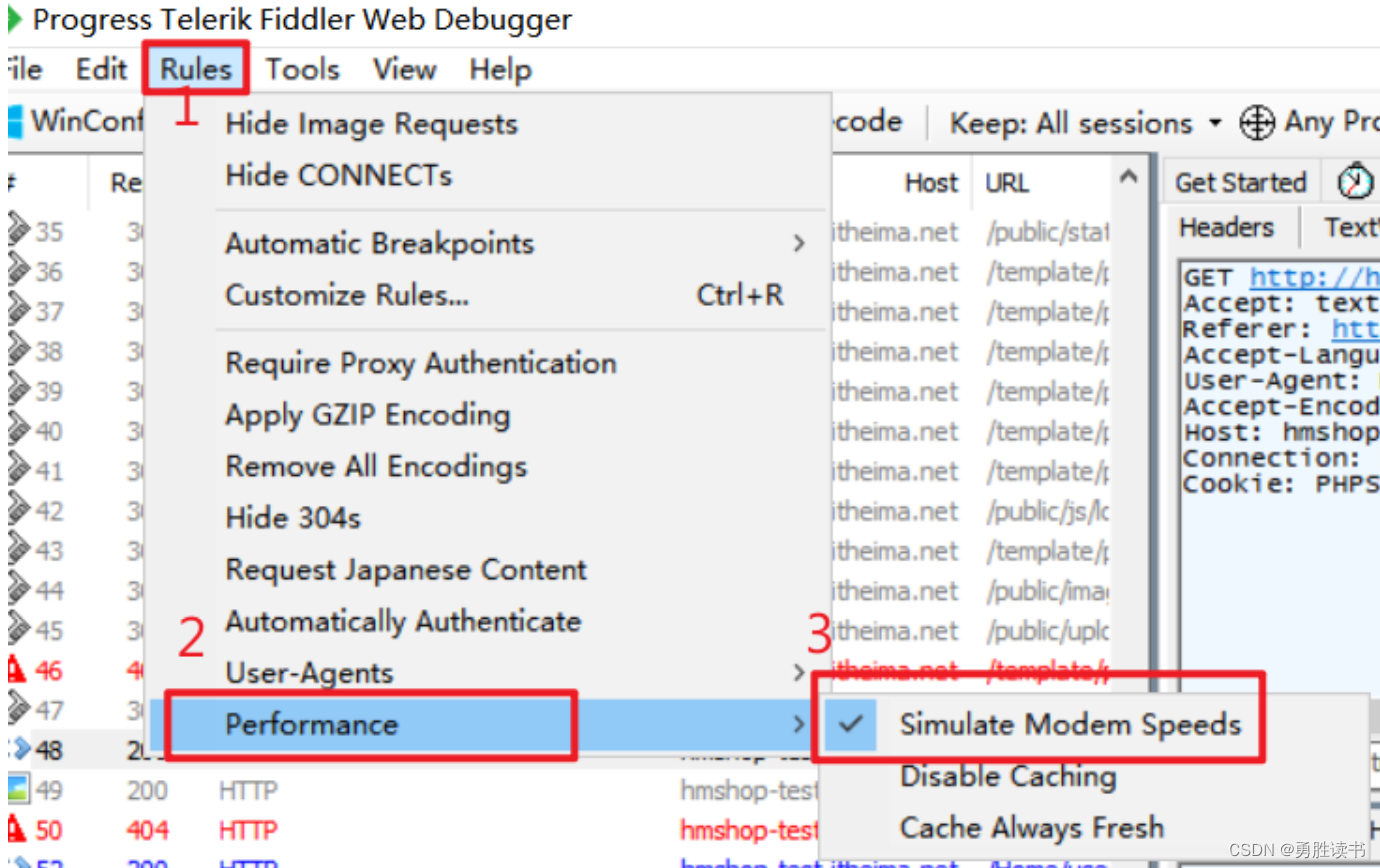
第二步:开启网络延迟: Rules---Performance---Simulate Modem Speeds
上行:3000
下行:1500
google浏览器弱网测试:F12
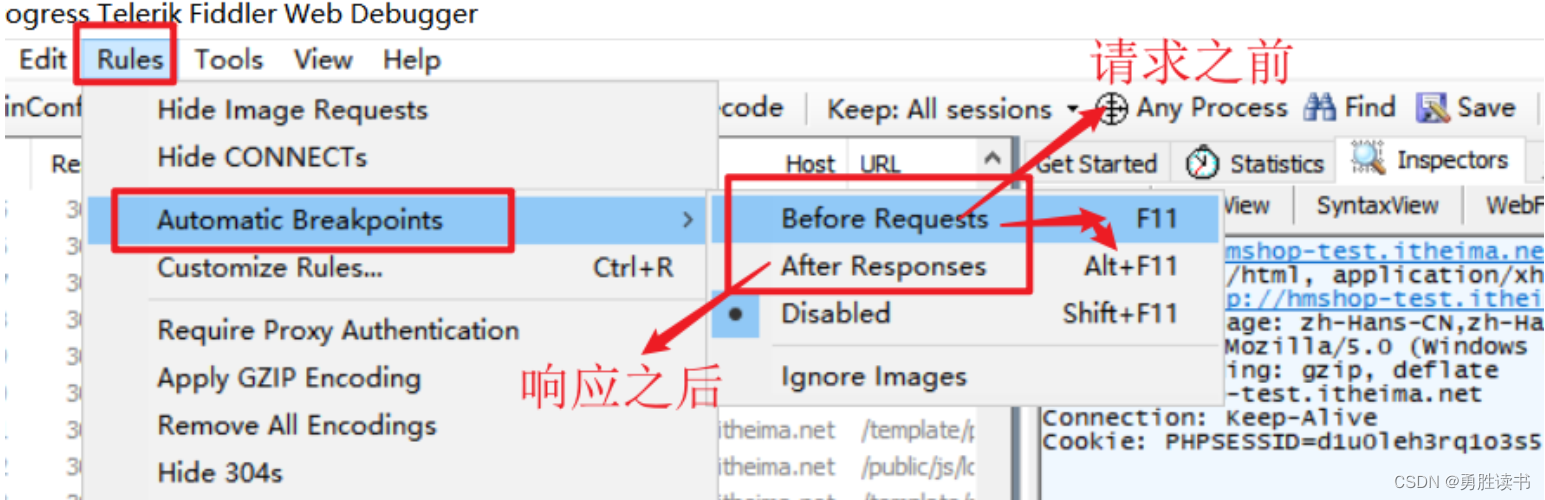
2.6 设置断点(请求之前)
设置防止篡改数据的策略
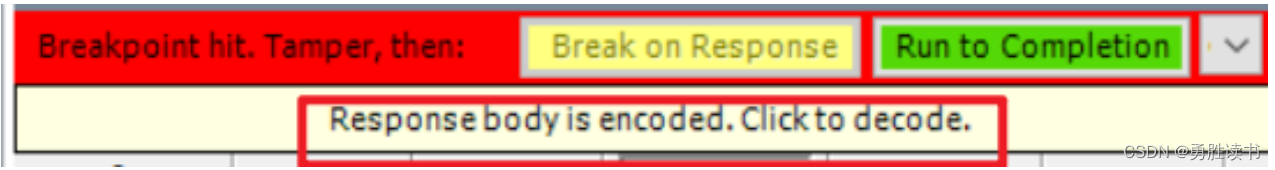
2.7 设置断点(响应之后)
代理服务器问题解决:先点击Responsesbody is encoded. 然后再修改响应数据,最后点击Run to Completion
三、测试报告
测试报告是测试阶段最后的文档产出物。 一份详细的测试报告包含足够的信息, 包括产品质量和测试过程的评价。
测试报告的主要内容:
- 测试项目概述
- 测试过程回顾
- 测试统计分析
- 测试结果确认
- 测试工作总结与改进
测试报告模板(下载)



















![[附源码]Python计算机毕业设计SSM家用饰品在线销售系统(程序+LW)](https://img-blog.csdnimg.cn/b20df7d07aa246c7ad3735a1d742863a.png)