记录两种写法
1. arg max θ \mathop{\arg\max}\limits_{\theta} θargmax的写法
写法1:
$\mathop{\arg\max}\limits_{\theta}$写法2:
$\sideset{}{}{\arg\max}_{\theta}^{} $
2. arg min θ \mathop{\arg\min}\limits_{\theta} θargmin的写法
写法1:
$\mathop{\arg\min}\limits_{\theta}$写法2:
$\sideset{}{}{\arg\min}_{\theta}^{} $
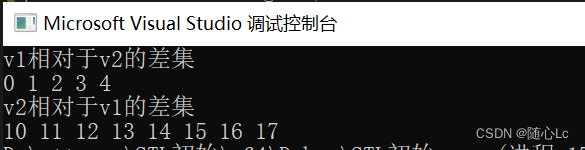
3.公式渲染效果
可以看到渲染的效果是一样的:

可以到latexlive中查看效果。
相关参考
[1]LaTeX中argmin / argmax下标书写方法