<script>
//定义对象
let person={
name:'李四',
sex:"男"
}
Object.defineProperty(person,'age',{value:18});//参数:添加属性的对象 添加的属性名 配置项
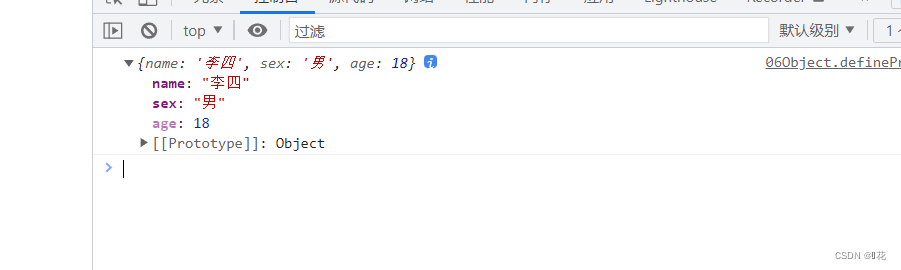
console.log(person)
</script> 
颜色不同:说明了age不可以枚举===age属性不参与遍历
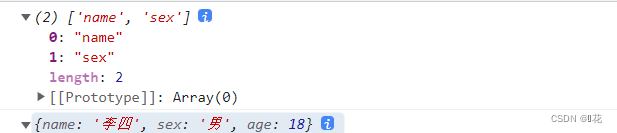
Object.keys(person):对象的所有对象的属性提取出来 作为数组
<script>
//定义对象
let person={
name:'李四',
sex:"男"
}
Object.defineProperty(person,'age',{value:18});//参数:添加属性的对象 添加的属性名 配置项
console.log(Object.keys(person))//传入对象 :对象的所有对象的属性提取出来 作为数据
console.log(person)发现遍历不到 Object.defineProperty(person,'age',{value:18});//参数:添加属性的对象 添加的属性名 配置项 添加的属性

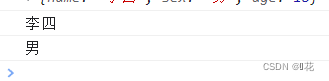
使用for in
for(let key in person){
console.log(person[key])//遍历数组或者对象
}
那么如何做到可以枚举或者枚举(使用相同的方法,借用配置项) enumerable:true可枚举
enumerable控制属性可枚举 默认false
//定义对象
let person = {
name: '李四',
sex: "男"
}
Object.defineProperty(person, 'age', { value: 18 });//参数:添加属性的对象 添加的属性名 配置项
console.log(Object.keys(person))//传入对象 :对象的所有对象的属性提取出来 作为数据
console.log(person)
for(let key in person){
console.log(person[key])//遍历数组或者对象
}
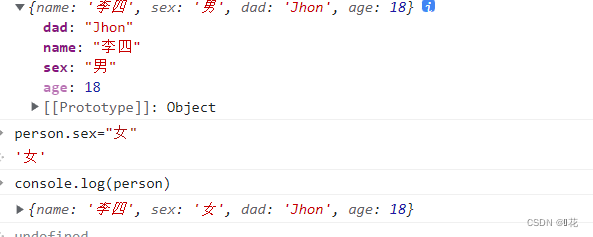
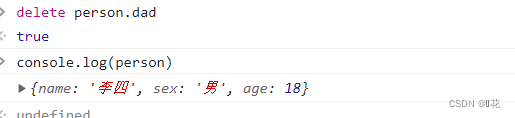
Object.defineProperty(person, 'dad', { value: "Jhon" ,enumerable:true});//参数:添加属性的对象 添加的属性名 配置项
console.log(person)


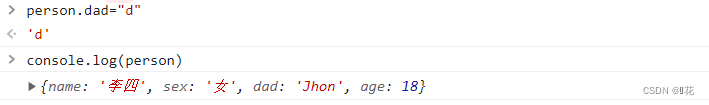
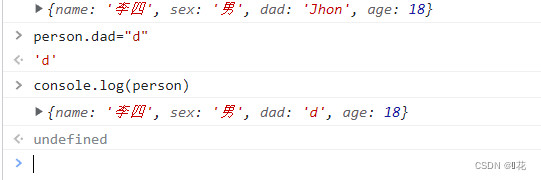
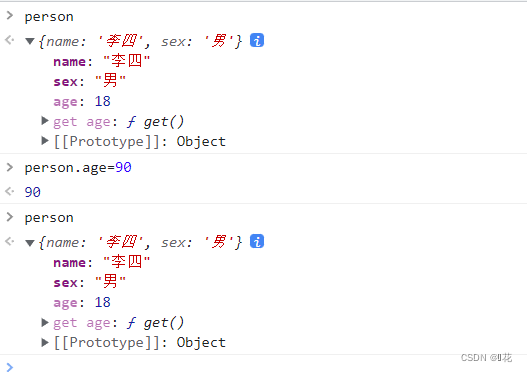
直接写:可以更改,但是defineProperty使用这个的属性不可以被更改 需要添加一个属性writable:控制属性是否可以被修改
//定义对象
let person = {
name: '李四',
sex: "男"
}
Object.defineProperty(person, 'age', { value: 18 });//参数:添加属性的对象 添加的属性名 配置项
console.log(Object.keys(person))//传入对象 :对象的所有对象的属性提取出来 作为数据
console.log(person)
for(let key in person){
console.log(person[key])//遍历数组或者对象
}
Object.defineProperty(person, 'dad', { value: "Jhon" ,
enumerable:true,
writable:true});//参数:添加属性的对象 添加的属性名 配置项
console.log(person) 
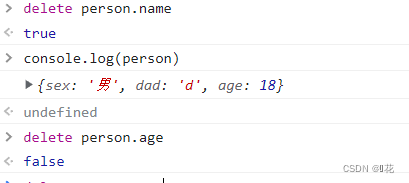
正常写可以被删除 但是defineProperty不可以删除

defineProperty里面的属性configurable: true,控制属性是否可以被删除:默认false
//定义对象
let person = {
name: '李四',
sex: "男"
}
Object.defineProperty(person, 'age', { value: 18 });//参数:添加属性的对象 添加的属性名 配置项
console.log(Object.keys(person))//传入对象 :对象的所有对象的属性提取出来 作为数据
console.log(person)
for (let key in person) {
console.log(person[key])//遍历数组或者对象
}
Object.defineProperty(person, 'dad', {
value: "Jhon",
enumerable: true,
writable: true,
configurable: true,
});//参数:添加属性的对象 添加的属性名 配置项
console.log(person) 
defineProperty可以对属性增加限制
此方法不行:需要age属性 和读取number的值
let number=18;
//定义对象
let person = {
name: '李四',
sex: "男",
age:number
}
直接设置遍历值,但是后期更改的时候 不随更改而变化

需要重新执行 person的赋值操作

需要用到一个defineProperty里面的函数get :
let number=18;
//定义对象
let person = {
name: '李四',
sex: "男",
}
Object.defineProperty(person, 'age', {
get:function(){
return number
}
});//参数:添加属性的对象 添加的属性名 配置项
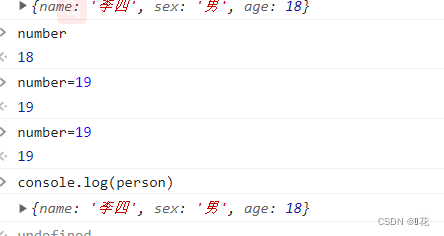
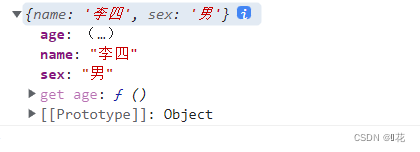
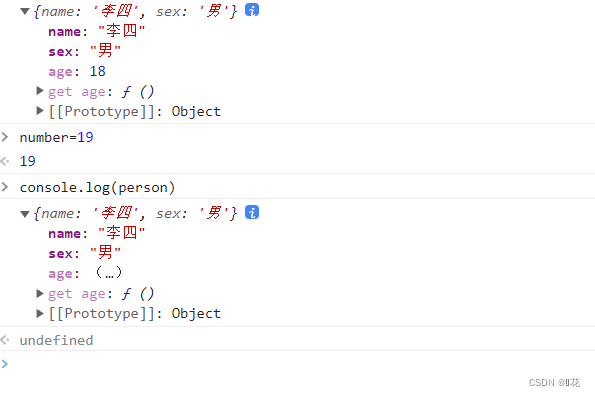
console.log(person)当有人读取该属性的age属性时,get函数就会被调用,且返回值就是age的值(建立了number和peson.age的关联 重新读取 number)

点击...调用属性getter===get属性+函数
返回值是多少就是多少的值,找getter去询问

重新询问,就会重新调用getter,返回就是ages属性的值

get:function(){
return number
},简写:一般
get(){
return number
},get函数建立了number和person的关联,但是没有建立person和number的关联

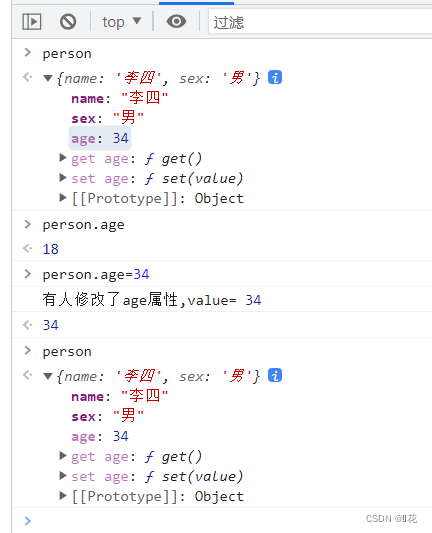
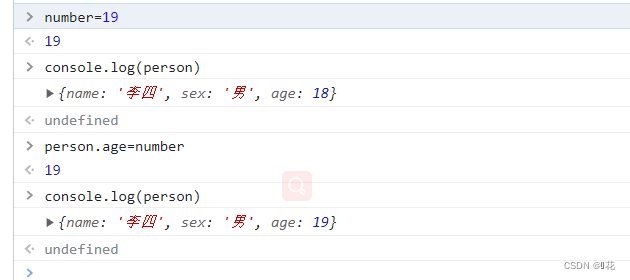
set函数=setter就会被调用:当有人修改person的age属性时,返回值就是age的值。且回收到修改的值

读取的还是number的值 所以需要变成重新赋值给number
let number = 18;
//定义对象
let person = {
name: '李四',
sex: "男",
}
Object.defineProperty(person, 'age', {
// 当有人读取该属性的age属性时,get函数就会被调用,且返回值就是age的值
get() {
return number
},
//简写
//set函数=setter就会被调用:当有人修改person的age属性时,返回值就是age的值。且回收到修改的值
set(value) {
console.log('有人修改了age属性,value=', value);
number = value;
}
});//参数:添加属性的对象 添加的属性名 配置项
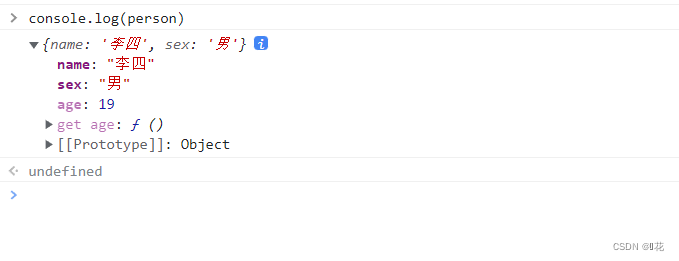
console.log(person)