SQLyog下载链接: 点击跳转
在这一篇内容MySQL数据库 —— 常用语句当中讲到关于MySQL数据库命令的基本使用,这一篇是关于SQLyog数据库图形化工具的内容,先进行安装演示后在通过SQLyog进行操作数据库:
SQLyog 安装
下载完成之后双击打开 选择【Chinese(Simplified)】进入一下界面:



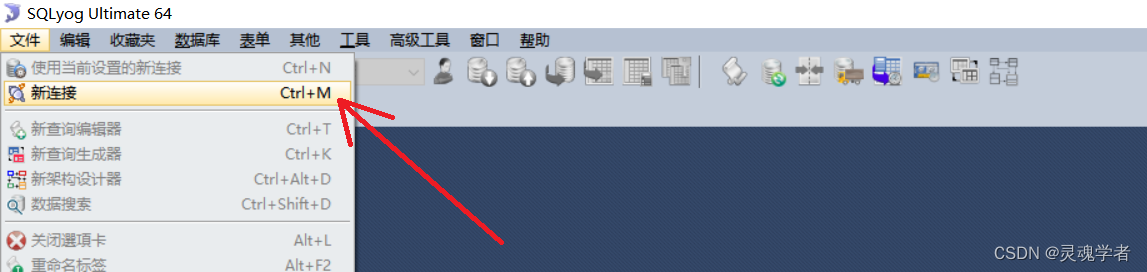
运行之后会出现需要注册SQLyog证书密钥界面,内容在链接当中已经提供了;注册完成后会进入SQLyog点击【新连接】接入【数据库】,在此之前要确保mysql服务已经开启才能连接成功,在之前的内容已经讲过了,看到如下界面:


紧接着弹出一个窗口:

连接成功之后可以看到如下界面:

图形化工具操作 —— 非命令
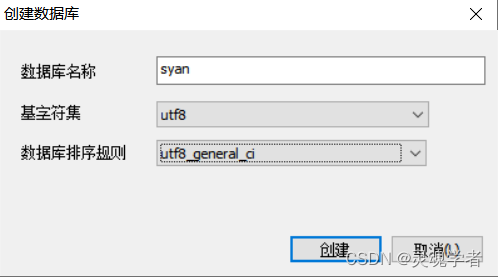
创建数据库

创建一个名为syan的数据库,字符集和数据库排序规则可以默认,


创建数据表


查看数据表


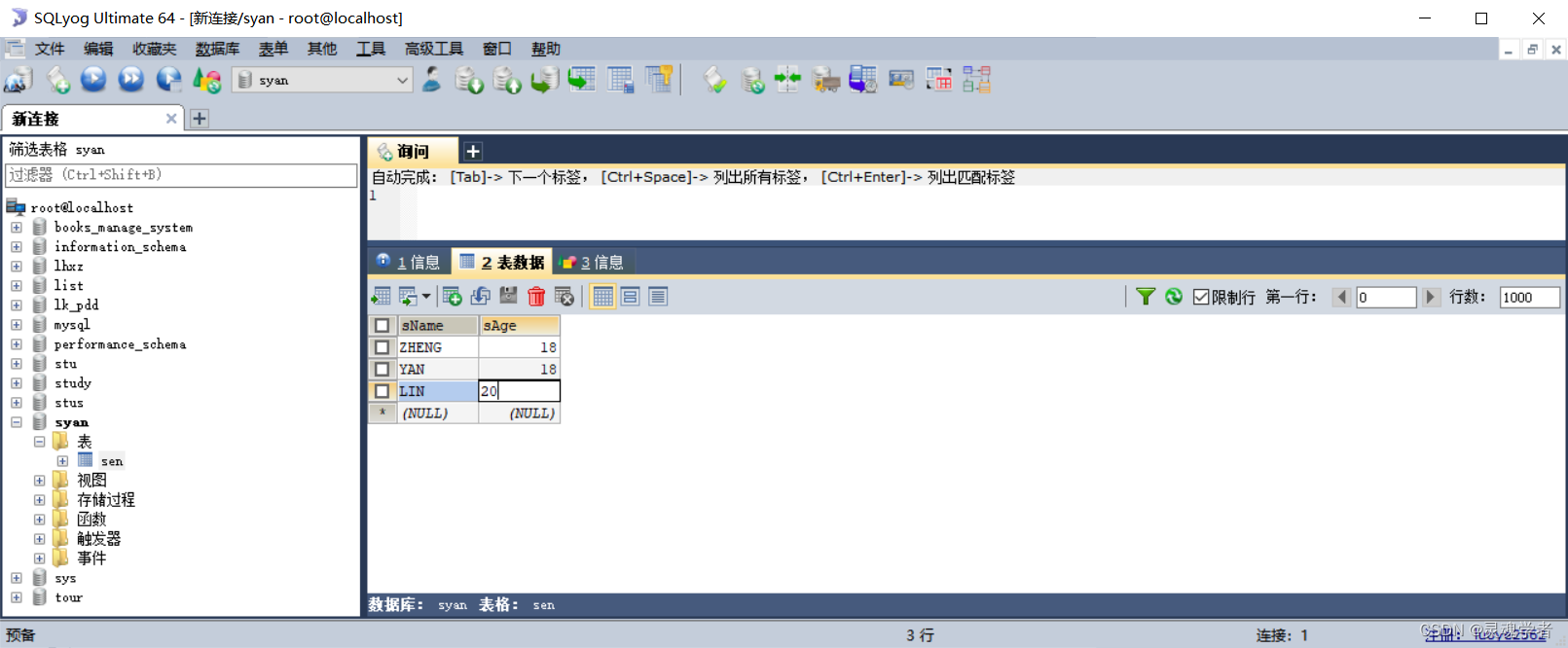
插入表数据


修改表数据
修改表数据也非常容易,只要将要修改的数据进行点击在框内重新数据数据即可;

删除表数据


导出数据库
将刚刚创建好了的数据库进行导出给别人去使用或者进行备份保存;



可以打开该脚本进行查看;
删除数据库
下面来删除数据库之后将刚刚导出的数据库再重新导入回去; 下面来删除数据库:


导入数据库
下面来将刚刚导出的数据库文件重新导入回去;这种操作也是经常会用到的,拿到自己保存的或者他处取得的数据库导入自己的电脑当中;



导入之后可能没有看到,这时候就需要进行刷新一下数据库;

下面来进行在图形化工具当中使用MySQL数据库命令的形式来操作;
图形化工具操作 —— 命令
在SQLyog当中去使用这个MySQL数据库操作的命令,简单的了解一下关于SQLyog面板的内容,通过对这个面板的认识,可以大大的方便之前的操作;下面来对面板中常用的进行了解:

查询数据库
SHOW DATABASES;
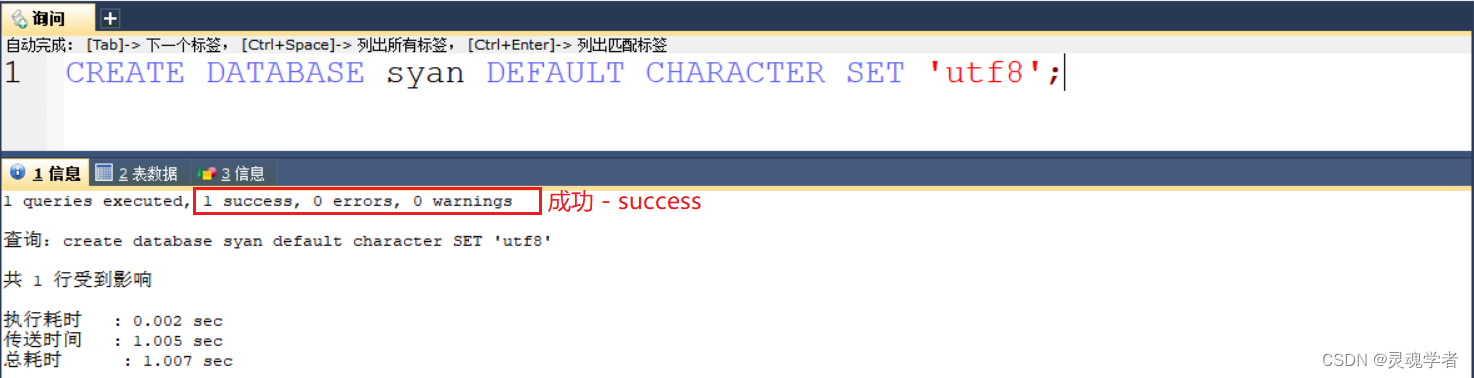
创建数据库
CREATE DATABASE syan DEFAULT CHARACTER SET 'utf8'; 刷新一下数据即可查看到;
刷新一下数据即可查看到;
创建数据表
CREATE TABLE sen(
sName CHAR(6) NOT NULL PRIMARY KEY,
sAge INT NOT NULL);
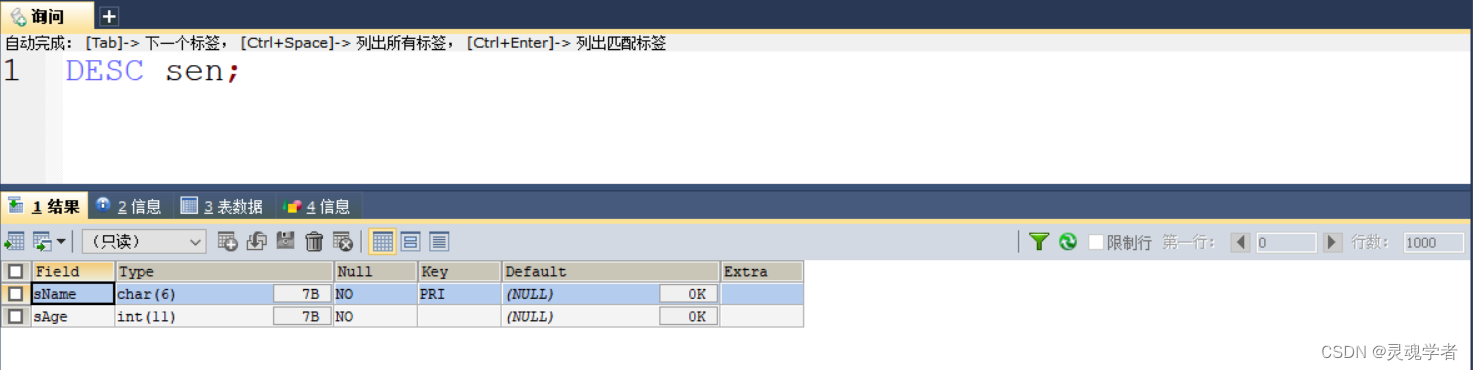
查看数据表
DESC sen;
插入表数据
INSERT INTO sen (sName,sAge) VALUE ('ZHENG',18),('YAN',18),('LIN',20);
查询表数据
SELECT * FROM sen;
修改表数据
UPDATE sen
SET sAge = 18
WHERE sName = 'LIN'; 查询修改 SELECT * FROM sen;
查询修改 SELECT * FROM sen;

删除表数据
DELETE FROM sen
WHERE sName = 'ZHENG'; 查询一下表数据 SELECT * FROM sen;
查询一下表数据 SELECT * FROM sen;

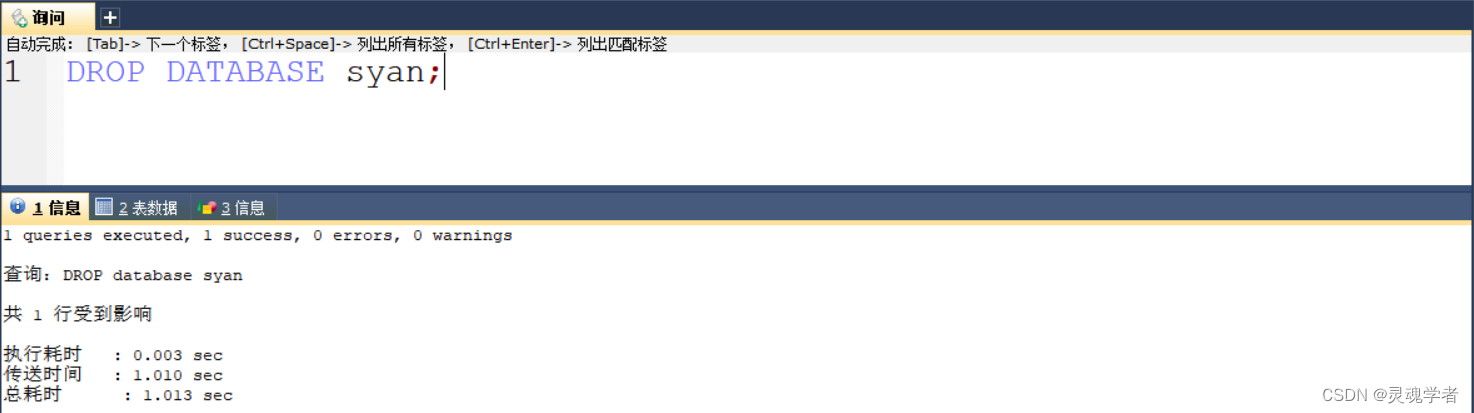
删除数据库
DROP DATABASE syan;
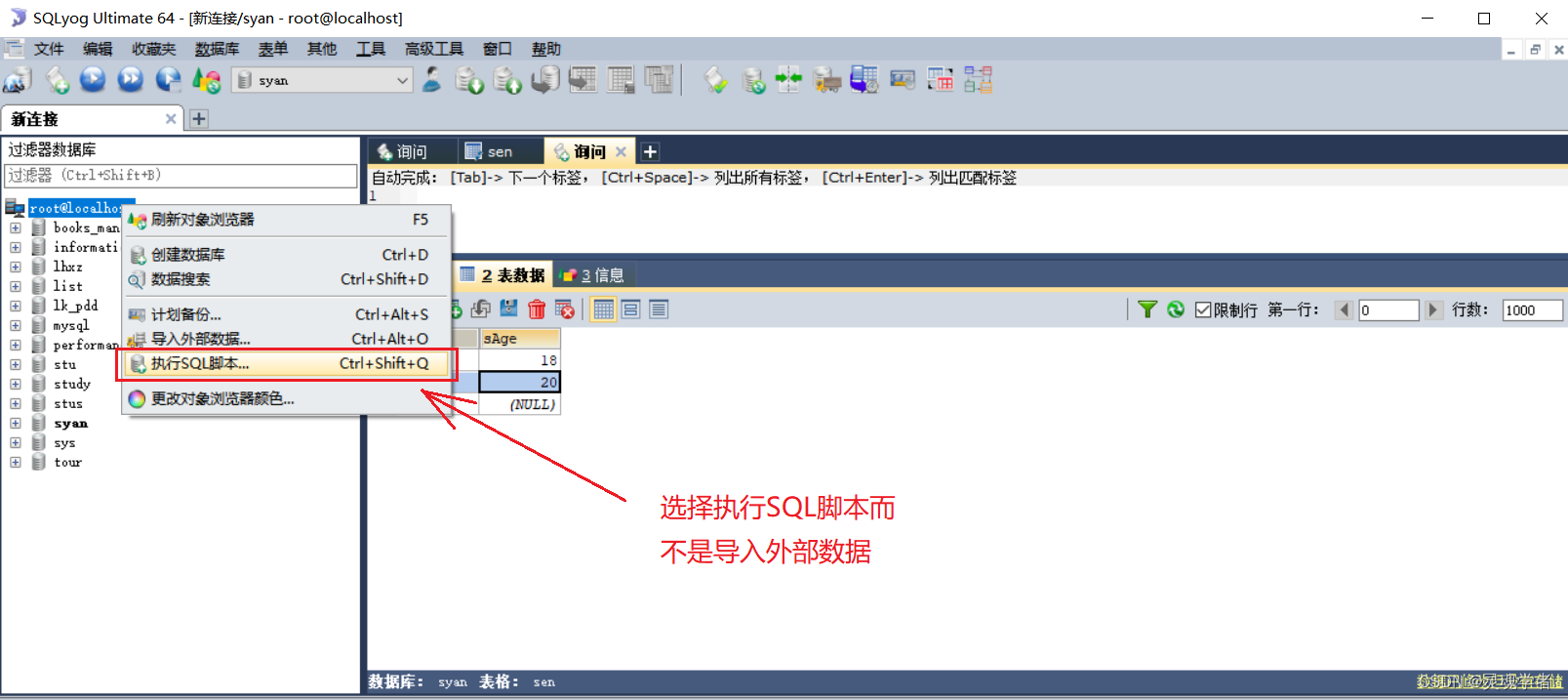
导入数据库脚本

打开刚刚导出来数据库文件syan.sql,编写的就是数据库脚本了,下面通过运行这个数据库脚本将数据库导入进去;
数据库脚本内容:
/*
SQLyog Ultimate v12.08 (64 bit)
MySQL - 5.7.26 : Database - syan
*********************************************************************
*/
/*!40101 SET NAMES utf8 */;
/*!40101 SET SQL_MODE=''*/;
/*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
CREATE DATABASE /*!32312 IF NOT EXISTS*/`syan` /*!40100 DEFAULT CHARACTER SET utf8 */;
USE `syan`;
/*Table structure for table `sen` */
DROP TABLE IF EXISTS `sen`;
CREATE TABLE `sen` (
`sName` char(6) NOT NULL,
`sAge` int(11) NOT NULL,
PRIMARY KEY (`sName`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
/*Data for the table `sen` */
insert into `sen`(`sName`,`sAge`) values ('YAN',18);
/*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
/*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
/*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */;
/*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;通过这种方式来进行导入的话,需要先创建数据库syan后才能够执行该sql脚本文件;否则会失败;可以将命令添加到脚本文件之前然后执行:
CREATE DATABASE syan DEFAULT CHARACTER SET 'UTF8'; 然后开始执行,可以在【结果】栏看到执行结果;
然后开始执行,可以在【结果】栏看到执行结果;
 刷新然后查看数据库是否存在即可;
刷新然后查看数据库是否存在即可;

那么以上就是本篇的全部内容,本篇就是关于使用图形化工具SQLyog来操作数据库,通过非命令的方式和命令操作的方式来进行演示,希望能给你提供帮助,感谢大家的支持!
下一篇 :