文章目录
- 前言
- 一、常用事件
- 二、常用事件绑定方式一
- 三、常用事件绑定方式二
- 四、onsubmit()表单事件特别绑定方式
- 4.1 事件绑定方式一使得onsubmit()真正起效
- 五、常见事件绑定小Bug
- 绑定事件一不规范引发的Bug
- 绑定事件二不规范引发的Bug
前言
在编写代码时,我们难免需要为一些按钮和表单绑定事件,以实现一些相应的功能,那么常用的事件有哪些呢,它们常用的绑定方式又是怎样的呢?接下来我们就来一起学习一下事件。
一、常用事件
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标点击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或者图像完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
二、常用事件绑定方式一
在此无论是第一种方式还是第二种方式,笔者均以onblur()失去焦点事件举例
绑定方式一:直接在元素框中添加事件,完成事件绑定
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>事件绑定练习</title>
</head>
<body>
<form id="form1" method="post" action="#" onsubmit="form_checking()">
<table>
<tr>
<th><label>用户姓名:</label></th>
<th>
<input id="usernameInput" type="text" name="username" onblur="username_checking()"/><br>
<span id="usernameErr" style="display: none"><font color="red">用户名错误!!!</font></span>
</th>
</tr>
<tr>
<th><label>用户密码:</label></th>
<th>
<input id="passwordInput" type="password" name="password" onblur="password_checking()"/><br>
<span id="passwordErr" style="display: none"><font color="red">密码错误!!!</font></span>
</th>
</tr>
<tr>
<th><input type="submit" name="submit" value="登录"/></th>
<th><input type="reset" name="reset" value="重置"/></th>
</tr>
</table>
</form>
<script>
function username_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取用户名输入框元素对象
var usernameInputEle = document.getElementById("usernameInput");
//通过id获取用户名错误判定元素对象
var usernameErrEle = document.getElementById("usernameErr");
//获取用户名输入框元素对象的输入值
var username = usernameInputEle.value;
if(username!=null&&username!=""){
//如果用户名不为空和空字符串,则用户名错误判定元素对象不展示
usernameErrEle.style.display="none";
flag=true;
}else{
//如果用户名为空或者空字符串,则用户名错误判定元素对象展示
usernameErrEle.style.display="inline";
flag=false;
}
return flag;
}
function password_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取密码输入框元素对象
var passwordInputEle = document.getElementById("passwordInput");
//通过id获取密码错误判定元素对象
var passwordErrEle = document.getElementById("passwordErr");
//获取密码输入框元素对象的输入值
var password = passwordInputEle.value;
if(password!=null&&password!=""){
//如果密码不为空和空字符串,则密码错误判定元素对象不展示
passwordErrEle.style.display="none";
flag=true;
}else{
//如果密码为空或者空字符串,则密码错误判定元素对象展示
passwordErrEle.style.display="inline";
flag=false;
}
return flag;
}
function form_checking(){
return username_checking() && password_checking();
}
</script>
</body>
</html>
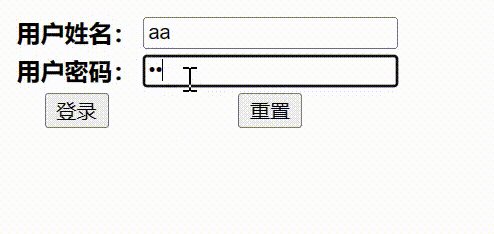
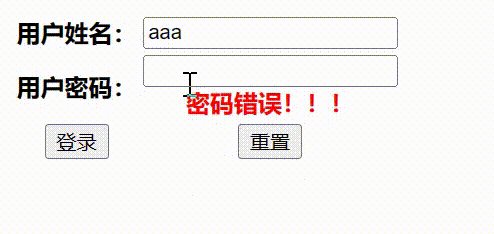
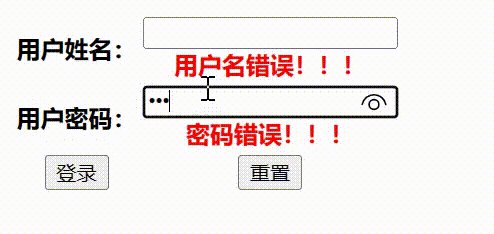
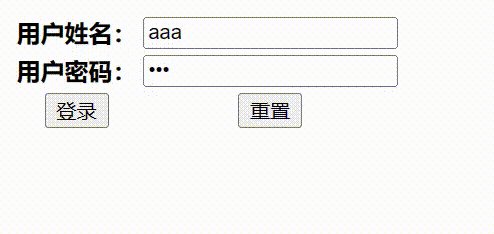
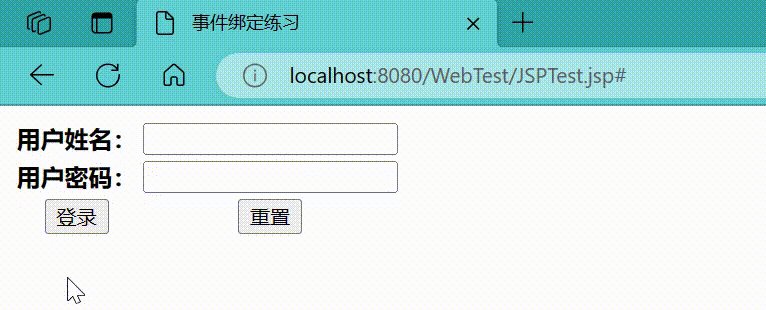
运行结果:

三、常用事件绑定方式二
在此无论是第一种方式还是第二种方式,笔者均以onblur()失去焦点事件举例
绑定方式二:通过元素方法调用,完成事件绑定
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>事件绑定练习</title>
</head>
<body>
<form id="form1" method="post" action="#">
<table>
<tr>
<th><label>用户姓名:</label></th>
<th>
<input id="usernameInput" type="text" name="username"/><br>
<span id="usernameErr" style="display: none"><font color="red">用户名错误!!!</font></span>
</th>
</tr>
<tr>
<th><label>用户密码:</label></th>
<th>
<input id="passwordInput" type="password" name="password"/><br>
<span id="passwordErr" style="display: none"><font color="red">密码错误!!!</font></span>
</th>
</tr>
<tr>
<th><input type="submit" name="submit" value="登录"/></th>
<th><input type="reset" name="reset" value="重置"/></th>
</tr>
</table>
</form>
<script>
//通过id获取用户名输入框元素对象
var usernameInputEle = document.getElementById("usernameInput");
//为用户输入框绑定事件
usernameInputEle.onblur=username_checking;
function username_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取用户名错误判定元素对象
var usernameErrEle = document.getElementById("usernameErr");
//获取用户名输入框元素对象的输入值
var username = usernameInputEle.value;
if(username!=null&&username!=""){
//如果用户名不为空和空字符串,则用户名错误判定元素对象不展示
usernameErrEle.style.display="none";
flag=true;
}else{
//如果用户名为空或者空字符串,则用户名错误判定元素对象展示
usernameErrEle.style.display="inline";
flag=false;
}
return flag;
}
//通过id获取密码输入框元素对象
var passwordInputEle = document.getElementById("passwordInput");
//为密码输入框绑定事件
passwordInputEle.onblur=password_checking;
function password_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取密码错误判定元素对象
var passwordErrEle = document.getElementById("passwordErr");
//获取密码输入框元素对象的输入值
var password = passwordInputEle.value;
if(password!=null&&password!=""){
//如果密码不为空和空字符串,则密码错误判定元素对象不展示
passwordErrEle.style.display="none";
flag=true;
}else{
//如果密码为空或者空字符串,则密码错误判定元素对象展示
passwordErrEle.style.display="inline";
flag=false;
}
return flag;
}
//通过id获取表单元素对象
var formEle = document.getElementById("form1");
//为表单绑定事件
formEle.onsubmit=form_checking;
function form_checking(){
return username_checking() && password_checking();
}
</script>
</body>
</html>
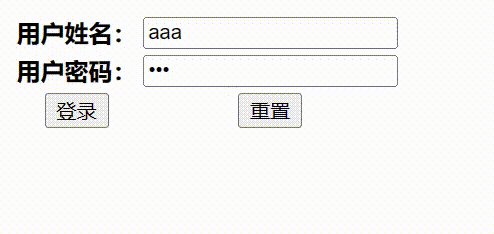
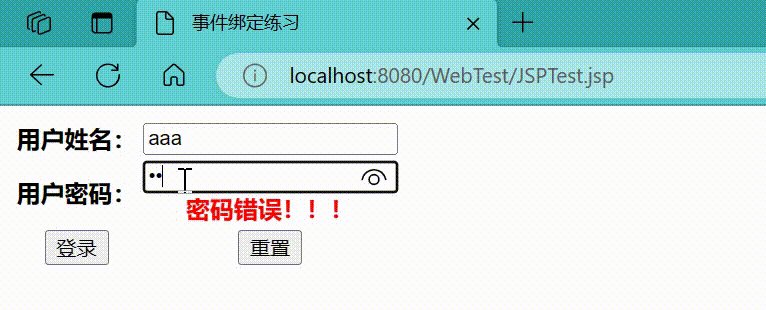
运行结果:

四、onsubmit()表单事件特别绑定方式
在讲述表单事件特别绑定方式之前,我们先来完整运行上述两种绑定代码
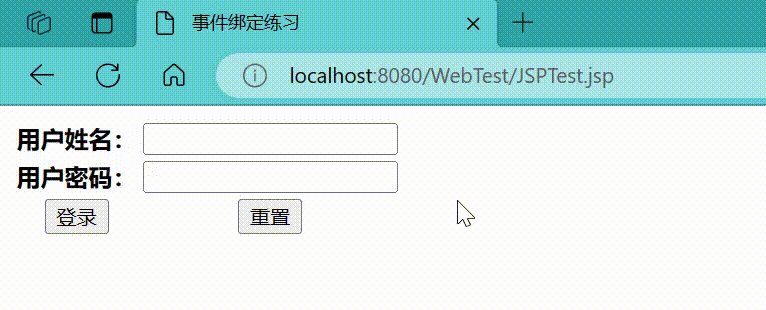
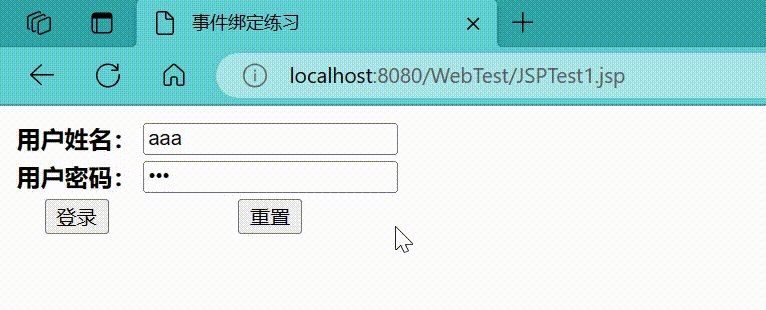
事件绑定方式一完整运行:(我们看到onsubmit()无法起到表单格式有误时阻止提交的作用)

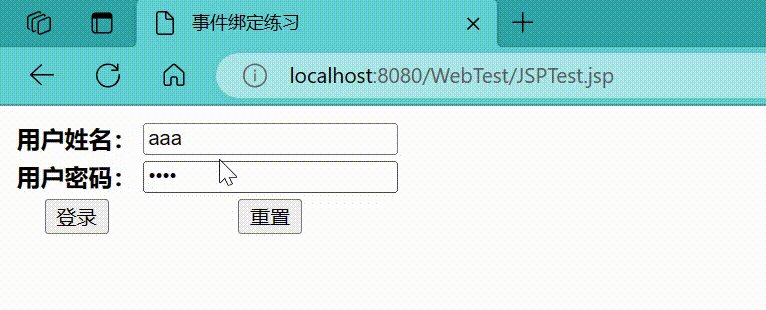
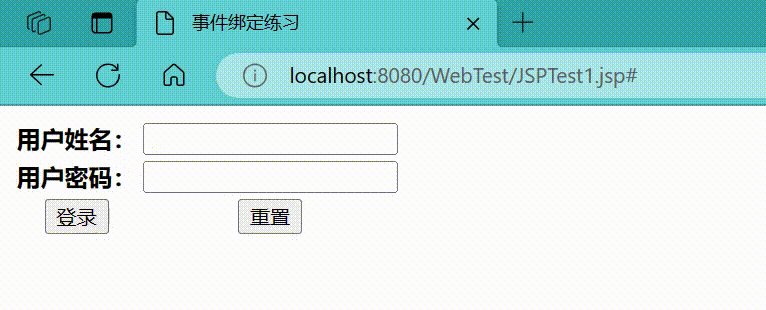
事件绑定方式二完整运行:(我们看到onsubmit()可以起到表单格式有误时阻止的功能)

通过运行结果我们可以看出,
事件绑定一方式运行的效果并不是我们想要的,我们想要的是若用户名输入框或者密码输入框有一项不符合输入要求时,表单应做到无法提交,但目前来看表单无法阻止提交,也就是说onsubmit()并没有起到真正地作用,那么如何使之真正地起作用呢?接下来我们来看如何使onsubmit()真正地起作用
4.1 事件绑定方式一使得onsubmit()真正起效
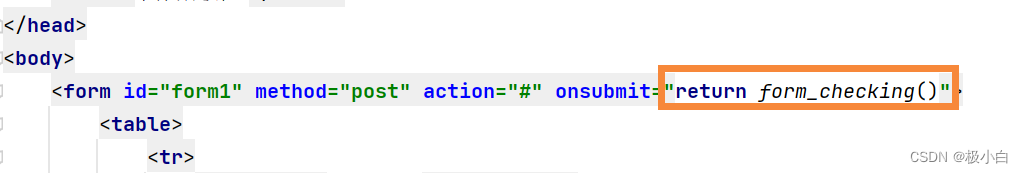
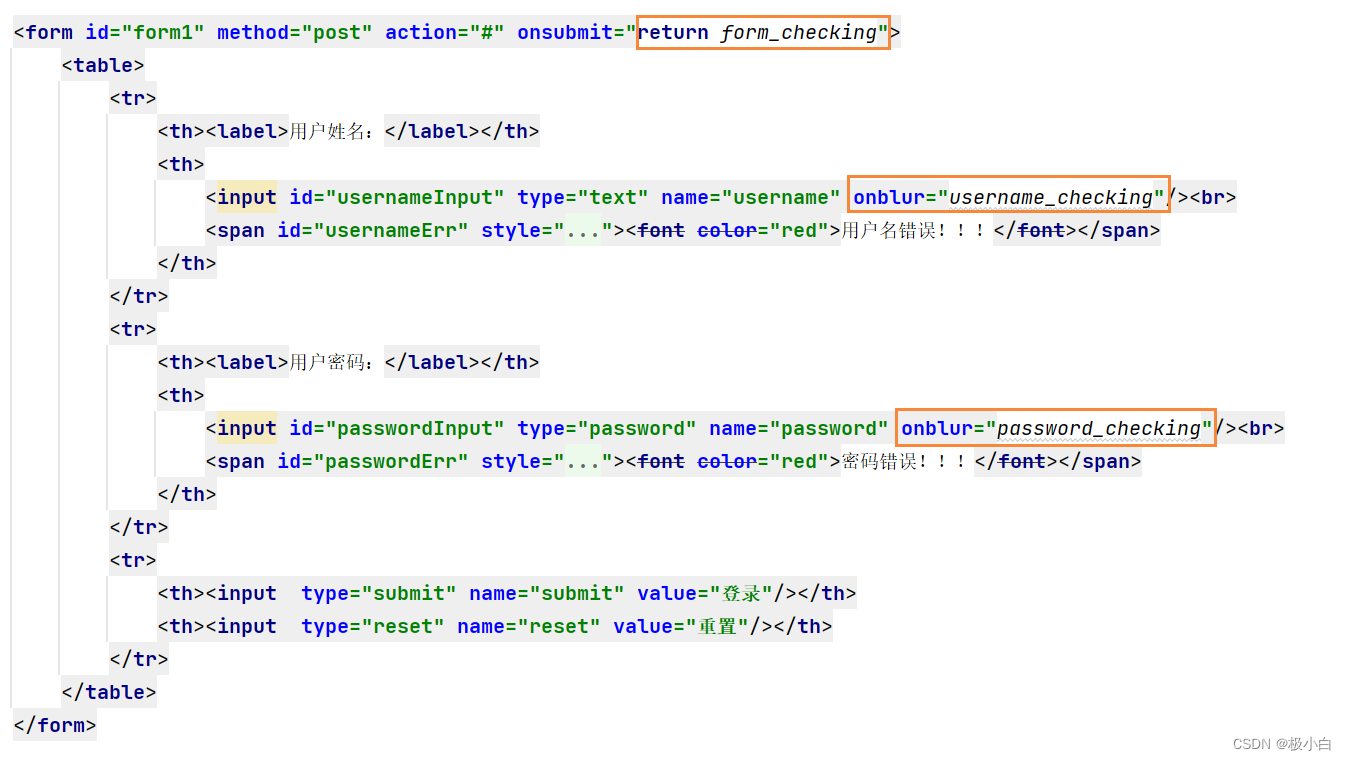
事件绑定方式一:直接在元素框中添加事件,完成事件绑定
改动之处:实际上就是在方法前面加了一个return

完整代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<html>
<head>
<title>事件绑定练习</title>
</head>
<body>
<form id="form1" method="post" action="#" onsubmit="return form_checking()">
<table>
<tr>
<th><label>用户姓名:</label></th>
<th>
<input id="usernameInput" type="text" name="username" onblur="username_checking()"/><br>
<span id="usernameErr" style="display: none"><font color="red">用户名错误!!!</font></span>
</th>
</tr>
<tr>
<th><label>用户密码:</label></th>
<th>
<input id="passwordInput" type="password" name="password" onblur="password_checking()"/><br>
<span id="passwordErr" style="display: none"><font color="red">密码错误!!!</font></span>
</th>
</tr>
<tr>
<th><input type="submit" name="submit" value="登录"/></th>
<th><input type="reset" name="reset" value="重置"/></th>
</tr>
</table>
</form>
<script>
function username_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取用户名输入框元素对象
var usernameInputEle = document.getElementById("usernameInput");
//通过id获取用户名错误判定元素对象
var usernameErrEle = document.getElementById("usernameErr");
//获取用户名输入框元素对象的输入值
var username = usernameInputEle.value;
if(username!=null&&username!=""){
//如果用户名不为空和空字符串,则用户名错误判定元素对象不展示
usernameErrEle.style.display="none";
flag=true;
}else{
//如果用户名为空或者空字符串,则用户名错误判定元素对象展示
usernameErrEle.style.display="inline";
flag=false;
}
return flag;
}
function password_checking(){
//设置返回值,以供onsubmit()提交表单使用
var flag=false;
//通过id获取密码输入框元素对象
var passwordInputEle = document.getElementById("passwordInput");
//通过id获取密码错误判定元素对象
var passwordErrEle = document.getElementById("passwordErr");
//获取密码输入框元素对象的输入值
var password = passwordInputEle.value;
if(password!=null&&password!=""){
//如果密码不为空和空字符串,则密码错误判定元素对象不展示
passwordErrEle.style.display="none";
flag=true;
}else{
//如果密码为空或者空字符串,则密码错误判定元素对象展示
passwordErrEle.style.display="inline";
flag=false;
}
return flag;
}
function form_checking(){
return username_checking() && password_checking();
}
</script>
</body>
</html>
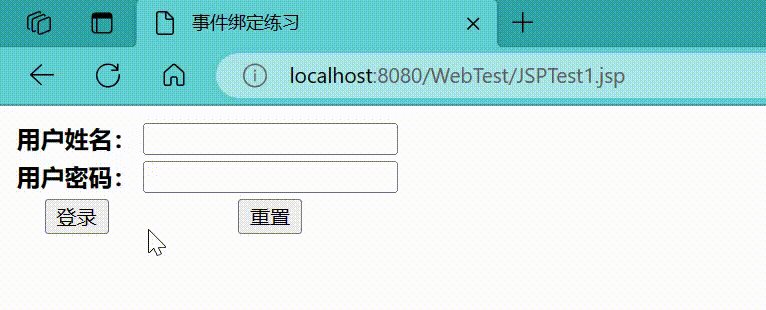
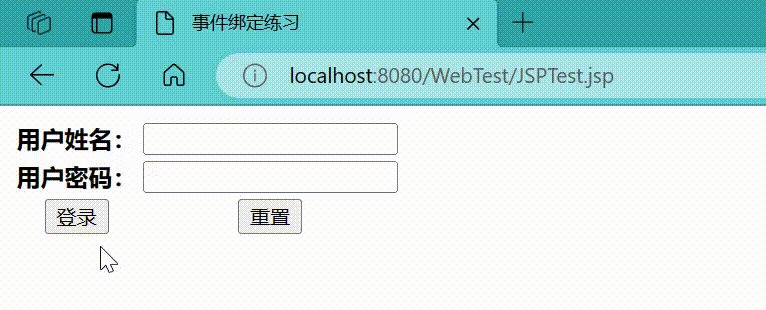
运行效果:(我们看到onsubmit()可以起到表单格式有误时阻止的功能)

五、常见事件绑定小Bug
当我们没有正确使用事件绑定事件时,例如绑定事件一的绑定方法需要加上(),而我们不加()则会出现问题;事件绑定方式二的绑定方法不需要加上(),而我们加上()也会出现问题
绑定事件一不规范引发的Bug
若我们使用绑定事件方式一绑定事件,但不给绑定方法加上():

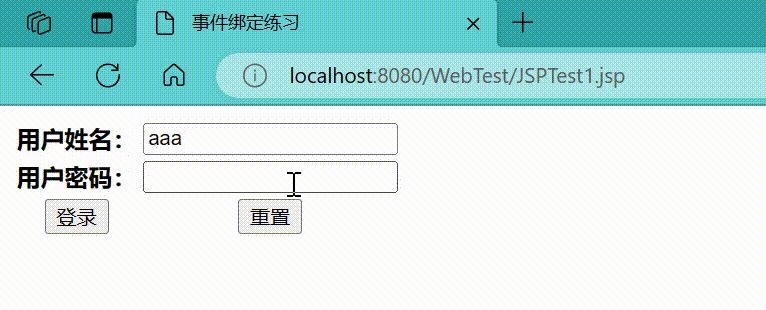
运行效果:(我们发现方法会失效)

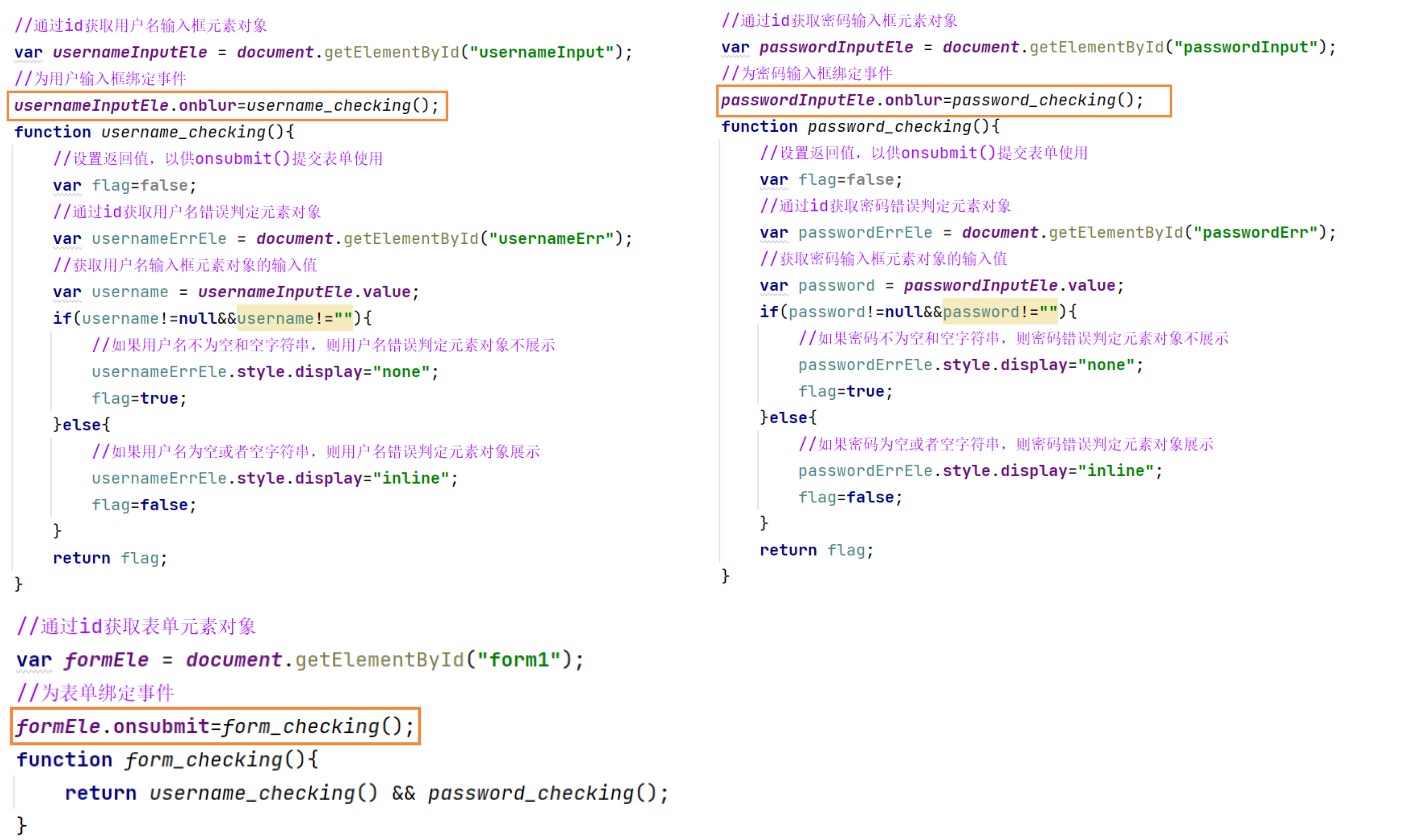
绑定事件二不规范引发的Bug
若我们使用绑定事件方式二绑定事件,但给绑定方法加上了():

运行效果:(同样我们发现方法会失效,并且onblur()事件会被直接触发且失效)

因此,我们一定要规范正确的使用事件绑定!!!