181_带你体验 Power BI 开发者模式 pbip
一、背景
如果你是一个 Power BI 重度用户,你是不是也有如下的情况?

是的,Power BI 的版本控制全靠复制一份重命名来实现,而且版本之间的特点和差异时间久了就不记得了,还要加上一个版本的说明文件。(手动痛苦的表情)
当然期间也有一些工具可以实现,如 pbi-tools,也需要中间来回的倒腾。
2023年6月后这个问题得到了解决,在2023年6月最新的版本,预览了 Power BI 最新的开发者模式文件 *.pbip 其中这个最后一个 p 是项目文件 project 的缩写。
二、版本控制与迭代
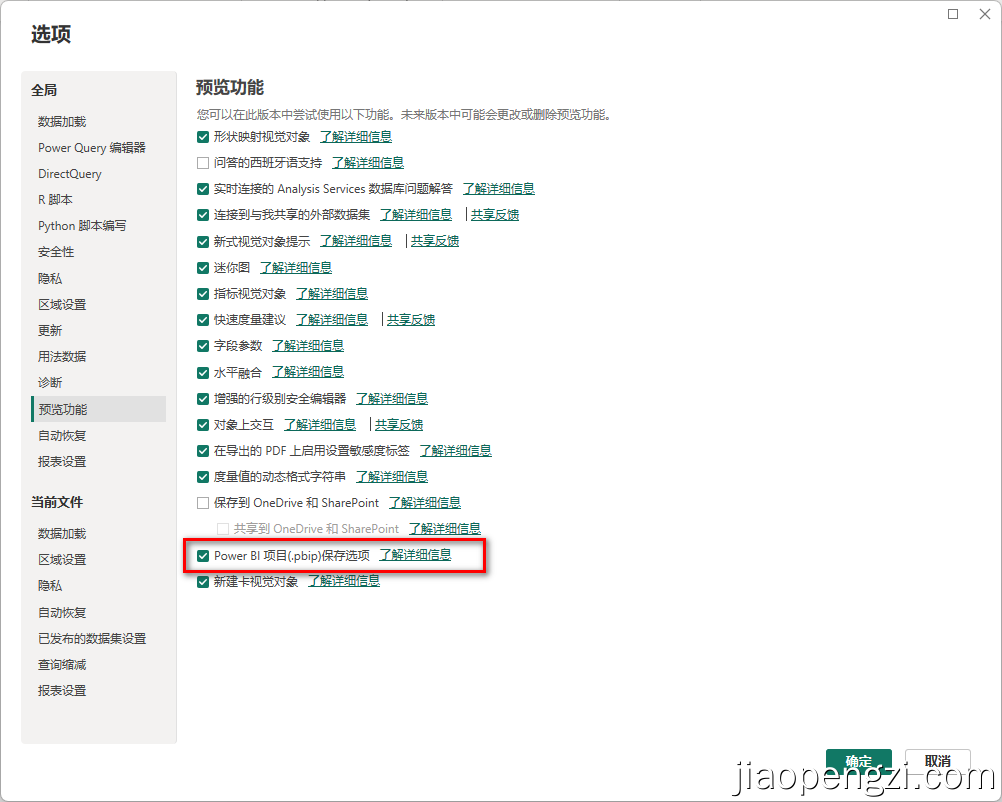
由于 pbip 模式是2023年6月开放预览的,当前还需要在预览功能中勾选上。

1、使用前提:版本控制工具git的安装
由于我们要使用版本控制工具:git 来管理我们的文件,所以需要提前下载并按照git工具。git官方下载地址:https://git-scm.com/download/win

当前 Power BI Desktop 还只能运行在 windows 系统上,所以上面给的是 windows 的git下载路径。
git 下载后就默认安装就可以了,这就不演示了,安装以后打开命令行终端输入git -v能正常看到版本信息就表示安装成功了。

2、本地版本控制的使用步骤
- 新建文件夹
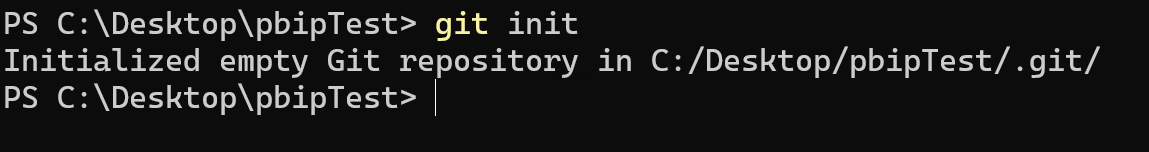
C:\Desktop\pbipTest(文件夹名称根据自己的项目修改),在文件夹中打开命令终端输git init首先初始化项目,让 git 接管这个文件夹中的文件变化。

- 将
.pbix文件使用 Power BI Desktop 打开,以.pbip的格式,另存到文件夹C:\Desktop\pbipTest。

- 另存后就可以看到源文件了,同时关闭原来的
.pbix文件。

- 通过 git 命令
git status可以看到当前文件状态。

- 我们初始化状态的文件提交记录:
git add .
git commit -m "初始化pbip"
后续可以是用命令合并简写模式git commit -am "提交描述"
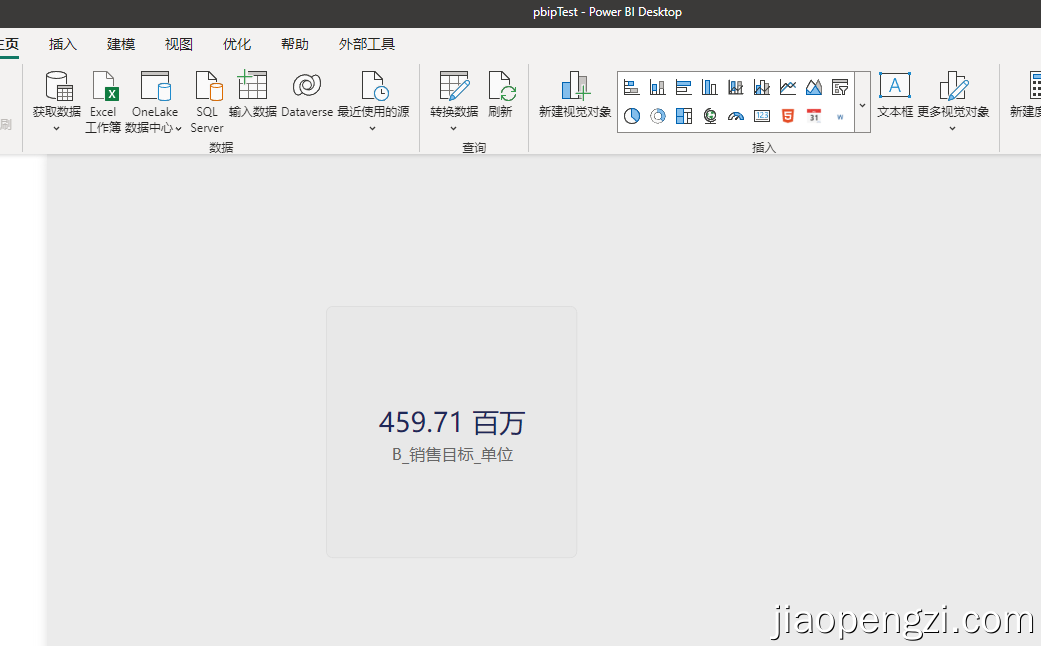
6.直接双击pbipTest.pbip文件,在 Power BI Desktop 中编辑,我们新增一个视觉对象。

保存后,再使用 git status 查看变化。

再次提交git commit -am "新增产品数量"
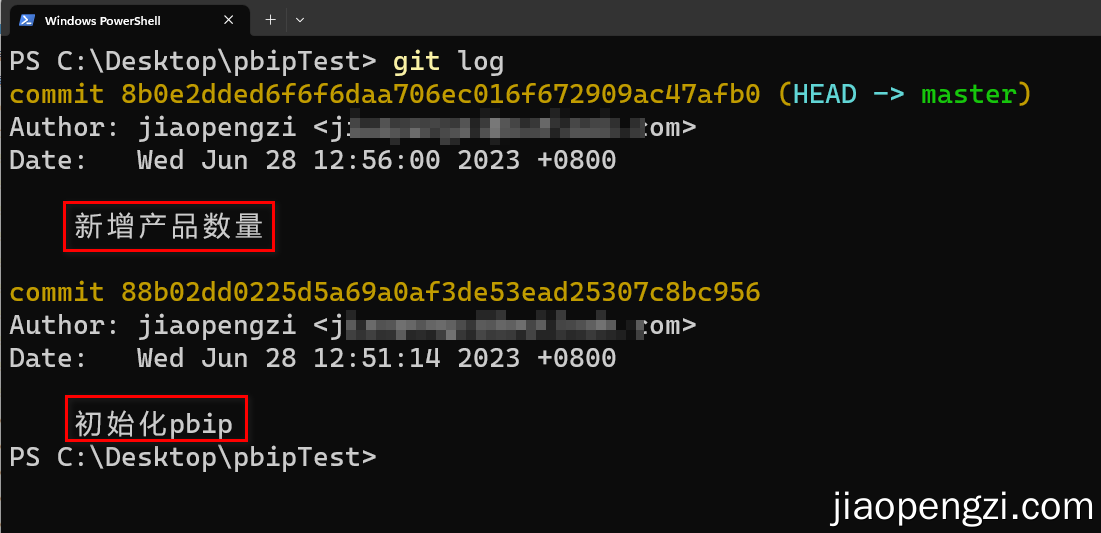
使用 git log查看提交的日志记录

当我们查看之前的初始化pbip的状态,使用git checkout 88b02dd0225d5a69a0af3de53ead25307c8bc956
这里的88b02dd0225d5a69a0af3de53ead25307c8bc956就是具体哪一次的commit。
打开 pbipTest.pbip 就看到切换原来的状态了。这样就能清晰的控制 Power BI 文件的版本了。
当前案例演示的是页面变化,模型变化也是同样的道理,这里就不赘述了。

案例中的源文件可以在本地保存,更多的时候是同步到云端代码仓库,如果github、gitee或者自建的代码仓库。
3、使用 pbip 同步发布 Power BI 报告
前面提到的 git 主要实现的是版本控制。如何发布又是一个问题?
这里 Power BI 团队提供的方式是,通过源代码存放在 dev.azure.com的仓库中,然后在 Power BI 在线服务的工作区中同步更新即可。
操作步骤
-
在 dev.azure.com 中登录账号,这里账号必须要有 Power BI 激活的账号(账号可以在我的网站领取:https://jiaopengzi.com/2141.html)

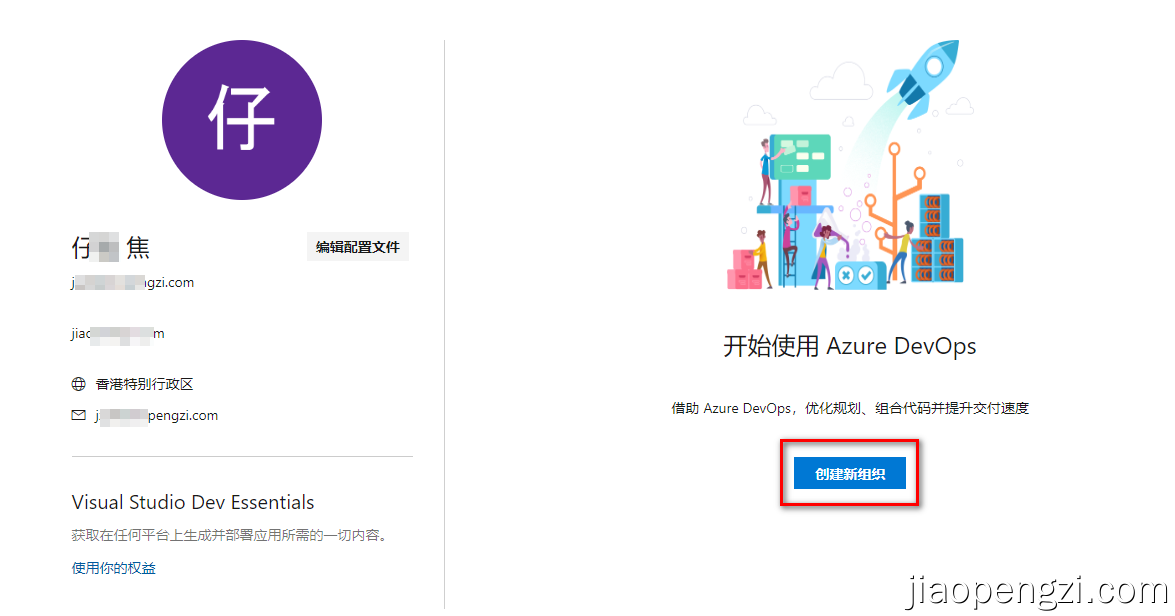
2.如遇到没有权限直接点击图中标准地方

- 新建新的组织

- 新建项目

- 点击进入项目,选择仓库。

- 克隆仓库到本地
git clone git@ssh.dev.azure.com:v3/jiaopengzi/power-bi-retail/power-bi-retail

克隆成功后,会有一个和云端一样的文件夹出现本地。
- 使用 <2、本地版本控制的使用步骤> pbip 格式另存到该文件夹并提交后;使用
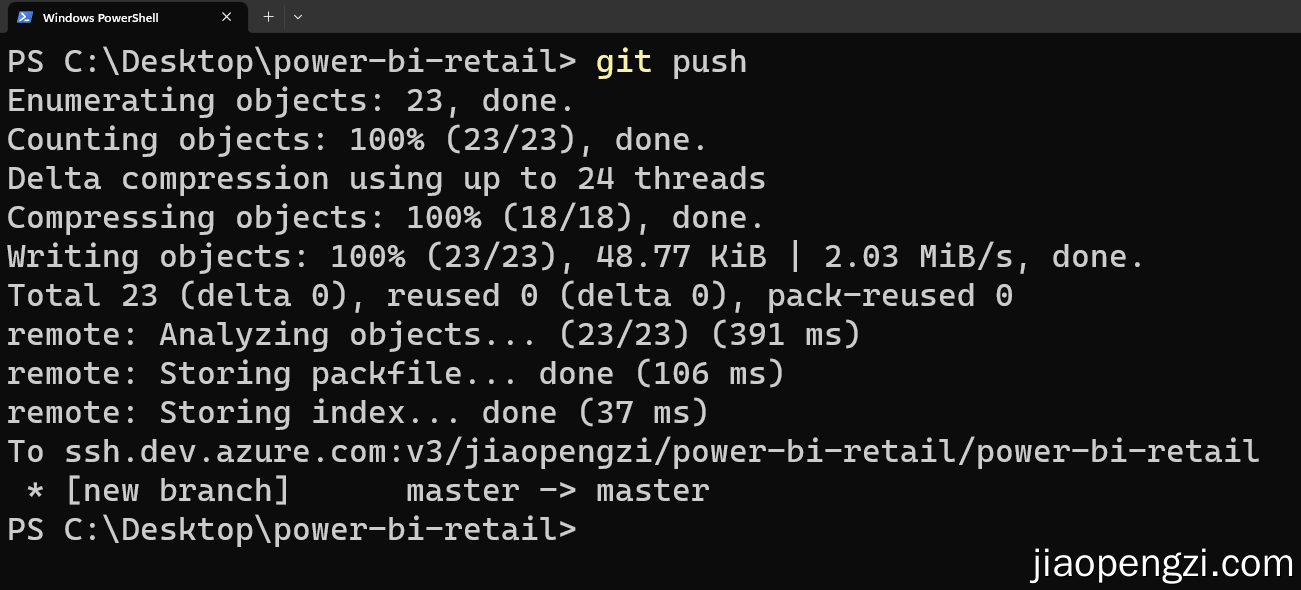
git push推送到云端仓库。

- 查看云端的仓库,pbip的源代码已经推送到了仓库。

- 回到 Power BI 在线服务,新建一个工作区,选择容量。

- 工作区设置,git集成,点击
链接和同步

- 等待片刻同步完成后,数据集需要使用网关(网关使用可以去看:https://www.bilibili.com/video/BV1rv4y147fi/ 的 1/39 和 39/39 )刷新后才能使用。

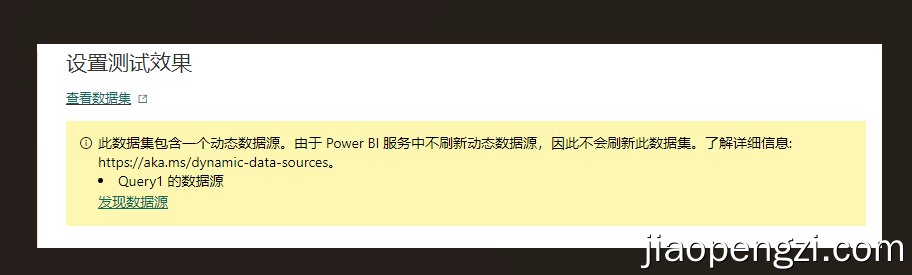
数据集刷新出现:不刷新动态数据源。(这一步骤是因为案例中有动态数据源所以才出现,如果没有则没有这步骤,意外彩蛋)

回到 pbip 修改 Power Query 中的日期函数,修复:不刷新动态数据源;并保存。
git 同步提交推送。

此时,在Power BI 工作区域中就看到修改的变化更新,点击全部更新即可。

- 数据集刷新后可以看到 Power BI 页面也刷新了.

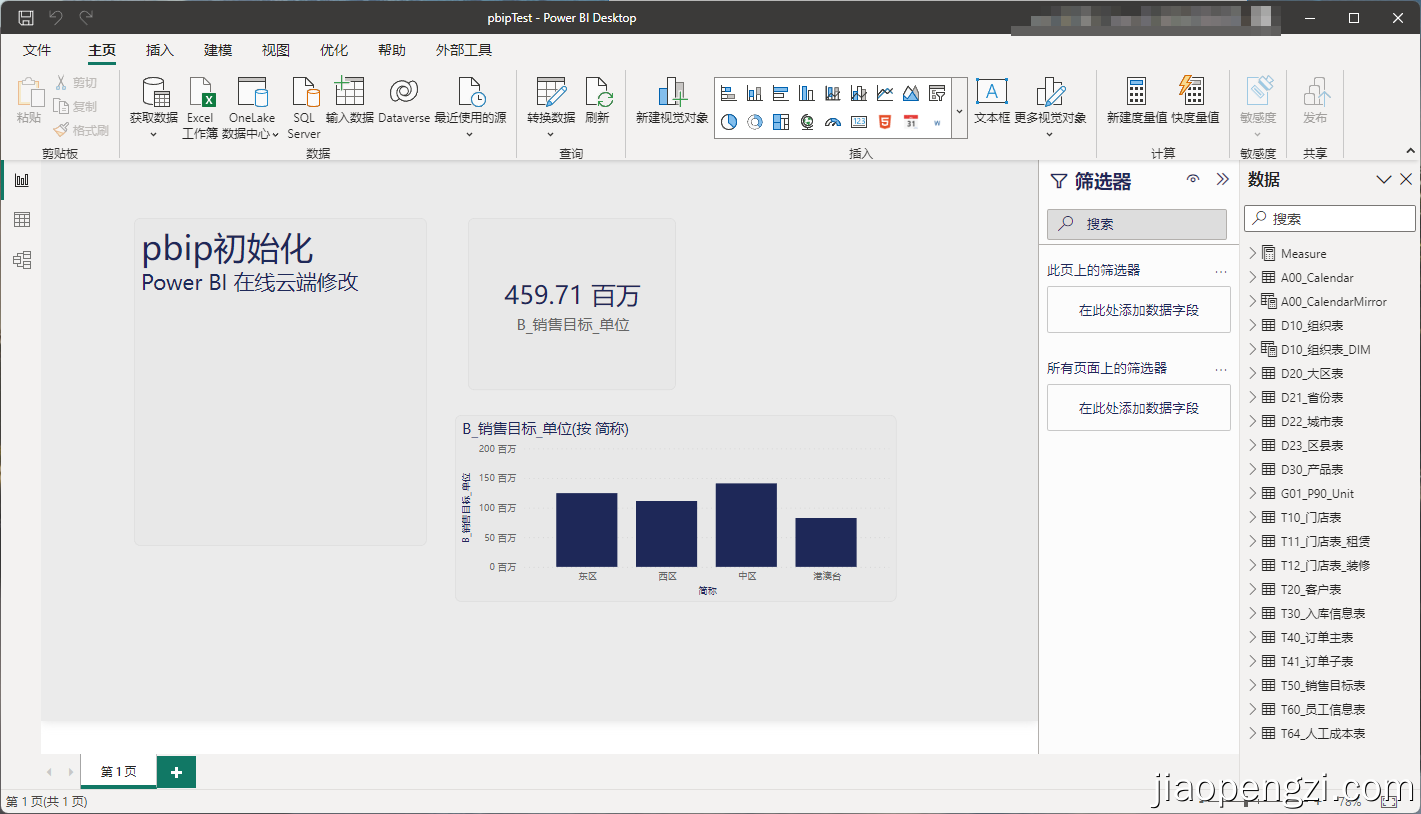
- 我们也可以在云端修改,源代码也将同步到云端仓库。

- 在工作区中提交修改。

如果以前的话,就需要把.pbix文件下载后才能看到变化,现在就不用了,直接使用git pull代码拉取即可,片刻后就看到代码拉取更新到了本地。

在打开本地的.pbip文件就可以看到在云端修改的变化了。

同时git log也能看到对应的记录

三、总结
-
本次预览的 pbip 开发者模式,个人最喜欢的是版本控制和报告推送发布,在版本迭代的时候不用再把数据推一遍了,做到把报告和数据集解耦出来。
-
版本间切换通过 git 控制,非常方便;但同时也给一般用户带来了一些门槛,需要学习git。
-
关于团队协作开发的问题,从 Power BI 诞生到现在(2023年6月),Power BI 的开发都是
单人模式,也是因为刚开始出来定位的是敏捷BI。随着 Power BI 的日益发展,Power BI 也越来越"笨重"了,也要开始走团队开发的路线了,有了pbip模式,配合良好的架构设计,团队开发也是也是一种必然,初步体验下来,团队协作开发还有一些路要走,毕竟是刚开放预览,也希望 Power BI 越来越好。 -
另外还有一些内容如:分支、版本切换等就给大家留一个作业了,也欢迎私信和我探讨。
-
后续 Power BI 团队将会把数据集保存为更符合人类阅读的模式:Tabular Model Definition Language (TMDL),非常值得期待。
直播预告
B站|微信视频号 同步直播
时间:2023年6月29日 晚 20:00

请关注
全网同名搜索 焦棚子
如果对你有帮助,请 点赞、关注、三连 支持一下,这是我们更新的动力。
我们承接 Power BI 相关业务:培训、报告制作与部署、咨询服务等。
by 焦棚子