在Spring Boot中,可以使用@RequestParam注解来接收文件。
在你的控制器方法中,使用@RequestParam注解来声明一个MultipartFile类型的参数来接收上传的文件
MultipartFile是spring类型,代表HTML中form data方式上传的文件,包含二进制数据+文件名称。在文件上传这方面能帮助我们快速简洁实现。
@RequestParam注解的required属性默认为true,如果请求中不包含名为file的文件,将会抛出异常。如果想要文件是可选的,可以将required属性设置为false
我们新增一个 UploadController.java文件
package shop.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("api")
public class UploadController {
private String uploadFilePath = "D:\\2023\\toby.com\\file\\upload";
@RequestMapping("upload")
public Map<String,Object> upload(@RequestParam("files") MultipartFile files[]){
Map<String,Object> res = new HashMap<>();
for(int i=0;i<files.length;i++){
String fileName = files[i].getOriginalFilename(); // 文件名
File dest = new File(uploadFilePath +'/'+ fileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
try{
files[i].transferTo(dest);
}catch (Exception e){
System.out.println(e.toString());
res.put("code",1);
res.put("message","upload error");
return res;
}
}
res.put("code",0);
return res;
}
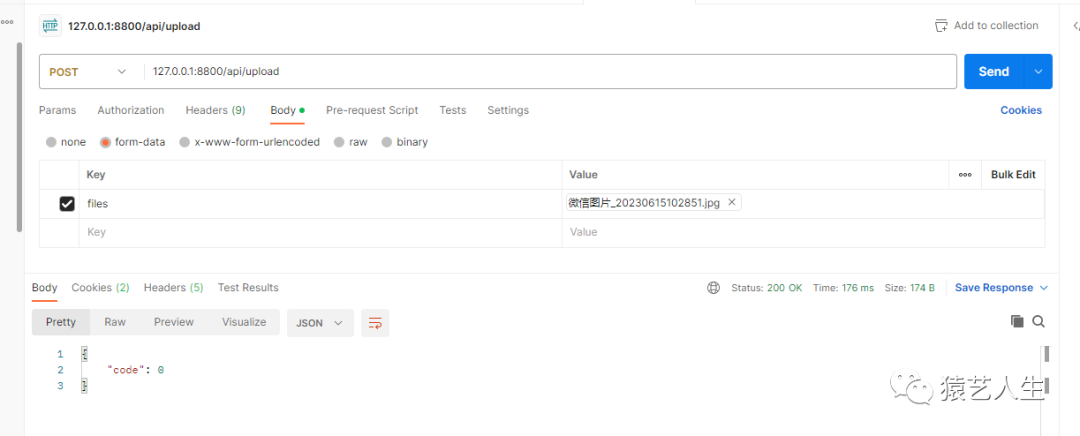
}编译运行项目 使用postman发生上传文件请求

文件上传成功我们可以在项目中看到 新上传上来的文件

获取源代码
链接:https://pan.baidu.com/s/1nOHKaWfa2yLzP8SYq1kSgQ
提取码:vth8
加入我们一起学校