风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于ssm的药源购物网站。项目源码以及部署相关请联系风歌,文末附上联系信息 。
💕💕作者:风歌(风定落花生,歌声逐流水的风歌)
💕💕个人简介:混迹在java圈十年有余,擅长Java、微信小程序、Python、Android等,大家有这一块的问题可以一起交流!
💕💕各类成品java毕设 。javaweb,ssh,ssm,springboot等等项目框架,源码丰富,欢迎咨询。学习资料、程序开发、技术解答、代码讲解、文档报告,需要请看文末联系方式
药源购物网站源码下载地址:
https://download.csdn.net/download/sinat_26552841/87587678
开发环境:
后端:
开发语言:Java
框架:ssm,mybatis
JDK版本:JDK1.8
数据库:mysql 5.7+
数据库工具:Navicat11+
开发软件:eclipse/idea
Maven包:Maven3.6
部署容器:tomcat7+
前端:
nodejs,vue
数据库:
mysql
系统架构:


药源购物网站实现了以下功能:
管理员权限:用户管理、药品分类管理、药品信息管理、疫情常识管理、保健品推荐管理 、管理员管理、系统管理、订单管理等功能。
用户权限:我的收藏管理、订单管理系统。前台页面:药品信息、疫情常识、保健品推荐、个人中心、后台管理、购物车。
主要功能:
用户前台功能模块
前台首页
前台首页详情页面:首页、药品信息、疫情常识、保健品推荐、个人中心、后台管理、购物车等操作。

个人中心
在前台页面查看个人中心用户注册、登录。
个人信息
用户进入个人中心页面查看个人信息姓名、性别、联系电话、身份证、余额等等。并可以进行注册。修改等操作等操作。
商品信息管理
用户前台可以对商品信息浏览并购买、支付、评论等操作进行操作。

保健品推荐
用户进入保健品推荐界面查看详细内容可以进行评论、购买、收藏等操作。

订单详情
用户进入订单信息可以通过列表可以查看未支付、已完成、已完成、已取消、已退款等信息进行操作或修改删除进行添加、删除、修改以及查看等操作。

管理员功能模块
管理员登录
管理员通过输入用户,密码信息进行系统登录。
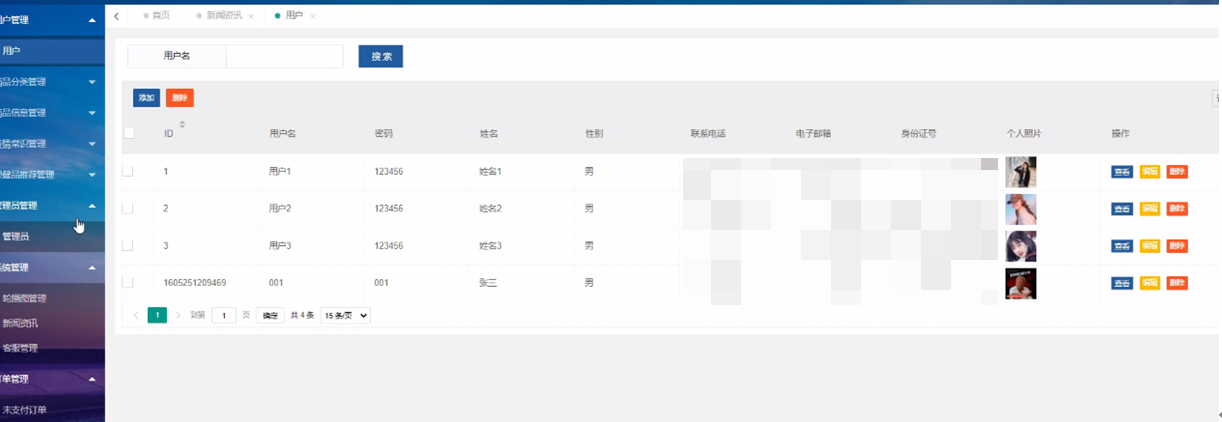
用户信息
管理员对用户管理进行编辑用户名、密码、部门、性别、联系电话、电子邮箱、身份证、个人照片等等操作并可以进行删除、修改以及查看等操作。

药品信息管理
在药品信息管理页面可以查看药品编号、药品名称、药品类型、药品图片等内容,并可根据需要对药品信息管理进行添加,修改或删除等操作。

疫情常识管理
在疫情常识管理页面可以查看防疫技巧,封面图片,在线视频,发布日期等内容,并可根据需要对疫情常识进行添加,修改或删除等操作。

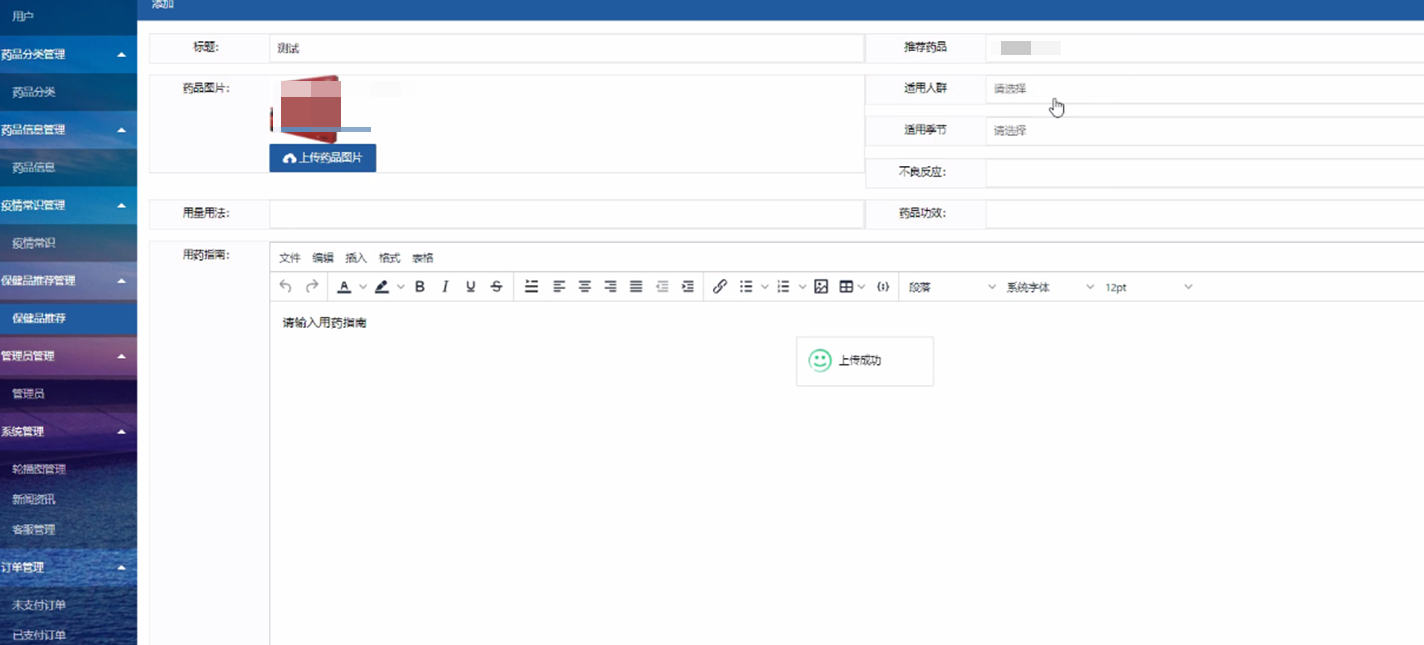
保健品推荐
在保健品推荐管理页面可以查看标题、推荐药品、药品图片、适用人群、用量方法等等内容,并进行添加,修改,删除或查看回复详细内容等操作。

订单管理
在订单页面可以查看订单ID、商品名称、商品图片、商品数量、总价格/总积分等内容,并可根据需要对订单信息进行添加,修改,删除或查询详细内容等操作。

用户后台功能模块
用户后台
在用户后台可以对个人信息、我的收藏管理、订单管理等信息进行查看操作。

以上就是项目的一些基本信息了。
面试高峰期快要来了,这里特意准备了一些关于java面试相关的书单,学完这些再也不用担心面试了。


免费获取方式:评论区回复人生苦短,我选java,免费面试获取资源。













![[python][yolov7][深度学习]将yolov7实例分割成一个类几句代码完成实例分割任务](https://i1.hdslb.com/bfs/archive/17a03e9f1872b9c55e143bd9f27317c7276100d6.jpg@100w_100h_1c.png@57w_57h_1c.png)