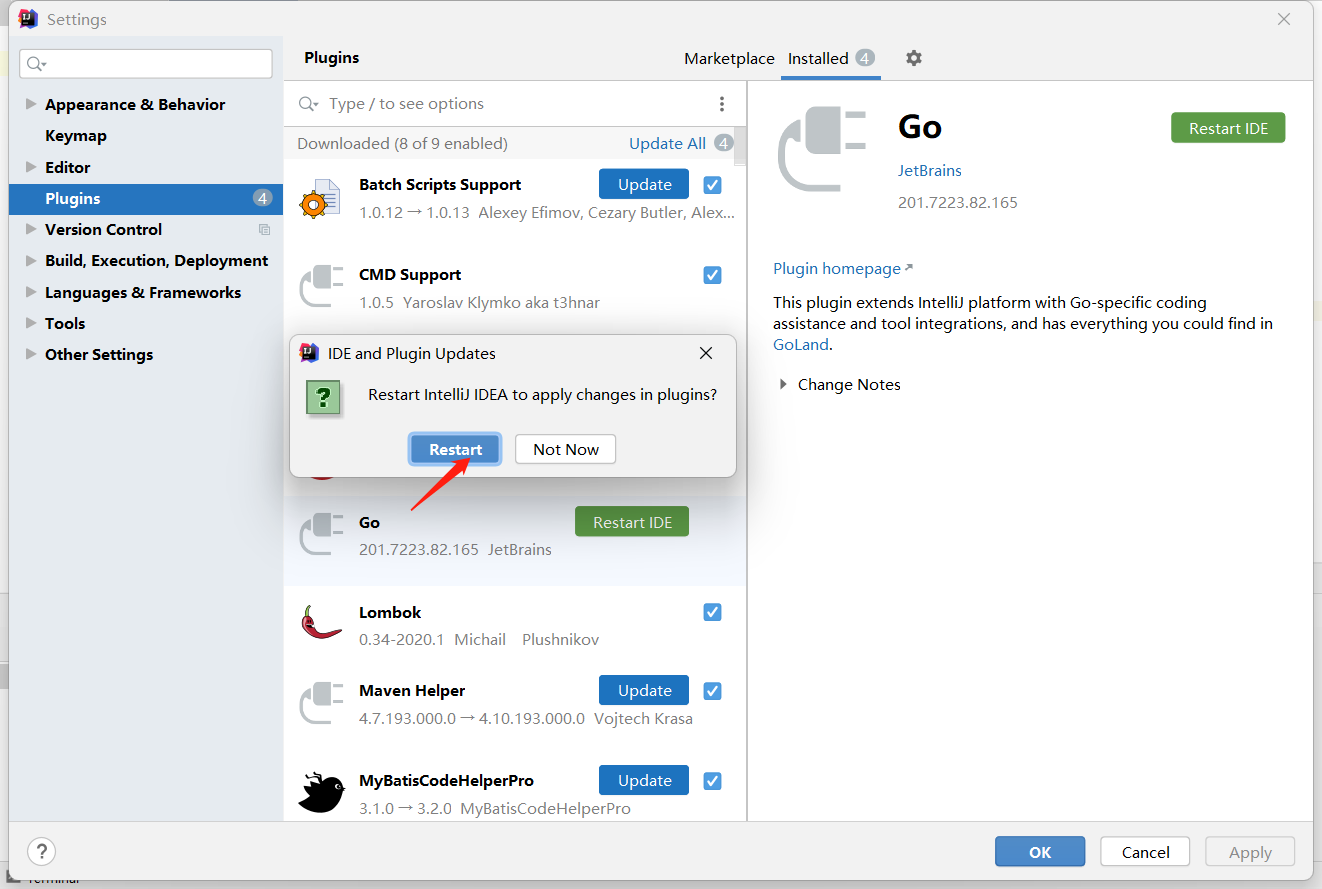
需求:将页面整成理想样式,将想要的那一部分页面导出成word,不用写模板,按照当前页面样式导出即可。(简易版)
保姆级别教程:
第一步:安装需要的依赖
npm install html-docx-js -S
npm install file-saver -S第二步:给到处那部分的容器起个id名
<el-dialog
width="40%"
title="行程信息"
:visible.sync="innerVisible"
append-to-body
>
<div id="myContainer">
<!-- 此处省去一万字 -->
</div>
</el-dialog>第三步:在需要的地方引入依赖
import FileSaver from "file-saver";
import htmlDocx from "html-docx-js/dist/html-docx";第四步:获取dom节点myContainer并导出(我写的行内样式)
/**导出data */
exportWord() {
let contentHtml = document.getElementById("route-detail").innerHTML;
let content = `
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<table>
${contentHtml}
</table>
</body>
</html>`;
let converted = htmlDocx.asBlob(content);
FileSaver.saveAs(converted, "行程" + this.form.tripName + ".docx");
},
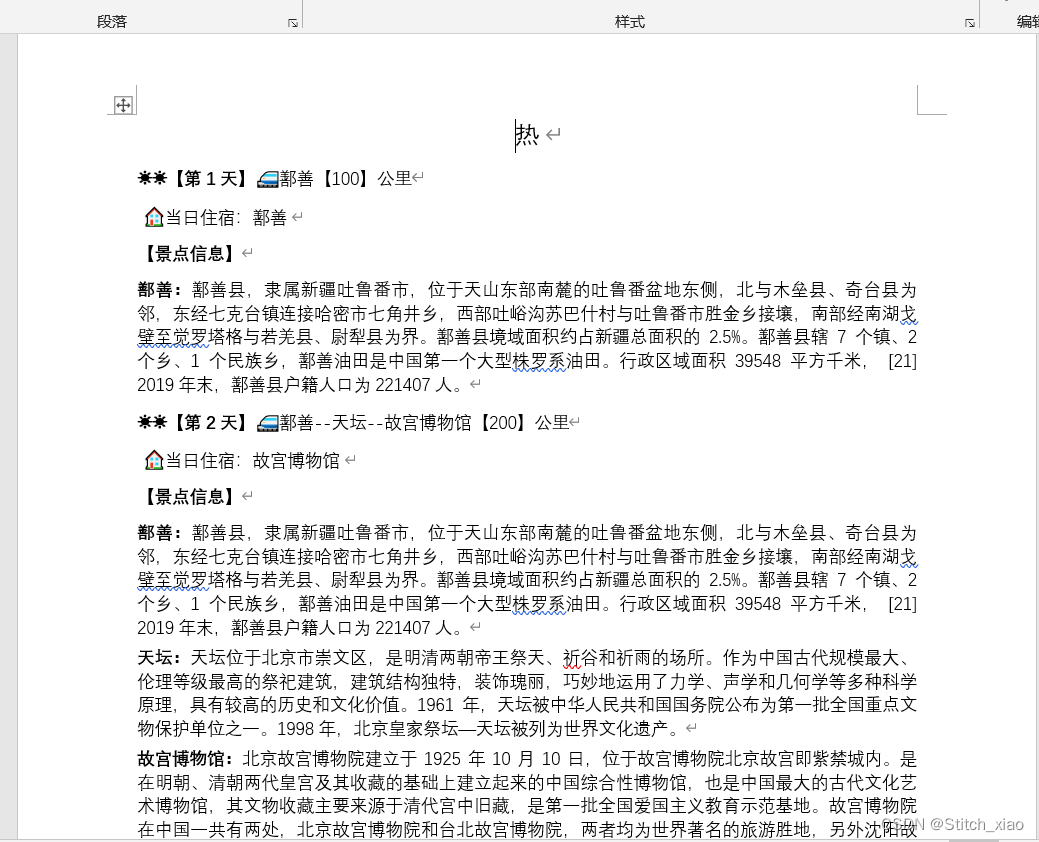
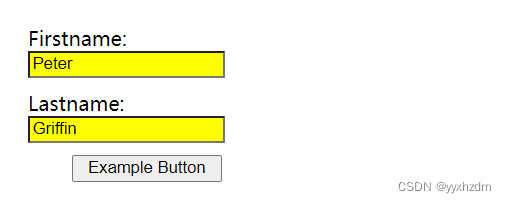
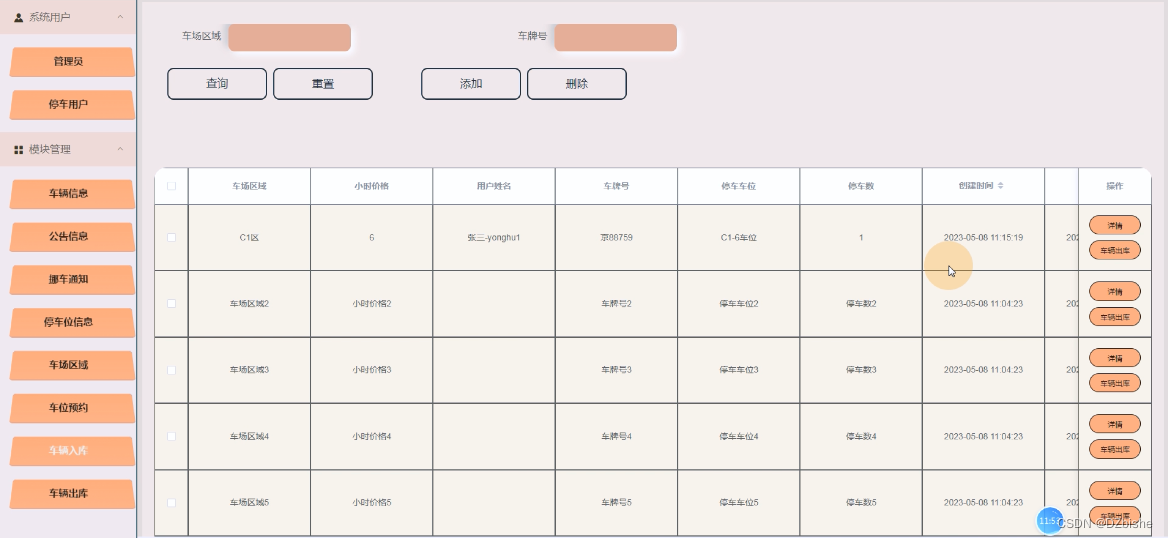
最终效果:
预览:
导出word: