一、定义
具有特定属性的HTML元素样式(不仅仅是class和id)
二、属性选择器
例子是把包含标题(title)的所有元素变为蓝色:
<!DOCTYPE html>
<html>
<head>
<style>
[title]
{
color:blue;
}
</style>
</head>
<body>
<h2>Will apply to:</h2>
<h1 title="Hello world">Hello world</h1>
<a title="runoob.com" href="http://www.runoob.com/">runoob.com</a>
<hr>
<h2>Will not apply to:</h2>
<p>Hello!</p>
</body>
</html>
2.1、属性和值选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-选择器</title>
<style>
[title=runoob]
{
border:5px solid green;
}
</style>
</head>
<body>
<h2>将适用:</h2>
<img title="runoob" src="logo.png" width="270" height="50" />
<br>
<a title="runoob" href="http://www.runoob.com/">runoob</a>
<hr>
<h2>将不适用:</h2>
<p title="greeting">Hi!</p>
<a class="runoob" href="http://www.runoob.com/">runoob</a>
</body>
</html>
(2)、属性和值的选择器 - 多值
指定值的title属性的元素样式的例子,使用(~)分隔属性和值:
[title~=hello] { color:blue; }指定值的lang属性的元素样式的例子,使用(|)分隔属性和值
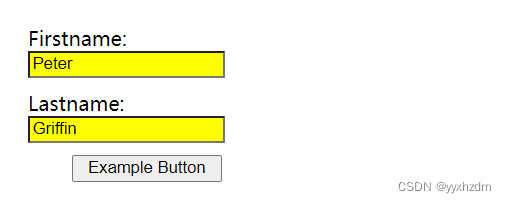
[lang|=en] { color:blue; }三、属性选择器样式无需使用class或id的形式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-表单样式</title>
<style>
input[type="text"]
{
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
}
input[type="button"]
{
width:120px;
margin-left:35px;
display:block;
}
</style>
</head>
<body>
<form name="input" action="demo-form.php" method="get">
Firstname:<input type="text" name="fname" value="Peter" size="20">
Lastname:<input type="text" name="lname" value="Griffin" size="20">
<input type="button" value="Example Button">
</form>
</body>
</html>