一、概述
1.1 Spring Security和Shiro
Spring Security 是Spring家族中的一个安全管理框架。
相比与另外一个安全框架Shiro,它提供了更丰富的功能,社区资源也比Shiro丰富。
一般来说中大型的项目都是使用SpringSecurity 来做安全框架。
小项目有Shiro的比较多,因为相比与SpringSecurity,Shiro的上手更加的简单。
一般来说,常见的安全管理技术栈的组合如下:
-
SSM+Shiro -
Spring Boot/Spring Cloud+Spring Security
但是单纯从技术上来说,无论怎么组合,都是可以运行的,这只是常见的推荐组合。
1.2 认证和授权
一般Web应用关于安全方面的两个主要区域是“认证”和“授权”(或者访问控制)。
-
认证:验证当前访问系统的是不是本系统的用户,并且要确认具体是哪个用户
-
授权:经过认证后判断当前用户是否有权限进行某个操作
而认证和授权也是SpringSecurity作为安全框架的核心功能。
在Spring Security中就具体化为**用户认证(Authentication)和用户授权(Authorization)**两个部分。
-
用户认证指的是
验证某个用户是否为系统中的合法主体,也就是说用户能否访问该系统。用户认证一般要求用户提供用户名和密码。系统通过校验用户名和密码来完成认证过程。通俗的说就是系统认为用户是否能登录。
-
用户授权指的是
验证某个用户是否有权限执行某个操作。在一个系统中,不同用户所具有的权限是不同的。比如对某一个文件来说,有的用户只能进行读取,而有的用户可以进行修改。一般来说,系统会为不同的用户分配不同的角色,而每个角色则对应一系列的权限。通俗点讲就是系统判断用户是否有权限去做某些事情
二、SpringBoot整合SpringSecurity
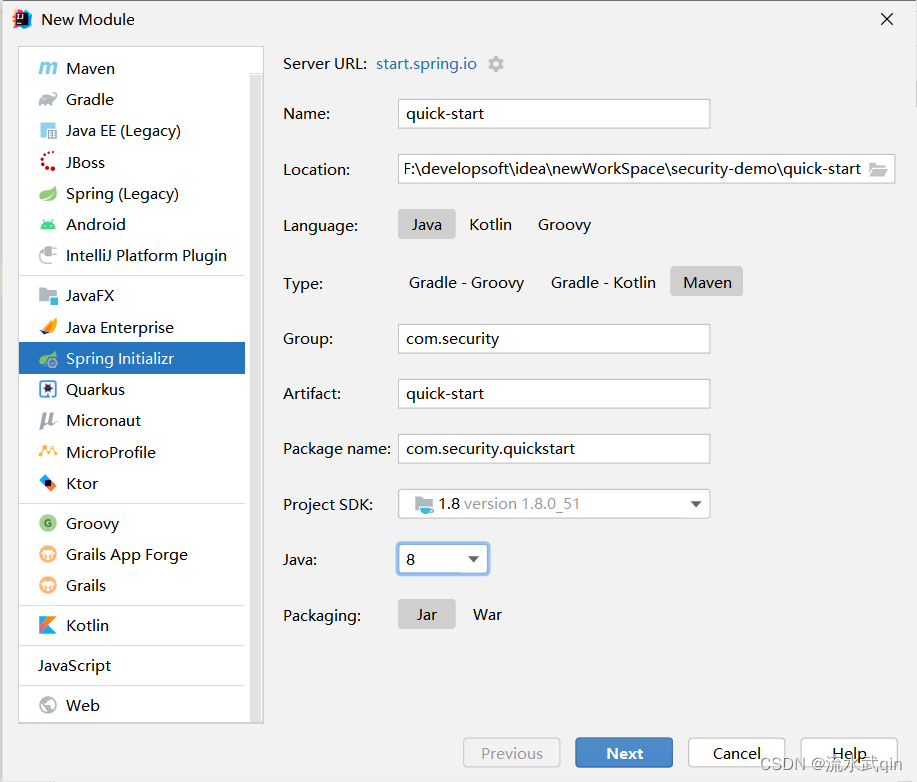
2.1 创建SpringBoot项目
-
配置项目基本信息

-
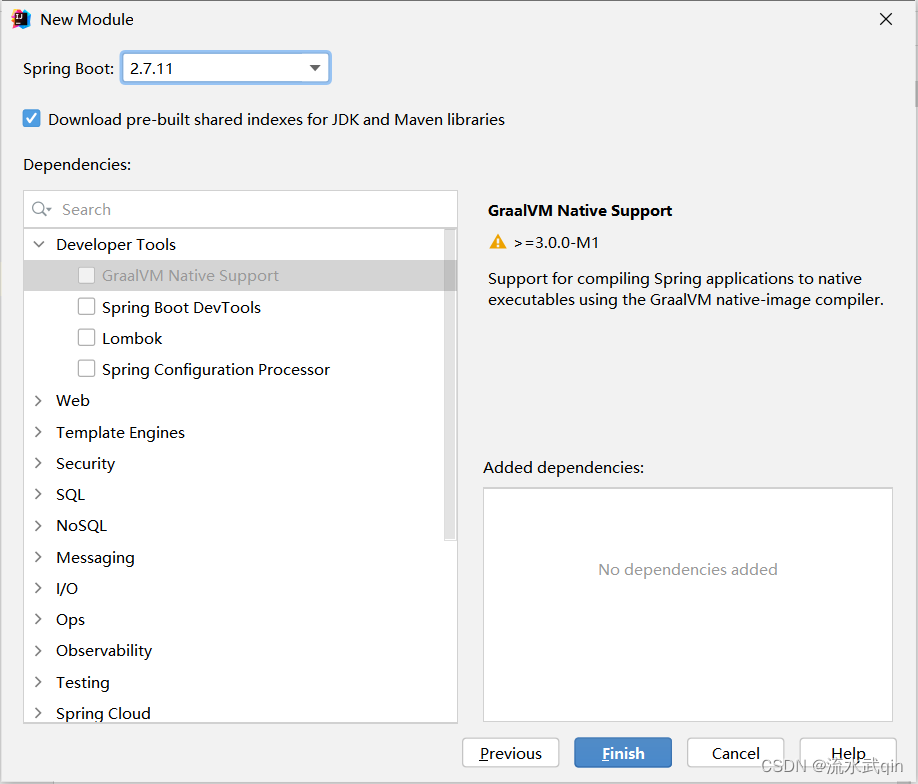
选择
SpringBoot版本

2.2 pom文件依赖信息
<dependencies>
<!-- SpringBoot开发起步依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!-- SpringBoot web开发起步依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- lombok注解 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<!-- SpringSecurity起步依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<!-- SpringBoot Maven打包插件 -->
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
如果SpringBoot是2.5.x版本,那么Spring Security的版本是5.5
如果SpringBoot是2.7.x版本,那么Spring Security的版本是5.7
2.2 SpringBoot启动类信息
@SpringBootApplication
public class QuickStartApplication {
public static void main(String[] args) {
SpringApplication.run(QuickStartApplication.class, args);
}
}
2.3 编写测试接口
@RestController
public class TestController {
@RequestMapping("/hello")
public String hello(){
return "Hello Spring Security!";
}
}
三、效果演示
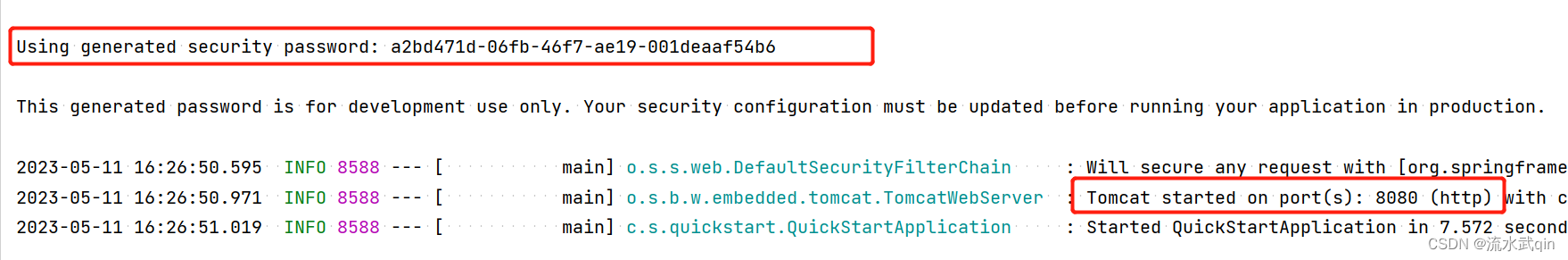
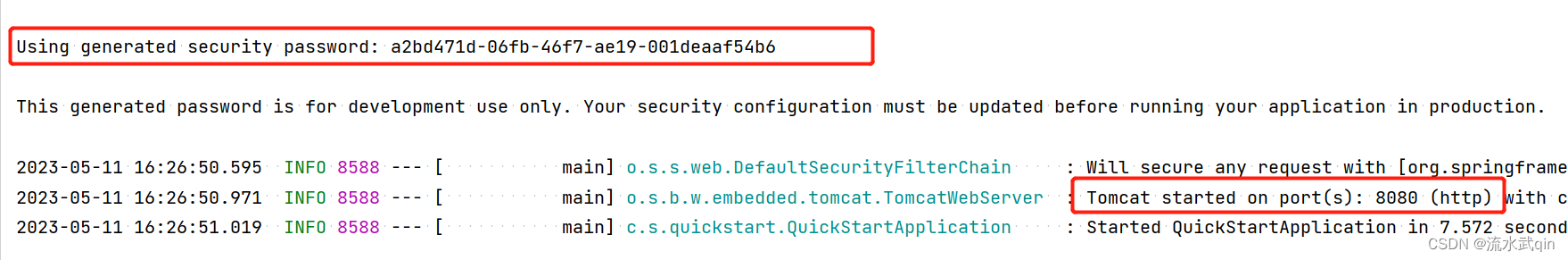
3.1 启动程序

这里可以得到两个信息:
- 未编写
application.yml文件的情况下,SpringBoot程序的默认访问端口是8080。 Spring Security的默认密码是a2bd471d-06fb-46f7-ae19-001deaaf54b6。
3.2 访问测试接口
启动程序后访问:
http://127.0.0.1:8080/hello
发现路径会自动跳转到:
http://127.0.0.1:8080/login

这里的默认用户名是user,默认的密码就是项目启动时控制台上输出的默认密码。
输入用户和密码后出现的是一个白屏,这样也就是代表认证成功了。
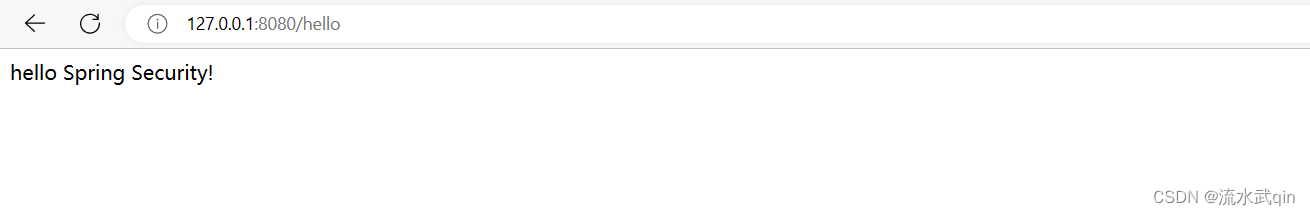
此时再访问一次hello接口,发现已经可以正常访问了:

3.3 退出登录
如果此时想要退出登录,那么可以访问:
http://127.0.0.1:8080/logout

点击页面上的Log Out之后再访问测试接口就不会再得到结果,而是和一开始一样跳转到登录界面。
小结:
这里只是整合基础,实际开发的登录和登出并不是这么使用的。