今天和大家分享jasny-bootstrap如何实现文件上传,以及同form表单同时提交处理。
目前各大网站关于jasny-bootstrap上传文件的案例demo少之又少,就连若依也只是一笔带过,只是做了一个纯效果展示。
经过博主的一番查阅文档,查找案例,终于给搞出来了,在这里呢和大家分享一下。
1:首先引入jasny-bootstrap的js和css。
js和css可以从jasny文档去引用,这里就不多说。
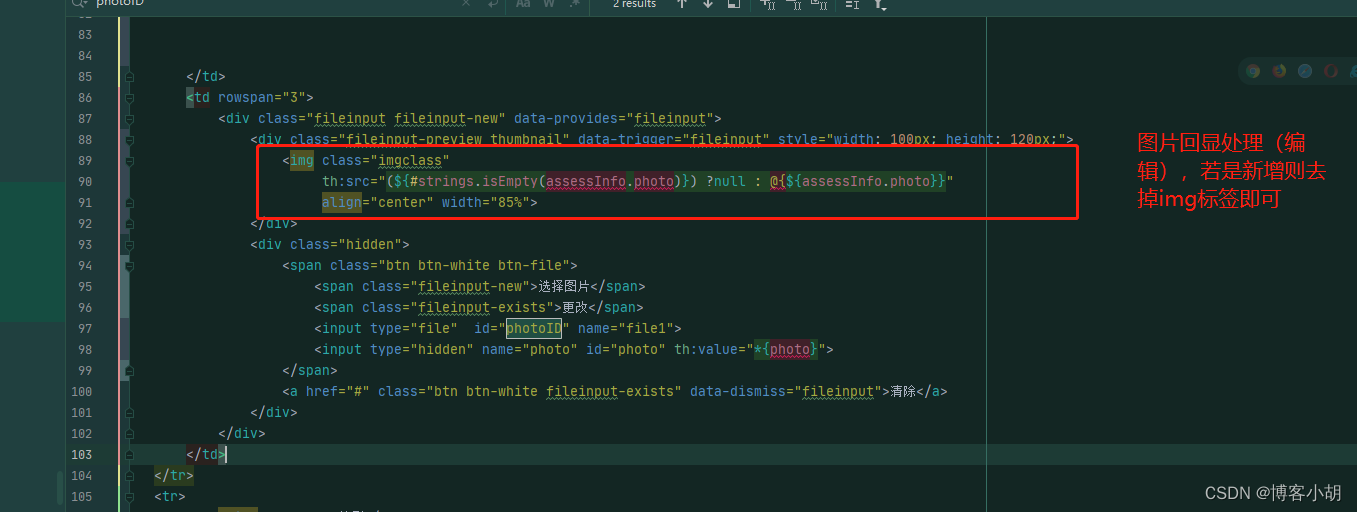
2:jasny关于文件上传的前端代码
按照文档给的demo案例,结合自己的情况进行改造即可

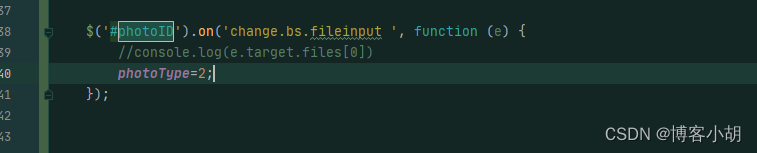
3:选择文件后触发事件,可以在这里进行业务,其中e.target.files会获取到文件数组。
选择文件后,我们通过 change.bs.fileinput事件进行上传文件的业务处理。
通过e.target.files获取文件数组,这样我们就拿到文件了,若是需要单独上传,则可以在这里写业务。
但我们要做的是同form表单一同提交,所以不在这里做处理。

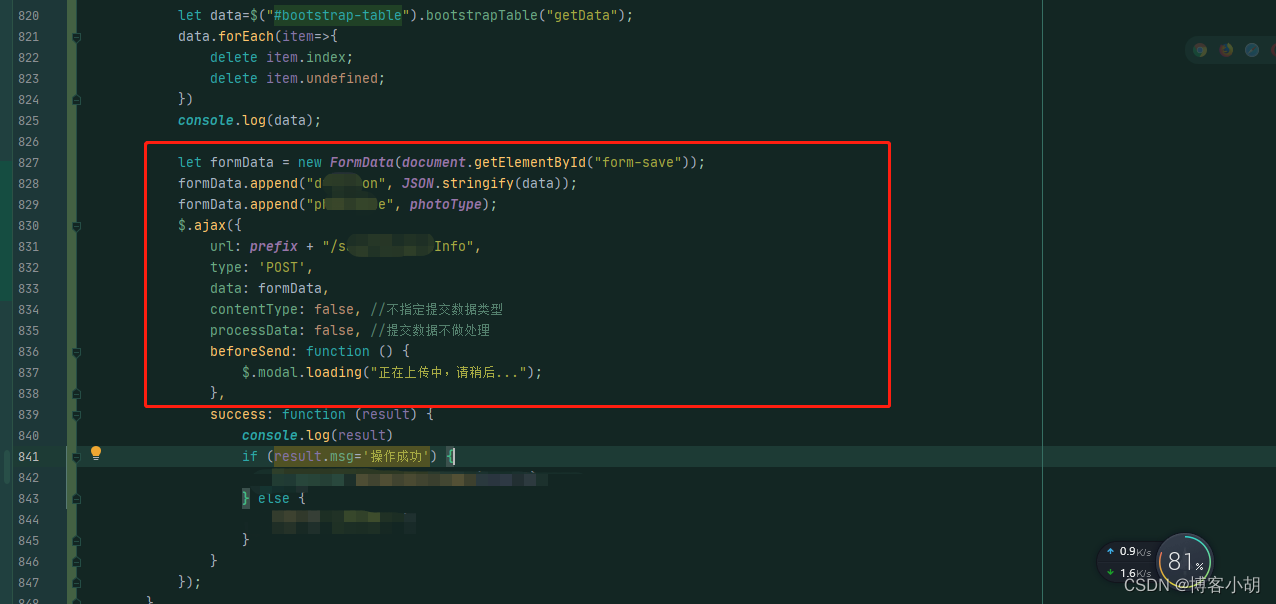
4:关于提交form表单如何和文件一同提交

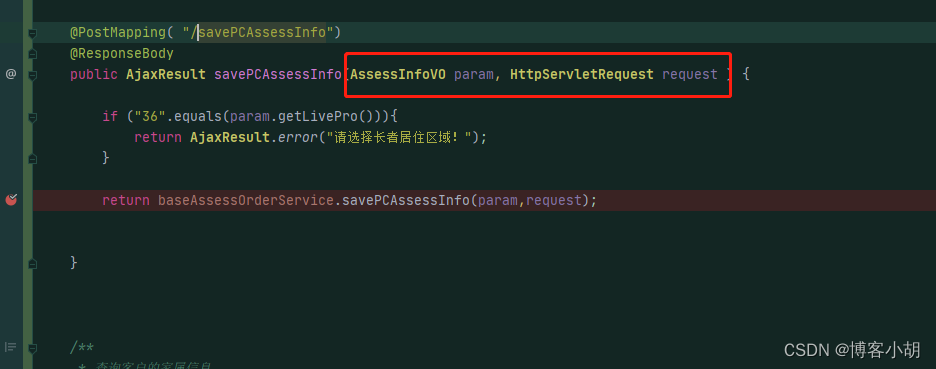
5:后端处理 ;通过HttpServletRequest接收文件

一个完整的流程就这样出来了,注意的是,jasny组件我这里是新增和修改是用的同一个页面,
所以做了jasny的回显图片处理。
当然若是有小伙伴需要设置上传文件类型,可以添加accept属性。
比如我们只想让它上传图片类型,那么我们可以这样写:
<input type="file" id="photoID" name="file1" accept="image/*">
这样,在选择文件时就只能选择图片了。(其它类型文件自动给你隐藏了)

好了,今天的分享到此结束了。欢迎大家留言互相交流讨论。