react中并没有直接的想模板引擎那样的命令可以直接控制元素展示
但是 我们了解了 v-if和v-show之后 还是大有文章的
我们在 项目的 src下创建 components 文件夹 创建dom.jsx
编写代码如下
import React from "react"
export default class dom extends React.Component {
componentWillUnmount(){
console.log("组件销毁");
}
render(){
return (
<div>
子组件在此
</div>
)
}
}
这里 我们定义了 componentWillUnmount 因为 我们知道 v-if 是会直接将元素从dom树上干掉的
那么 他的componentWillUnmount 将组件移除的生命周期自然就会执行
我们在src下的 App组件编写代码如下
import React from "react"
import Dom from "./components/dom"
export default class App extends React.Component {
constructor(props){
super(props);
this.state = {
chas: true,
show: true
}
}
render(){
return (
<div>
<button onClick={ ()=> { this.setState({show: !this.state.show }) } }>更改show</button>
<div style = { {display: this.state.show?"":"none" }}>
show元素
</div>
<button onClick={ ()=> { this.setState({chas: !this.state.chas }) } }>更改chas</button>
{
this.state.chas?<Dom/>:null
}
</div>
)
}
}
v-show上面也写了 只是借助了 css隐藏 那么 我们直接控制它style中的display就好了
然后 v-if 我们直接用三元运算符实现
如果条件不成立 直接给个 null
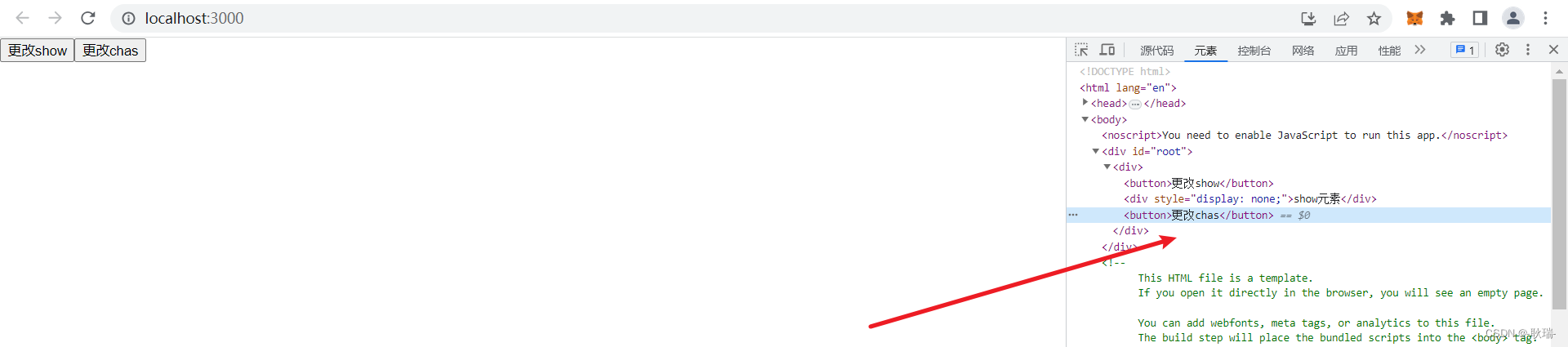
我们运行

我们先点 更改show
试一下 v-show 模仿的功能
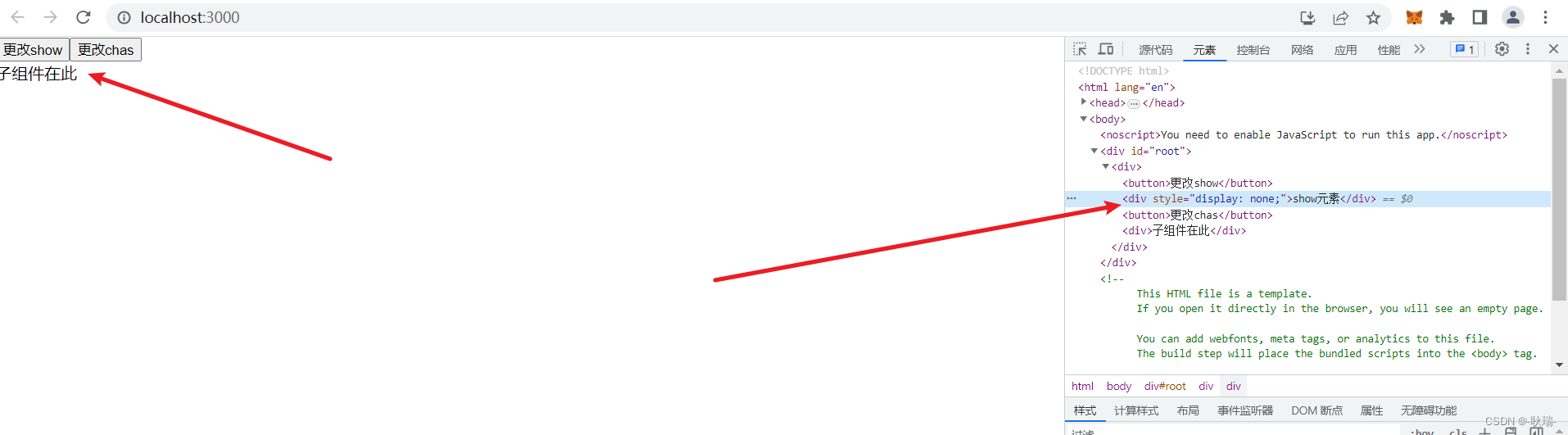
我们的元素 就被 css隐藏了

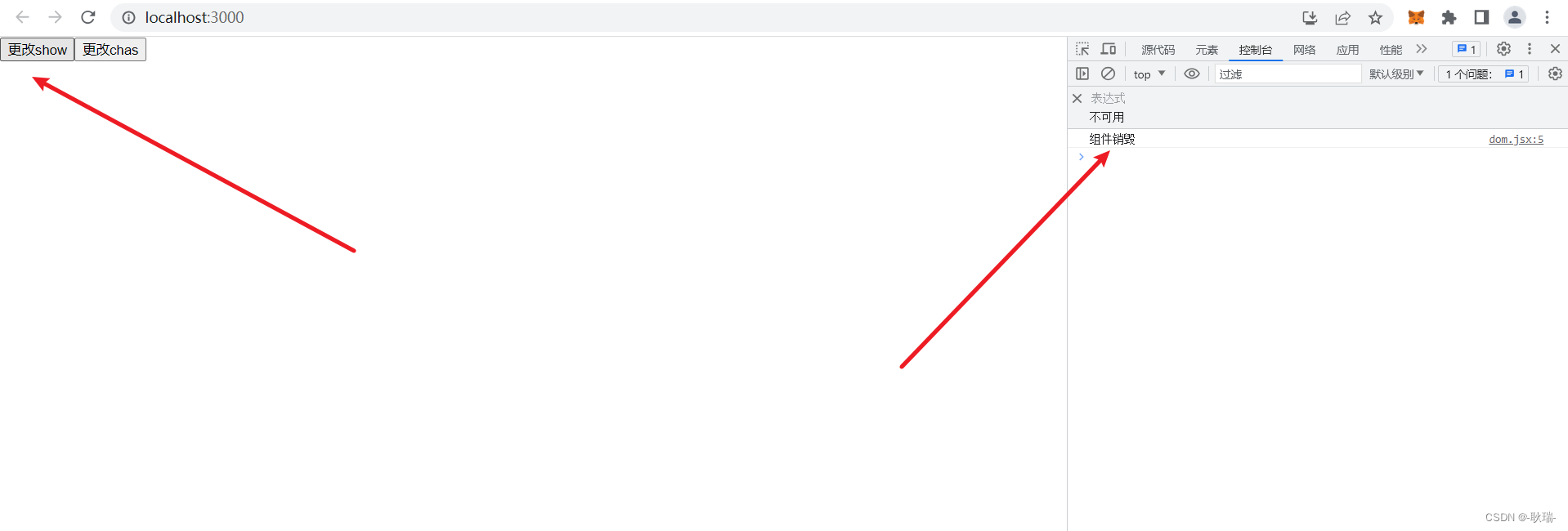
然后 我们点击更改chas

可以看到 我们之前监听的 componentWillUnmount 确实是执行了 然后我们看dom树
这个元素就确实是被干掉了 dom树已经找不到了