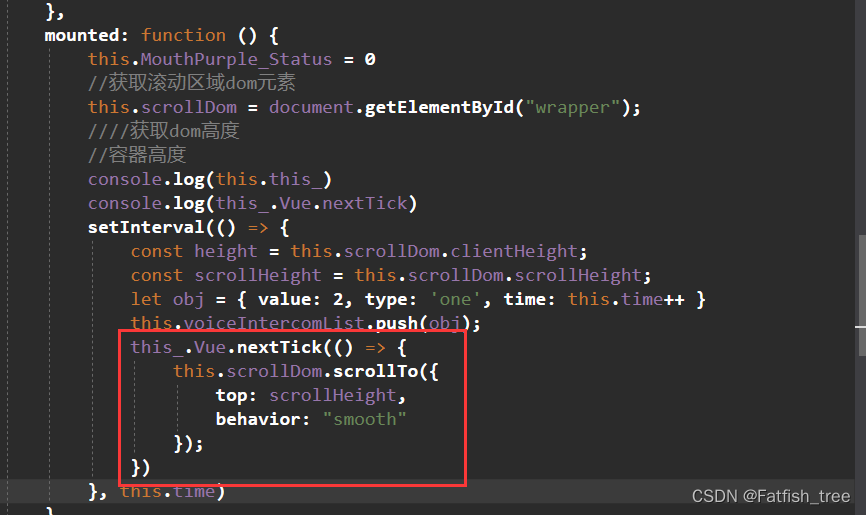
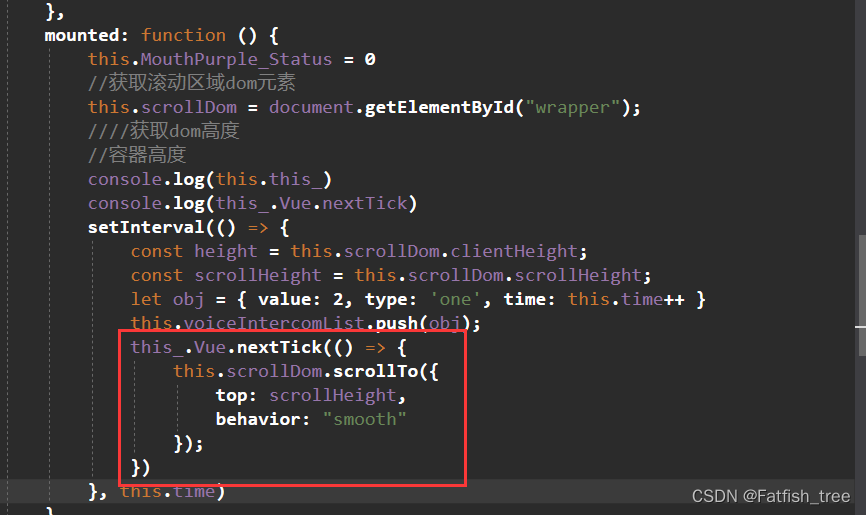
描述:在获取滚动高度并且给dom元素设置scrollTo属性后,对于第一个元素的滚动是有问题的,不管在top给补充高度都是无效的。
原因:第一个需要滚动的元素,没有进行正常滚动:因为vue还没有计算出来第一个元素的完整高度,造成页面不知道第一个元素是需要滚动的。使用this.vue.$nextTick方法:在页面更新之后再执行js逻辑就解决了问题。

描述:在获取滚动高度并且给dom元素设置scrollTo属性后,对于第一个元素的滚动是有问题的,不管在top给补充高度都是无效的。
原因:第一个需要滚动的元素,没有进行正常滚动:因为vue还没有计算出来第一个元素的完整高度,造成页面不知道第一个元素是需要滚动的。使用this.vue.$nextTick方法:在页面更新之后再执行js逻辑就解决了问题。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/693534.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!