目录
WebPack
介绍
基础使用
初始化使用
webpack.config.js文件
webpack开发服务器
vite
介绍
使用
使用vite创建vue框架项目
WebPack
介绍
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如: 不能放心的使用模块化规范(浏览器兼容性问题) 、即使可以使用模块化规范也会面临模块过多时的加载问题。
我们就迫切的希望有一款工具可以对代码进行打包,将多个模块打包成一个文件。这样一来即解决了兼容性问题,又解决了模块过多的问题。
构建工具就起到这样一个作用,通过构建工具可以将使用ESM规范编写的代码转换为旧的JS语法,这样可以使得所有的浏览器都可以支持代码。
基础使用
初始化使用
新建一个src文件夹

进入该目录中初始化node项目
npm init -y


可以看到src目录中多了package.json文件
安装webpack -D表示开发环境
npm add -D webpack webpack-cli

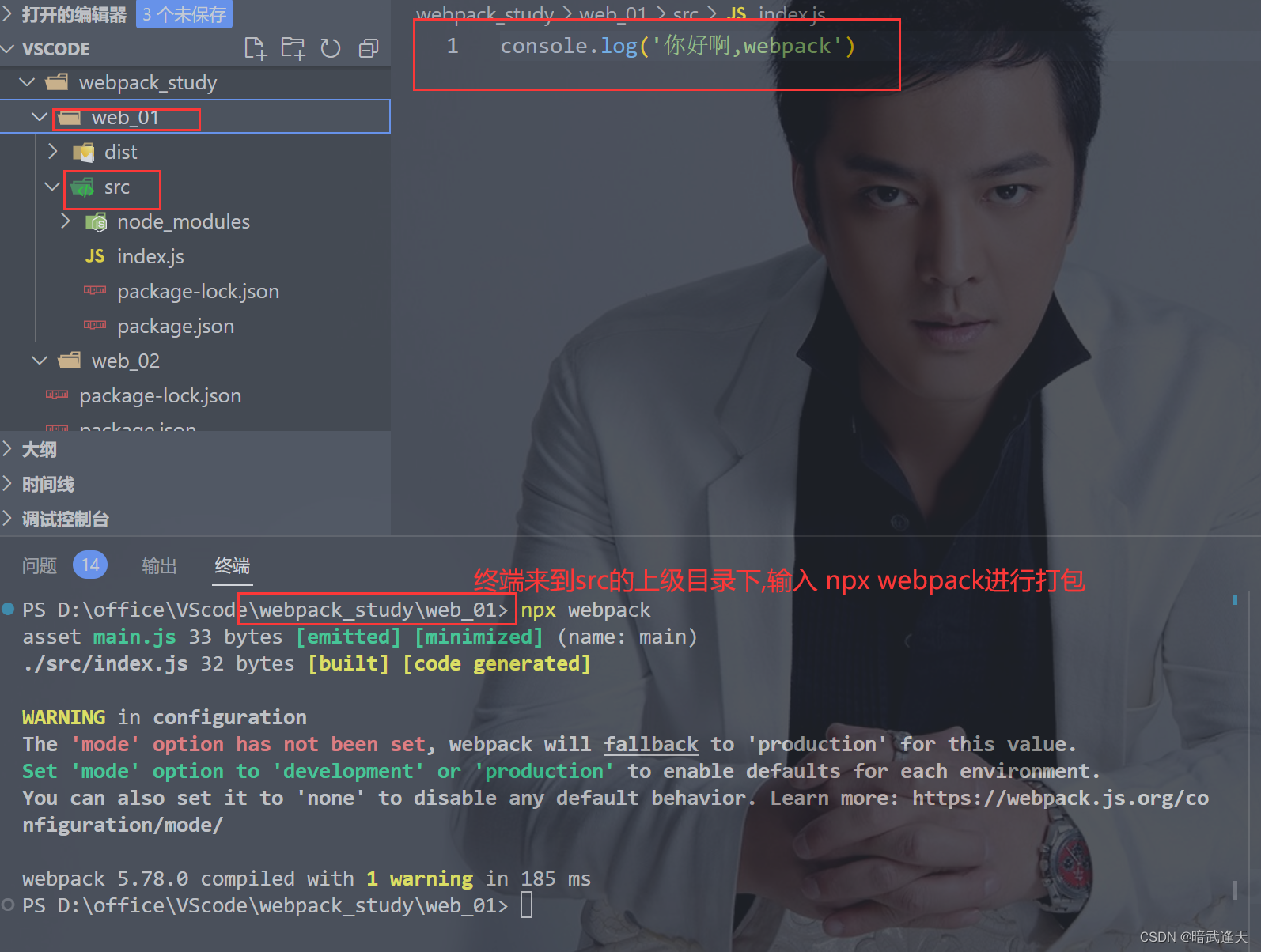
新建一个js文件,进行打包尝试


 可以看到目录中新增了一个dist目录,里面就是已经打包好的文件
可以看到目录中新增了一个dist目录,里面就是已经打包好的文件
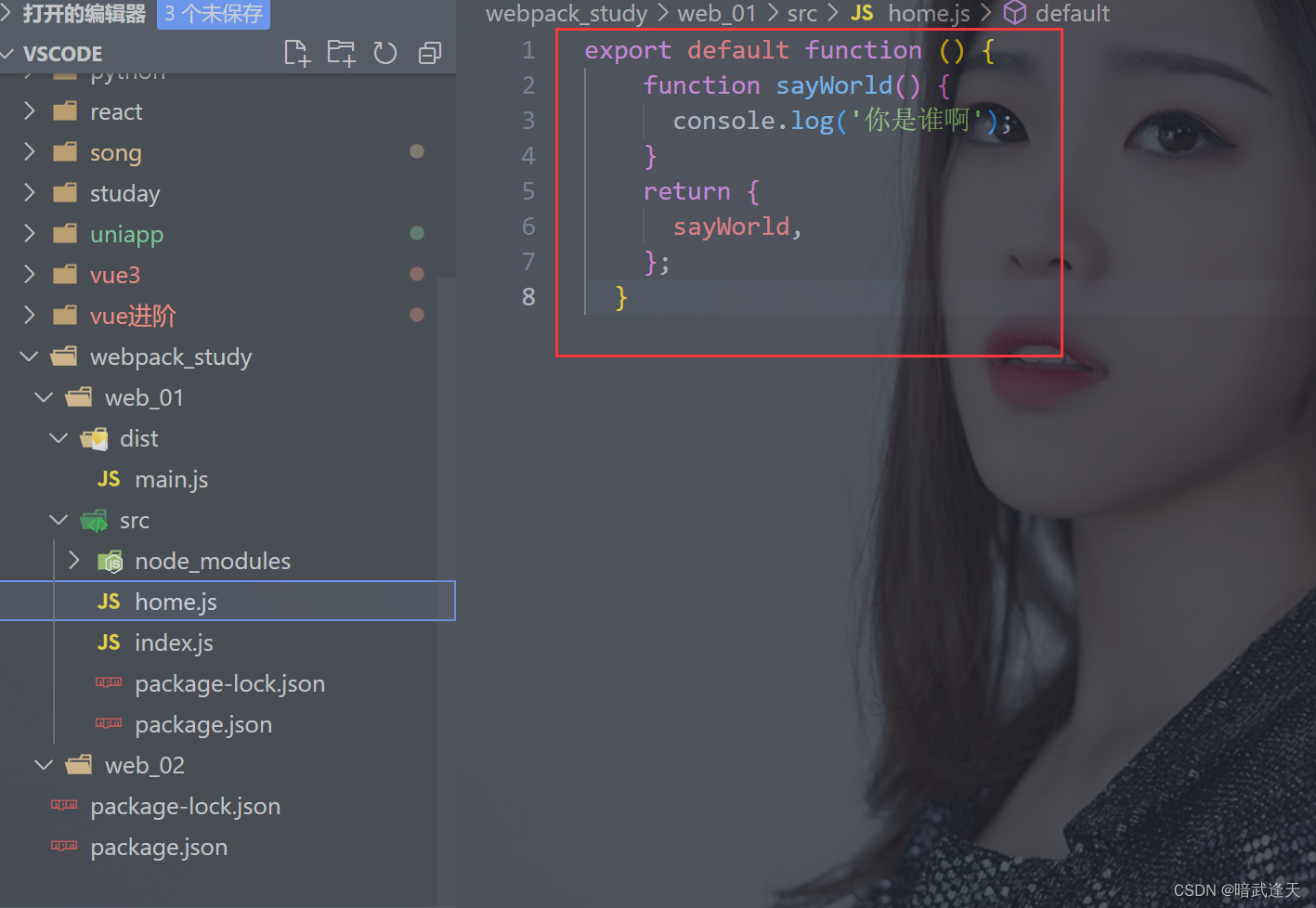
再书写一个home.js文件,添加方法并且暴露

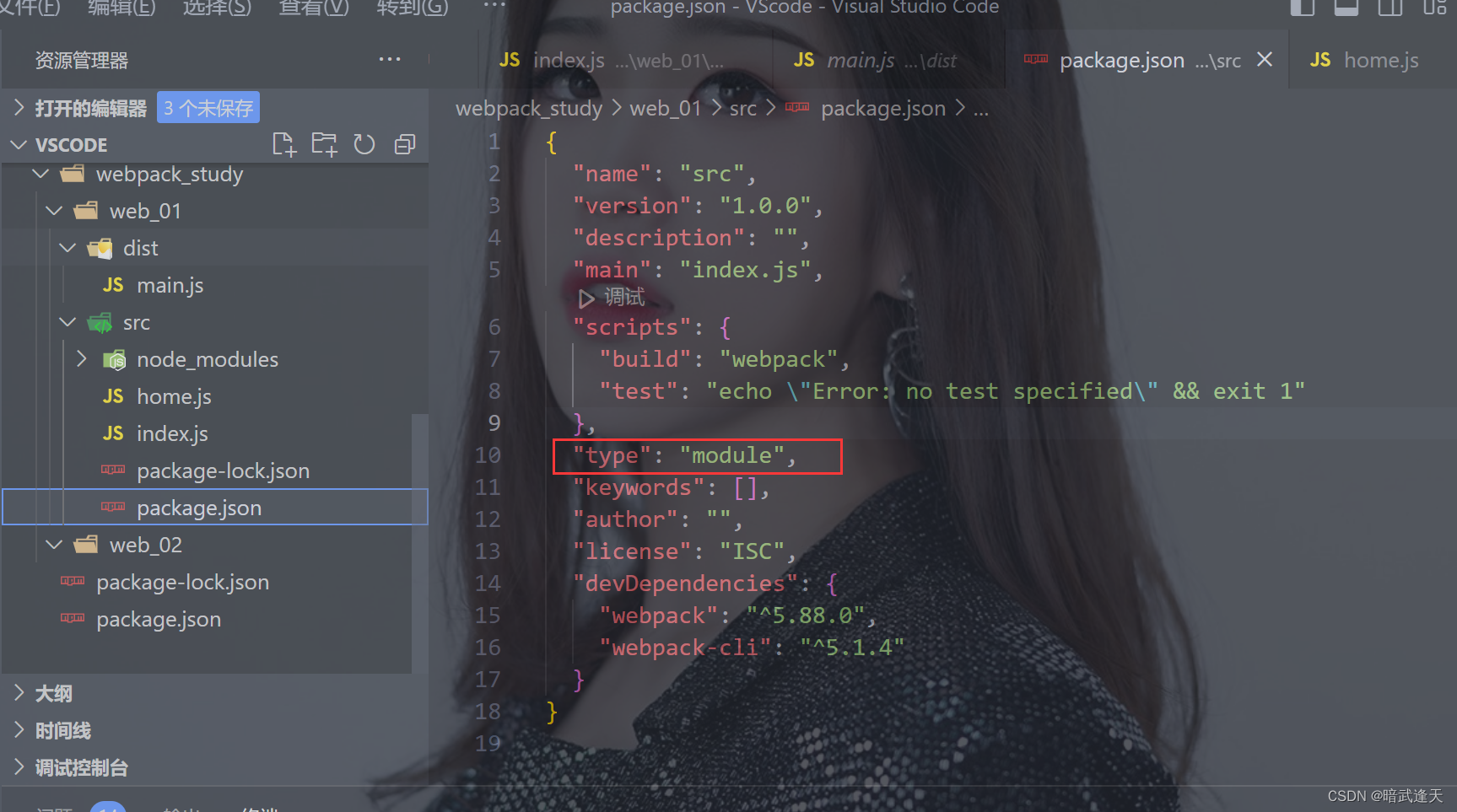
要想使用es6的模块导入需要在package.json文件中添加配置:

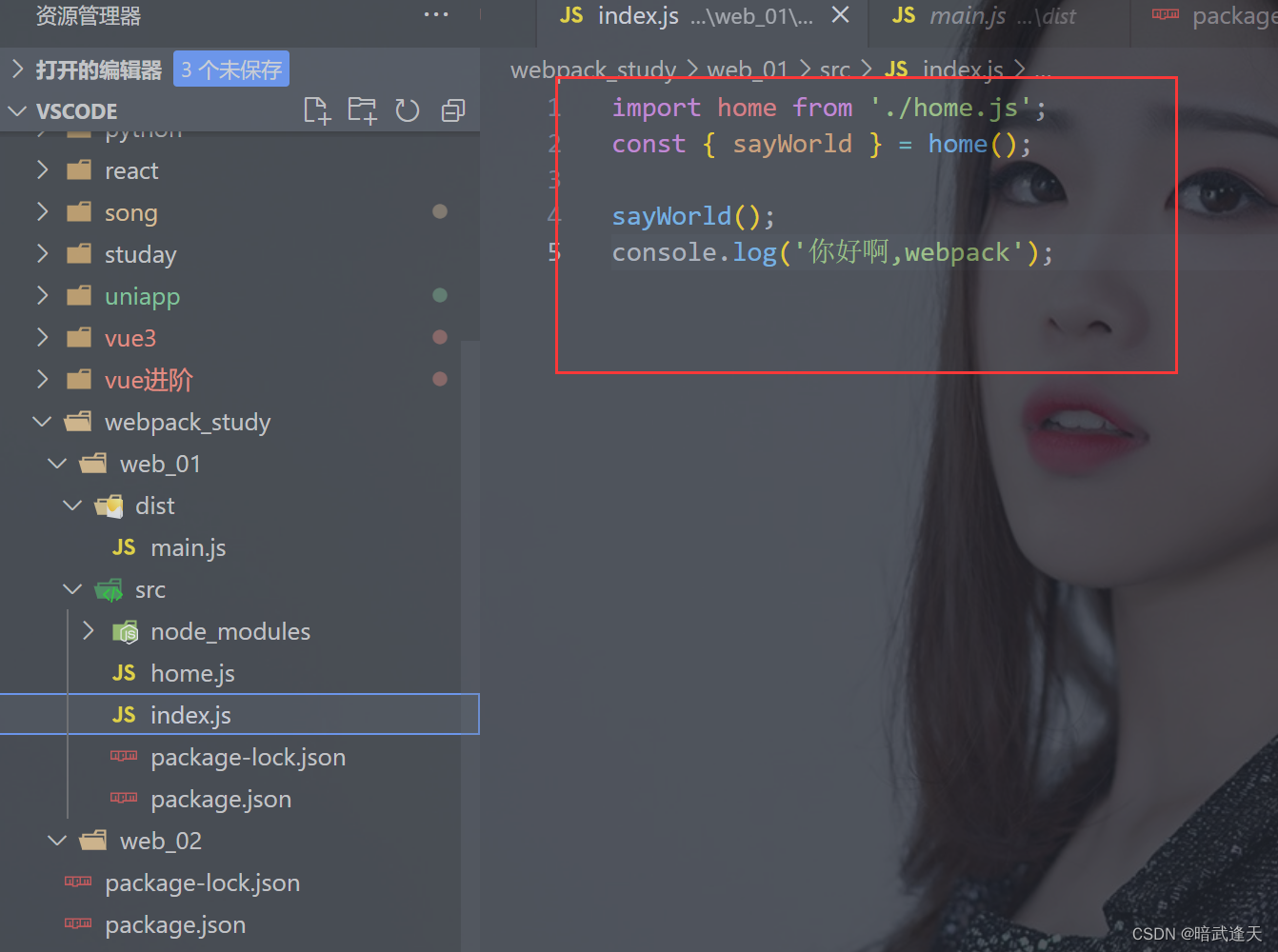
引入并调用

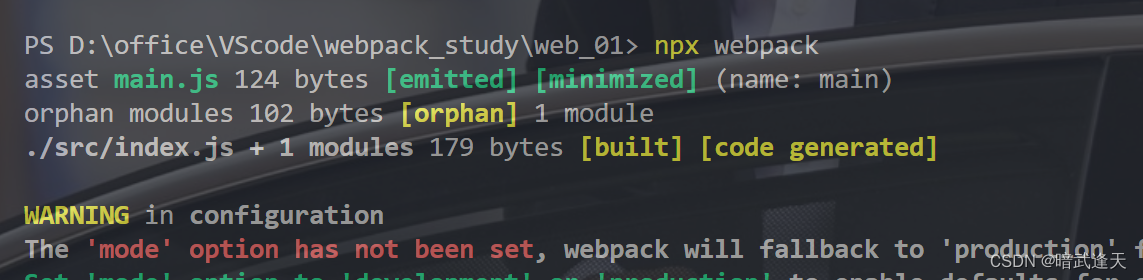
重新打包

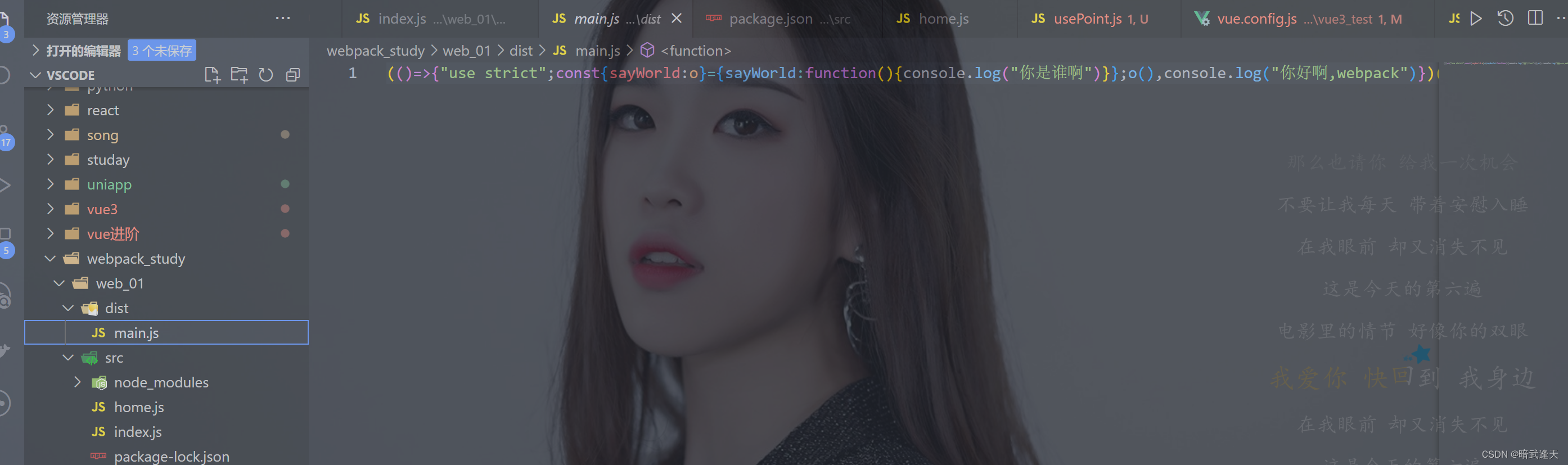
再查看dist中文件打包后的变化

发现代码全部被打包压缩为了一行
执行该打包后的文件查看效果

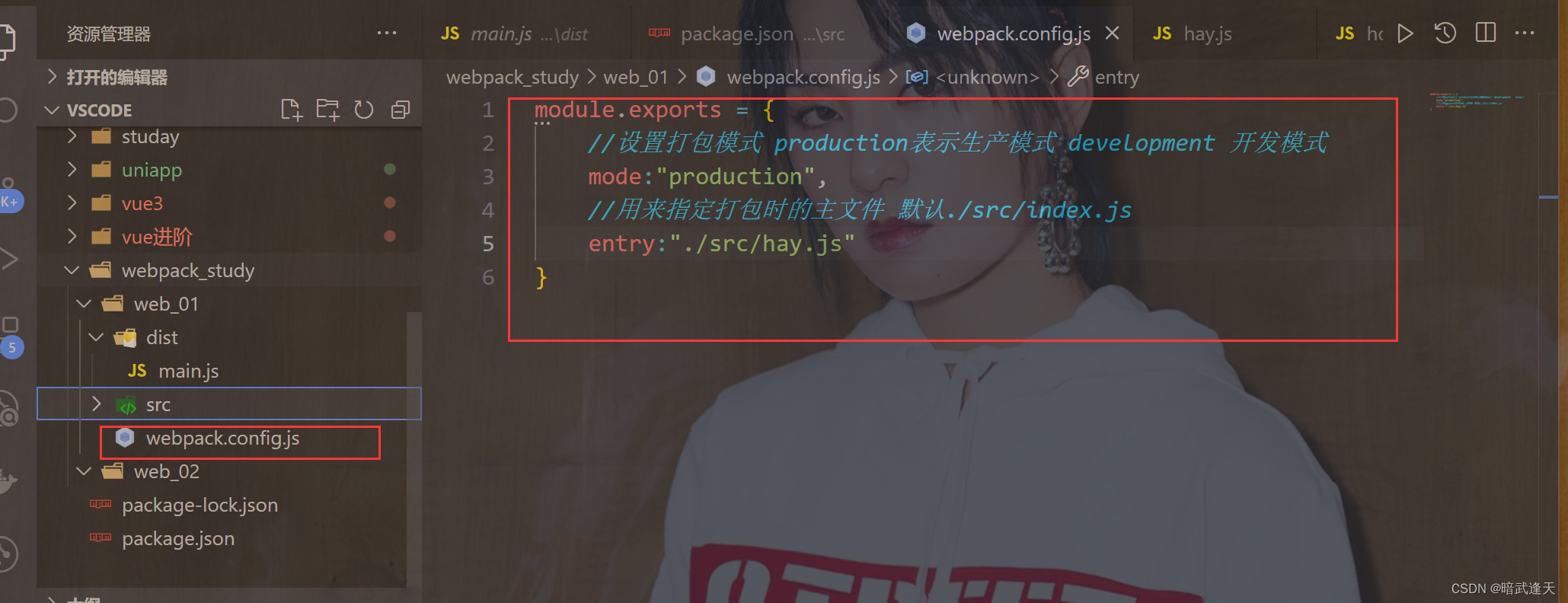
webpack.config.js文件
entry : 用来指定打包时的主文件 默认./src/index.js
新建hay.js文件


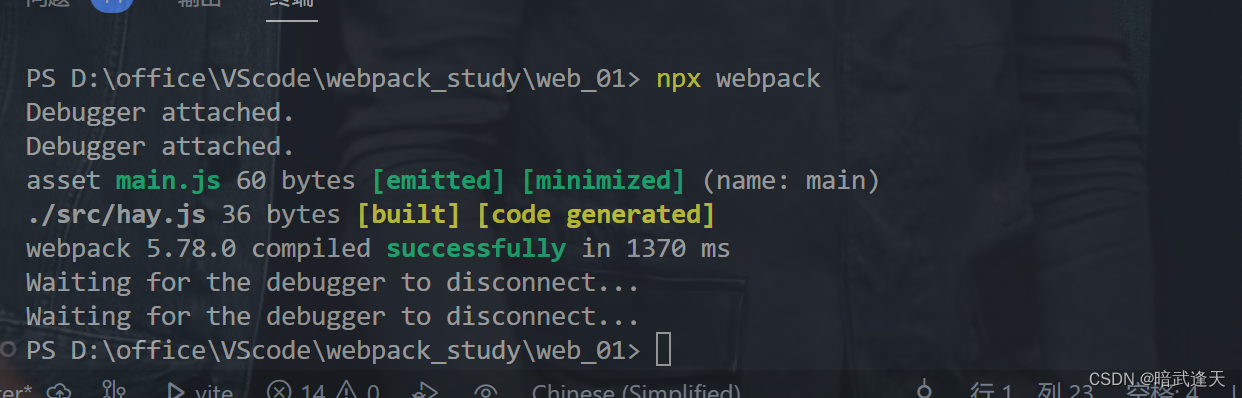
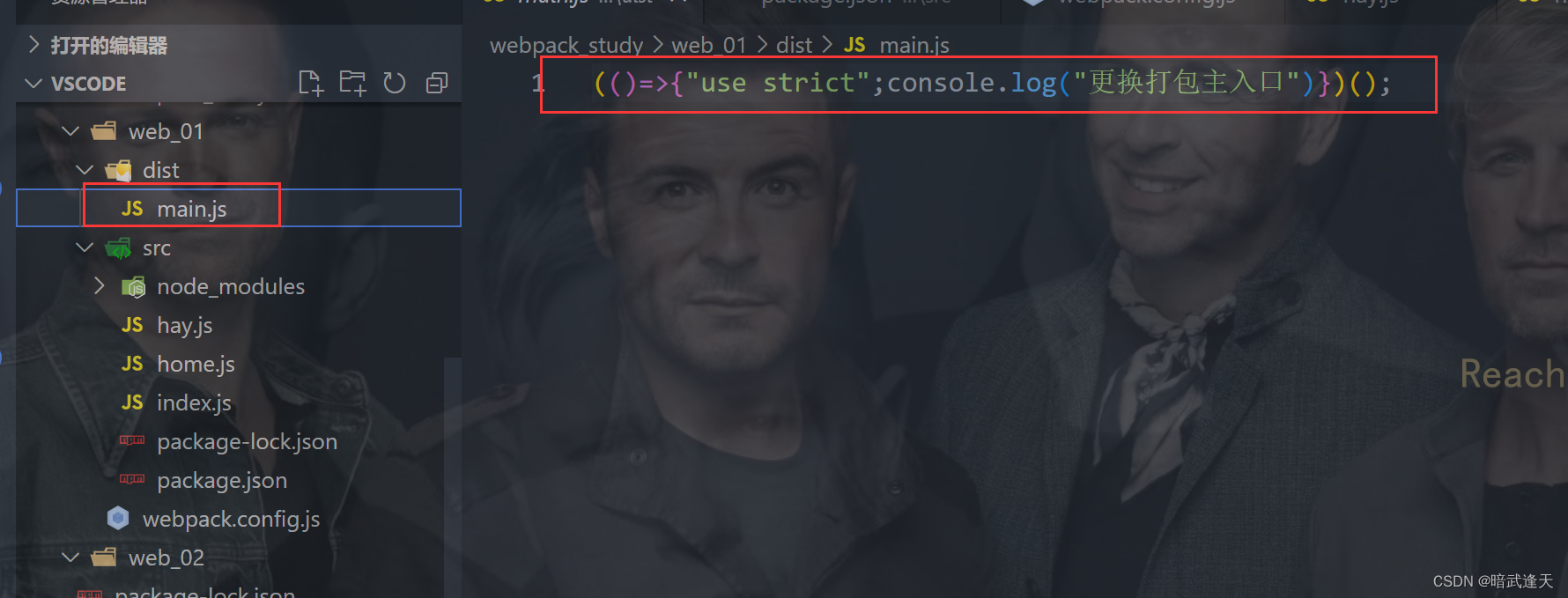
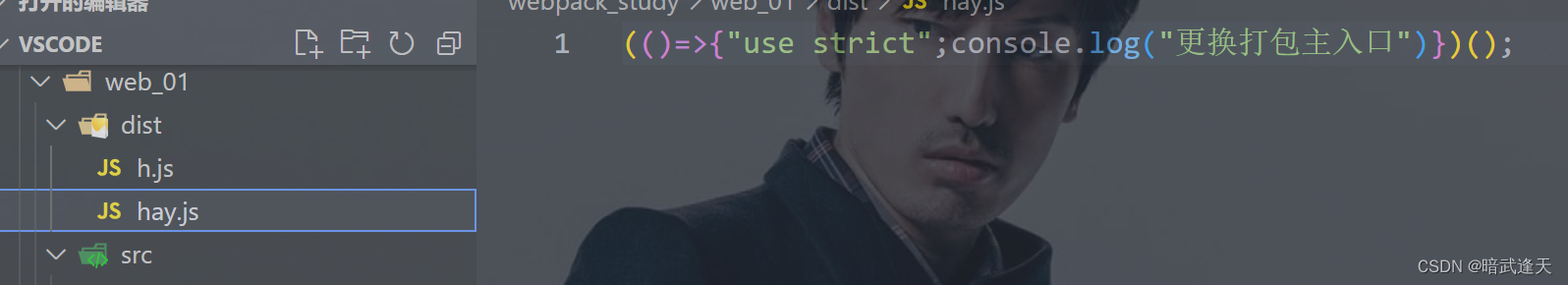
重新打包测试:

 entry还可以通过传入数组进行指定多个文件进行打包
entry还可以通过传入数组进行指定多个文件进行打包
再新建ha.js文件


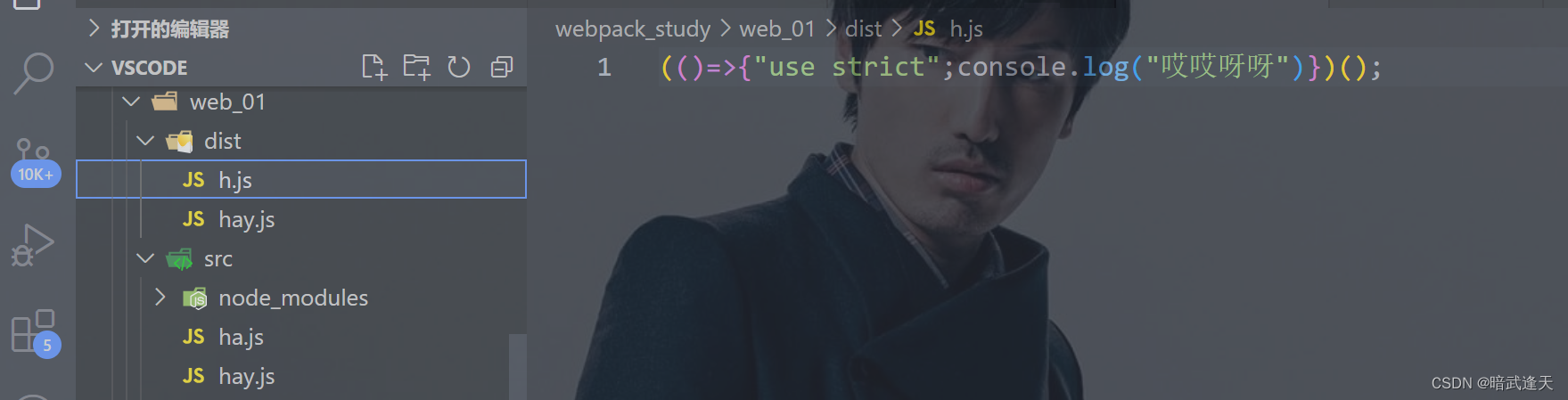
打包查看dist目录文件

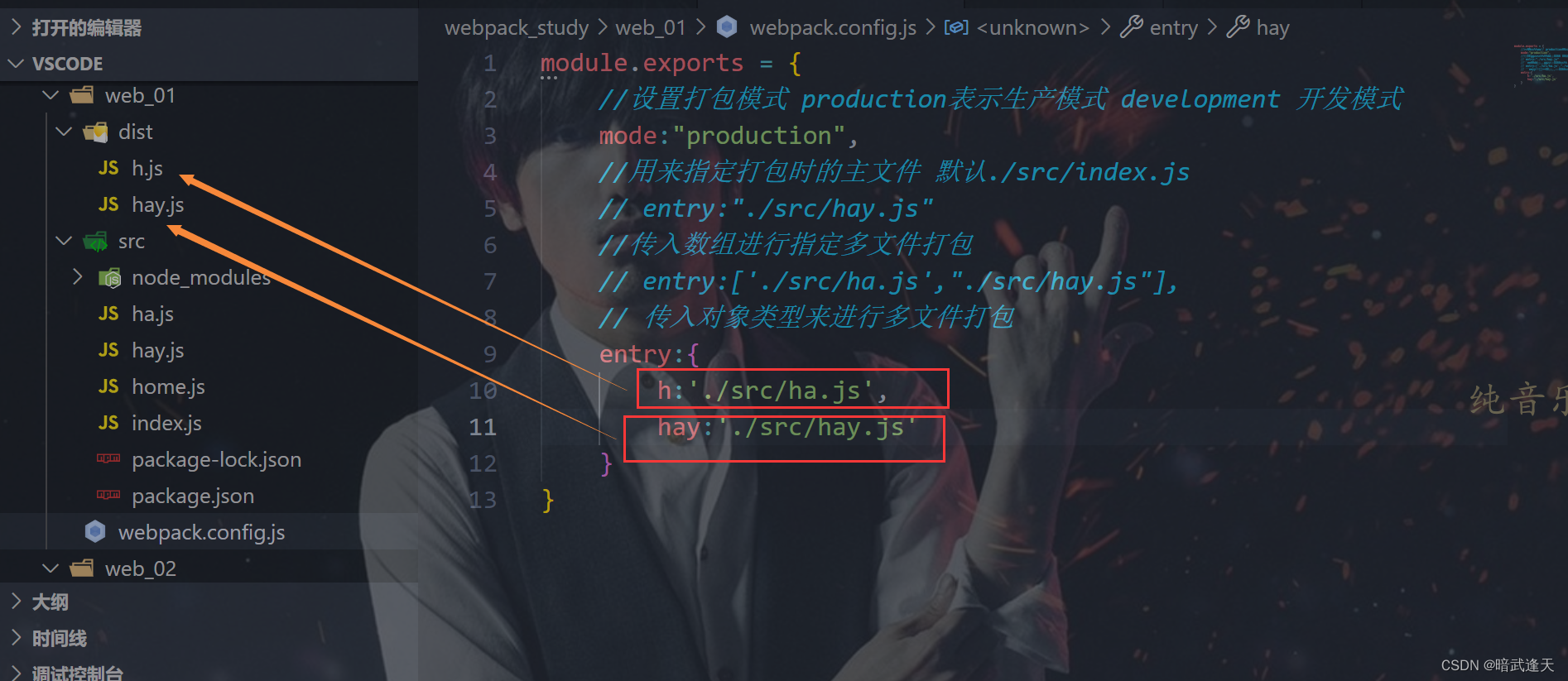
entry还可以传入对象进行多文件打包



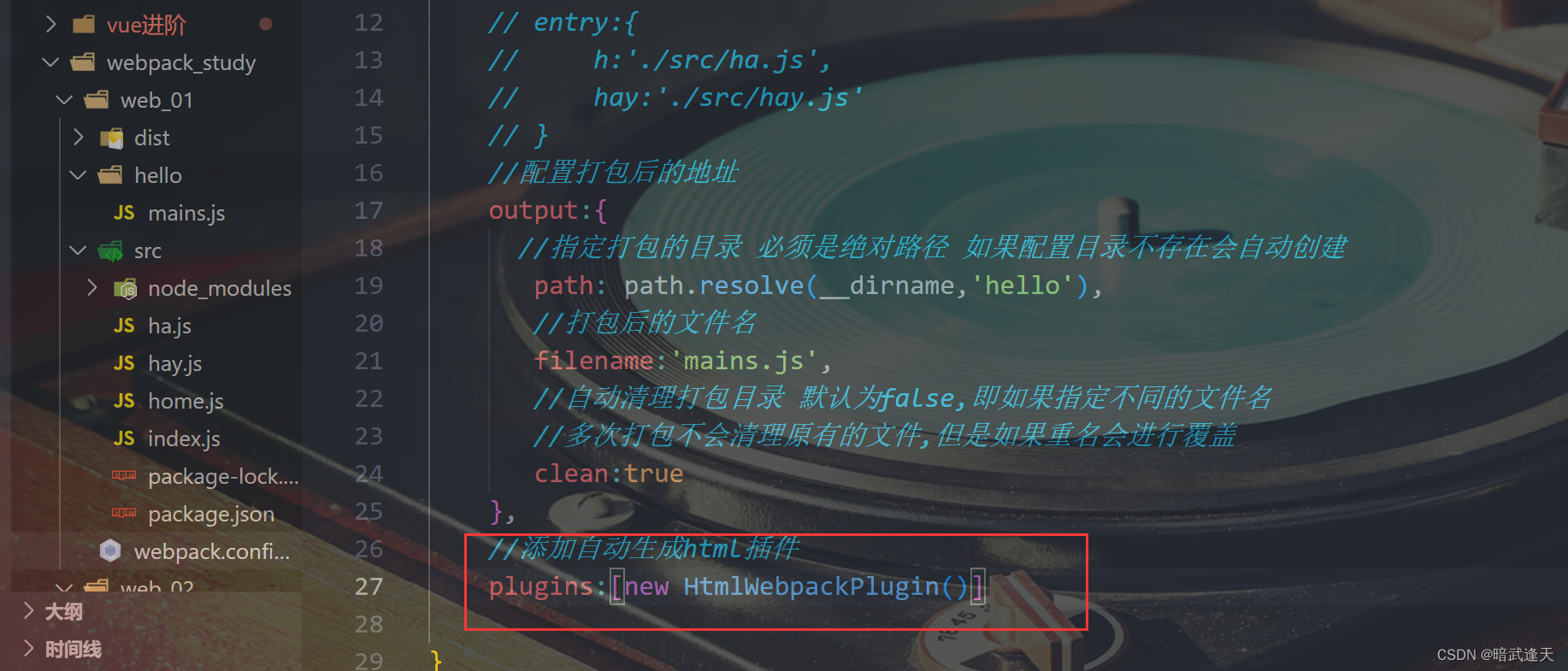
output:配置打包后的地址


plugin插件
安装插件
npm add -D html-webpack-plugin


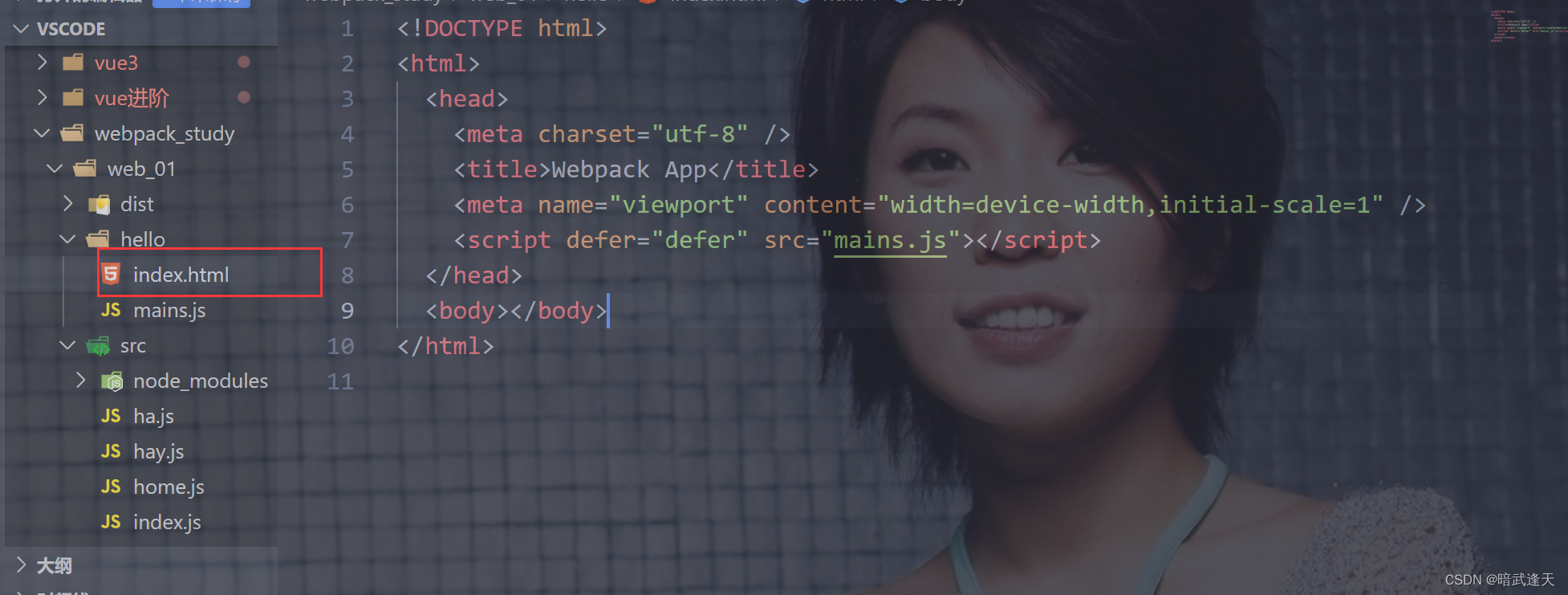
重新打包

重新编译后会自动生成html文件
webpack开发服务器
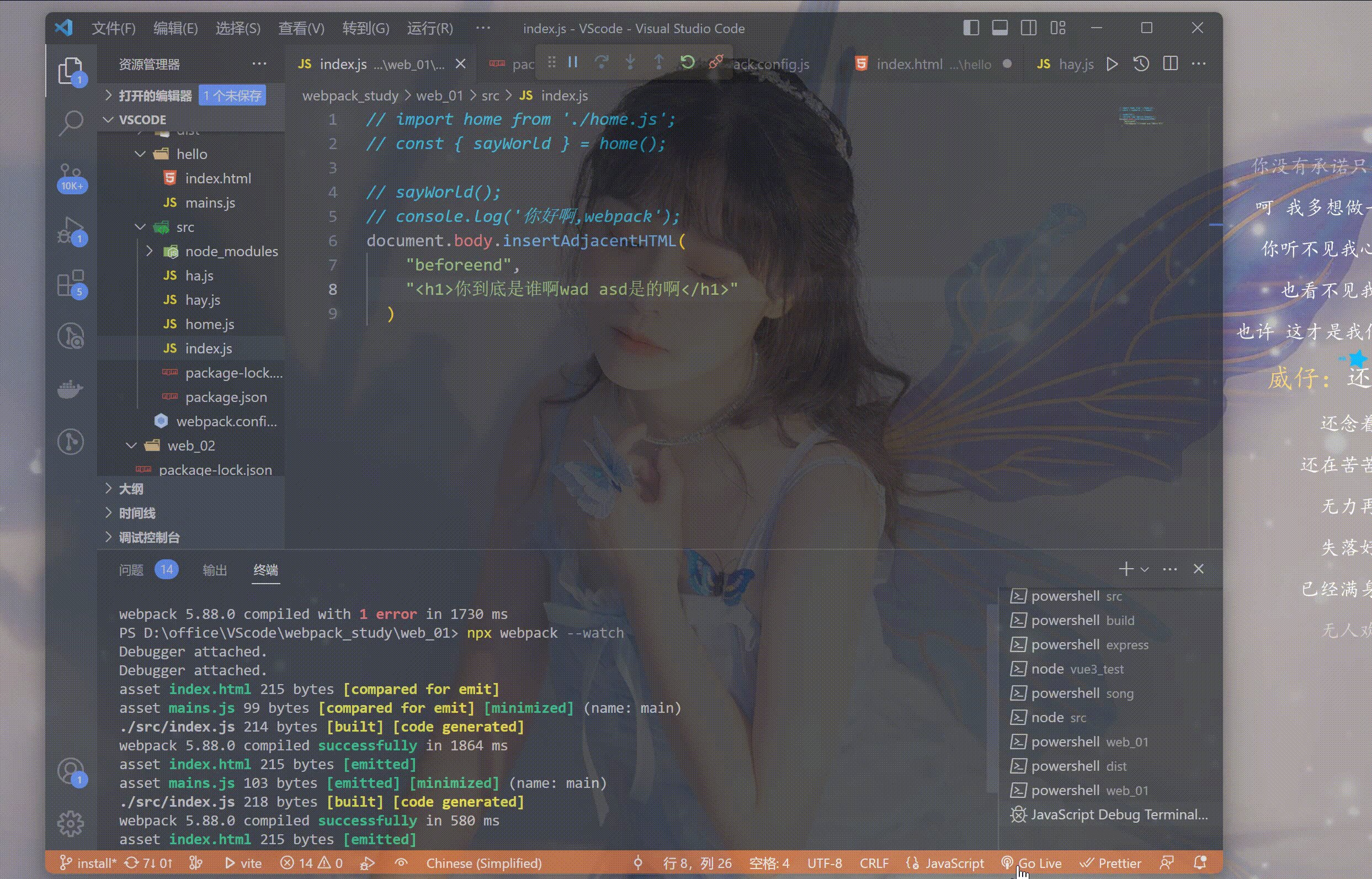
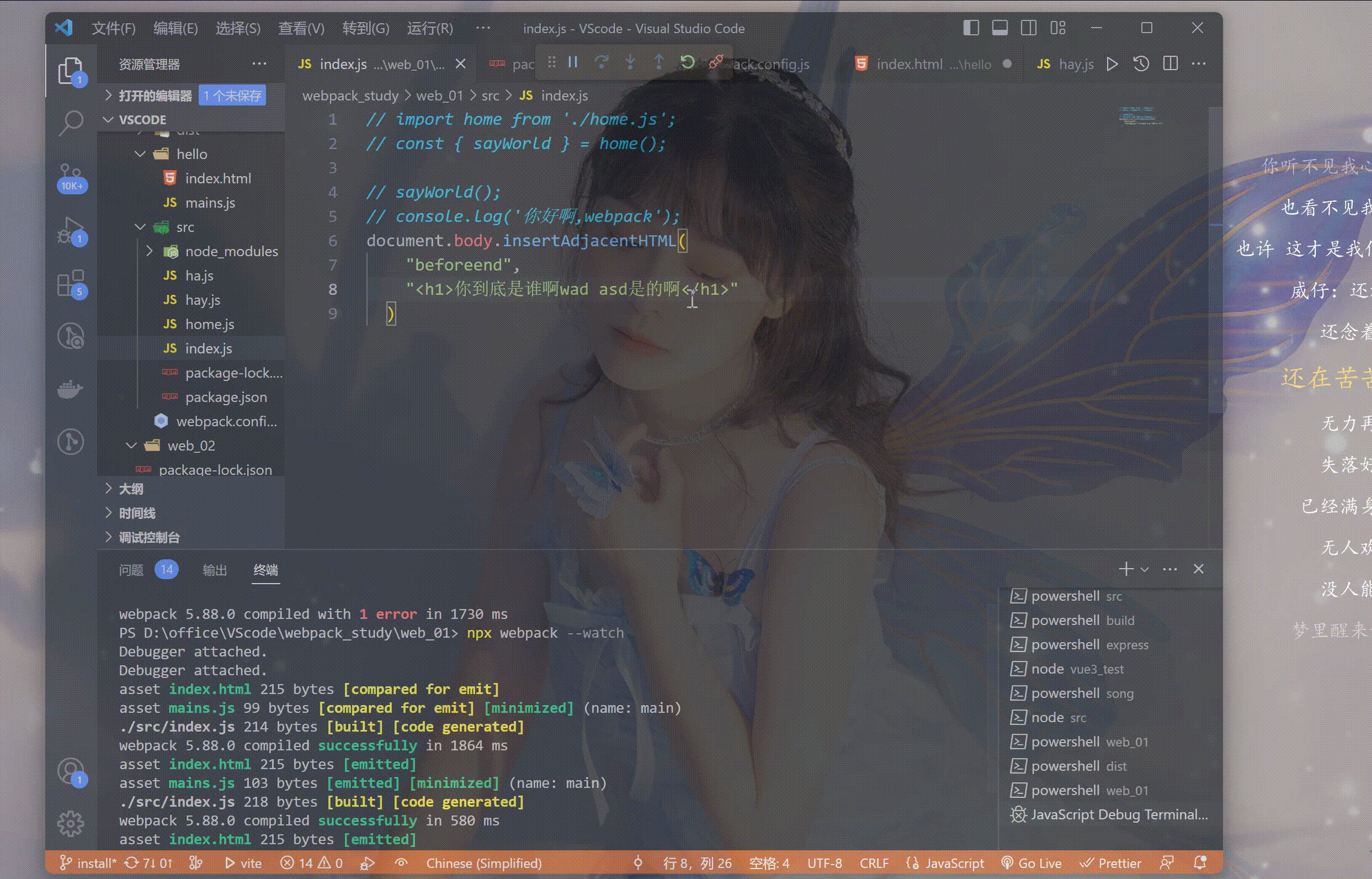
在使用webpack中,每次编辑代码后需要手动进行构建,可以直接使用webpack自带的监听命令来进行监听构建
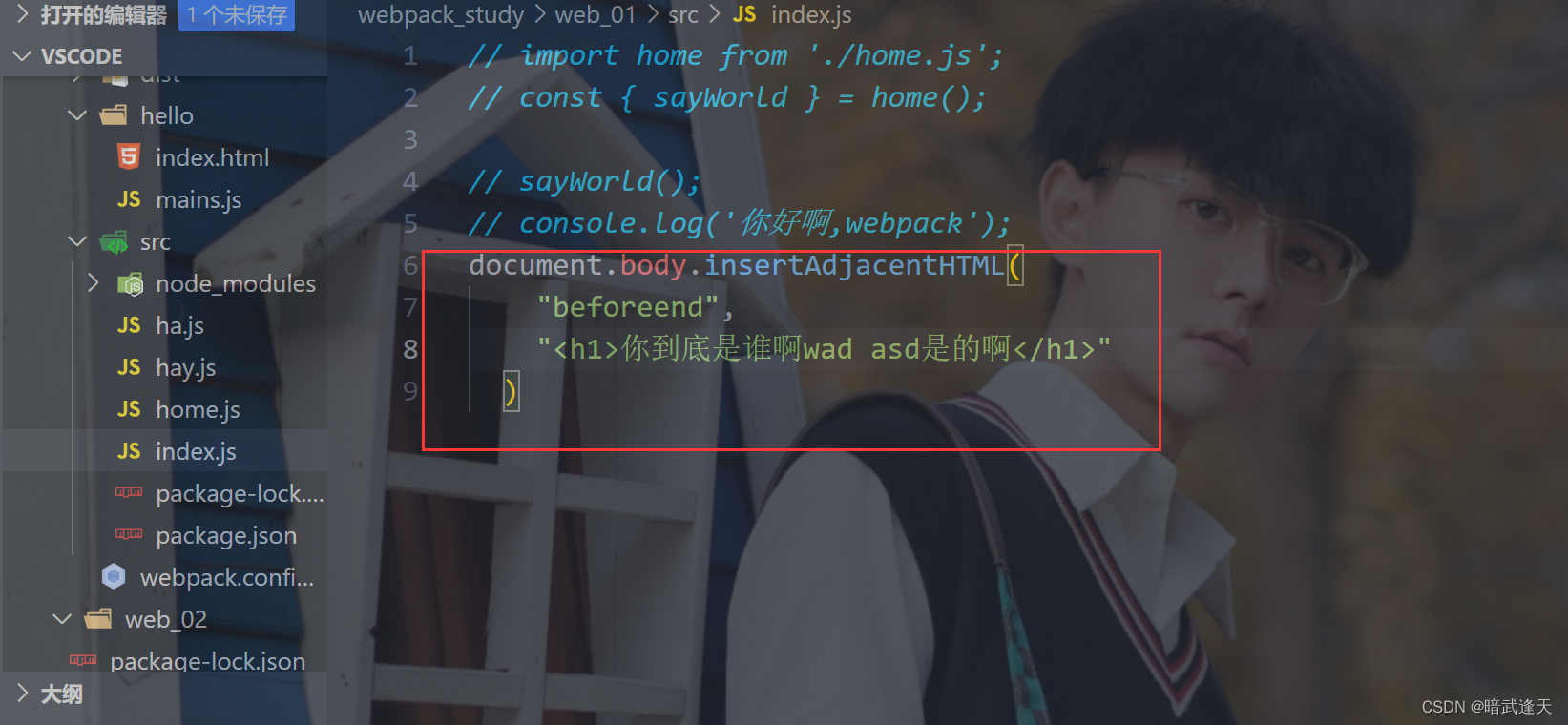
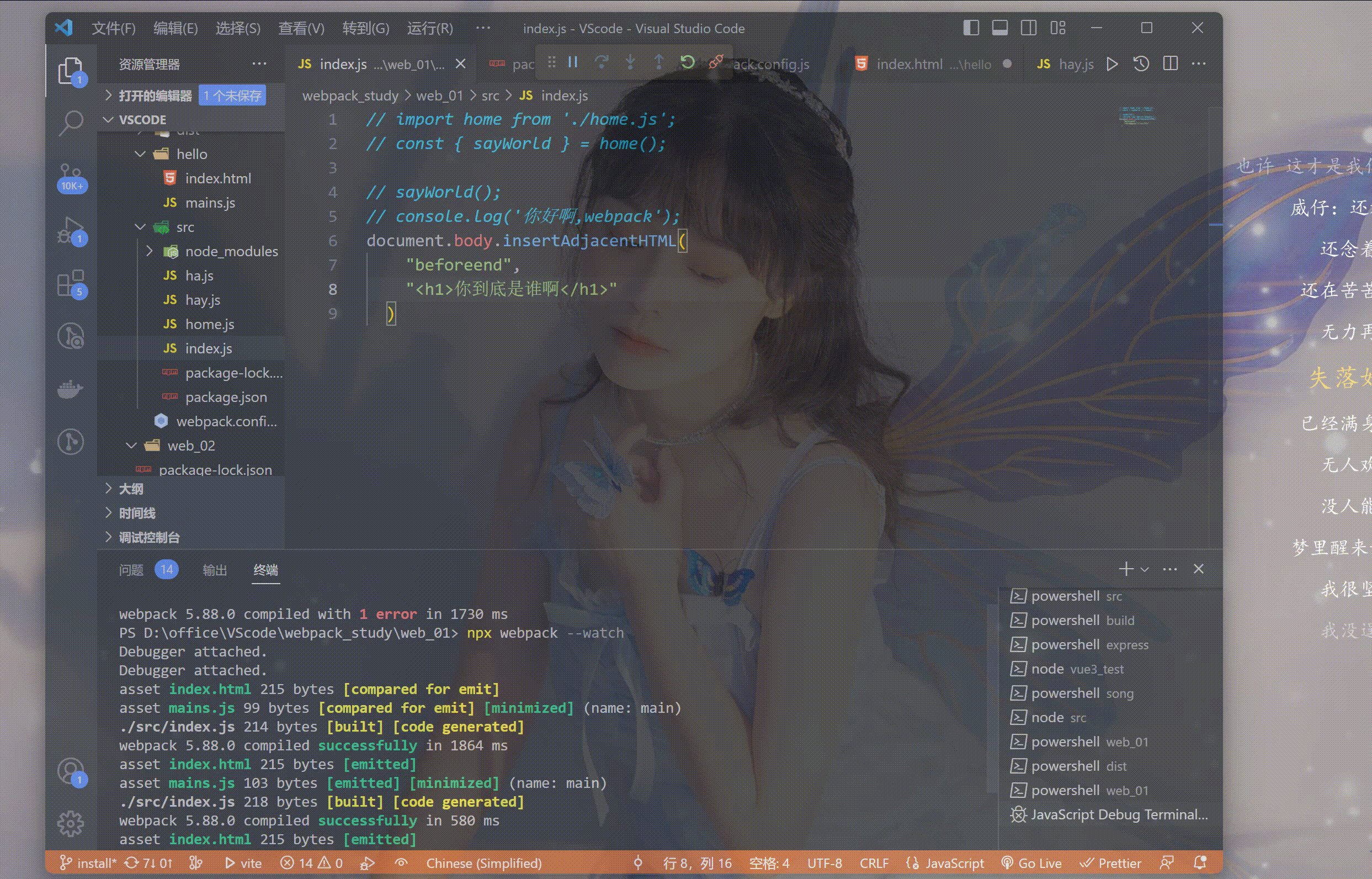
调整index.js文件代码

构建监控
npx webpack --watch


实际开发中可以通过搭建webpack服务器来进行构建监控
安装webpack开发服务器
npm add -D webpack-dev-server

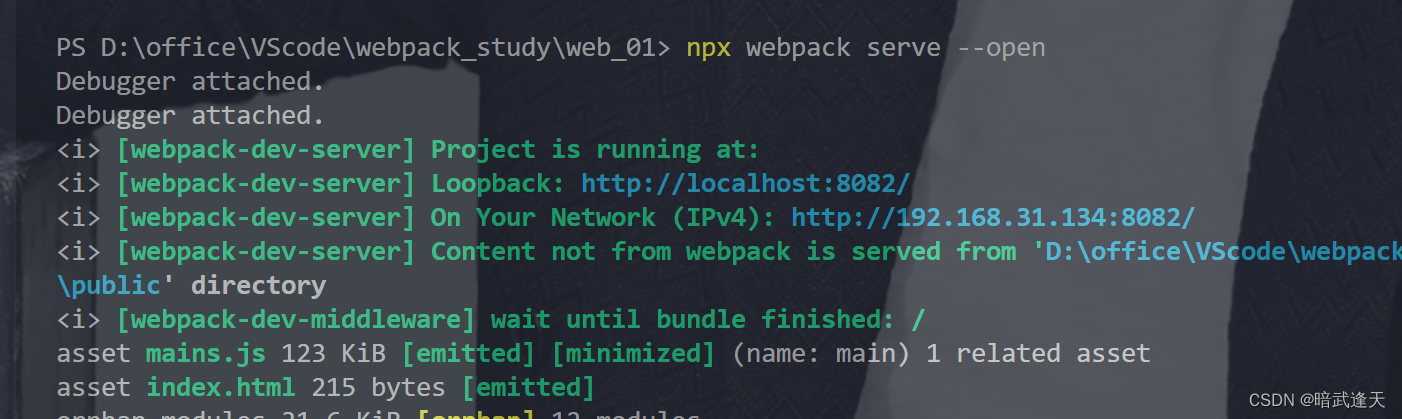
启动服务
npx webpack serve --open
 测试:
测试:

自动编译的有些慢,但是监听的构建都是成功的
devtool:"inline-source-map" 配置源码的映射
vite
介绍
Vite是一种新型的前端构建工具,它能显著改善前端开发体验。
Vite由两个主要部分组成:
dev server:利用浏览器的ESM能力来提供源文件,具有丰富的内置功能并具有高效的HMR
生产构建:生产环境利用Rollup来构建代码,提供指令用来优化构建过程
Vite作为一个基于浏览器原生ESM的构建工具,它省略了开发环境的打包过程,利用浏览器去解析imports,在服务端按需编译返回。同时,在开发环境拥有速度快到惊人的模块热更新,且热更新的速度不会随着模块增多而变慢。因此,使用Vite进行开发,至少会比Webpack快10倍左右。
使用
初始化node项目

安装vite
npm add -D vite

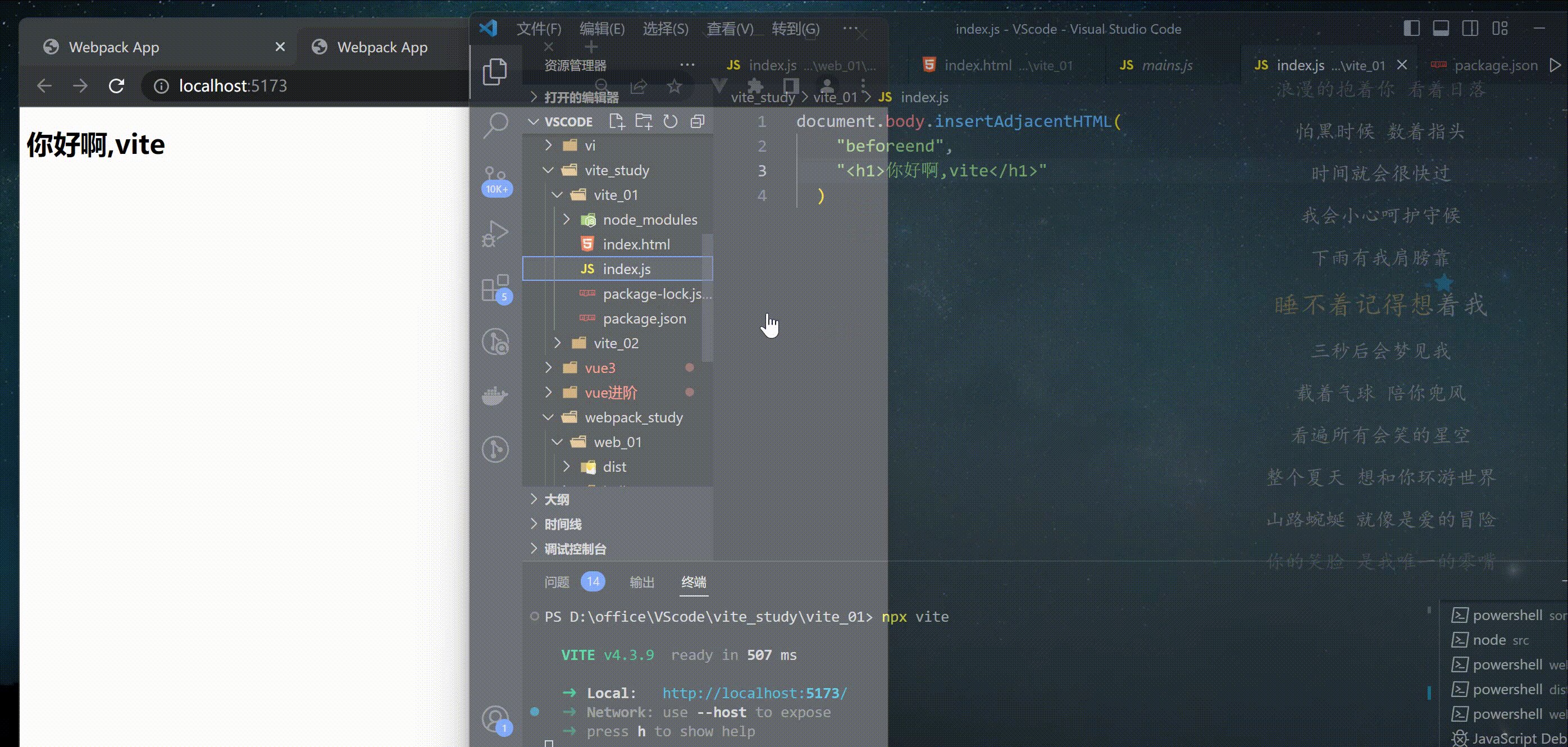
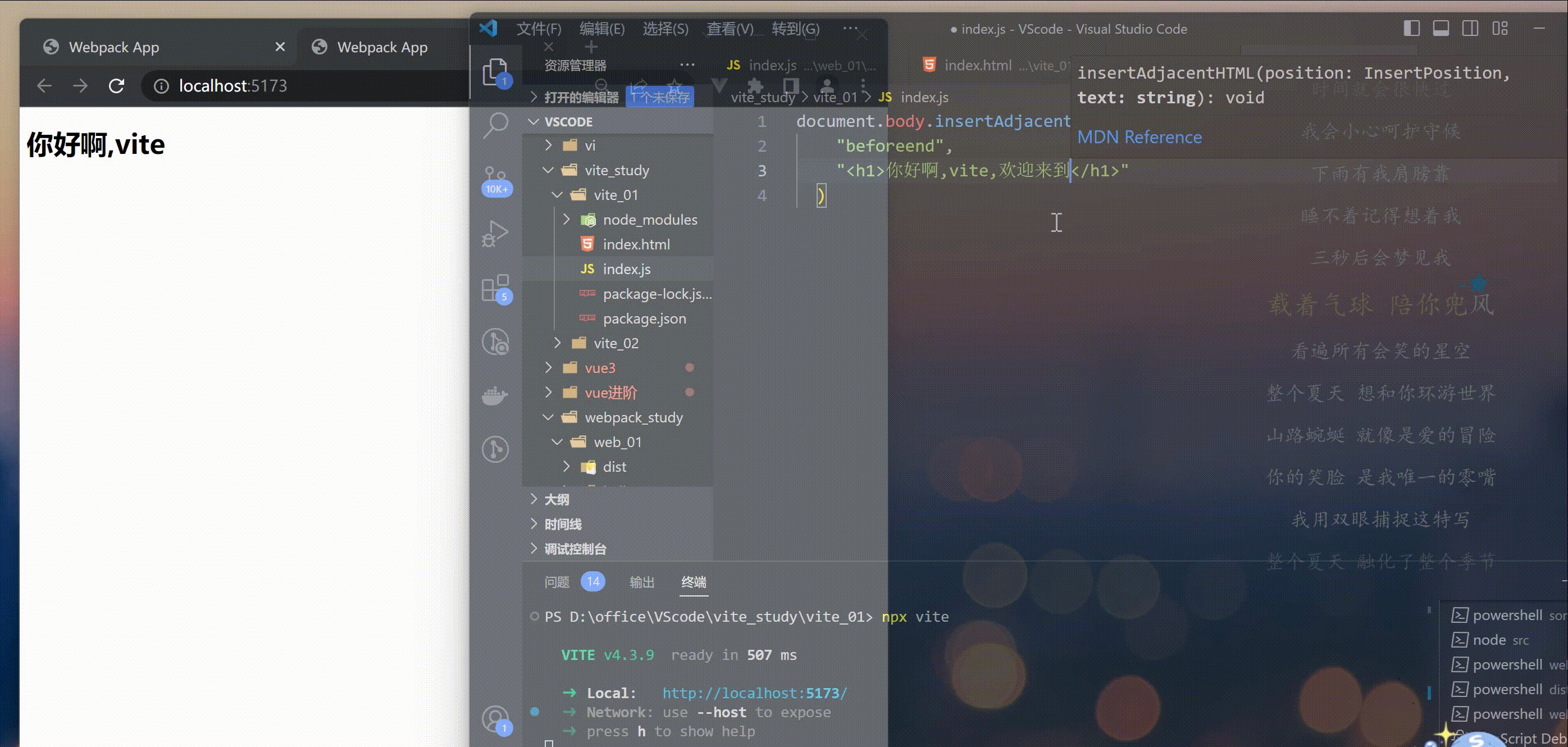
新建index.js文件

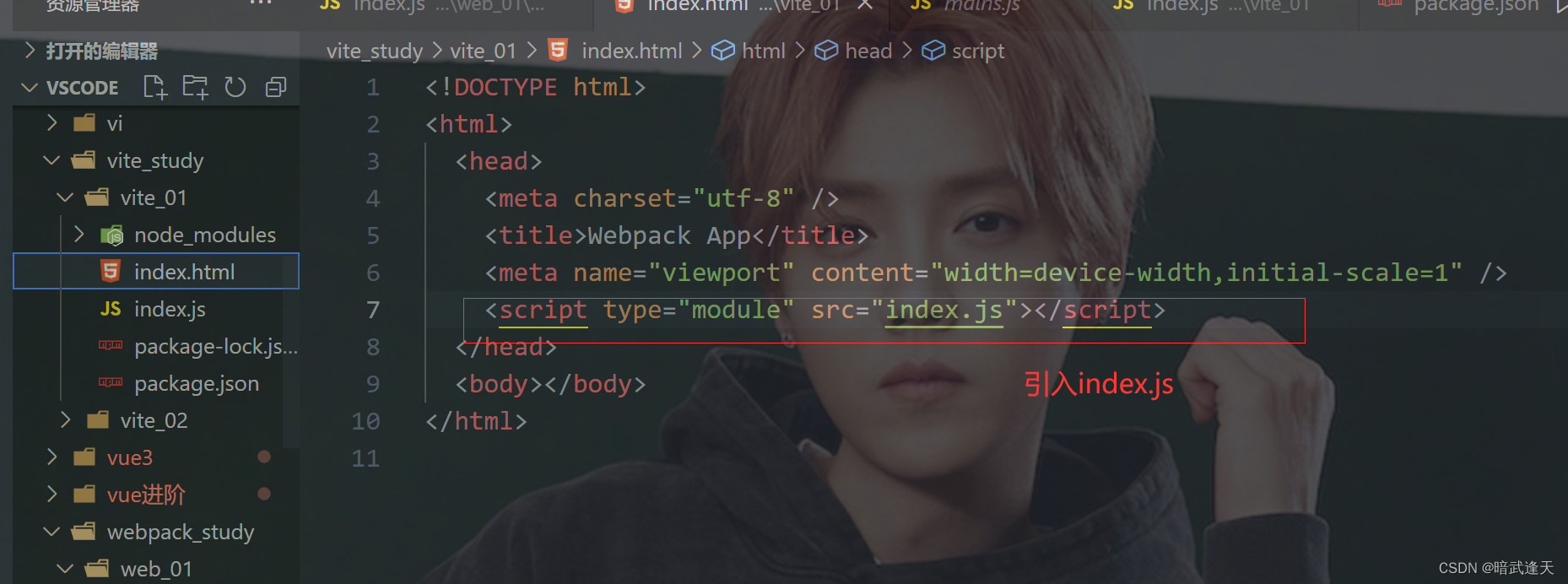
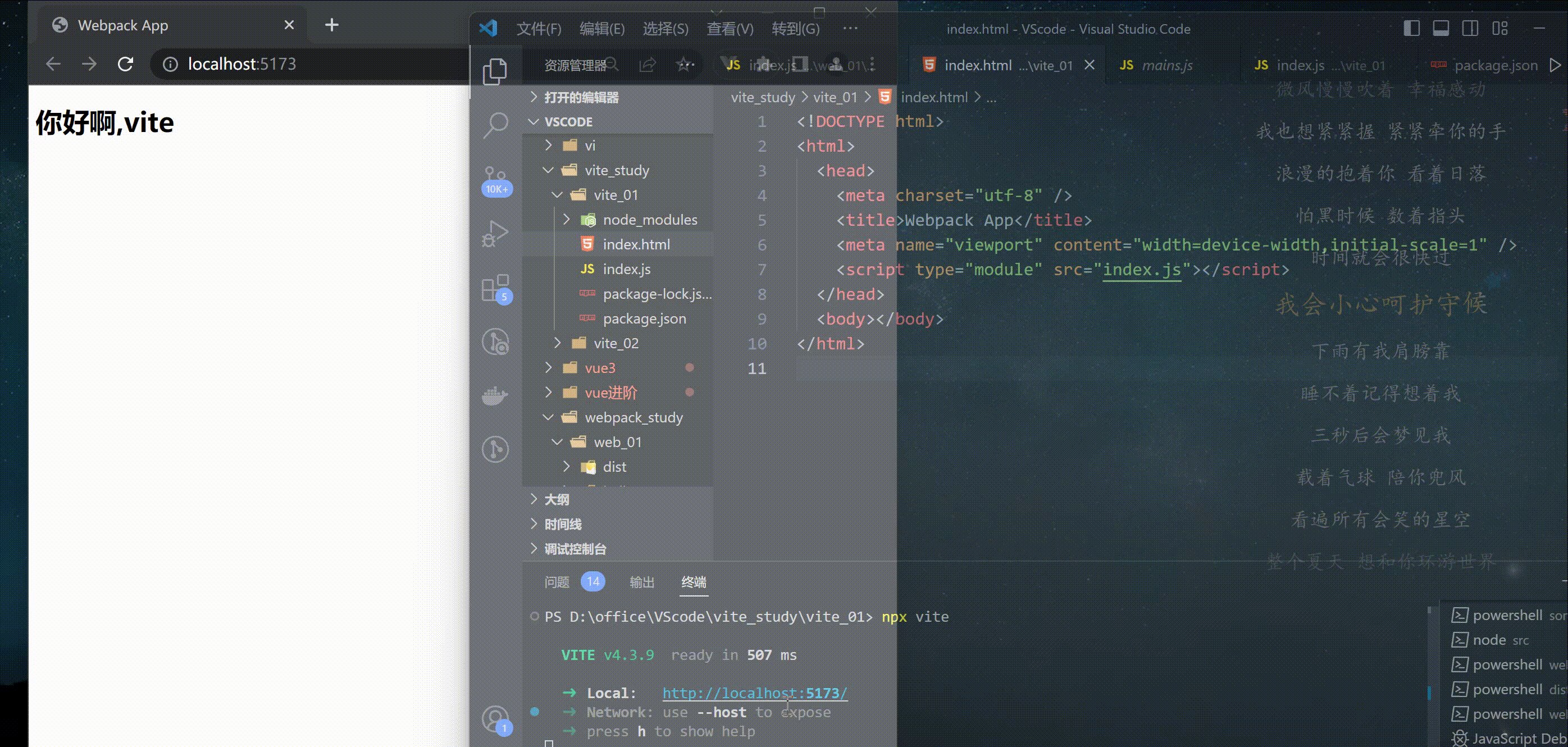
新建html文件
 输入 npx vite进行构建
输入 npx vite进行构建

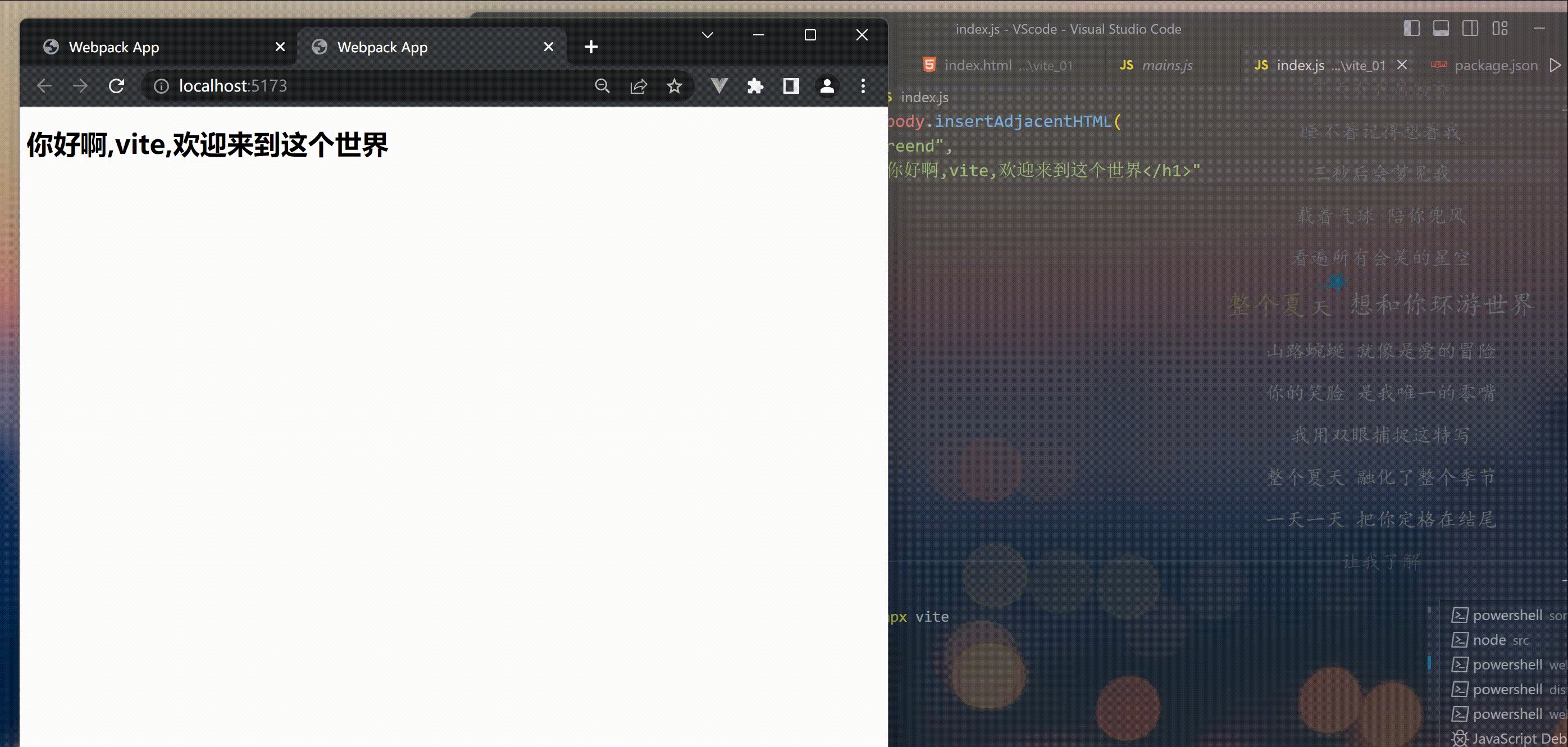
测试:

可以看到vite的编译明显要比webpack快的多
使用vite构建项目
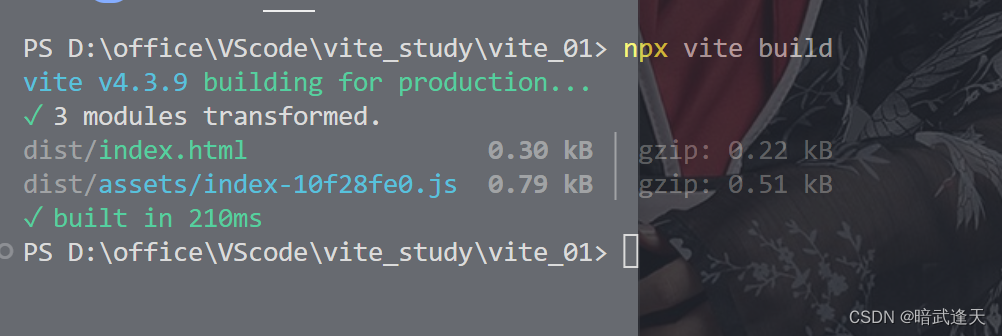
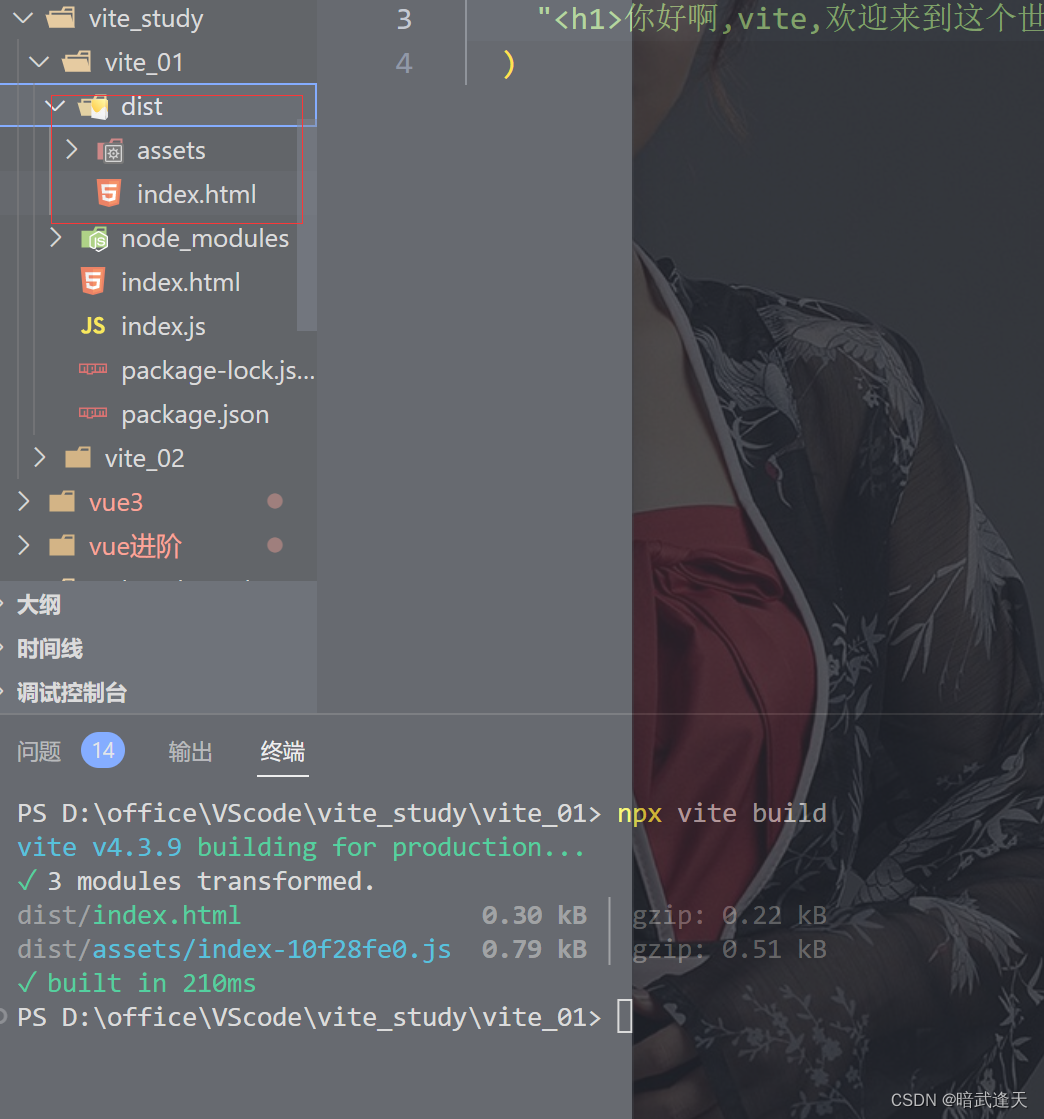
npx vite build


预览构建的项目
npx vite preview


还可以直接在package.json文件中进行命令配置

对应直接输入 npm run dev,npm run build ,npm run preview即可
使用vite创建vue框架项目
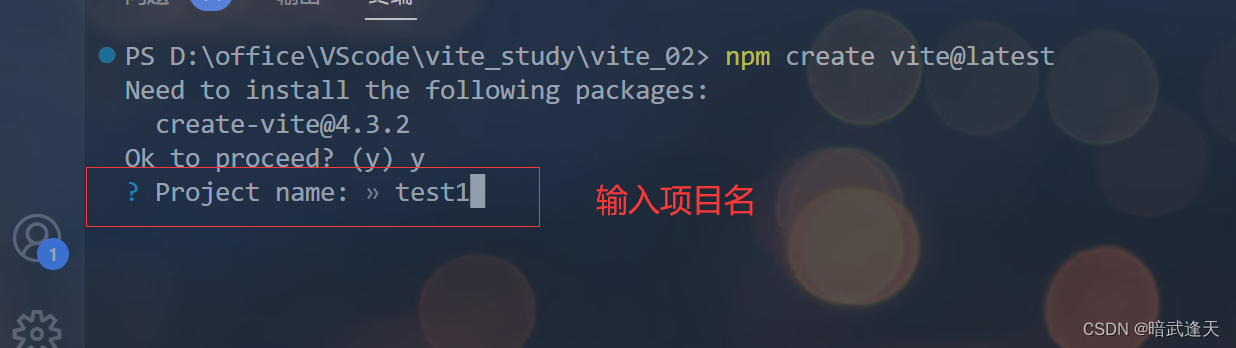
使用npm
npm create vite@latest
使用yarn
yarn create vite
使用pnpm
pnpm create vite


选择项目类型
这里以创建vue来做示例

创建完成

启动测试: