导语:
什么是 类型接口?
在面向对象语言中,接口
(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。TypeScript 中的类型接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。在TS中使用 interface 接口来描述对象数据的类型(常用于给对象的属性和方法添加类型约束)

在 TypeScript 中,如果内部结构兼容,则两种类型是兼容的。这允许我们仅通过具有接口所需的形状来实现接口,而无需显式 实现(implements )子句。所以在 TypeScript 中,我们可以使用接口描述(Interfaces)来定义对象 , 数组 以及函数的类型。
interface的使用的典型场景:
场景:在常规业务开发中比较典型的就是前后端数据通信的场景
- 前端向后端发送数据:收集表单对象数据时的类型校验
- 前端使用后端数据:渲染后端对象数组列表时的智能提示
Interfaces 定义对象类型:
interface Person {
name: string;
age: number;
gender: string;
callback: (a: number) => number //此处定义约束了一个 函数方法
}
let user: Person = {
name: '张三',
age: 25,
gender: "男",
callback(a: number) { //定义函数方法
console.log("这是一个函数");
return 123 * 10
},
};
//调用函数
console.log(user.callback(456)); //1230
上面的例子中,我们定义了一个接口 Person,接着定义了一个变量 user,它的类型是 Person。这样,我们就约束了 user 的形状必须和接口 Person 完全一致,不能比接口定义的多,也不能比接口定义的少,且类型也必须同步。
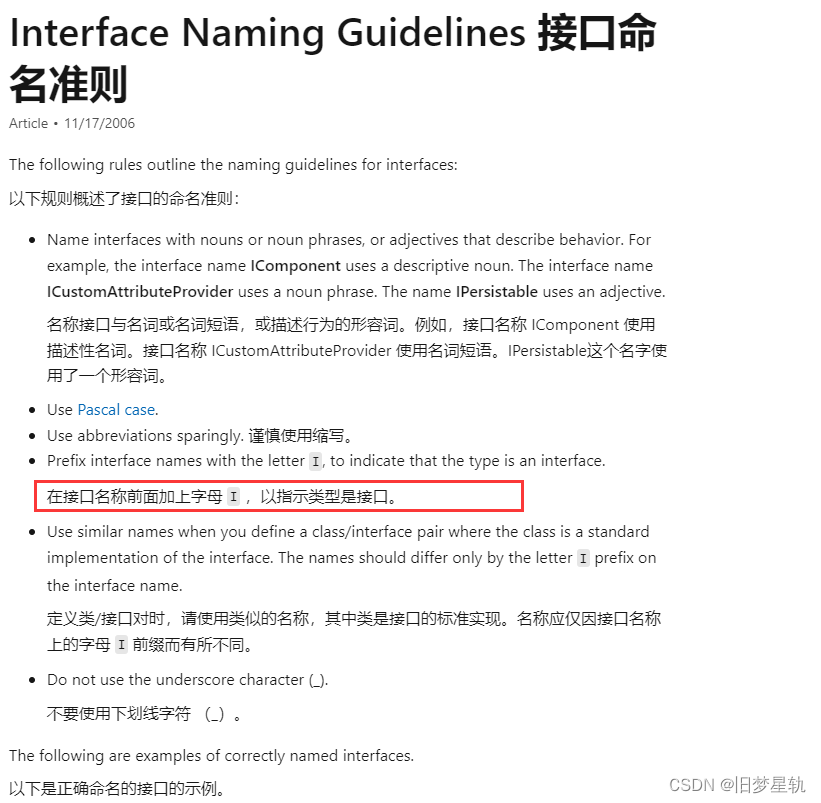
接口一般首字母大写:

可选属性:
有时后我们希望不一定要完全匹配一个形状,那么可以选用可选属性配置:
只需要在 定义接口的时候,在非需要完全匹配的 属性 后面 加上 “?”,就可以
interface Person {
name: string;
age: number;
gender?:string;
}
let user: Person = {
name: '张三',
age: 25,
};
可选属性的含义是,允许该属性不存在,非必须条件。但是 仍然不允许添加多于接口定义的属性,和接口配置中未定义的属性
任意属性:
还有的时候我们,对属性的Key,以及它的值,并不能立马确定下来,就希望定义一个可以拥有任意值的属性:
interface Person {
name: string;
age: number;
gender?: string;
[hobby: string]: any
}
let user: Person = {
name: '张三',
age: 25,
newproperty: "任意属性值" //这里定义了,interface 中未定义的属性,因为在接口中,
// 配置了任意属性,所以,我们在定义对象的时候,就可以自定义 属性了。
//同时 接口中的 gender 属性我们可以不定义,因为 gender 为 “可选属性”
};
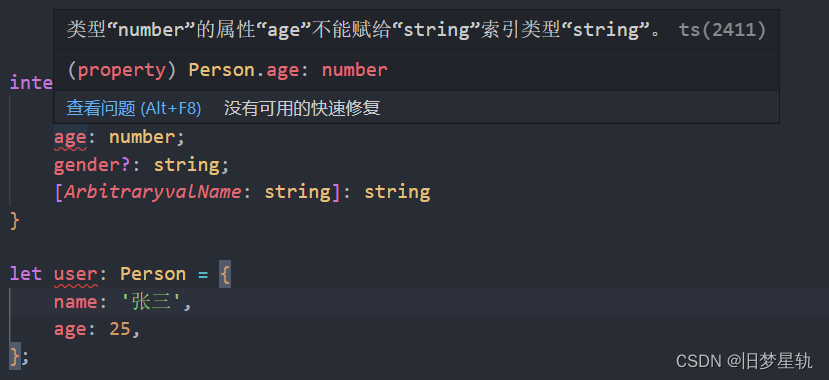
[ArbitraryvalName: string]: any 定义了 string 类型的属性,和任意类型的值。
注意:
一旦定义了任意属性,并给任意属性值,确定了某个具体类型,那么确定属性和可选属性的类型都必须是它的类型的子集

一个接口中只能定义一个任意属性。如果任意属性的值,存在多类型,则可以在任意属性中使用联合类型:
interface Person {
name: string;
age: number;
gender?: string;
select?: boolean;
[ArbitraryvalName: string]: string | number | boolean //联合类型
}
let user: Person = {
name: '张三',
age: 25,
};
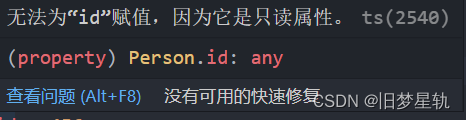
只读属性:
有时候我们希望对象中的一些字段只能在创建的时候被赋值,那么可以用 readonly 定义只读属性:
```typescript
interface Person {
readonly id:number
name: string;
age: number;
gender?: string;
select?: boolean;
[ArbitraryvalName: string]: string | number | boolean //联合类型
}
let user: Person = {
id:123
name: '张三',
age: 25,
};
user.id = 456

上例中,使用 readonly 定义的属性 id 在初始化后,又被赋值了,所以报错了。约束了,只读属性,在后续中不可以被更改。
接口的继承
概念:接口的很多属性是可以进行类型复用的,使用
extends 关键字实现接口继承,实现类型复用
interface IgoodsType {
id: number
name: string
}
interface IinfoType extends IgoodsType {
age: number
}
let Obj: IinfoType = {
id: 123,
name: "李四",
age: 25
}
采用接口继承,可以高效复用多个接口类型中的,共有属性类型。

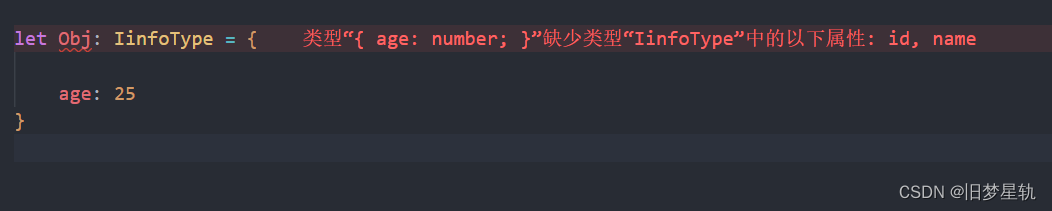
如果我们缺失了,继承的属性,会被抛出错误警告!!
Interfaces 定义数组(Array)类型:
interface arraytype {
[index: number]: number //定义任意属性,index 代表数组中的下标。属性值,约束了数组中的数据类型。以及返回值
}
let arr: arraytype = [1, 2, 3, 4, 5] //关联数组类型
Interfaces 定义函数(function)类型:
interface funtype { //约束好函数的 规则
//(参数:类型,...):返回值
(num: number, digit: number): number
}
let fn: funtype = (a: number, b: number) => { //关联函数类型
return a + b
}
let c = fn(15, 20);
console.log(c); //35
本章节,主要梳理了 TypeScript 中 对接口类型【Interfaces】 的使用方式解读。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————