目录
先看实现效果:编辑
步骤一
安装echarts和echarts-gl
步骤二
设置地图容器
在methods中设置初始化地图方法并在mounted中调用
在methods中设置初始化地图方法
在mounted中调用
打开页面效果:编辑
步骤三
1、给地图添加双击事件dblclick
但是也出现了一个问题,和我们预想的不太一样,下钻到省地图后,china地图的边框数据保留了,即:地图边框并没有更新,如图:编辑
解决方案一:
解决方案二:
步骤四
扩展:
最后附上完整代码:
先看实现效果:

步骤一
安装echarts和echarts-gl
npm install echarts --save //echarts安装命令
npm install echarts-gl //echarts-gl安装命令引入:
import * as echarts from 'echarts';
import 'echarts-gl'步骤二
设置地图容器
<div id="mapBox" class="mapBox">
</div>注意:地图容器必须设置宽高
在methods中设置初始化地图方法并在mounted中调用
在methods中设置初始化地图方法
setMap3D(chinaJson) {
// 引入地图边界json数据
this.chinaJson =chinaJson?chinaJson:require('@/assets/json/china.json')
// 获取地图容器
var chartDom = document.getElementById('mapBox');
var myChart = echarts.init(chartDom);
// 注册地图
echarts.registerMap("china", this.chinaJson)
let dataObj = ''
var option;
option = {
// title: {
// text: '全国行政区划3D地图',
// x: 'center',
// top: "20",
// textStyle: {
// color: '#000',
// fontSize: 24
// }
// },
tooltip: {
show: true,
},
geo3D: {
map: 'china',
roam: true,
regionHeight: 4, //地图厚度
itemStyle: {
color: '#326a9a',
opacity: 0.8,
borderWidth: 0.8,
borderColor: '#c3d7de'
},
label: {
show: false,
},
emphasis: { //当鼠标放上去 地区区域是否显示名称
disabled: true, //是否可以被选中
label: {
formatter: function(params) { // 鼠标经过的回调函数
// console.log('hover', params)
dataObj = params;
return params.name
},
},
},
//shading: 'lambert',
light: { //光照阴影
main: {
color: '#fff', //光照颜色
intensity: 1.2, //光照强度
// shadowQuality: 'high', //阴影亮度
shadow: false, //是否显示阴影
alpha: 55,
beta: 10
},
ambient: {
intensity: 0.3
}
},
viewControl: {
distance: 85, // 地图视角 控制初始大小
// rotateSensitivity: 0, // 旋转
// zoomSensitivity: 0, // 缩放
// autoRotate: false,
// maxBeta: Infinity,
// minBeta: -Infinity,
// beta: -15, //旋转视角
alpha: 65, //视角
panMouseButton: 'left',
rotateMouseButton: 'right',
center: [-1, 0, 5],
},
regions: [{
name: '南海诸岛',
itemStyle: {
Color: 'rgba(0, 10, 52, 1)',
borderColor: 'rgba(0, 10, 52, 1)'
},
emphasis: {
areaColor: 'rgba(0, 10, 52, 1)',
borderColor: 'rgba(0, 10, 52, 1)'
}
}],
},
series: []
};
option && myChart.setOption(option);
}在mounted中调用
mounted() {
this.setMap3D()
},打开页面效果:

步骤三
经过以上两个步骤初步实现了地图的渲染,现在开始添加下钻功能
1、给地图添加双击事件dblclick
myChart.on('dblclick', (clickparams)=> {
console.log(clickparams);
});此时双击地图板块发现并没有触发方法
这里我的解决方案是添加.getZr(),如下:
myChart.getZr().on('dblclick', (clickparams)=> {
console.log(clickparams);
});再次双击地图,发现事件确实是触发了,但是并没有返回我们想要的数据(双击的地图板块名称)
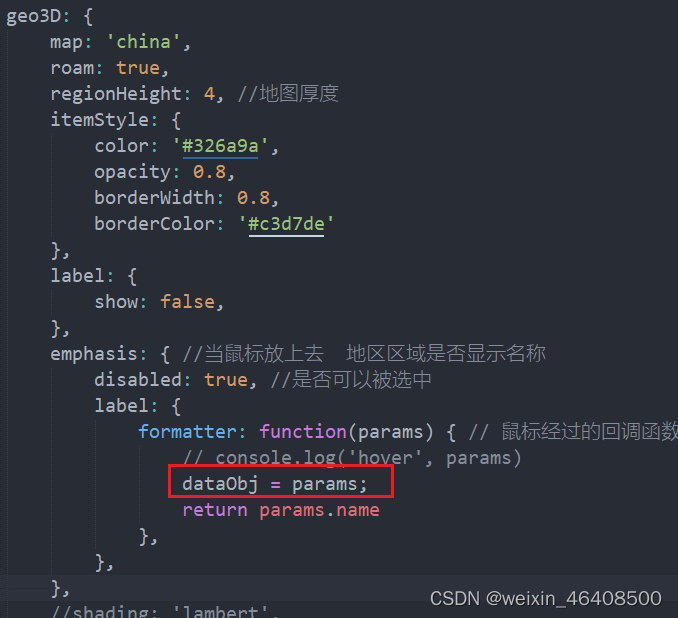
这里我的解决方案是,在鼠标悬浮在地图板块的时候在label中拿到对应的数据赋值给一个变量,然后再双击地图的时候使用这个变量,如下:
双击地图:
这里已经拿到了双击地图板块的名称,现在只需要去匹配对应的地图json数据,重新渲染地图即可实现下钻功能,具体代码如下:
myChart.getZr().on('dblclick', (clickparams)=> {
console.log(dataObj);
if (dataObj.name == '河南') {
this.chinaJson = require('@/assets/json/henan.json')
echarts.registerMap("china", this.chinaJson)
}else{
this.chinaJson = require('@/assets/json/china.json')
echarts.registerMap("china", this.chinaJson)
}
option && myChart.setOption(option);
});小编这里以河南地图为例,添加以上代码后,双击河南地图板块后,发现已经实现了我们想要的下钻功能。
但是也出现了一个问题,和我们预想的不太一样,下钻到省地图后,china地图的边框数据保留了,即:地图边框并没有更新,如图:

在这里小编的解决方案是在下钻的时候,添加重置 option 事件。如下:
解决方案一:
myChart.dispatchAction({ //来用程序主动渲染选框
type: "restore",//restore 重置 option 事件。
});
option && myChart.setOption(option);双击执行函数完整代码
myChart.getZr().on('dblclick', (clickparams)=> {
console.log(dataObj);
if (dataObj.name == '河南') {
this.chinaJson = require('@/assets/json/henan.json')
echarts.registerMap("china", this.chinaJson)
}else{
this.chinaJson = require('@/assets/json/china.json')
echarts.registerMap("china", this.chinaJson)
}
// 解决方法一
myChart.dispatchAction({ //来用程序主动渲染选框
type: "restore",//restore 重置 option 事件。
});
option && myChart.setOption(option);
});此时我们双击地图板块,发现边框已经更新,达到了我们想要的效果(边框问题完美解决),如图:

虽然达到了我们预期的效果,但是经过多次测试,发现在个别版本的echarts-gl中还是会有边框不更新问题,如方案一不能解决,
在这里小编这里整理了第二套解决方案原理上适配所有的echarts版本:如下:
解决方案二:
原理:下钻的时候销毁当前地图,重新执行初始化渲染地图
// 解决方法二
myChart.dispose(); //地图销毁函数
this.setMap3D(this.chinaJson) //重新执行初始化地图的方法并传入地图数据完整的双击事件代码
myChart.getZr().on('dblclick', (clickparams)=> {
console.log(dataObj);
if (dataObj.name == '河南') {
this.chinaJson = require('@/assets/json/henan.json')
echarts.registerMap("china", this.chinaJson)
}else{
this.chinaJson = require('@/assets/json/china.json')
echarts.registerMap("china", this.chinaJson)
}
// 解决方法一
// myChart.dispatchAction({ //来用程序主动渲染选框
// type: "restore",//restore 重置 option 事件。
// });
// option && myChart.setOption(option);
// 解决方法二
myChart.dispose(); //地图销毁函数
this.setMap3D(this.chinaJson) //重新执行初始化地图的方法并传入地图数据
});以上两种解决方法,任选其一即可,如不能解决换另一种方法
步骤四
添加地图标记点功能,代码如下:
series: [{
type: 'scatter3D',
coordinateSystem: 'geo3D',
itemStyle: {
color: '#fff',
opacity: 1,
},
zlevel: 1,
// symbol: 'path://M133 409 c-37 -11 -73 -52 -73 -84 0 -28 71 -172 101 -203 26 -29 32 -24 84 67 52 93 63 142 41 176 -18 27 -72 56 -103 54 -10 0 -32 -5 -50 -10z m72 -63 c16 -12 17 -16 6 -30 -7 -9 -21 -16 -31 -16 -10 0 -24 7 -31 16 -11 14 -10 18 6 30 10 8 22 14 25 14 3 0 15 -6 25 -14z',
symbol: 'circle',
symbolSize: [40, 50],
data: [{
name: '标记点',
value: [120.256616, 30.239604, 100],
info: require('../assets/icon/dianwei.png'),
}],
}]效果如下:

扩展:
自定义标记点样式为icon图标:
series: [{
type: 'scatter3D',
coordinateSystem: 'geo3D',
itemStyle: {
color: '#fff',
opacity: 1,
},
zlevel: 1,
symbol: 'path://M133 409 c-37 -11 -73 -52 -73 -84 0 -28 71 -172 101 -203 26 -29 32 -24 84 67 52 93 63 142 41 176 -18 27 -72 56 -103 54 -10 0 -32 -5 -50 -10z m72 -63 c16 -12 17 -16 6 -30 -7 -9 -21 -16 -31 -16 -10 0 -24 7 -31 16 -11 14 -10 18 6 30 10 8 22 14 25 14 3 0 15 -6 25 -14z',
// symbol: 'circle',
symbolSize: [40, 50],
data: [{
name: '标记点',
value: [120.256616, 30.239604, 100],
info: require('../assets/icon/dianwei.png'),
}],
}]使用图片为标记点样式,但是图片只能是svg PathData 格式的,并且好像不能设置彩色的图片,官方文档如下:
ECharts 提供的标记类型包括
'circle','rect','roundRect','triangle','diamond','pin','arrow','none'可以通过
'path://'将图标设置为任意的矢量路径。这种方式相比于使用图片的方式,不用担心因为缩放而产生锯齿或模糊,而且可以设置为任意颜色。路径图形会自适应调整为合适(如果是symbol的话就是symbolSize)的大小。路径的格式参见 SVG PathData。可以从 Adobe Illustrator 等工具编辑导出。
效果如下:

标记点小编技术有限,也没有太好的办法解决,去完善,到此为止,就是小编做的最终效果
最后附上完整代码:
html:
setMap3D(chinaJson) {
this.chinaJson =chinaJson?chinaJson:require('@/assets/json/china.json')
var chartDom = document.getElementById('mapBox');
var myChart = echarts.init(chartDom);
echarts.registerMap("china", this.chinaJson)
let dataObj = ''
var option;
option = {
// title: {
// text: '全国行政区划3D地图',
// x: 'center',
// top: "20",
// textStyle: {
// color: '#000',
// fontSize: 24
// }
// },
tooltip: {
show: true,
// formatter:(params)=>{
// let data = "测试1:"+params.name + "<br/>"+"值:"+ params.value[2]+"<br/>"+"地理坐标:[" + params.value[0]+","+params.value[1] +"]";
// return data;
// },
},
geo3D: {
map: 'china',
roam: true,
regionHeight: 4, //地图厚度
itemStyle: {
color: '#326a9a',
opacity: 0.8,
borderWidth: 0.8,
borderColor: '#c3d7de'
},
label: {
show: false,
},
emphasis: { //当鼠标放上去 地区区域是否显示名称
disabled: true, //是否可以被选中
label: {
formatter: function(params) { // 鼠标经过的回调函数
// console.log('hover', params)
dataObj = params;
return params.name
},
},
},
//shading: 'lambert',
light: { //光照阴影
main: {
color: '#fff', //光照颜色
intensity: 1.2, //光照强度
// shadowQuality: 'high', //阴影亮度
shadow: false, //是否显示阴影
alpha: 55,
beta: 10
},
ambient: {
intensity: 0.3
}
},
viewControl: {
distance: 85, // 地图视角 控制初始大小
// rotateSensitivity: 0, // 旋转
// zoomSensitivity: 0, // 缩放
// autoRotate: false,
// maxBeta: Infinity,
// minBeta: -Infinity,
// beta: -15, //旋转视角
alpha: 65, //视角
panMouseButton: 'left',
rotateMouseButton: 'right',
center: [-1, 0, 5],
},
regions: [{
name: '南海诸岛',
itemStyle: {
Color: 'rgba(0, 10, 52, 1)',
borderColor: 'rgba(0, 10, 52, 1)'
},
emphasis: {
areaColor: 'rgba(0, 10, 52, 1)',
borderColor: 'rgba(0, 10, 52, 1)'
}
}],
},
series: [{
type: 'scatter3D',
coordinateSystem: 'geo3D',
itemStyle: {
color: '#fff',
opacity: 1,
},
zlevel: 1,
symbol: 'path://M133 409 c-37 -11 -73 -52 -73 -84 0 -28 71 -172 101 -203 26 -29 32 -24 84 67 52 93 63 142 41 176 -18 27 -72 56 -103 54 -10 0 -32 -5 -50 -10z m72 -63 c16 -12 17 -16 6 -30 -7 -9 -21 -16 -31 -16 -10 0 -24 7 -31 16 -11 14 -10 18 6 30 10 8 22 14 25 14 3 0 15 -6 25 -14z',
// symbol: 'circle',
symbolSize: [40, 50],
data: [{
name: '标记点',
value: [120.256616, 30.239604, 100],
info: require('../assets/icon/dianwei.png'),
}],
}]
};
// console.log(myChart)
myChart.getZr().on('dblclick', (clickparams)=> {
console.log(dataObj);
if (dataObj.name == '河南') {
this.chinaJson = require('@/assets/json/henan.json')
echarts.registerMap("china", this.chinaJson)
}else{
this.chinaJson = require('@/assets/json/china.json')
echarts.registerMap("china", this.chinaJson)
}
// 解决方法一
// myChart.dispatchAction({ //来用程序主动渲染选框
// type: "restore",//restore 重置 option 事件。
// });
// option && myChart.setOption(option);
// 解决方法二
myChart.dispose(); //地图销毁函数
this.setMap3D(this.chinaJson) //重新执行初始化地图的方法并传入地图数据
});
option && myChart.setOption(option);
}码字不易,如有帮到您,麻烦三连支持下!!!!!