摘要:
今天遇到一个问题,就是vue中跳转同一个详情页面的时候,路由没有变化,但是后面的参数有变,需要重新触发created钩子函数来触发方法来刷新数据!
分析:
其实是因为没有触发vue的created或者mounted钩子,因为你进入的router.name是一样的,虽然参数变了,但路由没有监听到,一开始想用watch路由监听的方法来实现,但是找到更好的方法来实现,因为其他地方会用到的!所以就配置了个全局的!

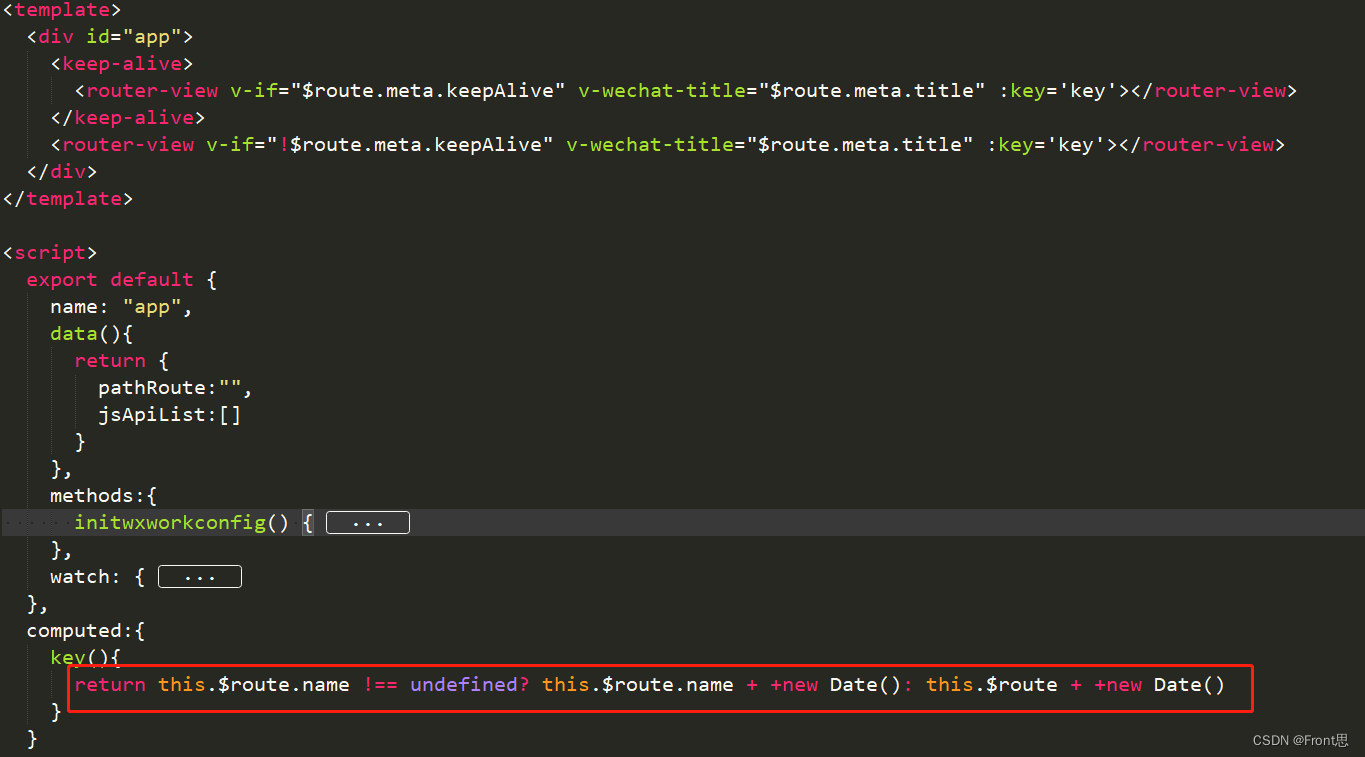
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive" v-wechat-title="$route.meta.title" :key='key'></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" v-wechat-title="$route.meta.title" :key='key'></router-view>
</div>
computed:{
key(){
return this.$route.name !== undefined? this.$route.name + +new Date(): this.$route + +new Date()
}
}











![[React]面向组件编程](https://img-blog.csdnimg.cn/f5c67186beb34ca0aa5a9f97b81f0d53.png)