6.1.相关理解
6.1.1.vue-router 的理解
- vue的一个插件库,专门用来实现SPA应用
6.1.2.对SPA应用的理解
- 单页Web应用(single page web application,SPA)
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取

6.1.3.路由的理解
- 什么是路由?
- 一个路由就是一组映射关系(key - value)
- key为路径,value可能是function或componen
- 路由分类
- 后端路由
- 理解:value是function,用于处理客户端提交的请求
- 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据
- 前端路由
- 理解:value是component,用于展示页面内容
- 工作过程:当浏览器的路径改变时,对应的组件就会显示
- 后端路由
6.2.基本路由
- 安装vue-router,命令npm i vue-router(vue2 安装**npm i vue-router@**3)
- 应用插件Vue.use(VueRouter)
- 编写router配置项
import VueRouter from 'vue-router' // 引入VueRouter import About from '../components/About' // 路由组件 import Home from '../components/Home' // 路由组件 // 创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) - 实现切换,<router-link></router-link>浏览器会被替换为a标签,active-class可配置高亮样式
<router-link active-class="active" to="/about">About</router-link> - 指定展示位<router-view></router-view>

src/router/index.js
该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router';
// 引入组件
import About from '../components/About';
import Home from '../components/Home';
// 创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
src/main.js
import Vue from 'vue';
import App from './App.vue';
import VueRouter from 'vue-router'; // 引入VueRouter
import router from './router'; // 引入路由器
Vue.config.productionTip = false;
Vue.use(VueRouter) // 应用插件
new Vue({
el: '#app',
render: h => h(App),
router:router
})
src/App.vue
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name:'App',
}
</script>
src/components/Home.vue
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
name: "Home"
}
</script>
src/components/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
name: "About"
}
</script>
6.3.几个注意事项
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹
- 比如上一节的案例就可以修改为
- src/pages/Home.vue
- src/pages/About.vue
- src/router/index.js
- src/components/Banner.vue
- src/App.vue
- 比如上一节的案例就可以修改为
- 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载
- 每个组件都有自己的**$route**属性,里面存储着自己的路由信息
- 整个应用只有一个router,可以通过组件的**$router**属性获取到
import VueRouter from 'vue-router';
// 引入组件
import About from '../components/About';
import Home from '../components/Home';
// 创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</template>
<script>
export default {
name: "Banner"
}
</script>
<template>
<div>
<div class="row">
<Banner/>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from './components/Banner.vue'
export default {
name:'App',
components: {
Banner
}
}
</script>
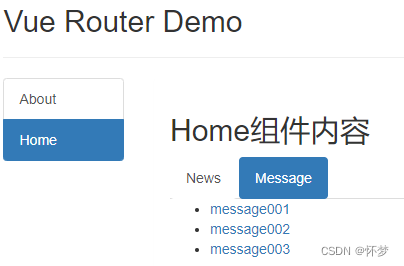
6.4.多级路由
- 配置路由规则,使用children配置项
import VueRouter from 'vue-router'; // 引入组件 import About from '../pages/About'; import Home from '../pages/Home'; import News from '../pages/News'; import Message from '../pages/Message'; // 创建并暴露一个路由器 export default new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) - 跳转(要写完整路径)
<router-link to="/home/news">News</router-link>

src/pages/Home.vue
<template>
<div>
<h2>我是Home的内容</h2>
<div>
<ul class="nav nav-tabs">
<li><router-link class="list-group-item" active-class="active" to="/home/news">News</router-link></li>
<li><router-link class="list-group-item" active-class="active" to="/home/message">Message</router-link></li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: "Home",
beforeDestroy() {
console.log("Home组件即将被销毁了");
},
mounted() {
console.log("Home组件挂载完毕了", this);
}
}
</script>
src/pages/News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name: "News"
}
</script>
src/pages/Message.vue
<template>
<ul>
<li> <a href="/message1">message001</a> </li>
<li> <a href="/message2">message002</a> </li>
<li> <a href="/message/3">message003</a> </li>
</ul>
</template>
<script>
export default {
name: "Message"
}
</script>
src/router/index.js
import VueRouter from 'vue-router';
// 引入组件
import About from '../pages/About';
import Home from '../pages/Home';
import News from '../pages/News';
import Message from '../pages/Message';
// 创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
children: [
{
path:'news',
component:News
},
{
path:'message',
component:Message
}
]
}
]
})


![[NOI2016] 网格](https://img-blog.csdnimg.cn/85c5f9a747594a77be93b8101a08de4d.png)