Jenkins启动
在jenkins.war文件所在的目录输入cmd打开终端输入:
java -jar jenkins.war
启动服务,启动后终端的窗口不要关闭
在浏览器地址栏输入:localhost:8080
准备工作
打开已完成并测试无误的postman项目脚本,再次执行测试
导出测试用例集和测试环境两个文件,注意全部是英文,不要有中文
把这两个文件放在一个文件夹内,在目录地址栏输入cmd
生成测试报告并且查看
# extra版报告
newman run 测试用例集名.json -e 环境变量文件.json -d 数据文件.json -r htmlextra --reporterhtmlextra-export 报告名称.html
# 示例:
newman run "C:\Users\xwp\Desktop\postman_jenkins\iHRM.postman_collection.json" -e
"C:\Users\xwp\Desktop\postman_jenkins\iHRM_env.postman_environment.json" -r htmlextra --
reporter-htmlextra-export report.html
# 示例:
newman run "C:\Users\xwp\Desktop\ihrm\ihrm.postman_collection.json" -e
"C:\Users\xwp\Desktop\ihrm\postman_environment.json" -r htmlextra --reporter-htmlextra-export
report.html使用Jenkins管理-手动管理
操作步骤:
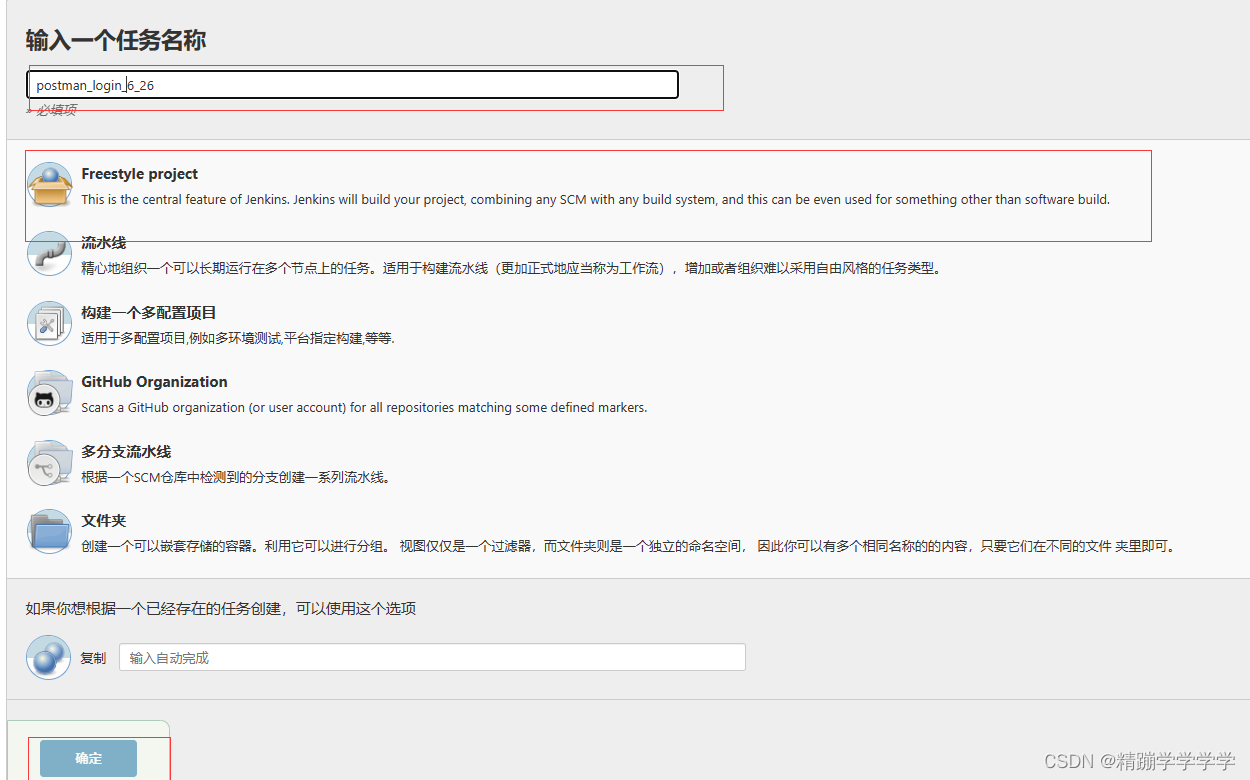
1.打开Jenkins首页,点击"新建Item"创建一个新任务

2.输入任务名,如:postman_login_6_26。选择 “Freestyle project”,点 “确定” 。跳至 “配置”页面
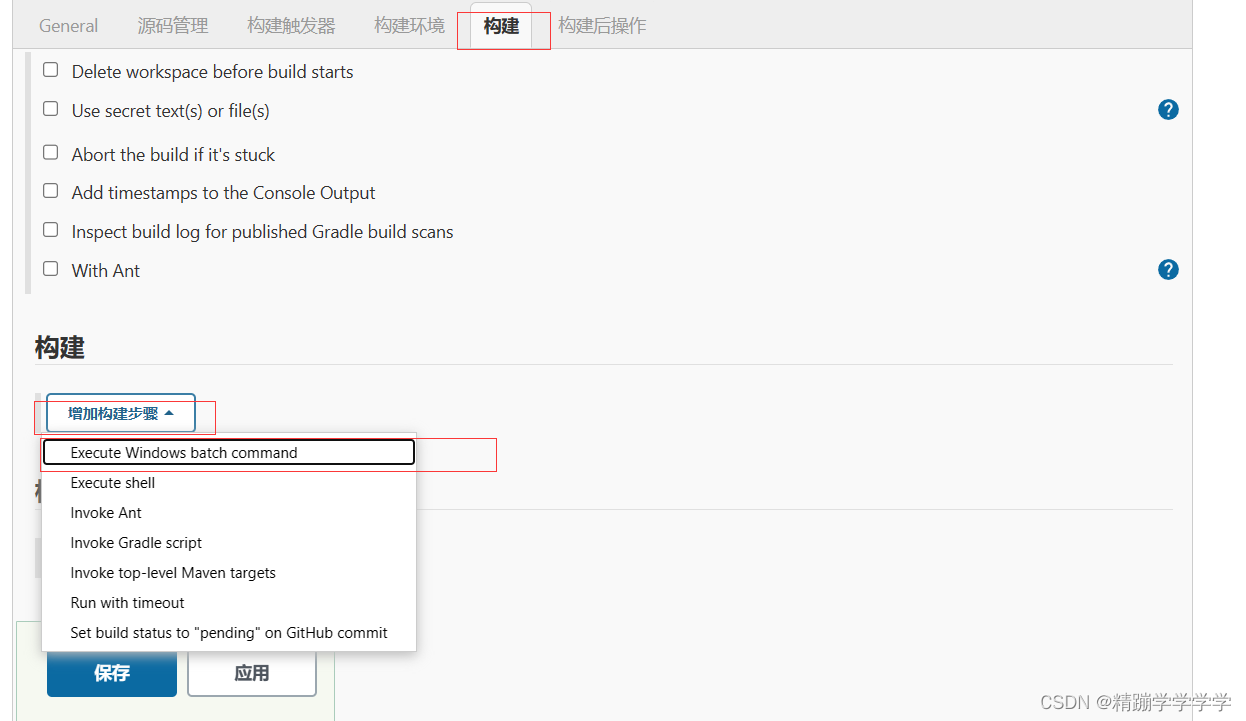
3.跳至 “构建” 标签。(General 、源码管理、构建触发器、构建环境 四个标签先跳过)
1. 点击
“
增加构建步骤
”
,选择
“Execute Windows batch command”
选项(
macOS
选择
“Execute shell” )
2. 将
cmd
终端 测试无误的 命令, 粘入
“
命令
”
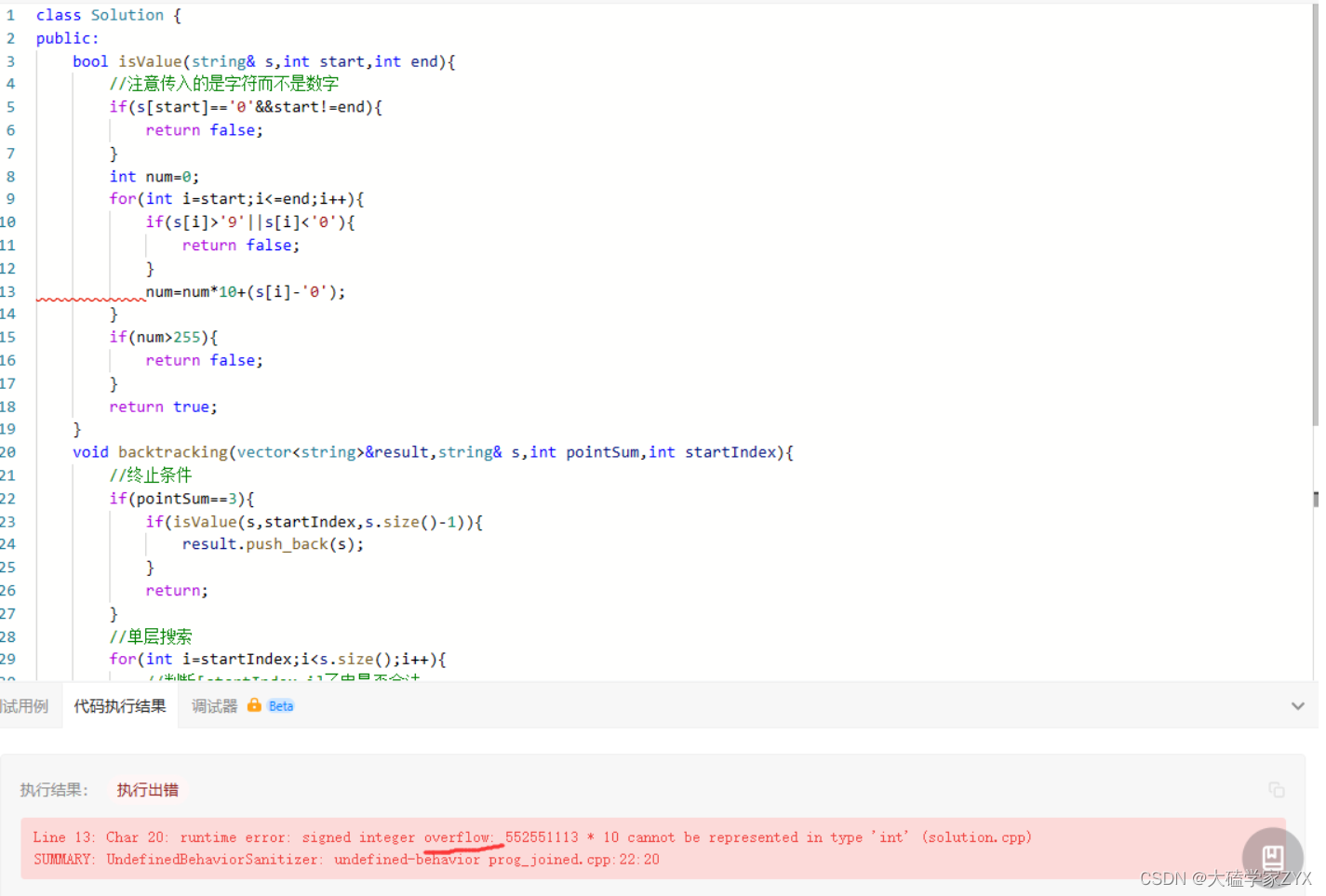
编辑框中(如有红色浪线警告,忽略)


4.点击 “增加构建后操作步骤”,选择 “Pulish HTML reports”,点击 “新增” 按钮


6.将 Index page[s] 后的值改为:“report.html” 。名称 应与上面 命令中 生成的 测试报告名称 一致

7.点击 “应用” --> “保存”
8.. 在 自动跳至 页面中,点击 “Build Now”,可在下面 Build History(构建历史)中, 看 到 构 建 正 在 进 行。
1. 点 #1 后面的名称 , 点击 “控制台输出” 查看 执行的命令。
2. 再次点 “Build Now”,可以 再构建一次 #2。 以此类推


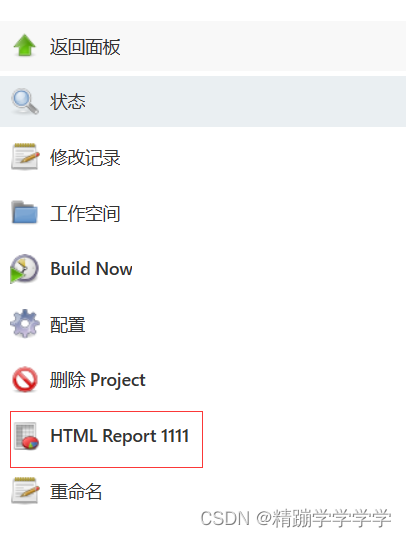
9.查看报告