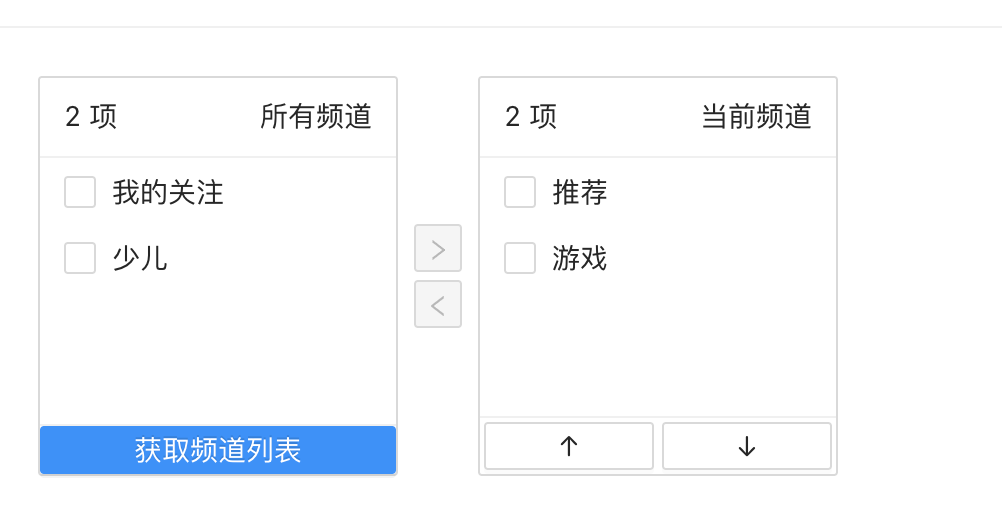
Layui模块中的穿梭框模块transfer主要支撑穿梭框组件的显示、交互等操作。所谓穿梭框是指左右各有一个复选框列表,可以将左侧选中的项目移动到右边,后者将右侧的选中项移回左边的控件,其样式类似下图所示(参考文献5-6)。

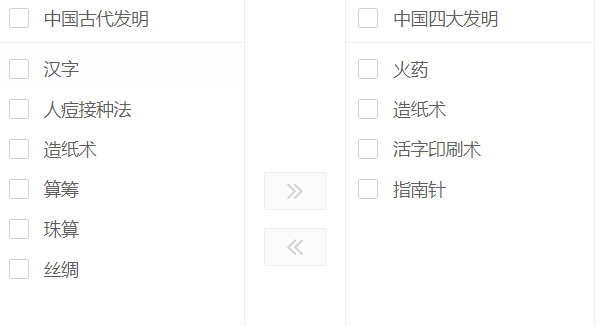
穿梭框模块transfer的基本用法及效果如下所示:
<div id="test"></div>
<script>
layui.use('transfer', function(){
var transfer = layui.transfer;
//渲染
transfer.render({
elem: '#test' ,
title:['中国古代发明','中国四大发明']
,data: [
{"value": "1", "title": "汉字", "disabled": "", "checked": ""}
,{"value": "2", "title": "火药", "disabled": "", "checked": ""}
,{"value": "3", "title": "造纸术", "disabled": "", "checked": ""}
,{"value": "4", "title": "活字印刷术", "disabled": "", "checked": ""}
,{"value": "5", "title": "指南针", "disabled": "", "checked": ""}
,{"value": "6", "title": "人痘接种法", "disabled": "", "checked": ""}
,{"value": "7", "title": "造纸术", "disabled": "", "checked": ""}
,{"value": "8", "title": "算筹", "disabled": "", "checked": ""}
,{"value": "9", "title": "珠算", "disabled": "", "checked": ""}
,{"value": "10", "title": "丝绸", "disabled": "", "checked": ""}
]
,id: 'demo'
value:['2','3','4','5']
});
});
</script>

基础参考elem指定穿梭框所属容器,一般都是div元素。
基础参数title指定穿梭框两侧的标题,一维数组,第一个值为左侧标题第二个值为右侧标题。
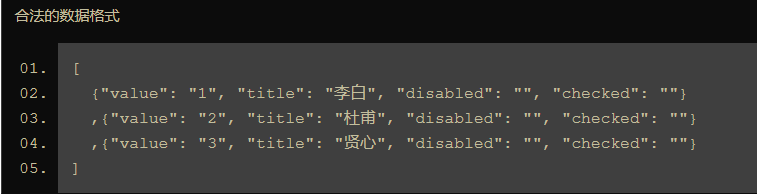
基础参数data指定穿梭框的数据源,穿梭框左侧数据加上右侧数据的合集即为data。data有格式要求,如下图所示,其中title属性为显示值,value为实际值,disabled设置该条记录是否能被选中并移动到另一侧,checked属性设置该条记录是否默认勾选。如果data值不符合下面的格式要求,则需要设置parseData函数,用以解析每条记录与下面各个属性的对应关系。

基础参数value设置穿梭框右侧的默认显示值,一维数组,只需设置data中每条记录的value属性值即可。
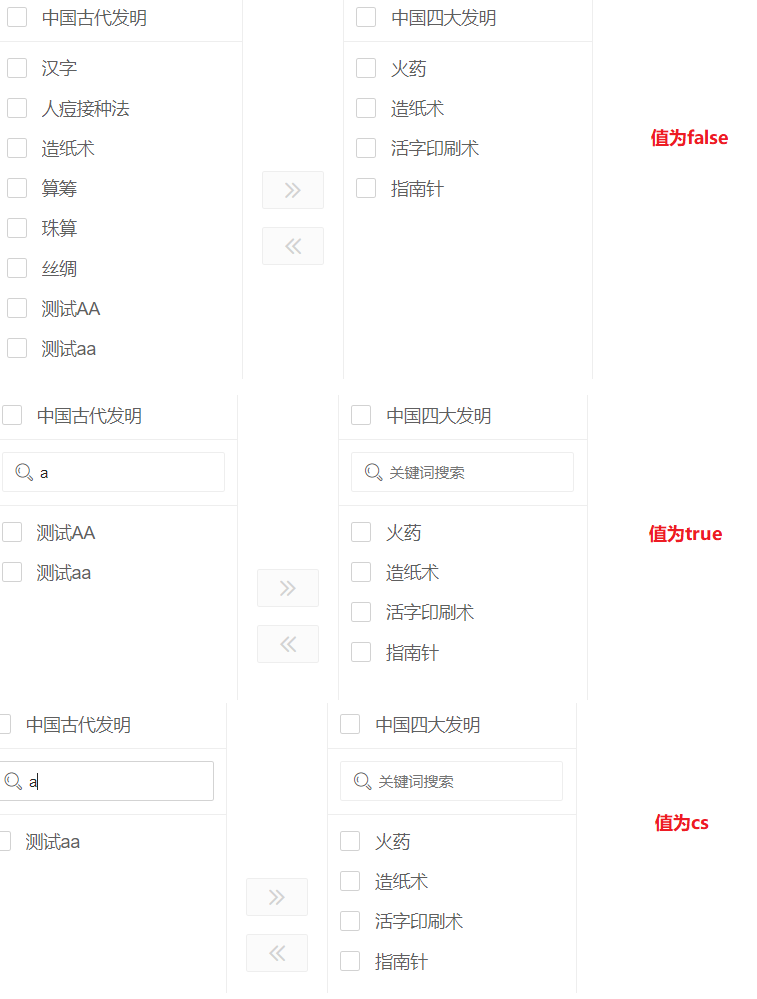
基础参数showSearch设置是否显示搜索框。取值主要有3个:false(不开启搜索)、true (开启搜索且不区分大小写)、cs (开启搜索,且区分大小写)。每类值的显示效果如下所示:

基础参数width和height设置左右穿梭框宽度和高度。
基础参数text设置检索数据为空和显示数据为空时的显示文本,none属性设置显示数据为空时的文本,默认为无数据,searchNone设置检索数据为空时的文本,默认为无匹配数据。其设置代码及显示效果如下:
text:{none:"本框无数据",searchNone:"检索内容无匹配数据"}

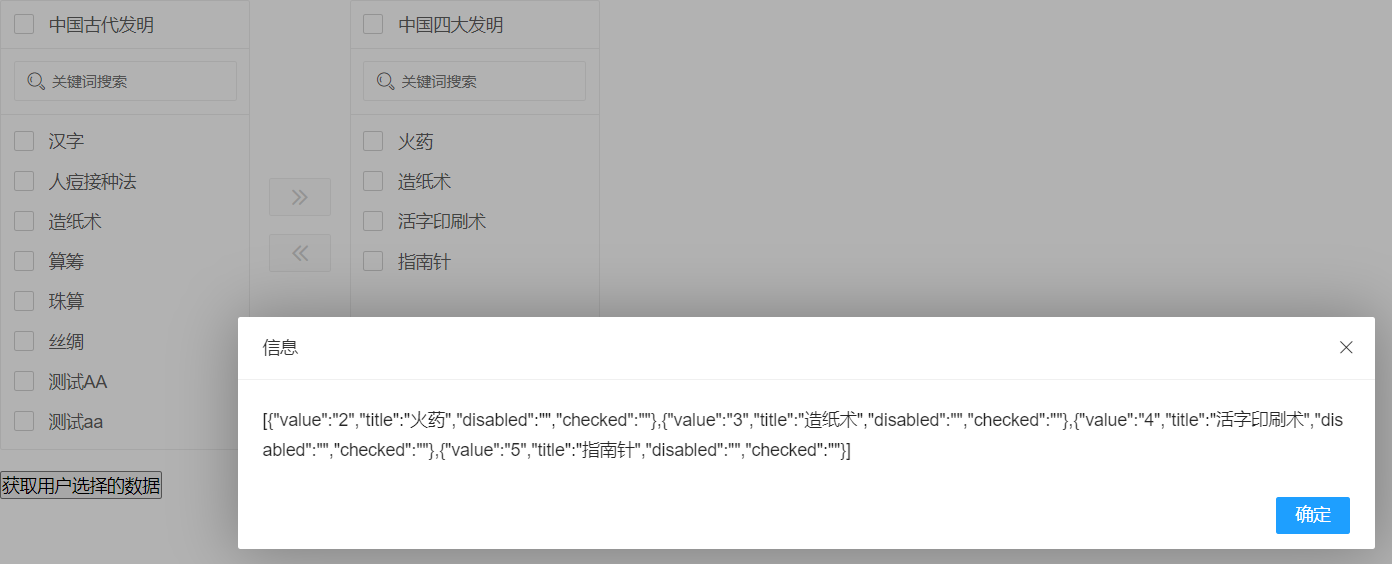
基础参数id设置穿梭框的唯一标识,可以调用transfer.getData(id)函数获取穿梭框右侧的数据即可,右侧数据也即用户选择的数据。示例代码及程序效果如下所示:
<div id="test"></div><br />
<button class="get_data">获取用户选择的数据</button>
<script>
layui.use(['transfer','layer'], function(){
var transfer = layui.transfer;
var layer = layui.layer;
var $ = layui.jquery;
transfer.render({
elem: '#test' ,
title:['中国古代发明','中国四大发明']
,data: [
{"value": "1", "title": "汉字", "disabled": "", "checked": ""}
,{"value": "2", "title": "火药", "disabled": "", "checked": ""}
,{"value": "3", "title": "造纸术", "disabled": "", "checked": ""}
,{"value": "4", "title": "活字印刷术", "disabled": "", "checked": ""}
,{"value": "5", "title": "指南针", "disabled": "", "checked": ""}
,{"value": "6", "title": "人痘接种法", "disabled": "", "checked": ""}
,{"value": "7", "title": "造纸术", "disabled": "", "checked": ""}
,{"value": "8", "title": "算筹", "disabled": "", "checked": ""}
,{"value": "9", "title": "珠算", "disabled": "", "checked": ""}
,{"value": "10", "title": "丝绸", "disabled": "", "checked": ""}
,{"value": "11", "title": "测试AA", "disabled": "", "checked": ""}
,{"value": "12", "title": "测试aa", "disabled": "", "checked": ""}
]
,id: 'demo' ,
value:['2','3','4','5'],
showSearch:'cs',
text:{none:"本框无数据",searchNone:"检索内容无匹配数据"}
});
$('.get_data').on('click', function(){
layer.alert(JSON.stringify(transfer.getData('demo')));
});
});
</script>

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/
[5]http://www.hzhcontrols.com/new-1251402.html
[6]https://img-blog.csdnimg.cn/img_convert/5000a15f73ce70e1b24991ee2418cf8b.png