前言
前面我们已经介绍了while及for循环,结合if语句可以构建一些简单的控制面板及菜单脚本,今天我们来探讨下case语句。
case选择语句,主要用于对多个选择条件进行匹配输出,与if elif语句结构类似,通常用于脚本传递输入参数,打印出输出结果及内容,其语法格式以case…in开头,esac结尾。
🏠个人主页:我是沐风晓月
🧑个人简介:大家好,我是沐风晓月,阿里云社区博客专家
😉😉 💕 座右铭:先努力成长自己,再帮助更多的人,一起加油进步
🍺🍺🍺 💕欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信😘
文章目录
- 前言
- 语法
- case案例实战
- 1. 宝塔面板
- 2. 模拟GUI和鼠标交互,使用case语句
- 3. 一个比较简单的case用户处理脚本
- 总结
语法
#!/bin/bash
#By author 沐风晓月
case variable in
pattern1)
# 执行 pattern1 匹配时的代码块
;;
pattern2|pattern3)
# 执行 pattern2 或 pattern3 匹配时的代码块
;;
pattern4)
# 执行 pattern4 匹配时的代码块
;;
*)
# 如果没有任何模式匹配,则执行默认代码块
;;
esac
-
variable:一个变量或表达式,用于与模式进行匹配。
-
pattern1、pattern2等:一组模式,用于与variable进行比较。模式可以是固定的字符串,也可以是使用通配符匹配的模式。
-
) 在每个模式之后,使用)来标记代码块的开始。
-
;; 在每个代码块的末尾,使用;;来表示一个模式匹配结束。这是必需的,以确保仅执行匹配的代码块。
-
| 在多个模式之间使用竖线|进行分隔,表示多个模式共享相同的代码块。
-
) 可以使用)来指定默认的代码块,当没有任何模式匹配时,将执行该代码块。
-
esac:esac 是 case的倒序,用于结束整个case语句块。
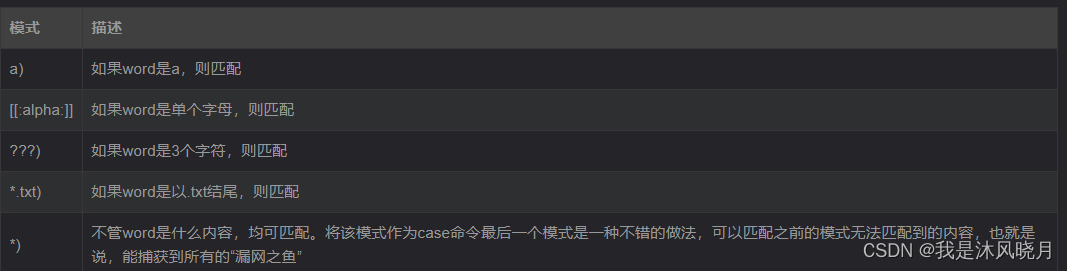
模式匹配:

案例:
```bash
#!/bin/bash
read -p "请输入一个数字(1-3):" num
case $num in
1)
echo "你选择了数字1"
;;
2|3)
echo "你选择了数字2或数字3"
;;
*)
echo "无效的输入"
;;
esac
case案例实战
1. 宝塔面板
#!/bin/bash
# 清除屏幕
tput clear
# 将光标移动到第3行第15列
tput cup 3 15
# 设置文本颜色为黄色,输出"宝塔面板"
tput setaf 3
echo "宝塔面板"
tput sgr0
# 将光标移动到第5行第17列
tput cup 5 17
# 设置反显,输出"沐风管理组"
tput rev
echo "沐风管理组"
tput sgr0
# 将光标移动到第7行第15列,输出"1.安装httpd"
tput cup 7 15
echo "1.安装httpd"
# 将光标移动到第8行第15列,输出"2.安装MySQL"
tput cup 8 15
echo "2.安装MySQL"
# 将光标移动到第9行第15列,输出"3.安装php"
tput cup 9 15
echo "3.安装php"
# 将光标移动到第10行第15列,输出"4.安装wordpress"
tput cup 10 15
echo "4.安装wordpress"
# 设置粗体,将光标移动到第12行第15列,提示用户输入选项
tput bold
tput cup 12 15
read -p "Enter your choice [1-4]: " choice
# 根据用户输入执行相应操作
case $choice in
1)
echo "你选择了安装httpd"
# TODO: 实际安装httpd的操作
;;
2)
echo "你选择了安装MySQL"
# TODO: 实际安装MySQL的操作
;;
3)
echo "你选择了安装php"
# TODO: 实际安装php的操作
;;
4)
echo "你选择了安装wordpress"
# TODO: 实际安装wordpress的操作
;;
*)
echo "无效的选择"
;;
esac
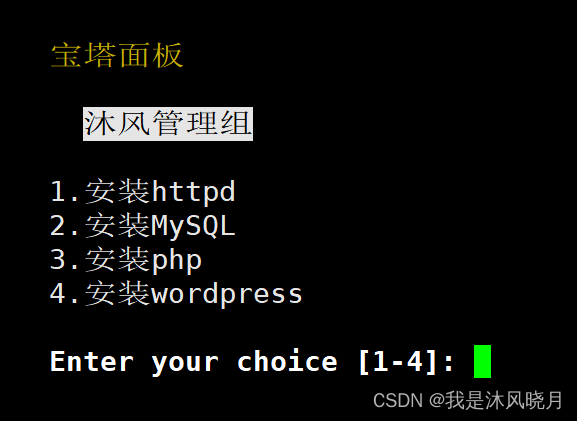
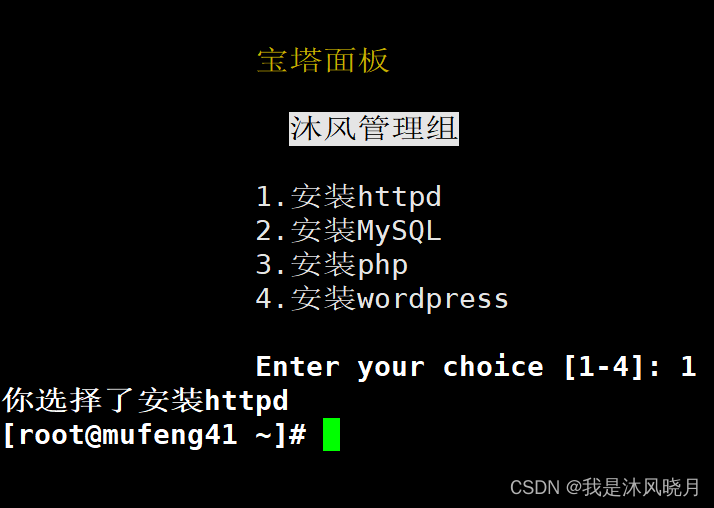
执行结果:

当选择了1-4的任意选项,就会跳转到case语句中:

2. 模拟GUI和鼠标交互,使用case语句
通过使用图形用户界面(GUI)工具包,例如dialog或whiptail,在Shell脚本中创建文本界面,以实现更高级的用户交互,包括菜单、复选框、输入框等。这些工具包提供了更丰富的界面元素和交互功能,可以模拟鼠标点击选择。
[root@mufeng41 ~]# cat mouse.sh
#!/bin/bash
# 显示菜单选择对话框
dialog --menu "请选择一个选项:" 10 40 3 \
1 "选项1" \
2 "选项2" \
3 "选项3" \
2>/tmp/choice.txt
# 从用户选择保存的文件中读取选择
choice=$(cat /tmp/choice.txt)
# 根据选择执行相应操作
case $choice in
1)
echo "选择了选项1"
;;
2)
echo "选择了选项2"
;;
3)
echo "选择了选项3"
;;
*)
echo "无效的选择"
;;
esac
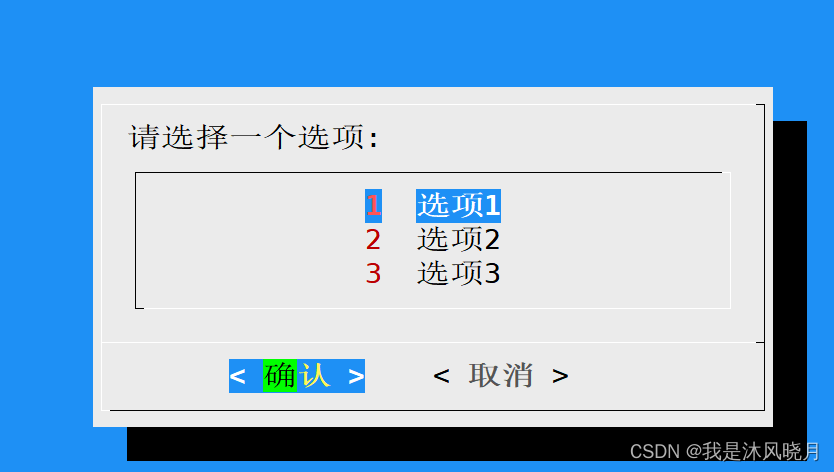
这个示例使用了dialog --menu命令创建一个菜单选择对话框,用户可以使用键盘的方向键来选择菜单项,然后按下回车键确认选择。用户的选择将保存在 /tmp/choice.txt 文件中,并在后续的操作中读取并进行相应处理。
执行结果:

当用户选择了1,就会出来与1相关的case语句。
3. 一个比较简单的case用户处理脚本
[sysadmin@ansible bin]$ cat case-menu
#!/bin/bash
clear
echo "
Please Select:
1.Display System Information
2.Display Disk Space
3.Display Home Space Utilization
4.Quit
"
read -p "Enter selection [0-3] > "
case "$REPLY" in
0) echo "Program terminated."
exit
;;
1) echo "Hostname: $HOSTNAME"
uptime
;;
2) df -h
;;
3) if [[ "$(id -u)" -eq 0 ]]; then
echo "Home Space Utilization (ALL Users)"
du -sh /home/*
else
echo "Home Space Utilizaion ($USER)"
du -sh "$HOME"
fi
;;
*) echo "Invalid entry." >&2
exit 1
;;
esac
总结
case 在日常的工作中,应用还是比较频繁的,以上就是case的全部内容,一起加油,我是沐风晓月,我在csdn等你。