作者:爱塔居
专栏:JavaEE
作者简介:大三学生,希望和大家一起进步!
文章目录
文章目录
一、CSS选择器的概念
二、基础选择器
2.1 标签选择器
2.2 类选择器
2.3 id选择器
2.3 通配符选择器
三、复合选择器
3.1 后代选择器
3.3 子选择器
3.4 并集选择器
3.5 伪类选择器
3.5.1 链接伪类选择器
3.5.2 focus伪类选择器
一、CSS选择器的概念
在CSS中,选择器是选取需设置样式的元素的模式。要先选中元素,才能设置元素的属性。
二、基础选择器
| 作用 | 特点 | |
| 标签选择器 | 能选出所有相同的标签 | 不能差异化选择 |
| 类选择器 | 能选出一个或多个标签 | 根据需求选择,最灵活,最常用 |
| id选择器 | 能选出一个标签 | 同一个id在一个HTML中只能出现一次 |
| 通配符选择器 | 选择所有标签 | 特殊情况下使用 |
2.1 标签选择器
🍓特点:
1.能快速把同一类型的标签都选出来
2.但是不能差异化选择
将所有p标签的颜色设置为cadeblue颜色,将div标签的颜色全设置为蓝色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: cadetblue;
}
div{
color:blue;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et expedita non sapiente alias enim ut a accusamus laudantium suscipit. Earum ullam hic officia quibusdam id perferendis doloribus tempora nisi commodi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto, provident? Iste eos soluta provident quam? Voluptatum magni officia harum facilis quo ullam cupiditate? Modi mollitia reprehenderit corporis explicabo ab iure.</p>
<div>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur fugiat possimus mollitia enim laboriosam, dolores eligendi suscipit itaque quas. Aliquid odio explicabo debitis maiores mollitia ullam tenetur nisi perferendis quibusdam.</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem soluta praesentium quia sapiente mollitia expedita voluptates illo ipsum, minus officia libero maiores eos, earum eveniet quae quasi obcaecati nemo sequi.</div>
</body>
</html> 生成:
2.2 类选择器
🍎特点:
1.差异化表示不同的标签
2.可以让多个标签的都使用同一个标签
🌵语法细节:
1.类名用.开头的
2.下方的标签使用class属性来调用
3.一个类可以被多个标签使用,一个标签也能使用多个类(多个类名能使用空格分隔,这种做法可以让代码更好复用)
4.如果是长的类名,可以使用-分割
5.不要使用纯数字、中文、标签名来命名类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: cadetblue;
}
div{
color:blue;
}
.green{
color: green;
}
.red{
color: red;
}
</style>
</head>
<body>
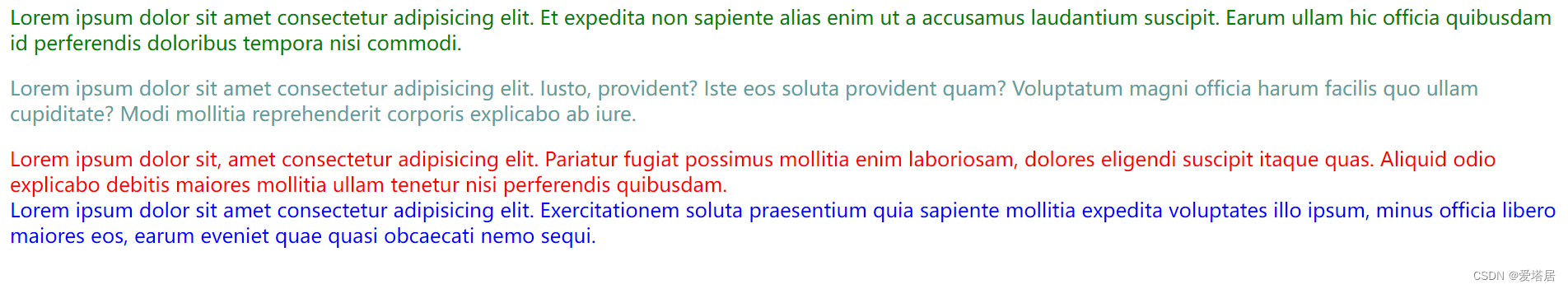
<p class="green">Lorem ipsum dolor sit amet consectetur adipisicing elit. Et expedita non sapiente alias enim ut a accusamus laudantium suscipit. Earum ullam hic officia quibusdam id perferendis doloribus tempora nisi commodi.</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto, provident? Iste eos soluta provident quam? Voluptatum magni officia harum facilis quo ullam cupiditate? Modi mollitia reprehenderit corporis explicabo ab iure.</p>
<div class="red">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur fugiat possimus mollitia enim laboriosam, dolores eligendi suscipit itaque quas. Aliquid odio explicabo debitis maiores mollitia ullam tenetur nisi perferendis quibusdam.</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem soluta praesentium quia sapiente mollitia expedita voluptates illo ipsum, minus officia libero maiores eos, earum eveniet quae quasi obcaecati nemo sequi.</div>
</body>
</html>效果:

注意:一个标签可以同时使用多个类名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
color: cadetblue;
}
div{
color:blue;
}
.green{
color: green;
}
.red{
color: red;
}
</style>
</head>
<body>
<p class="green">Lorem ipsum dolor sit amet consectetur adipisicing elit. Et expedita non sapiente alias enim ut a accusamus laudantium suscipit. Earum ullam hic officia quibusdam id perferendis doloribus tempora nisi commodi.</p>
<p class="green">Lorem ipsum dolor sit amet consectetur adipisicing elit. Iusto, provident? Iste eos soluta provident quam? Voluptatum magni officia harum facilis quo ullam cupiditate? Modi mollitia reprehenderit corporis explicabo ab iure.</p>
<div class="red">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Pariatur fugiat possimus mollitia enim laboriosam, dolores eligendi suscipit itaque quas. Aliquid odio explicabo debitis maiores mollitia ullam tenetur nisi perferendis quibusdam.</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Exercitationem soluta praesentium quia sapiente mollitia expedita voluptates illo ipsum, minus officia libero maiores eos, earum eveniet quae quasi obcaecati nemo sequi.</div>
</body>
</html>
2.3 id选择器
和类选择器类似
1.CSS中使用#开头,表示id选择器
2.id选择器的值和html中某个元素的id值相同
3.html的元素id不必带#
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#green{
color: green;
}
</style>
</head>
<body>
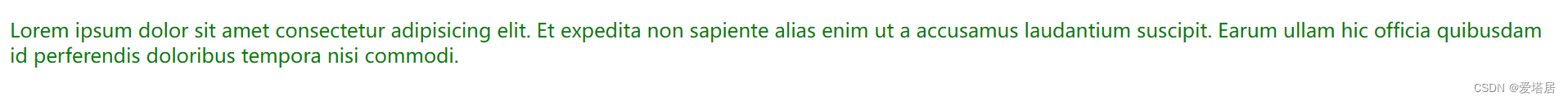
<p id="green">Lorem ipsum dolor sit amet consectetur adipisicing elit. Et expedita non sapiente alias enim ut a accusamus laudantium suscipit. Earum ullam hic officia quibusdam id perferendis doloribus tempora nisi commodi.</p>
</body>
</html>效果:

2.3 通配符选择器
使用*的定义,选取所有的标签。
就比如下列代码,将所有内容设置为红色,不需要被页面结构调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloremque eius dicta consequatur. Nihil nisi id est quibusdam deleniti, autem rerum consequatur nesciunt perspiciatis! Nam atque debitis obcaecati excepturi expedita saepe?</div>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi ex saepe quam, a eos voluptates delectus neque voluptatibus reiciendis eveniet quaerat obcaecati. Eligendi perferendis delectus, ipsa quas repudiandae non autem!</div>
<p id="green">Lorem ipsum dolor sit amet consectetur adipisicing elit. Et expedita non sapiente alias enim ut a accusamus laudantium suscipit. Earum ullam hic officia quibusdam id perferendis doloribus tempora nisi commodi.</p>
</body>
</html>效果:

三、复合选择器
| 选择器 | 作用 | 注意事项 |
| 后代选择器 | 选择后代元素 | 可以是孙子元素 |
| 子选择器 | 选择子元素 | 只能选亲儿子,不能选孙子 |
| 并集选择器 | 选择相同样式的元素 | 更好地做到代码复用 |
| 链接伪类选择器 | 选择不同状态的链接 | 重点掌握a:hover的写法 |
| :focuse伪类选择器 | 选择被选中的元素 | 重点掌握input:focus |
3.1 后代选择器
选择某个父元素中的某一个子元素
元素1 元素2 {样式声明}
元素1和元素2要使用空格分割
元素1是父级,元素2是子级,只选元素2,不影响元素1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
color: red;
}
ol li{
color:green
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
</ul>
<ol>
<li>333</li>
<li>444</li>
</ol>
</body>
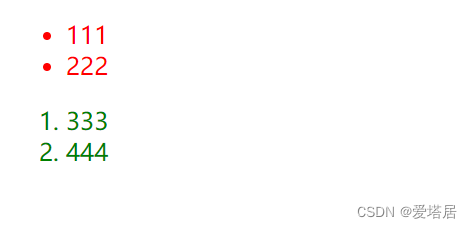
</html>
也可以是孙子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul div{
color: red;
}
ol li{
color:green
}
</style>
</head>
<body>
<ul>
<li>111</li>
<li><div>222</div></li>
</ul>
<ol>
<li>333</li>
<li>444</li>
</ol>
</body>
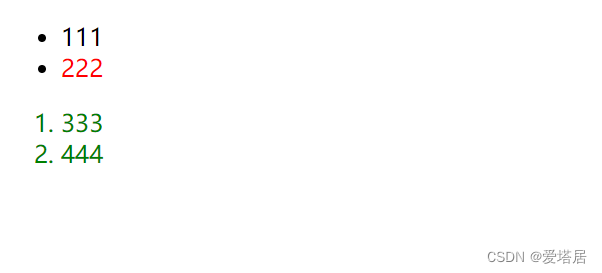
</html>
3.3 子选择器
和后代选择器类似,但只能选择子标签
元素1>元素2 {样式声明}
使用大于号分隔
只选亲儿子,不选孙子元素
<div class="two">
<a href="#">链接1</a>
<p><a href="#">链接2</a></p>
<div>
后代选择器的写法,会把链接1和2都选中
.two a{
color:red;
}
子选择器的写法,只选链接1
.two>a{
color:red;
}
3.4 并集选择器
用于选择多组标签(集体声明)
元素1,元素2{样式声明}
1.通过逗号分割多个元素
2.表示同时选中元素1和元素2
3.任何基础选择器都可以使用并集选择器
4.并集选择器建议竖着写,每个选择器占一行。(最后一个选择器不能加逗号)
代码示例:
<div>苹果</div>
<h3>香蕉</h3>
<ul>
<li>鸭梨</li>
<li>橙子</li>
</ul>
1.把苹果和香蕉颜色改成红色
div,
h3{
color;red;
}
2.把鸭梨和橙子也一起改成红色
div,
h3,
ul>li{
color:red;
}
3.5 伪类选择器
3.5.1 链接伪类选择器
a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下但是未弹起)
示例:
<a href="#">小猫</a>
a:link{
color:black;
text-decoration:none;
}
a:visited{
color:green;
}
a:hover{
color:red;
}
a:active{
color:blue;
}
🍇如何让一个已经被访问过的链接恢复成未访问的状态?
ctrl+shift+delete
【注意】
1.按照LVHA{link,visited,hover,active)的顺序书写,否则会记忆规则“绿化”。
2.浏览器的a标签都有默认样式,一般实际开发都需要单独制定样式。
3.实际开发主要给链接做一个样式,然后给hover做一个样式即可。
3.5.2 focus伪类选择器
选取获取焦点的input表单元素。
<div class="three">
<input type="text">
<input tepe="text">
<input type="text">
<input type="text">
</div>
.three>input:focus{
color:red;
}
此时被选中的表单的字体就会变成红色。


















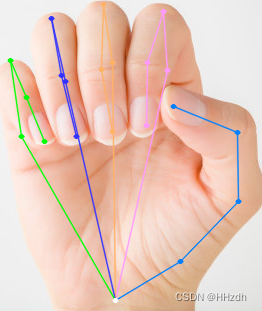
![C# [unity]求顶点数量不等的两条曲线的中线](https://img-blog.csdnimg.cn/f089b174233f455c84408f82ba4f728e.jpeg)