在本教程中,我将向您展示如何在 Spring Boot 项目中使用 Thymeleaf 和 Bootstrap 实现文件上传。我们还使用 Spring Web MultipartFile界面来处理 HTTP 多部分请求。
Thymeleaf 文件上传概述
我们的 Spring Boot + Thymeleaf 文件上传示例将具有以下功能:
- 将文件上传到服务器中的静态文件夹
- 使用链接从服务器下载文件
- 获取文件信息列表(文件名和URL)
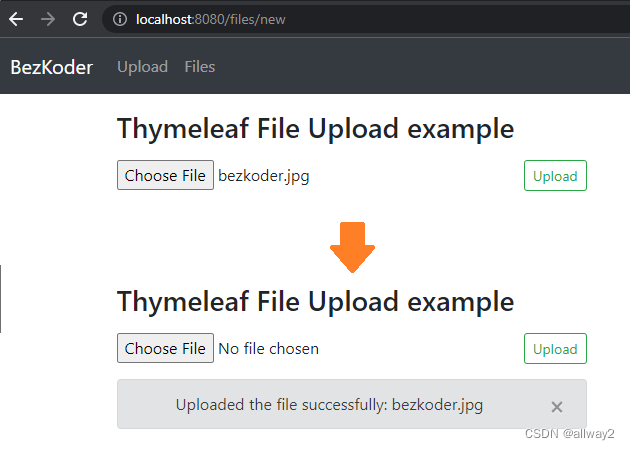
– 这是文件上传表格:

– 如果文件超过特定的最大大小:

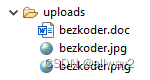
– 这是存储所有上传文件的静态文件夹:

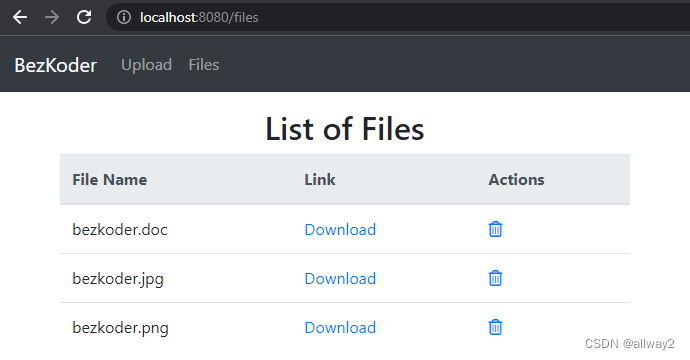
– 您可以查看带有下载链接的上传文件列表:

在本教程中,我不解释删除文件的方法。如果你想知道这一点,只需访问:
弹簧启动删除文件示例与百里香叶
或者使用以下教程添加分页:
春季启动百里香叶分页示例
科技
- Java 8
- Spring Boot 2.7 (with Spring Web MVC, Thymeleaf)
- Maven 3.6.1
- Bootstrap 4
- jQuery 3.6.1
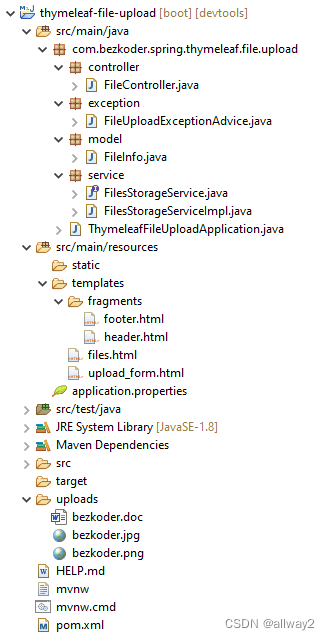
项目结构

让我简要解释一下。
– FileInfo包含上传文件的信息。
–FilesStorageService帮助我们初始化存储,保存新文件,加载文件,获取文件信息列表,删除文件。
– FileController、FilesStorageService用于处理文件上传/下载和模板请求。
– FileUploadExceptionAdvice在控制器处理文件上传时处理异常。
– template存储项目的 HTML 模板文件。
– application.properties包含 Servlet Multipart 的配置。
– uploads上传是用于存储文件的静态文件夹。
– pom.xml 用于 Spring Boot 依赖项。
创建和设置 Spring Boot 项目
使用 Spring Web 工具或开发工具(Spring Tool Suite、Eclipse、Intellij)创建 Spring Boot 项目。
然后打开pom.xml并为Spring Web,Thymeleaf,Bootstrap,Jquery添加依赖项:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.6.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.6.1</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>为文件存储创建服务
首先,我们需要一个将在控制器中自动连接的接口。
在服务文件夹中,创建类似于以下代码的接口:FilesStorageService
service/FilesStorageService.java
package com.bezkoder.spring.thymeleaf.file.upload.service;
import java.nio.file.Path;
import java.util.stream.Stream;
import org.springframework.core.io.Resource;
import org.springframework.web.multipart.MultipartFile;
public interface FilesStorageService {
public void init();
public void save(MultipartFile file);
public Resource load(String filename);
public void deleteAll();
public Stream<Path> loadAll();
}现在我们创建接口的实现。
service/FilesStorageServiceImpl.java
package com.bezkoder.spring.thymeleaf.file.upload.service;
import java.io.IOException;
import java.net.MalformedURLException;
import java.nio.file.FileAlreadyExistsException;
import java.nio.file.Files;
import java.nio.file.Path;
import java.nio.file.Paths;
import java.util.stream.Stream;
import org.springframework.core.io.Resource;
import org.springframework.core.io.UrlResource;
import org.springframework.stereotype.Service;
import org.springframework.util.FileSystemUtils;
import org.springframework.web.multipart.MultipartFile;
@Service
public class FilesStorageServiceImpl implements FilesStorageService {
private final Path root = Paths.get("./uploads");
@Override
public void init() {
try {
Files.createDirectories(root);
} catch (IOException e) {
throw new RuntimeException("Could not initialize folder for upload!");
}
}
@Override
public void save(MultipartFile file) {
try {
Files.copy(file.getInputStream(), this.root.resolve(file.getOriginalFilename()));
} catch (Exception e) {
if (e instanceof FileAlreadyExistsException) {
throw new RuntimeException("A file of that name already exists.");
}
throw new RuntimeException(e.getMessage());
}
}
@Override
public Resource load(String filename) {
try {
Path file = root.resolve(filename);
Resource resource = new UrlResource(file.toUri());
if (resource.exists() || resource.isReadable()) {
return resource;
} else {
throw new RuntimeException("Could not read the file!");
}
} catch (MalformedURLException e) {
throw new RuntimeException("Error: " + e.getMessage());
}
}
@Override
public void deleteAll() {
FileSystemUtils.deleteRecursively(root.toFile());
}
@Override
public Stream<Path> loadAll() {
try {
return Files.walk(this.root, 1).filter(path -> !path.equals(this.root)).map(this.root::relativize);
} catch (IOException e) {
throw new RuntimeException("Could not load the files!");
}
}
}创建用于文件上传的控制器
在控制器包中,我们创建 .FileController
控制器/文件控制器.java
package com.bezkoder.spring.thymeleaf.file.upload.controller;
// ...
import com.bezkoder.spring.thymeleaf.file.upload.service.FilesStorageService;
@Controller
public class FileController {
@Autowired
FilesStorageService storageService;
@GetMapping("/")
public String homepage() {
return "redirect:/files";
}
@GetMapping("/files/new")
public String newFile(Model model) {
return "upload_form";
}
@PostMapping("/files/upload")
public String uploadFile(Model model, @RequestParam("file") MultipartFile file) {
...
return "upload_form";
}
@GetMapping("/files")
public String getListFiles(Model model) {
...
return "files";
}
@GetMapping("/files/{filename:.+}")
public ResponseEntity<Resource> getFile(@PathVariable String filename) {
...
// return File
}
}– @Controller注释用于定义控制器。
– @GetMapping、@PostMapping注释用于将 HTTP GET & POST 请求映射到特定的处理程序方法并返回适当的模板文件。
– @Autowired我们使用将FilesStorageService bean 的实现注入到局部变量中。
设置模板
在 src/main/resources 文件夹中,按以下结构创建文件夹和文件:

页眉和页脚
我们将使用百里香叶碎片()来重用一些常见的部分,例如页眉和页脚。
让我们为它们编写 HTML 代码。th:fragment
fragments/footer.html
<footer class="text-center">
Copyright © BezKoder
</footer>以及包含导航栏的标题:
fragments/header.html
<header th:fragment="header">
<nav class="navbar navbar-expand-md bg-dark navbar-dark mb-3">
<a class="navbar-brand" th:href="@{/files}">
BezKoder
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#topNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="topNavbar">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" th:href="@{/files/new}">Upload</a>
</li>
<li class="nav-item">
<a class="nav-link" th:href="@{/files}">Files</a>
</li>
</ul>
</div>
</nav>
</header>现在我们需要创建HTML文件,然后导入Thymeleaf片段,Bootstrap,jQuery和Font Awesome。
文件上传表格
upload_form.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0" />
<title>BezKoder - Thymeleaf File Upload example</title>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" />
<script type="text/javascript" th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<div th:replace="fragments/header :: header"></div>
-- file upload form --
<div th:replace="fragments/footer :: footer"></div>
</body>
</html>文件列表
files.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0" />
<title>BezKoder - Thymeleaf File Upload example</title>
<link rel="stylesheet" type="text/css" th:href="@{/webjars/bootstrap/css/bootstrap.min.css}" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"
integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<script type="text/javascript" th:src="@{/webjars/jquery/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/webjars/bootstrap/js/bootstrap.min.js}"></script>
</head>
<body>
<div th:replace="fragments/header :: header"></div>
-- list of files display --
<div th:replace="fragments/footer :: footer"></div>
</body>
</html>实现文件上传功能
我们使用@GetMapping和@PostMapping注释用于将HTTP GET和POST请求映射到特定的处理程序方法:
- 获取/文件/新:
newFile()– 返回upload_form.html模板 - 发布/文件/上传:
uploadFile()– 上传文件
FileController.java
import com.bezkoder.spring.thymeleaf.file.upload.service.FilesStorageService;
@Controller
public class FileController {
@Autowired
FilesStorageService storageService;
@GetMapping("/files/new")
public String newFile(Model model) {
return "upload_form";
}
@PostMapping("/files/upload")
public String uploadFile(Model model, @RequestParam("file") MultipartFile file) {
String message = "";
try {
storageService.save(file);
message = "Uploaded the file successfully: " + file.getOriginalFilename();
model.addAttribute("message", message);
} catch (Exception e) {
message = "Could not upload the file: " + file.getOriginalFilename() + ". Error: " + e.getMessage();
model.addAttribute("message", message);
}
return "upload_form";
}
}upload_form.html
<div class="container" style="max-width: 500px">
<h3 class="mb-3">Thymeleaf File Upload example</h3>
<form
id="uploadForm"
method="post"
th:action="@{/files/upload}"
enctype="multipart/form-data">
<input id="input-file" type="file" name="file" />
<button class="btn btn-sm btn-outline-success float-right" type="submit">
Upload
</button>
</form>
<div
th:if="${message != null}"
class="alert alert-secondary alert-dismissible fade show text-center message mt-3"
role="alert">
[[${message}]]
<button type="button" class="close btn-sm" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>显示文件列表
首先,我们需要创建具有字段的模型:&.FileInfonameurl
model/FileInfo.java
package com.bezkoder.spring.thymeleaf.file.upload.model;
public class FileInfo {
private String name;
private String url;
public FileInfo(String name, String url) {
this.name = name;
this.url = url;
}
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return this.url;
}
public void setUrl(String url) {
this.url = url;
}
}在控制器中,我们将返回FileInfo对象列表作为模型属性。@GetMapping、@PostMapping注释用于将 HTTP GET & POST 请求映射到特定的处理程序方法:
- 获取/文件:
getListFiles()– 返回文件.html模板 - 获取 /files/[文件名]:
getFile()– 下载filename文件
FileController.java
import com.bezkoder.spring.thymeleaf.file.upload.model.FileInfo;
import com.bezkoder.spring.thymeleaf.file.upload.service.FilesStorageService;
@Controller
public class FileController {
@Autowired
FilesStorageService storageService;
// ...
@GetMapping("/")
public String homepage() {
return "redirect:/files";
}
@GetMapping("/files")
public String getListFiles(Model model) {
List<FileInfo> fileInfos = storageService.loadAll().map(path -> {
String filename = path.getFileName().toString();
String url = MvcUriComponentsBuilder
.fromMethodName(FileController.class, "getFile", path.getFileName().toString()).build().toString();
return new FileInfo(filename, url);
}).collect(Collectors.toList());
model.addAttribute("files", fileInfos);
return "files";
}
@GetMapping("/files/{filename:.+}")
public ResponseEntity<Resource> getFile(@PathVariable String filename) {
Resource file = storageService.load(filename);
return ResponseEntity.ok()
.header(HttpHeaders.CONTENT_DISPOSITION, "attachment; filename=\"" + file.getFilename() + "\"").body(file);
}
}files.html
<div class="container-fluid" style="max-width: 600px; margin: 0 auto;">
<h2 class="text-center">List of Files</h2>
<div th:if="${files.size() > 0}">
<table class="table table-hover">
<thead class="thead-light">
<tr>
<th scope="col">File Name</th>
<th scope="col">Link</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
<tr th:each="file : ${files}">
<td>[[${file.name}]]</td>
<td><a th:href="@{${file.url}}">Download</a></td>
<td>
<a th:href="@{'/files/delete/' + ${file.name}}" th:fileName="${file.name}" id="btnDelete"
title="Delete this file" class="fa-regular fa-trash-can icon-dark btn-delete"></a>
</td>
</tr>
</tbody>
</table>
</div>
<div th:unless="${files.size() > 0}">
<span>No files found!</span>
</div>
</div>要删除文件,请访问以下教程:
弹簧启动删除文件示例与百里香叶
为 Servlet 配置多部分文件
让我们定义可以在 application.properties 中上传的最大文件大小,如下所示:
spring.servlet.multipart.max-file-size=1MB
spring.servlet.multipart.max-request-size=1MB– spring.servlet.multipart.max-file-size:每个请求的最大文件大小。
– spring.servlet.multipart.max-request-size:多部分/表单数据的最大请求大小。
处理文件上传异常
这是我们处理请求超过最大上传大小的情况的地方。系统将抛出MaxUploadSizeExceededException,我们将使用@ControllerAdvice和@ExceptionHandler注释来处理异常。
exception/FileUploadExceptionAdvice.java
package com.bezkoder.spring.thymeleaf.file.upload.exception;
import org.springframework.web.multipart.MaxUploadSizeExceededException;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
@ControllerAdvice
public class FileUploadExceptionAdvice {
@ExceptionHandler(MaxUploadSizeExceededException.class)
public String handleMaxSizeException(Model model, MaxUploadSizeExceededException e) {
model.addAttribute("message", "File is too large!");
return "upload_form";
}
}初始化存储
我们需要运行FilesStorageService init()方法(如有必要deleteAll())。所以打开ThymeleafFileUploadApplication.java并实现CommandLineRunner的run()方法:
package com.bezkoder.spring.thymeleaf.file.upload;
import javax.annotation.Resource;
import org.springframework.boot.CommandLineRunner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import com.bezkoder.spring.thymeleaf.file.upload.service.FilesStorageService;
@SpringBootApplication
public class ThymeleafFileUploadApplication implements CommandLineRunner {
@Resource
FilesStorageService storageService;
public static void main(String[] args) {
SpringApplication.run(ThymeleafFileUploadApplication.class, args);
}
@Override
public void run(String... arg) throws Exception {
// storageService.deleteAll();
storageService.init();
}
}运行 Spring 引导文件上传示例
使用以下命令运行 Spring 引导应用程序:mvn spring-boot:run。
源代码
您可以在 Github 上找到本教程的完整源代码。
用于删除文件:
弹簧启动删除文件示例与百里香叶
结论
今天,我们已经学习了如何使用多部分文件创建Spring Boot Thymeleaf文件上传应用程序,并使用静态文件夹获取文件信息。
一次上传多个文件:
Spring 启动多个文件上传百里香叶
或带前端的全栈: – Angular + Spring Boot:文件上传示例 – React + Spring Boot:
文件上传示例
您还可以了解如何上传Excel / CSV文件并将内容存储在MySQL数据库中,并带有以下帖子: – Spring Boot:将Excel文件数据上传/导入MySQL数据库 – Spring Boot:将CSV文件数据上传/导入MySQL数据库
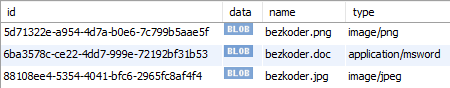
如果要像这样将文件存储在数据库中:

您可以在以下位置找到说明:
Spring 引导上传/下载文件到/从数据库示例
快乐学习!再见。
延伸阅读
– 弹簧启动上传图像并使用百里香叶显示 – 春季启动上传多个文件 休息 API
– 弹簧启动百里香叶 CRUD 示例
– 弹簧启动百里香叶分页和排序示例
异常处理:
– Spring Boot @ControllerAdvice & @ExceptionHandler 示例 – Spring Boot 中的@RestControllerAdvice示例
单元测试:
– JPA 存储库的弹簧引导单元测试
– 其余控制器的弹簧引导单元测试
部署:
– 在 AWS 上部署 Spring Boot 应用程序 – Elastic Beanstalk
关联:
– 带有 JPA 的 Spring Boot 一对一示例,Hibernate – 使用 JPA 的 Spring Boot One To More 示例,Hibernate – 使用 JPA 的 Spring Boot Many to Many 示例,Hibernate