需求
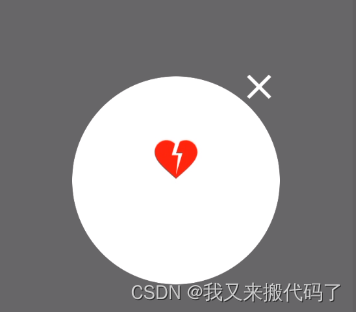
自定义一个Dialog,做成圆形
实现

实现步骤:
创建XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#00E2E3E5"
android:orientation="vertical">
//右上角的 X
<TextView
android:layout_width="@dimen/dp_40"
android:layout_height="@dimen/dp_40"
android:layout_gravity="end"
android:background="@drawable/baseline_close_24" />
//使用CardView实现一个圆形,或者使用 shape 也可以实现圆形
<androidx.cardview.widget.CardView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:layout_marginTop="-30dp"
app:cardBackgroundColor="#FFFFFF"
app:cardCornerRadius="100dp"
app:cardElevation="0dp"
app:cardMaxElevation="0dp">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:layout_marginBottom="@dimen/dp_20"
android:background="@drawable/baseline_rate_24" />
</androidx.cardview.widget.CardView>
</LinearLayout>
使用自定义的布局文件创建 Dialog
public class RateMeasureDialog extends Dialog {
public RateMeasureDialog(@NonNull Context context) {
super(context);
}
@SuppressLint({"MissingInflatedId", "ResourceType"})
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_rate_measure);
//设置周边区域不能点击
setCancelable(false);
//设置Dialog页面背景为透明(默认是白色的)
getWindow().setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
//自定义Dialog
WindowManager m = getWindow().getWindowManager();
Display d = m.getDefaultDisplay();
WindowManager.LayoutParams p = getWindow().getAttributes();
Point size = new Point();
d.getSize(size);
p.width = WindowManager.LayoutParams.WRAP_CONTENT;
p.height = WindowManager.LayoutParams.WRAP_CONTENT;
p.alpha = 1.0f;
p.gravity = Gravity.CENTER;
getWindow().setAttributes(p);
}
}