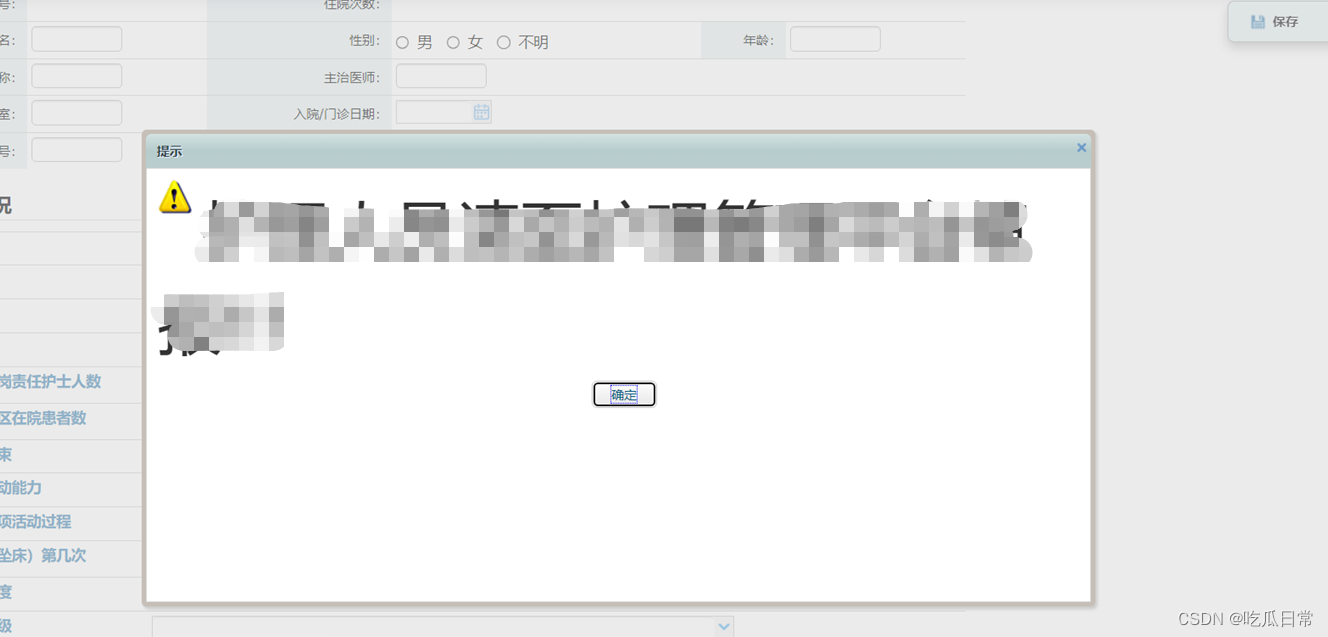
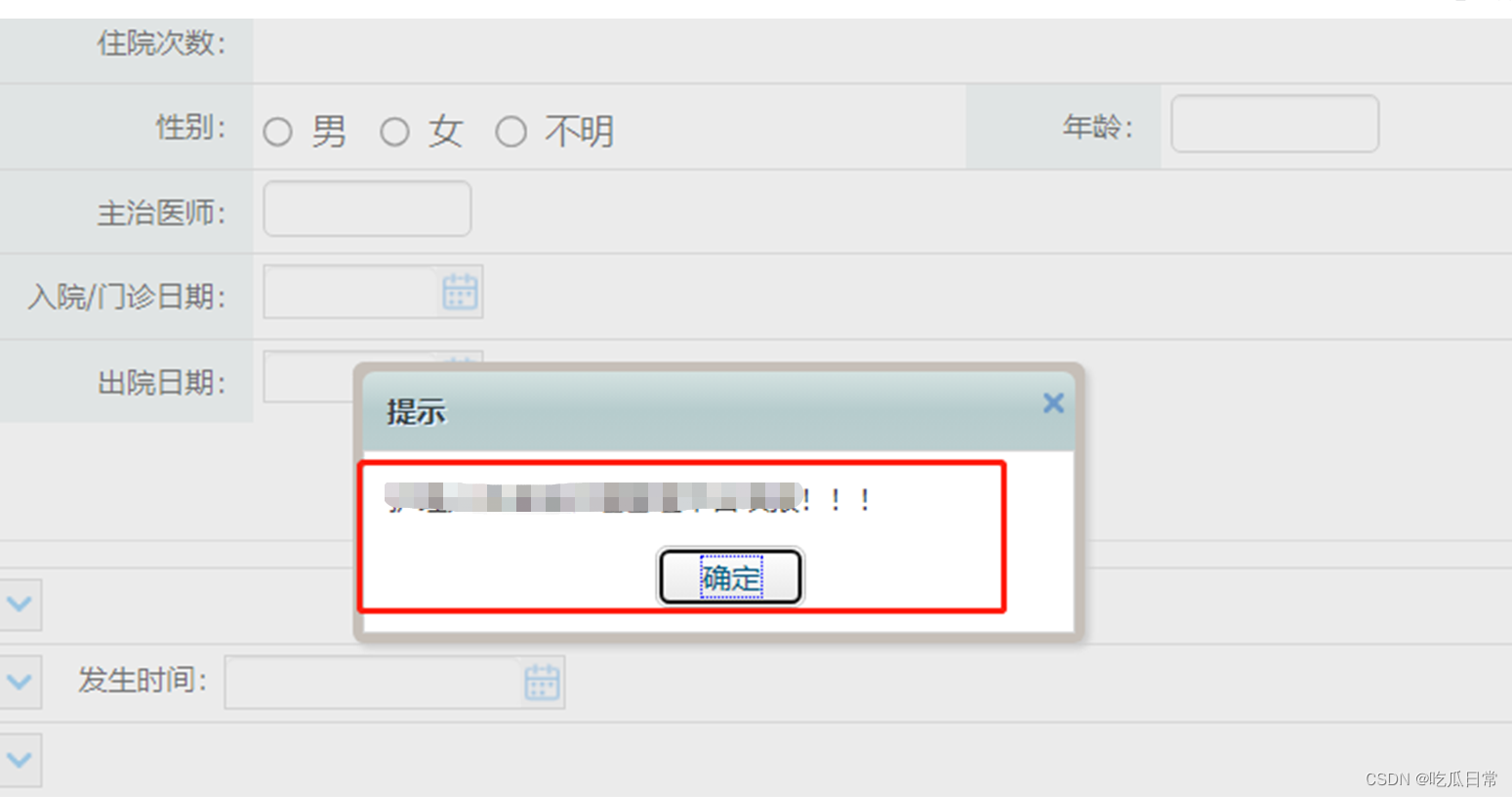
首先看下调整前的效果:
这是easyui 默认的一个效果,然后 我在网上搜调整大小,搜到的代码是这样的
$.messager.alert({
title: '提示',
msg: '',
icon: 'warning',
ok: '确定',
style: {
fontSize: '20px' // 修改字体大小
},
fn: function(){
$('.messager-window').css('font-size', '20px'); // 修改提示框大小
}
});但是我这边这样设置后显示就乱码了,不知道是不是版本太老的原因,后面结合这个我这样改的
$.messager.alert('提示', '!!! ', 'warning').window({
width: 900,
height: 450,
onOpen: function () {
$('.messager-body').addClass('panel-body').css('font-size', '60px', 'text-align', 'center'); // 修改提示框文本字体大小
}
}); 这样改了以后没有出现样式混乱,想要的效果也算基本实现了,框和字体都变大了很多,最后看下效果: