styleSheet是一个样式表,记录了一个html文件中
<style>标签中的样式
🖨️体感styleSheet
对于下面一个html文件
<!DOCTYPE html>
<html lang="en">
<head>
<style>
h1 {color: red;}
div {color: green; }
</style>
<style>
button {color: blue;}
</style>
</head>
<body>
<h1>title</h1>
<div>content</div>
<button>button</button>
</body>
</html>
浏览器打开显示为⬇️

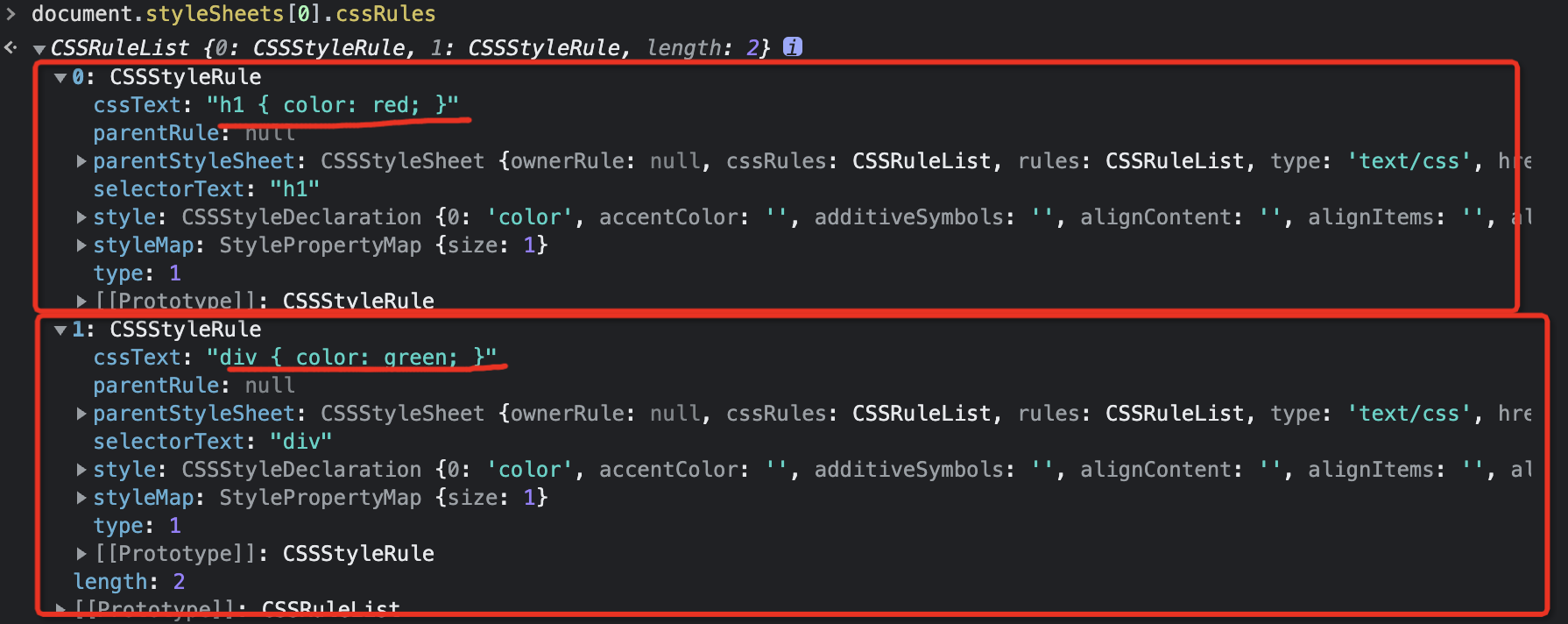
打印出document.styleSheets[0].cssRules就是第一个style标签中的内容。
如果想打印出第二个标签中的内容:document.styleSheet[1].cssRules

【分析】styleSheet和style标签对应关系
<style>标签=》CSSStyleSheet对象
<style>内容=》CSSStyleSheet对象的cssRules属性
📠怎么用
利用insertRule和deleteRule可以动态添加样式和删除样式
<script>
// 1 为document添加一个自定义样式表
const styleEl = document.createElement('style')
document.head.appendChild(styleEl)
const customizeStyleSheet = styleEl.sheet
// 2 为样式表添加样式
const rule = 'h1 {color: black}'
const index = customizeStyleSheet.insertRule(rule)
// 3 点击button删除样式
document.getElementById('btn').onclick = function () {
if (index >= 0) {
customizeStyleSheet.deleteRule(index)
}
}
</script>
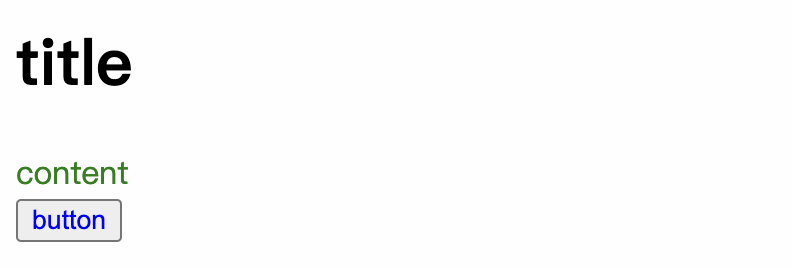
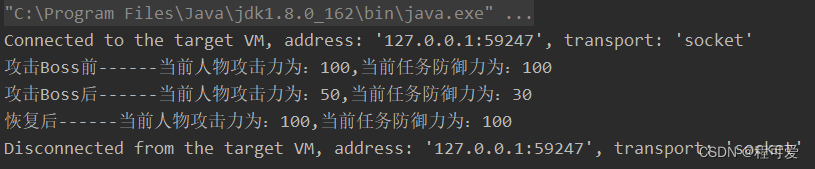
用js代码为样式表添加了一个样式,将红色的title覆盖为了黑色,点击按钮,删除添加的样式,title又恢复红色

🌰最佳实践
使用场景:需要频繁增删样式场景
新手引导 1、2、3步需要将底部元素z-index提高,然后恢复原位,怎么做呢,就是使用styleSheet添加和删除样式

















![[附源码]Python计算机毕业设计Django疫情管理系统](https://img-blog.csdnimg.cn/a9602ec4fef14be7b2c933fe9ec6a42d.png)