大家都知道,如今前端开发是一个充满活力的领域,每天都会涌现出新的技术和最佳实践。
作为前端开发人员,如果你真的想创建引人入胜、直观且响应迅速的用户界面,就必须时刻跟进最新的趋势和技术。
作为前端开发人员,我们每天都需要完成多个任务。除此之外,我们还需要不断编写HTML、CSS和JavaScript代码。
了解一些编码技巧对我们非常有用。因此,我决定在本文中与大家分享一些前端编码技巧,因为我认为很多初学者开发人员对此并不了解。
1、使用CSS的inset简写
使用简写方式使CSS代码更简洁是一个不错的主意。
在CSS中,属性inset是一个非常方便的简写,它代表了left(左)、right(右)、bottom(下)和top(上)这四个属性。
所以,你可以用下面的CSS片段来替代原来的代码:
.element{
position: absolute;
bottom: 0;
right: 0;
top: 0;
left: 0;
}你可以使用以下简单的代码片段,使用inset属性:
.element{
position: absolute;
inset: 0;
}这两个代码片段实现的功能是相同的,但使用inset属性可以节省一些代码行数,使CSS代码更简洁。因此,如果你不想编写所有四个属性(如top、right、left等),使用inset属性是非常方便的简写方式。
很多开发人员对这个简写方式并不了解。
2、在不使用CSS和JavaScript的情况下隐藏元素
你知道吗,在不使用任何CSS或JavaScript代码的情况下,你可以从页面中隐藏一个HTML元素吗?
实际上,属性hidden允许你在任何网页中本地快速隐藏任何HTML元素。
看一下这个代码示例:
<header hidden>This header won't show up. It's natively hidden.</header>正如你所看到的,属性hidden可以在我们的网页中本地隐藏元素。
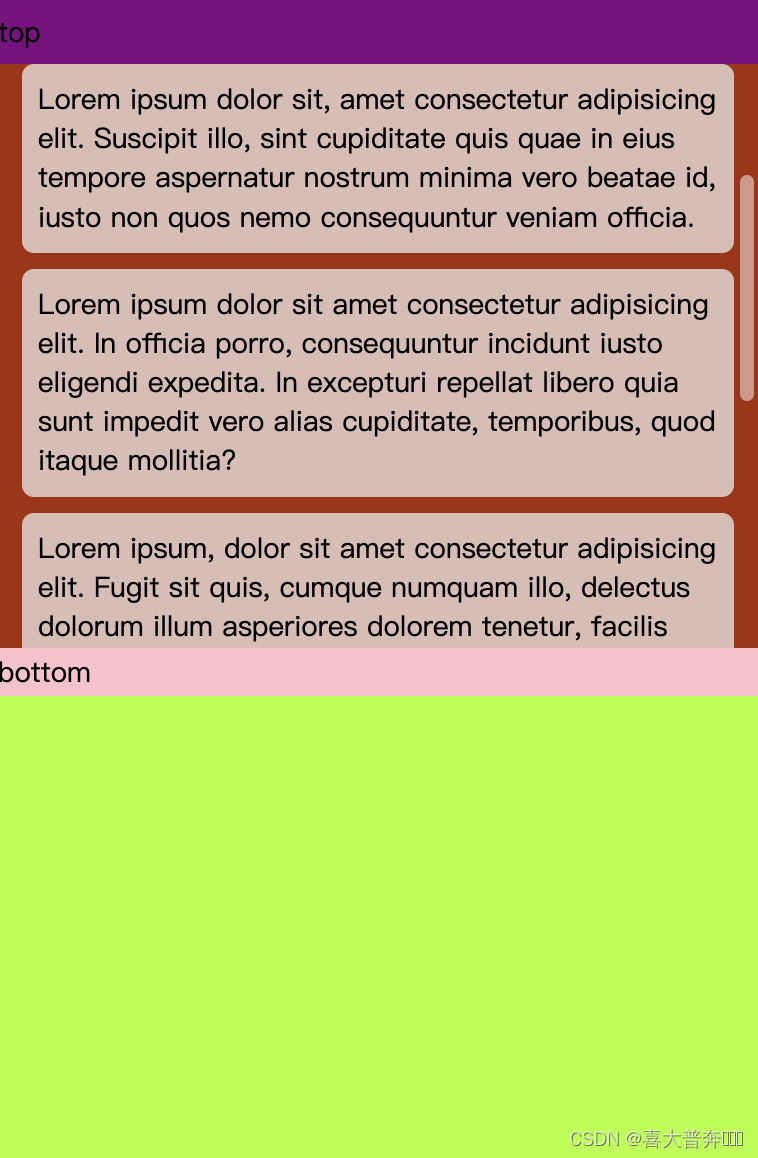
3、禁用下拉刷新功能
我们可以只使用CSS来禁用移动设备上的下拉刷新功能。这得益于属性 overscroll-behavior-y。
只需将该属性的值设置为contain即可。
以下是CSS代码示例:
body {
overscroll-behavior-y: contain;
}通过上述代码,我们可以禁用移动设备上的下拉刷新功能。
4、轻松检测网络带宽
网络带宽简单来说就是在一定时间内通过互联网连接传输的数据量。
通过使用JavaScript中的navigator对象,我们可以轻松检测网络带宽。
请看下面的JavaScript代码示例:
navigator.connection.downlink;如果你在浏览器控制台中输入这段代码,你将会得到类似以下的结果:

我们所做的是使用了navigator对象,并从中获取了一个名为downlink的属性。
downlink属性告诉我们互联网连接的速度,单位是兆位每秒(Mbps)。
当我尝试运行代码时,我得到了一个值为5.65的结果,但你的结果可能会因为你的互联网速度和所使用的浏览器而有所不同。你可以在浏览器控制台中自己试一试。
5、使用JavaScript轻松震动手机
我们可以再次使用JavaScript中的navigator对象来使手机设备震动。navigator对象中的vibrate()方法允许我们实现这一功能。
//making the mobile device vibrate for 600 milliseconds
window.navigator.vibrate(600);正如你在代码中所看到的,在这个例子中,设备将会以600毫秒的时长进行震动。你可以将这段JavaScript应用到任何网页中,然后使用你的手机设备进行尝试。
总结
这些是一些对前端开发人员非常有用的编码技巧。很多开发人员并不了解这些技巧,特别是那些刚刚开始学习的初级开发人员。
由于文章内容篇幅有限,今天的内容就分享到这里,文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文:
https://javascript.plainenglish.io/5-amazing-frontend-coding-tips-that-nobody-is-talking-about-5a8984d26773作者:Mehdi Aoussiad
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正