需求描述:
小程序里碰到的,最外层page高度 100%,里边第一层盒子高度为 max-height: 60%; 第一层盒子里有 title,content,这个 content 高度要随着第一层盒子高度走,最高为第一层盒子的高度减去 title 的高度,如果高度超出第一层盒子高度了需要做滚动处理。
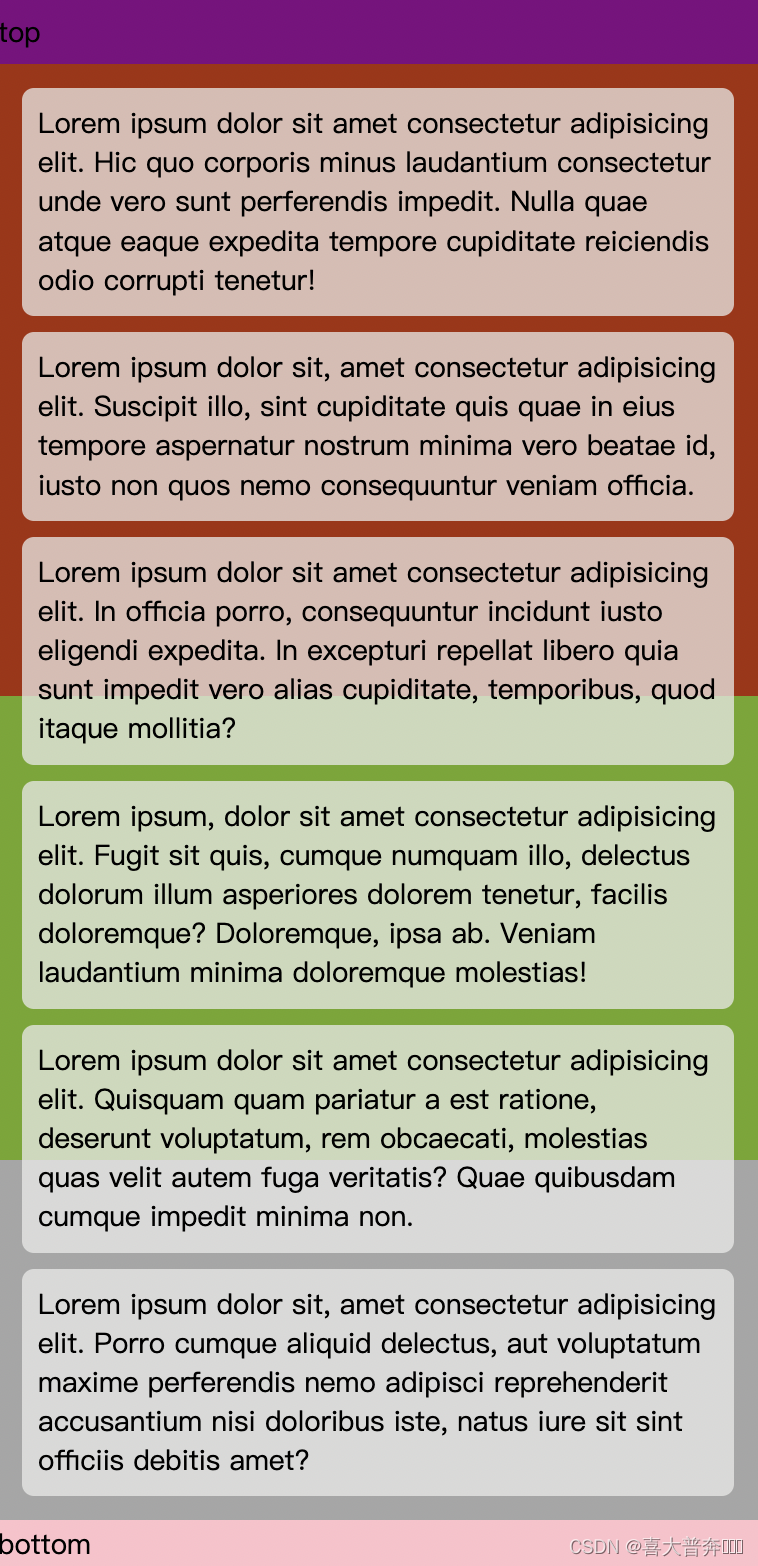
写了一个 html 模拟一下高度失效场景:就是继承 max-height 的 height 无效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
line-height: 1;
font-size: 14px;
}
.out{
width: 380px;
height: 580px;
background: greenyellow;
margin: 0 auto;
margin-top: 20px;
}
.box{
max-height: 60%;
background: orangered;
}
.box-top{
height: 32px;
line-height: 32px;
background: purple;
}
.box-list{
height: calc(100% - 32px - 24px);
/* height: 30%; */
overflow: auto;
box-sizing: border-box;
padding: 12px;
background: rgba(0,0,0,0.35);
}
.box-list-item{
margin-bottom: 8px;
background: rgba(233,233,233,0.75);
line-height: 1.4;
border-radius: 6px;
box-sizing: border-box;
padding: 8px;
}
.box-list-item:last-child{
margin-bottom: 0px;
}
.box-btm{
height: 24px;
line-height: 24px;
background: pink;
}
</style>
</head>
<body>
<div class="out">
<div class="box">
<div class="box-top">top</div>
<div class="box-list">
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic quo corporis minus laudantium consectetur unde vero sunt perferendis impedit. Nulla quae atque eaque expedita tempore cupiditate reiciendis odio corrupti tenetur!</div>
<div class="box-list-item">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Suscipit illo, sint cupiditate quis quae in eius tempore aspernatur nostrum minima vero beatae id, iusto non quos nemo consequuntur veniam officia.</div>
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. In officia porro, consequuntur incidunt iusto eligendi expedita. In excepturi repellat libero quia sunt impedit vero alias cupiditate, temporibus, quod itaque mollitia?</div>
<div class="box-list-item">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit sit quis, cumque numquam illo, delectus dolorum illum asperiores dolorem tenetur, facilis doloremque? Doloremque, ipsa ab. Veniam laudantium minima doloremque molestias!</div>
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam quam pariatur a est ratione, deserunt voluptatum, rem obcaecati, molestias quas velit autem fuga veritatis? Quae quibusdam cumque impedit minima non.</div>
<div class="box-list-item">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Porro cumque aliquid delectus, aut voluptatum maxime perferendis nemo adipisci reprehenderit accusantium nisi doloribus iste, natus iure sit sint officiis debitis amet?</div>
</div>
<div class="box-btm">bottom</div>
</div>
</div>
</body>
</html>

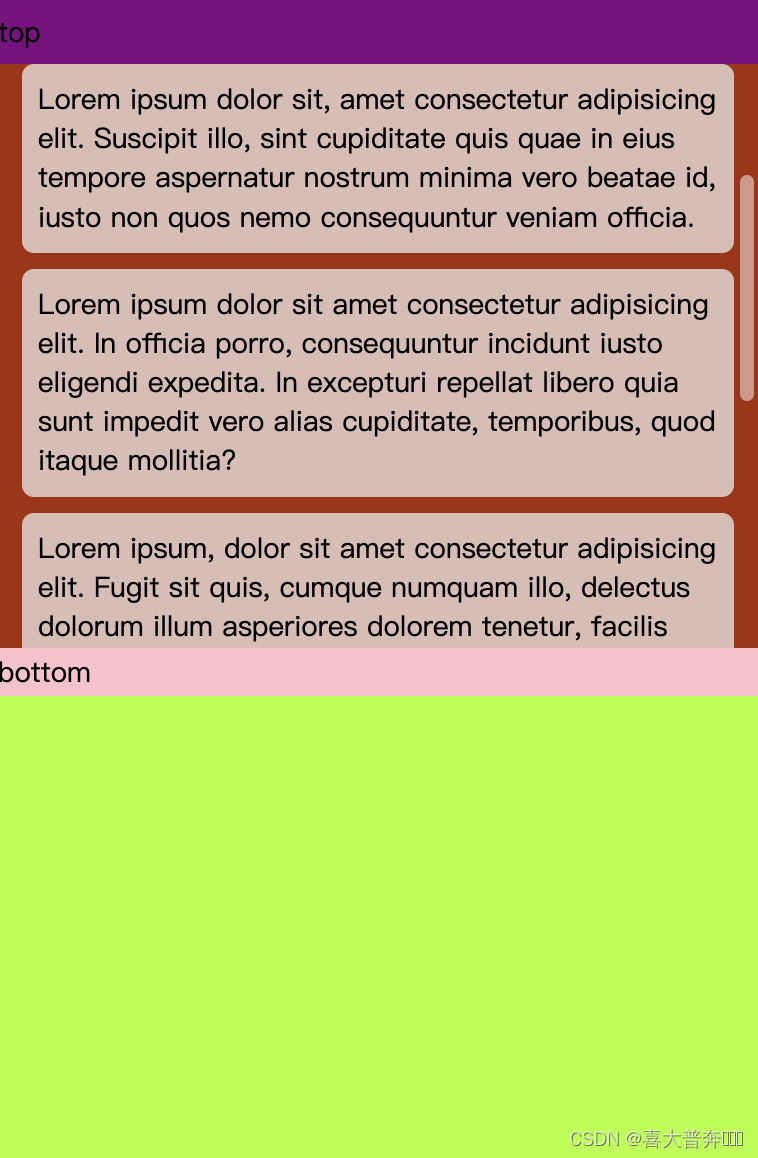
可以看到这个高度是没继承下来的,设置了百分比或者 calc 百分比计算也没用。
解决方案
利用 flex ,只需要加三行代码即可,甚至如果布局再简单一点,只需要加一行代码就可以
.box{
max-height: 60%;
background: orangered;
/* 这里 start */
display: flex;
flex-direction: column;
justify-content: space-between;
/* 这里 end*/
}

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
line-height: 1;
font-size: 14px;
}
.out{
width: 380px;
height: 580px;
background: greenyellow;
margin: 0 auto;
margin-top: 20px;
}
.box{
max-height: 60%;
background: orangered;
/* 这里 start */
display: flex;
flex-direction: column;
justify-content: space-between;
/* 这里 end*/
}
.box-top{
height: 32px;
line-height: 32px;
background: purple;
}
.box-list{
height: calc(100% - 32px - 24px);
/* height: 30%; */
overflow: auto;
box-sizing: border-box;
padding: 12px;
background: rgba(0,0,0,0.35);
}
.box-list-item{
margin-bottom: 8px;
background: rgba(233,233,233,0.75);
line-height: 1.4;
border-radius: 6px;
box-sizing: border-box;
padding: 8px;
}
.box-list-item:last-child{
margin-bottom: 0px;
}
.box-btm{
height: 24px;
line-height: 24px;
background: pink;
}
</style>
</head>
<body>
<div class="out">
<div class="box">
<div class="box-top">top</div>
<div class="box-list">
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. Hic quo corporis minus laudantium consectetur unde vero sunt perferendis impedit. Nulla quae atque eaque expedita tempore cupiditate reiciendis odio corrupti tenetur!</div>
<div class="box-list-item">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Suscipit illo, sint cupiditate quis quae in eius tempore aspernatur nostrum minima vero beatae id, iusto non quos nemo consequuntur veniam officia.</div>
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. In officia porro, consequuntur incidunt iusto eligendi expedita. In excepturi repellat libero quia sunt impedit vero alias cupiditate, temporibus, quod itaque mollitia?</div>
<div class="box-list-item">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Fugit sit quis, cumque numquam illo, delectus dolorum illum asperiores dolorem tenetur, facilis doloremque? Doloremque, ipsa ab. Veniam laudantium minima doloremque molestias!</div>
<div class="box-list-item">Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam quam pariatur a est ratione, deserunt voluptatum, rem obcaecati, molestias quas velit autem fuga veritatis? Quae quibusdam cumque impedit minima non.</div>
<div class="box-list-item">Lorem ipsum dolor sit, amet consectetur adipisicing elit. Porro cumque aliquid delectus, aut voluptatum maxime perferendis nemo adipisci reprehenderit accusantium nisi doloribus iste, natus iure sit sint officiis debitis amet?</div>
</div>
<div class="box-btm">bottom</div>
</div>
</div>
</body>
</html>