目录
- 一、基本结构和标签
- 1. HTML 文档结构
- 2. 常用标签
- 二、表单和输入元素
- 1. 表单标签(`<form>`)
- 2. 输入元素
- 3.实例
- 三、样式和布局
- 1. 内联样式
- 2. 内部样式表
- 3. 外部样式表
- 四、多媒体和嵌入内容
- 1. 图像
- 2. 音频和视频
- 3. 嵌入内容
- 五、语义化标签
- 语义化标签
HTML(Hypertext Markup Language)是用于创建网页的标记语言。它定义了网页的结构和内容,是前端开发的基础。
一、基本结构和标签
1. HTML 文档结构
<!DOCTYPE html>
<html>
<head>
<title>网页标题</title>
</head>
<body>
<h1>HTML 全面入门教程:从基础到高级</h1>
</body>
</html>
代码中,展示了一个简单的 HTML 文档结构,其中包含 <!DOCTYPE> 声明、html 元素、head 元素、 body 元素和 h1 元素。

2. 常用标签
- 标题标签(
<h1>-<h6>):用于定义标题级别:<h1>标题一</h1> - 段落标签(
<p>):用于定义段落文本:<p>这是一个段落。</p> - 链接标签(
<a>):用于创建链接:<a href="https://www.example.com">点击这里</a> - 图像标签(
<img>):用于插入图片:<img src="image.jpg" alt="图片"> - 列表标签(
<ul>、<ol>、<li>):用于创建无序列表和有序列表:
<ul>
<li>列表项一</li>
<li>列表项二</li>
</ul>
- 表格标签(
<table>、<tr>、<td>):用于创建表格:
<table>
<tr>
<td>单元格一</td>
<td>单元格二</td>
</tr>
</table>
二、表单和输入元素
1. 表单标签(<form>)
<form>
<!-- 表单内容 -->
</form>
表单标签用于创建用户输入表单,包含了用户交互的各种元素。
2. 输入元素
- 文本输入框(
<input type="text">):用于接收文本输入:<input type="text" name="username"> - 密码输入框(
<input type="password">):用于接收密码输入:<input type="password" name="password"> - 单选框(
<input type="radio">)
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性
- 复选框(
<input type="checkbox">)
<input type="checkbox" name="hobby" value="reading"> 阅读
<input type="checkbox" name="hobby" value="sports"> 运动
- 下拉列表(
<select>、<option>)
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
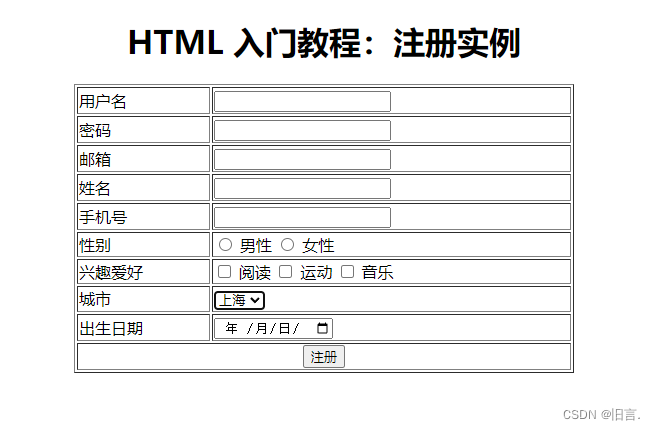
3.实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML 入门教程:注册实例</title>
</head>
<body>
<h1 align="center">HTML 入门教程:注册实例</h1>
<form action="#" method="post">
<table border="1" align="center" width="500">
<tr>
<td><label for="username">用户名</label> </td>
<td><input type="text" name="username" id="username"> </td>
</tr>
<tr>
<td><label for="password">密码</label> </td>
<td><input type="password" name="password" id="password"> </td>
</tr>
<tr>
<td><label for="email">邮箱</label> </td>
<td><input type="email" name="email" id="email"> </td>
</tr>
<tr>
<td><label for="name">姓名</label> </td>
<td><input type="text" name="name" id="name"> </td>
</tr>
<tr>
<td><label for="tel">手机号</label> </td>
<td><input type="text" name="tel" id="tel"> </td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性
</td>
</tr>
<tr>
<td>兴趣爱好</td>
<td>
<input type="checkbox" name="hobby" value="reading"> 阅读
<input type="checkbox" name="hobby" value="sports"> 运动
<input type="checkbox" name="hobby" value="music"> 音乐
</td>
</tr>
<tr>
<td>城市</td>
<td>
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="tianjin">天津</option>
<option value="chongqing">重庆</option>
</select>
</td>
</tr>
<tr>
<td><label for="birthday">出生日期</label> </td>
<td><input type="date" name="birthday" id="birthday"> </td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
</td>
</tr>
</table>
</form>
</body>
</html>

三、样式和布局
1. 内联样式
在元素内部使用 style 属性来指定内联样式:
<p style="color: red; font-size: 16px;">这是一个红色的段落。</p>
2. 内部样式表
在 <head> 元素内部使用 <style> 标签来定义内部样式表:
<style>
p {
color: red;
font-size: 16px;
}
</style>
3. 外部样式表
使用外部 CSS 文件来定义样式:
<link rel="stylesheet" href="styles.css">
在 styles.css 文件中定义样式规则:
p {
color: red;
font-size: 16px;
}
四、多媒体和嵌入内容
1. 图像
使用 <img> 标签来插入图像:
<img src="image.jpg" alt="图片">
2. 音频和视频
使用 <audio> 和 <video> 标签来嵌入音频和视频:
<audio src="audio.mp3" controls></audio>
<video src="video.mp4" controls></video>
3. 嵌入内容
使用 <iframe> 标签来嵌入其他网页或内容:
<iframe src="https://www.example.com"></iframe>
五、语义化标签
语义化标签
使用语义化的 HTML 标签有助于提高网页的可读性和可访问性:
<header>头部内容</header>
<nav>导航菜单</nav>
<main>主要内容</main>
<footer>底部内容</footer>