HTML5是近年来Web开发标准最巨大的飞跃。与以前的版本不同,HTML5并非仅仅用来表示Web内容,它的新使命是将Web带入一个成熟的应用平台,在HTML5平台上,视频、音频、图像、动画,以及同计算机的交互都被标准化。
HTML5在以前浏览器发展的基础上对标记进行了简化。另外,HTML5中对标记从语法上也进行了分类。
(1) 不允许写结束符的标记:area、basebr、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr。
(2) 可以省略结束符的标记:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th。
(3) 可以完全省略的标记:html、head、body、colgroup、tbody。
在HTML4的基础上HTML5新增了很多标记,下面列举部分新增标记,如表1所示。
■ 表1 HTML5部分新增标记

01、简化的文档类型和字符集
1.简化的文档类型
<!DOCTYPE>声明位于HTML文档中的最前面的位置,它位于<html>标签之前。该标签告知浏览器文档所使用的HTML或 XHTML规范。在HTML4中,<!DOCTYPE>标签可以声明三种DTD类型,分别表示严格版本(Strict)、过渡版本(Transitional)和基于框架(Frameset)的HTML文档。
HTML5只支持HTML一种文档类型。定义代码如下:
<!DOCTYPE HTML>之所以这么简单,是因为HTML5不再是SGML(Standard Generalized Markup Language,标准通用标记语言,一种定义电子文档结构和描述其内容的国际标准语言,是所有电子文档标记语言的起源)的一部分,而是独立的标记语言。这样,设计HTML文档时就不需要考虑文档类型了。
2. 字符集
如果要正确地显示HTML页面,浏览器必须知道使用何种字符集。HTML4的字符集包括ASCII、ISO-8859-1、Unicode等很多类型。
HTML5的字符集也得到了简化,只需要使用UTF-8即可,使用一个meta标记就可以指定HTML5的字符集,代码如下:
<meta charset="UTF-8">02、HTML5的新结构
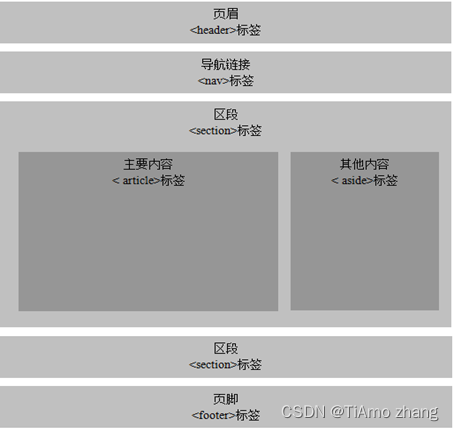
HTML5的设计者们认为网页应该像XML文档和图书一样有结构。通常,网页中有导航、网页体内容、工具栏、页眉和页脚等结构。HTML5中增加了一些新的标记以实现这些网页结构,这些新标记及其定义的网页布局如图1所示。

■ 图1 HTML5网页布局示例
下面列出网页布局的相关标记。
● <section>标记用于定义文档中的区段,如章节、页眉、页脚或文档中的其他部分。
● <header>标记用于定义文档的页眉(介绍信息)。
● <footer>标记用于定义区段(section)或文档的页脚。通常,该元素包含作者的姓名、文档的创作日期或者联系方式等信息。
● <nav>标记用于定义导航链接。
● <article>标记用于定义文章或网页中的主要内容。
● <aside>标记用于定义主要内容之外的其他内容。
在HTML5中用独立的标记代表特定的功能。例如,<header>表示头部,<nav>表示导航。这样代码变得非常有语义且容易理解,对于搜索引擎来说,更容易找到相关内容。
03、支持本地存储
HTML5本地存储类似于cookies,但它支持存储的数据量更大,并且提供了一个本地数据库引擎,从而使保持和获取数据更加容易。这个特点可以很好地将数据分发给用户,缓解与服务器的连接压力。另外可以使用JavaScript从本地Web页面中访问本地数据库,这意味着用户可以将网页保存到本地,当从公司回到家里不用连接互联网就能打开。
04、全新的表单设计
HTML5支持HTML4中定义的所有标准输入控件,而且增加了新输入控件,从而使HTML5实现了全新的表单设计。例如,时间选择器控件,以后选择时间就不要使用JavaScript插件了,直接使用type="date"属性即可。
<form>
选择日期:<input type="date" value="2017-01-04" />
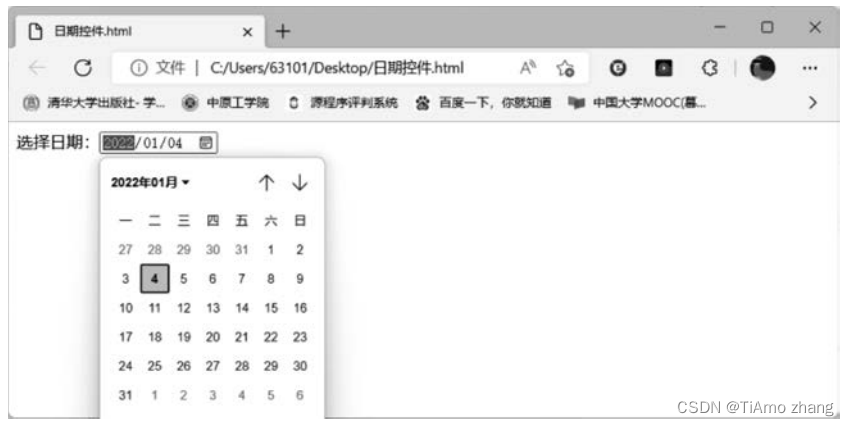
</form>在支持的浏览器(如谷歌浏览器)下,就有图2所示效果。

■图2 时间选择器控件
05、强大的绘图功能
HTML4几乎没有绘图的功能,通常只能显示已有的图片;而HTML5则集成了强大的绘图功能。在HTML5中可以通过下面的方法进行绘图:
● 使用Canvas API动态地绘制各种效果精美的图形;
● 绘制可伸缩的矢量图形(SVG)。
借助HTML5的绘图功能,既可以美化网页界面,也可以实现专业人士的绘图需求。游戏开发中主要使用Canvas API画图来实现游戏界面。
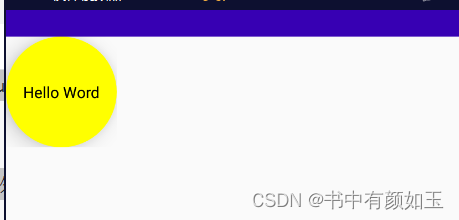
【例1】使用Canvas API画图实现绘制坦克图案。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//画左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//画右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>浏览网页效果如图3所示。

■ 图3 HTML5绘制坦克图案
06、获取地理位置信息
越来越多的Web应用需要获取地理位置信息。例如,在显示地图时标注自己的当前位置。在HTML4中,获取用户的地理位置信息需要借助第三方地址数据库或专业的开发包(如Google Gears API)。HTML5新增了Geolocation API规范,可以通过浏览器获取用户的地理位置,这无疑给有相关需求的用户提供了很大的方便。
【例2】获得用户的位置信息。
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation) //检测是否支持地理定位
{
navigator.geolocation.getCurrentPosition(showPosition);//支持则运行getCurrentPosition()方法
}
else{x.innerHTML="这个浏览器不支持地理定位.";}
}
function showPosition(position) //获得并显示经度和纬度
{
x.innerHTML="纬度Latitude: " + position.coords.latitude +
"<br />经度Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>07、支持多媒体功能
HTML4在播放音频和视频时都需要借助Flash等第三方插件。而HTML5新增了和元素,可以不依赖任何插件地播放音频和视频,以后用户就不需要安装和升级Flash插件了,这当然更方便了。
【例3】播放视频实例。
<!DOCTYPE HTML>
<html>
<body>
<video src="movie.avi" controls="controls">
your browser does not support the video tag
</video>
</body>
</html>浏览网页效果如图4所示。

■ 图4 播放视频实例
08、支持多线程
提到多线程,大多数人会想到Visual C++、Visual C#和Java等高级语言。传统的Web应用程序都是单线程的,完成一件事后才能做其他事情,因此效率不高。HTML5新增了Web Workers对象,使用Web Workers对象可以在后台运行JavaScript程序,也就是支持多线程,从而提高了加载网页的效率。