实验十一 级数与方程符号求解
1.1实验目的
1.2实验内容
1.3流程图
1.4程序清单
1.5运行结果及分析
1.6实验的收获与体会
1.1实验目的

1.2实验内容
实验十一 级数与方程符号求解
课本373页
1.3流程图

1.4程序清单
实验十一
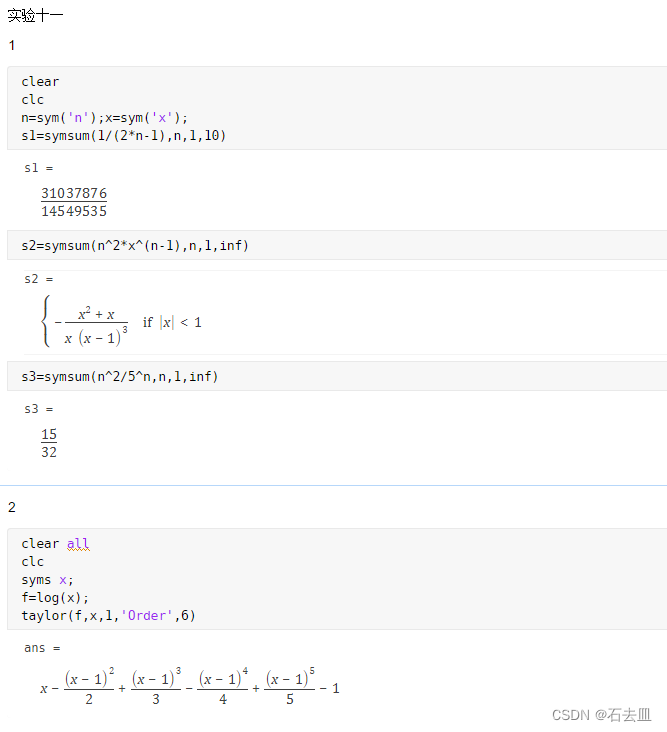
1
clear
clc
n=sym('n');x=sym('x');
s1=symsum(1/(2*n-1),n,1,10)
s2=symsum(n^2*x^(n-1),n,1,inf)
s3=symsum(n^2/5^n,n,1,inf)
2
clear all
clc
syms x;
f=log(x);
taylor(f,x,1,'Order',6)
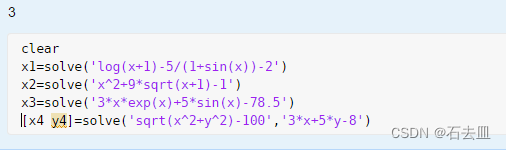
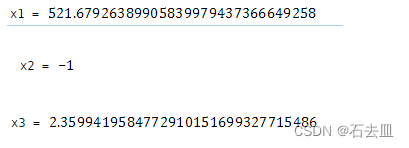
3
clear
x1=solve('log(x+1)-5/(1+sin(x))-2')
x2=solve('x^2+9*sqrt(x+1)-1')
x3=solve('3*x*exp(x)+5*sin(x)-78.5')
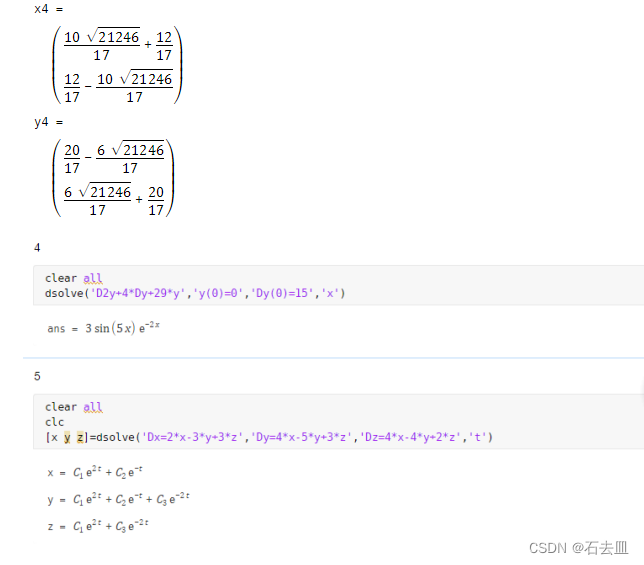
[x4 y4]=solve('sqrt(x^2+y^2)-100','3*x+5*y-8')
4
clear all
dsolve('D2y+4*Dy+29*y','y(0)=0','Dy(0)=15','x')
5
clear all
clc
[x y z]=dsolve('Dx=2*x-3*y+3*z','Dy=4*x-5*y+3*z','Dz=4*x-4*y+2*z','t')
1.5运行结果及分析




1.6实验的收获与体会
本次实验过后,我掌握了级数求和方法和函数的方法,同时也掌握微分方程符号求解和代数方程符号求解的方法。
编程问题最头疼的不是编程序,而是调程序,所以在你的程序编完之后,一定要进行验证其正确性,你要尽量多的设想你的问题的复杂性,当然,要一步一步复杂,这样才能保证你的程序的适用性很强。
此章节符号较多且其运算规则也相对来说比较复杂。但是这一章节却是MATLAB语言以及编程的重点基础,更是要非常熟练的掌握。一分耕耘一分收获,经过不断重复的记忆我已经也能大部分符号运算都能知道其用法以及运算规律。
总之,经过这次实验收获很大,对学习帮助很大。










![[附源码]计算机毕业设计考试系统Springboot程序](https://img-blog.csdnimg.cn/2d5623fc7680479a8c78832f77730a61.png)