前端开发之浏览器格式化文件代码
- 前言
- 效果图
- 1、在谷歌浏览器中查看源文件
- 2、在谷歌浏览器中的源文件点击下面的{}就会生成相应的格式话文件
- 3、中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的
- 1、点击左侧的序号打上断点
- 2、右侧的为断点的方法
- 4、通过network查看http请求是否成功和资源是否加载
- 1、查看请求头是否正确和访问方式是否正确
- 2、传递的参数
- 3、请求的返回值
- 5、可以在Application中查看缓存数据
前言
针对在前端开发中调试js代码的时候会遇到文件压缩的情况和前端代码调试技巧
效果图


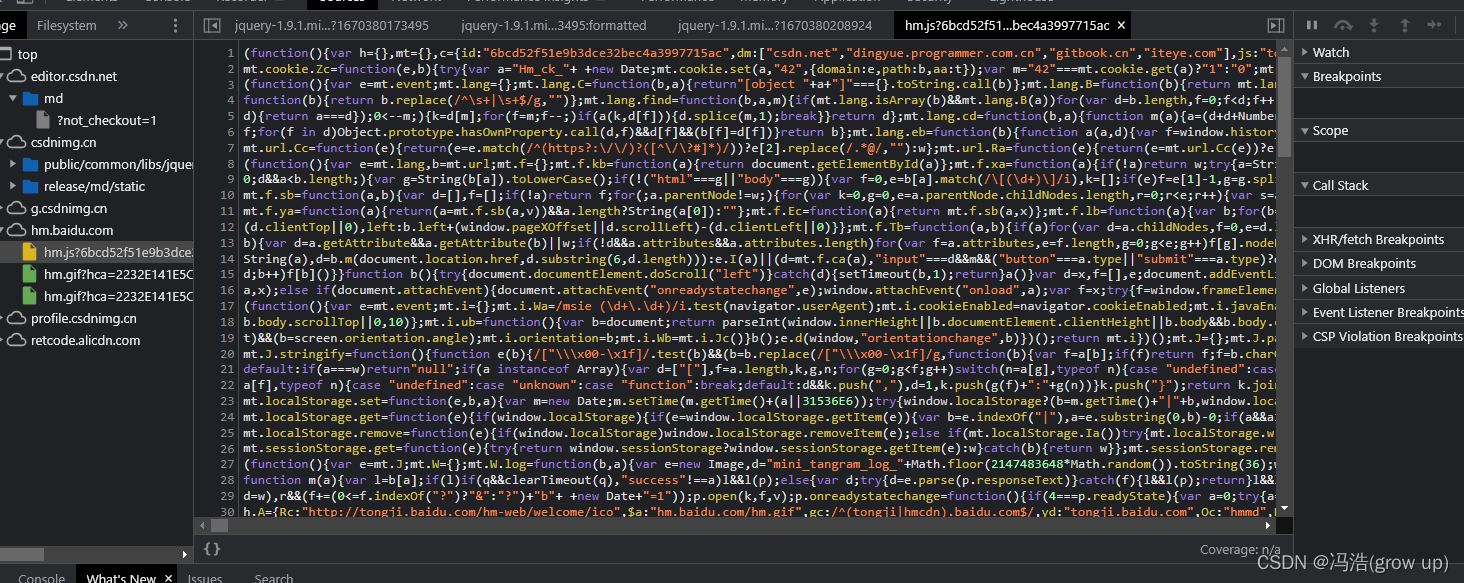
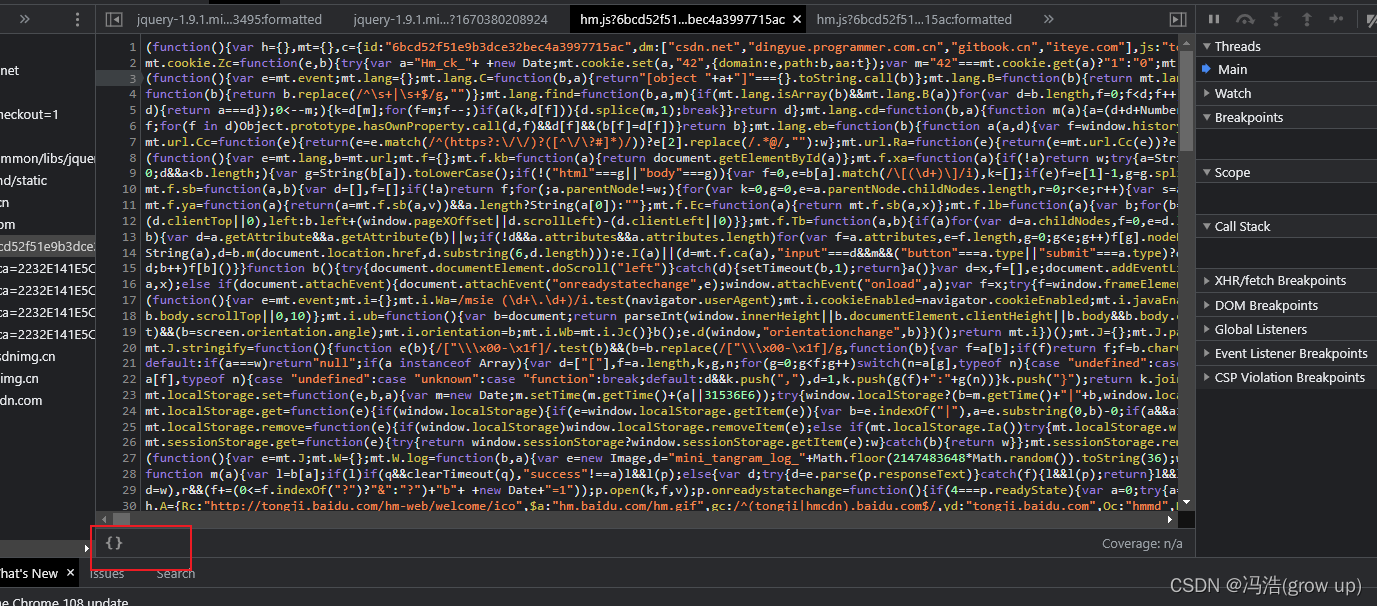
1、在谷歌浏览器中查看源文件

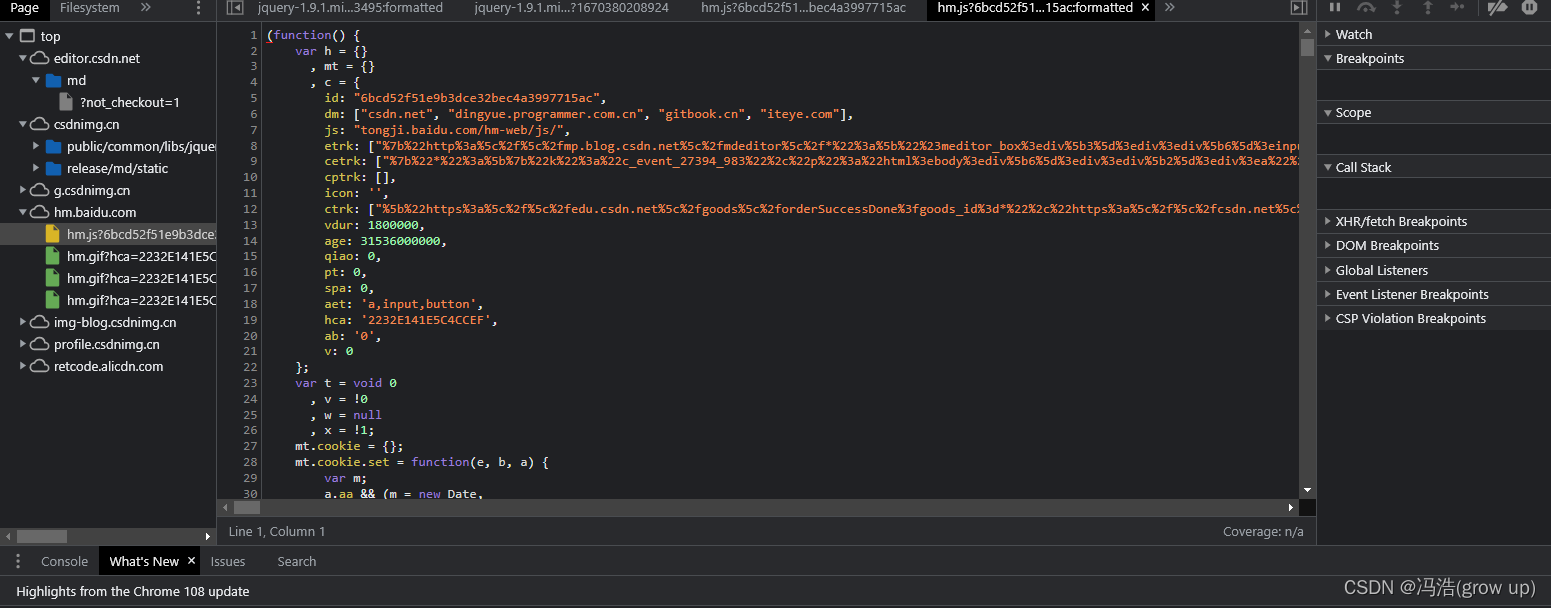
2、在谷歌浏览器中的源文件点击下面的{}就会生成相应的格式话文件

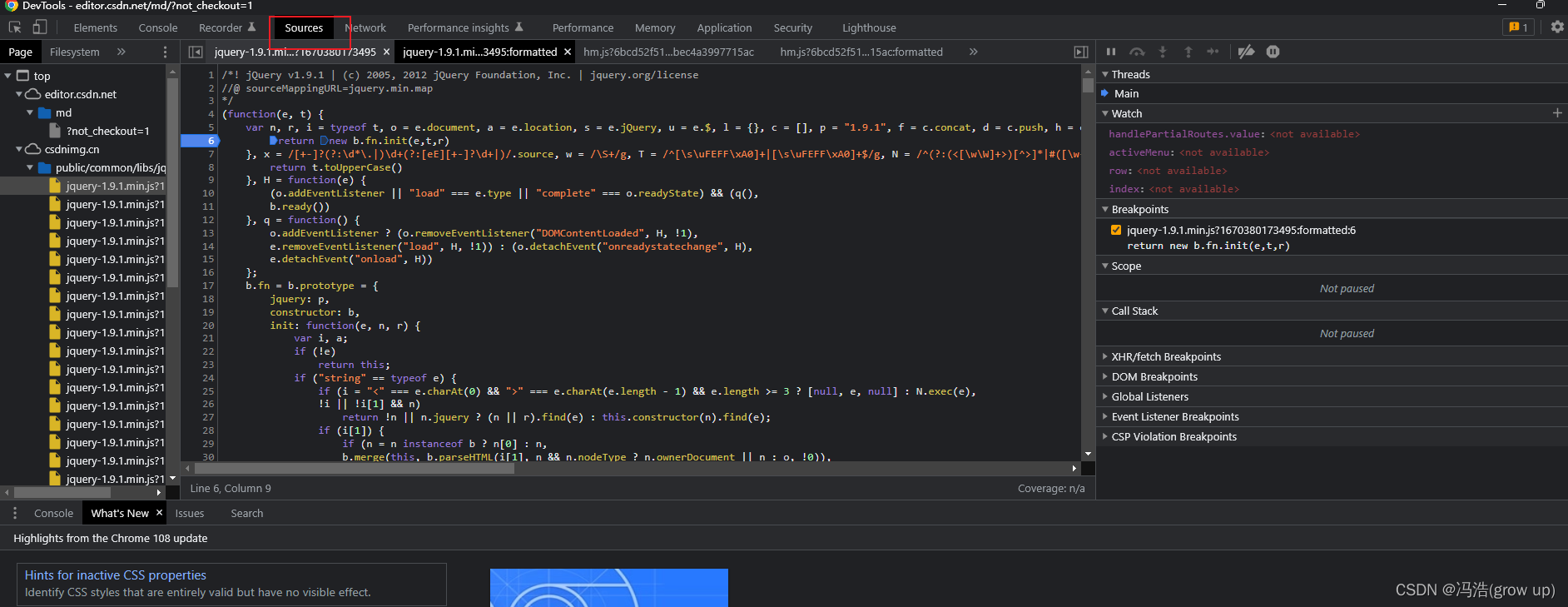
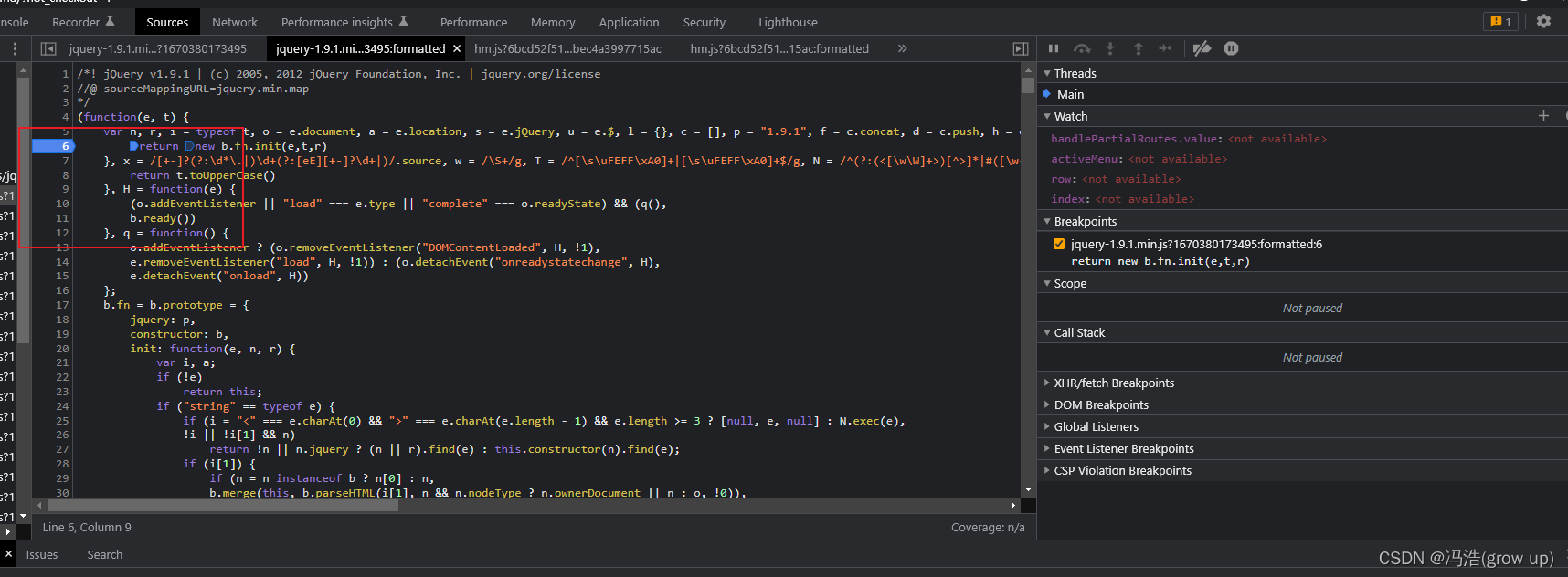
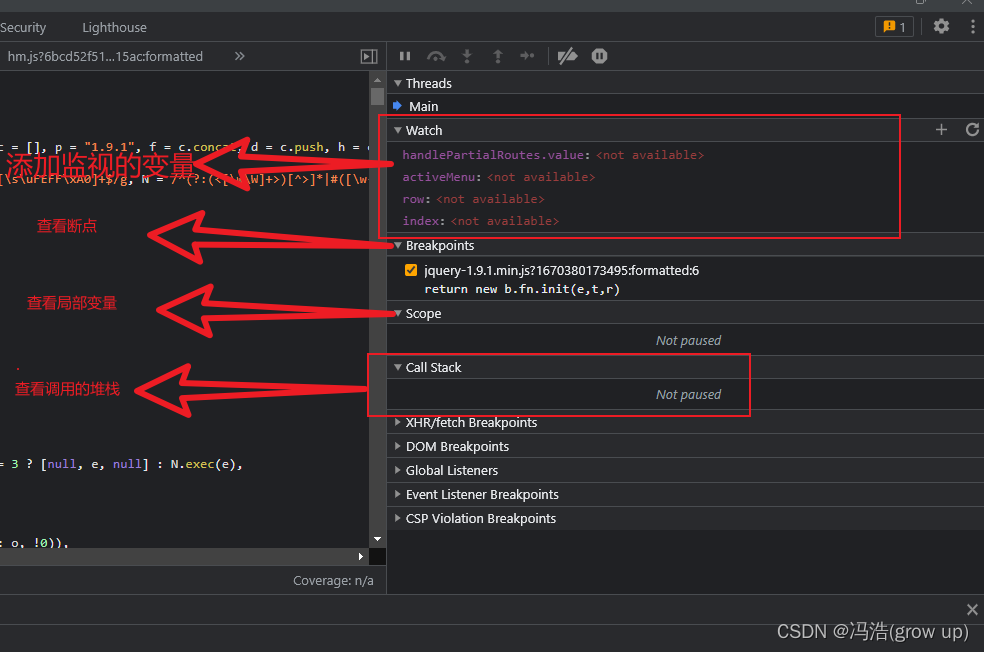
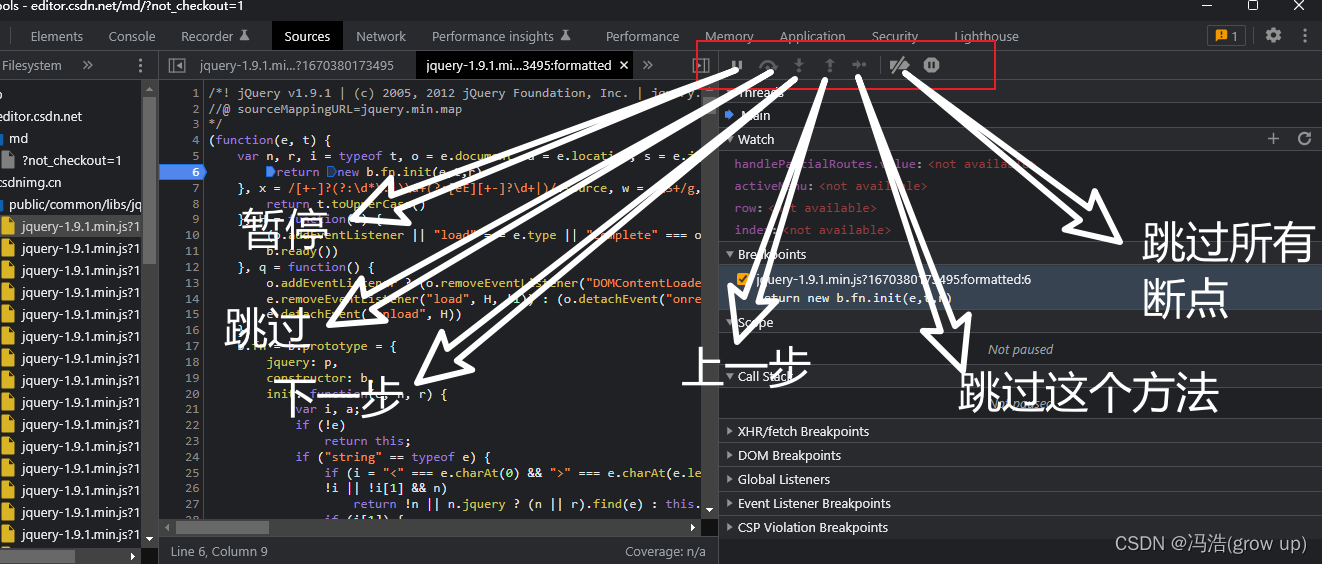
3、中断调试:添加断点后,当JS代码运行到断点时会中断(对于添加了中断条件的断点在符合条件时中断),此时可以将光标放在变量上查看变量的
1、点击左侧的序号打上断点

2、右侧的为断点的方法


4、通过network查看http请求是否成功和资源是否加载

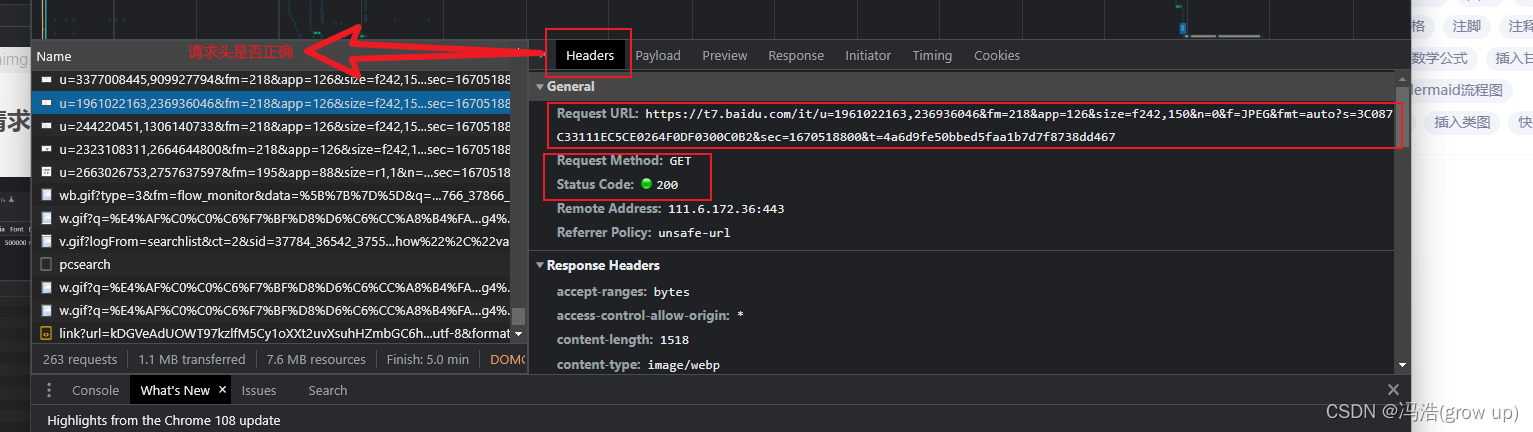
1、查看请求头是否正确和访问方式是否正确

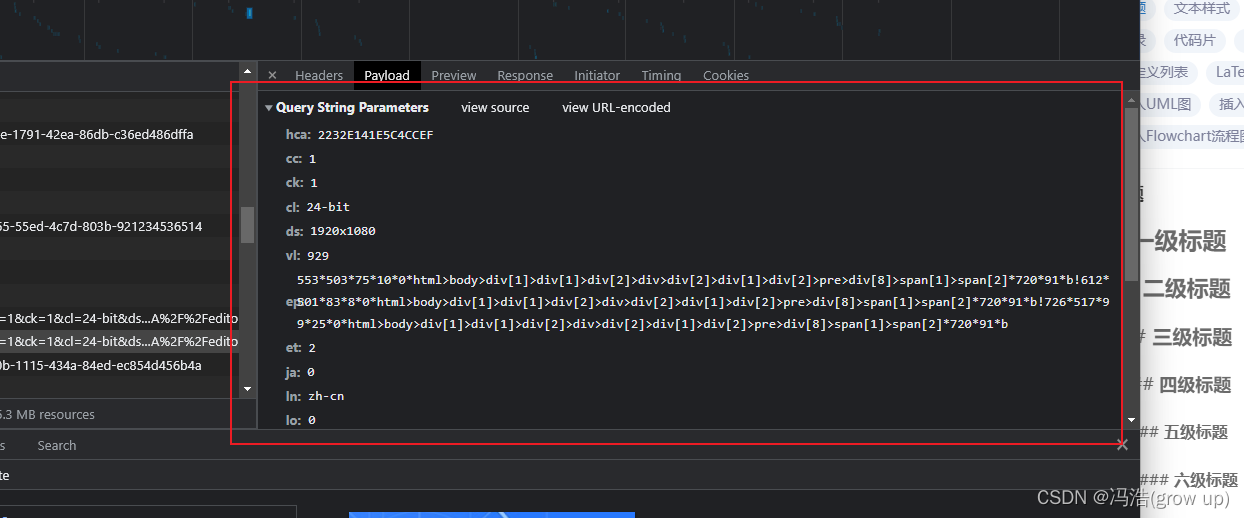
2、传递的参数

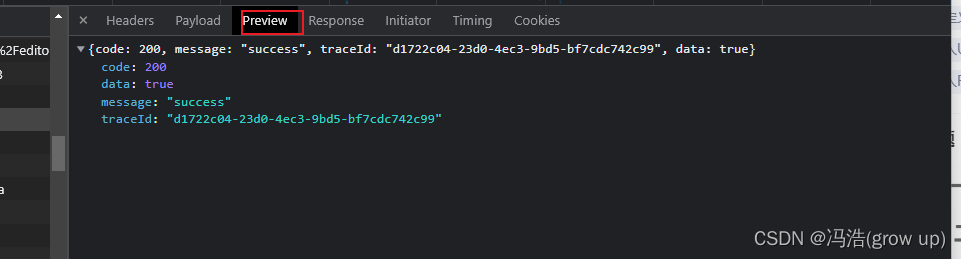
3、请求的返回值

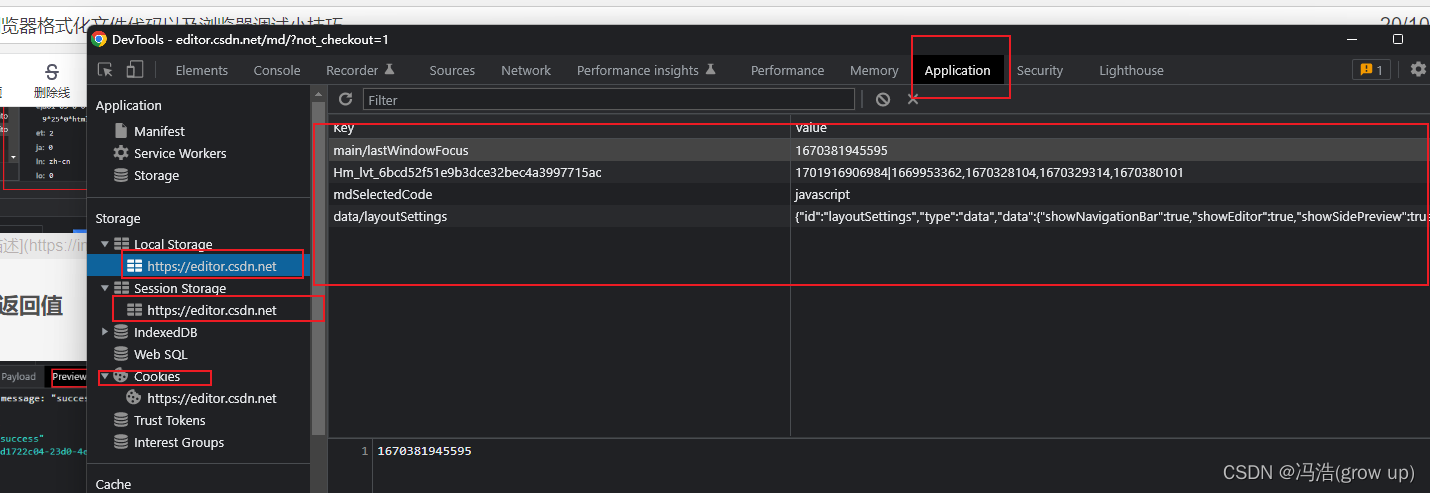
5、可以在Application中查看缓存数据