文章目录
- 准备工作
- 一、搭建一个大致框架
- 二、在_config.yml的一些基础配置
- 三、在_config.volantis.yml的进阶配置
- 1.首先我们要创建页面
- 2.自定义导航栏
- 3.自定义友链页面设置
- 4.自定义页脚
- 5.自定义封面
- 6.自定义侧边栏
- 7.利用不蒜子添加访问人数
- 8.添加阅读时长和字数
- 9.添加音乐播放器
- 10.自定义文章布局
- 11.自定义主题颜色
- 12.添加评论系统
- 13.开启站内搜索功能
- 14.进阶功能
- 四、贼好用的图床网站
- 总结
- 我的_config.volantis.yml文件
准备工作
首先要有自己的hexo博客,并且已经部署到
github上面了,这样我们接下来才能顺利的换主题
先推荐我自己的个人博客
我的博客
一、搭建一个大致框架
我在这里非常推荐去读官方的文档,里面写的非常清楚,
官方文档
但是因为鄙人实在愚钝,对着官方文档都配置的漏洞百出,所以打算自己记录下配置的过程。
首先在你搭建hexo的文件下新建一个yml文件,起名叫
_config.volantis.yml
就放在_config.yml的文件旁边就行。
然后在_config.yml中把theme改成volantis
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: volantis
注意,yml的冒号后面一定要打一个空格,要不然程序就会报错
配置完这些,在本地启动后,应该就可以看到示例博客了
二、在_config.yml的一些基础配置
代码如下(示例):
# Site
title: #标题
subtitle: '#副标题'
description: '#简介'
keywords: #关键字
author: #作者
language: en
timezone: ''
# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: #你部署的地址,我的就是github.io
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
三、在_config.volantis.yml的进阶配置
之前从来没做类似的东西,我在这里也是摸着石头过河,以我自己的网站为例子,尽可能给大家说的详细一点
1.首先我们要创建页面
因为我自己需要的页面不多

除去博客和归档是主题自带的,我自己创建了4个页面
分别是分类、标签、友链、关于
所以我们需要
hexo new “categories”
hexo new “tags”
hexo new “friends”
hexo new “about”
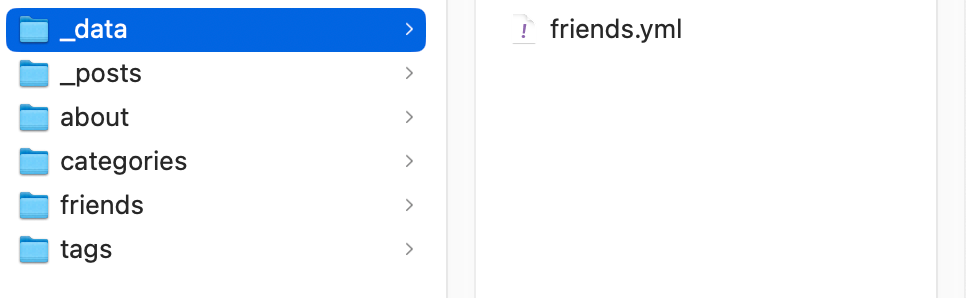
另外手动创建一个_data文件夹,在里面创建friends.yml
都创建完后,目录应该是这样的

2.自定义导航栏
在_config.volantis.yml中放入导航栏,这里就以我的为例
############################### Navigation Bar ############################### > start
# 注意事项:建议规范全站路径 URL 最后带一个 "/" 例如 "about/"
navbar:
visiable: auto # always, auto
logo: # choose [img] or [icon + title]
img: volantis-static/media/org.volantis/blog/Logo-NavBar@3x.png # https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png
icon:
title:
menu:
- name: 博客
icon: fa-solid fa-rss
url: /
- name: 分类
icon: fa-solid fa-folder-open
url: categories/
- name: 标签
icon: fa-solid fa-tags
url: tags/
- name: 归档
icon: fa-solid fa-archive
url: archives/
- name: 友链
icon: fa-solid fa-link
url: friends/
- name: 关于
icon: fa-solid fa-info-circle
url: about/
search: Search... # Search bar placeholder
############################### Navigation Bar ############################### > end
对应好各个页面的url名字即可
3.自定义友链页面设置
pages:
# 友链页面配置
friends:
layout_scheme: simple # simple: 简单布局, traditional: 传统布局
我这里用的是简单布局
还有在_data下的friends.yml文件
- group: # 分组标题
description: # 分组描述
items:
- title: e # 名称
avatar: # 头像
url: # 链接
screenshot: # 截图
keywords: # 关键词
description: # 描述
4.自定义页脚
site_footer:
# layout of footer: [aplayer, social, license, info, copyright]
layout: [aplayer, social, license, info, copyright]
social:
- icon: fas fa-rss
url: atom.xml
- icon: fas fa-envelope
url: mailto:#你的邮箱
- icon: fab fa-github
url: #你的github地址
copyright: '[Copyright © 2017-2022 #版权](/)'
# You can add your own property here. (Support markdown, for example: br: '<br>')
br: '<br>'
5.自定义封面
我这里用的是
############################### Cover ############################### > start
cover:
height_scheme: full # full, half
layout_scheme: search # blank (留白), search (搜索), dock (坞), featured (精选), focus (焦点),个人感觉搜索更简洁
display:
home: true
archive: true
others: true # can be written in front-matter 'cover: true'
background: #封面背景,需要上传url
# background: https://bing.ioliu.cn/v1/rand?w=1920&h=1200
logo: # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-Cover@3x.png
title: '#你的标题'
subtitle: ''
search: 搜一下 # search bar placeholder 搜索栏里面显示的东西
features:
- name: 主页
icon: #
url: /
- name: 标签
icon: #
url: tags/
############################### Cover ############################### > end
6.自定义侧边栏
############################### Sidebar ############################### > start
sidebar:
position: right # left right 侧边栏的位置
# 主页、分类、归档等独立页面
for_page: [blogger, category, tagcloud, webinfo, lastupdate]#侧边栏的组成部分
# layout: docs/post 这类文章页面
for_post: [toc]
# 侧边栏组件库
widget_library:
# ---------------------------------------
# blogger info widget
blogger:
class: blogger
display: [desktop, mobile] # [desktop, mobile]
avatar: #你的头像url # https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png
shape: rectangle # circle, rectangle
url: /about/
title: #名字
subtitle:
jinrishici: true # Poetry Today. You can set a string, and it will be displayed when loading fails.
social:
- icon: fa-solid fa-envelope
url: mailto:#你的邮箱
- icon: fab fa-github
url: #你的github地址
# ---------------------------------------
# toc widget (valid only in articles)
toc:
class: toc
display: [desktop, mobile] # [desktop, mobile]
sticky: true
header:
icon: fa-solid fa-list
title: 本文目录
list_number: false
min_depth: 2
max_depth: 5
# ---------------------------------------
# music
music:
class: music
display: [desktop, mobile] # [desktop, mobile]
pjaxReload: false
# ---------------------------------------
# category widget
category:
class: category
display: [desktop] # [desktop, mobile]
header:
icon: fa-solid fa-folder-open
title: 文章分类
url: /blog/categories/
# ---------------------------------------
# tagcloud widget
tagcloud:
class: tagcloud
display: [desktop, mobile] # [desktop, mobile]
header:
icon: fa-solid fa-tags
title: 热门标签
url: /blog/tags/
min_font: 14
max_font: 24
color: true
start_color: '#999'
end_color: '#555'
# ---------------------------------------
# webinfo widget
webinfo:
class: webinfo
display: [desktop]
header:
icon: fa-solid fa-award
title: 站点信息
type:
article:
enable: true
text: '文章数目:'
unit: '篇'
runtime:
enable: true
data: '2022/12/04' # 填写建站日期
text: '已运行时间:'
unit: '天'
visitcounter:
siteuv:
enable: true
text: '本站访客数:'
unit: '人'
sitepv:
enable: true
text: '本站总访问量:'
unit: '次'
lastupd:
enable: true
friendlyShow: true # 更友好的时间显示
text: '最后活动时间:'
unit: '日'
donate:
class: qrcode
display: [desktop, mobile] # [desktop, mobile]
height: 64px # Automatic height if not set
images:
- https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
- https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
# ---------------------------------------
# lastupdate widget
lastupdate:
class: lastupdate
display: [desktop, mobile]
header:
icon: fa-solid fa-clock WISTERIA
title: 最近更新
text:
class: text
display: [desktop] # [desktop, mobile]
header:
icon: fab fa-github
title: 点个赞吧
url: https://github.com/xaoxuu/
content:
- '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。'
############################### Sidebar ############################### > end
我们在侧边栏里开启了5个功能,分别是博客主人的介绍、类别汇总、热门标签汇总、站点信息、最近更新,具体是什么样子,大家可以去我的博客看看,感觉描述的不是很清楚
7.利用不蒜子添加访问人数
我之前先设置了侧边栏,然后访问人数一直找不到在哪里开启,后来发现这个在官方文档的进阶配置,为了顺序通顺,就在设置完侧边栏后进行配置
analytics:
busuanzi: https://gcore.jsdelivr.net/gh/volantis-x/cdn-busuanzi@2.3/js/busuanzi.pure.mini.js
leancloud: # 请使用自己的 id & key 以防止数据丢失
app_id: # 应用 APP_ID
app_key: # 应用 APP_KEY
custom_api_server: # 国际版一般不需要写,除非自定义了 API Server
这样就可以看到访问人数了
8.添加阅读时长和字数
先安装如下插件
npm i --save hexo-wordcount
再打开插件
plugins:
# 文章字数统计、阅读时长,开启需要安装插件: npm i --save hexo-wordcount
wordcount:
enable: true
9.添加音乐播放器
我这里用的是网易云的歌单
plugins:
# APlayer is only available in mainland China.
# APlayer config: https://github.com/metowolf/MetingJS
aplayer:
enable: true
# Required
server: netease # netease, tencent, kugou, xiami, baidu歌曲的网站
type: playlist # song, playlist, album, search, artist 歌曲或者歌单、专辑等
id: 993524571 # song id / playlist id / album id / search keyword歌曲或者歌单的id
# Optional
fixed: true # enable fixed mode
theme: '#1BCDFC' # main color
autoplay: true # audio autoplay是否自动播放
order: list # player play order, values: 'list', 'random'
loop: all # player loop play, values: 'all', 'one', 'none'
volume: 0.7 # default volume, notice that player will remember user setting, default volume will not work after user set volume themselves
list_max_height: 320px # list max height
list_folded: true
autoHide: true # hide automaticaly是否要隐藏
10.自定义文章布局
############################### Article Layout ############################### > start
# 文章布局
article:
# 文章列表页面的文章卡片布局方案
preview:
scheme: lanscape # landscape
# pin icon for post
pin_icon: volantis-static/media/twemoji/assets/svg/1f4cc.svg # https://cdn.jsdelivr.net/gh/twitter/twemoji@13.0/assets/svg/1f4cc.svg
# auto generate title if not exist
auto_title: true # false, true
# auto generate excerpt if not exist
auto_excerpt: true # false, true
# hide excerpt
hide_excerpt: false
# show split line or not
line_style: solid # hidden, solid, dashed, dotted
# show author
author: true # true, false
# show readmore button
readmore: auto # auto, always
# 文章详情页面的文章卡片本体布局方案
body:
# 文章顶部信息
# 从 meta_library 中取
top_meta: [author, category, date, wordcount, counter] #启用评论数量需在此添加
# 文章底部信息
# 从 meta_library 中取
bottom_meta: [updated, tags, share]
# ----------------
# 文章页脚组件
footer_widget:
# ----------------
# 参考资料、相关资料等 (for layout: post/docs)
references:
title: 参考资料
icon: fa-solid fa-quote-left
# 在 front-matter 中:
# references:
# - title: 某篇文章
# url: https://
# 即可显示此组件。
# ----------------
# 相关文章,需要安装插件 (for layout: post)
# npm i hexo-related-popular-posts
related_posts:
enable: false
title: 相关文章
icon: fa-solid fa-bookmark
max_count: 5
# 设为空则不使用文章头图
placeholder_img: https://gcore.jsdelivr.net/gh/MHG-LAB/cron@gh-pages/bing/bing.jpg
# ----------------
# 版权声明组件 (for layout: post)
copyright:
enable: false
permalink: '本文永久链接是:'
content:
- '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议'
- permalink
# 自定义版权组件:精细到文章的版权声明
custom: false # 开启后替代上方内容的版权显示
customData:
default: type1 # 默认授权声明
#############################
# 你可以在文章的 front-matter 覆盖默认版权声明
# 配置示例(均可选):
# copyright:
# type: type3 # 当前文章版权声明类型
# author: 张三 # 本文作者
# ref: # 原文出处
# title: # 原文出处 - 标题
# url: # 原文出处 - 链接
#############################
rules:
type1:
text: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh#" target="_blank">CC BY-NC-SA 4.0</a>
desc: 署名-非商业性使用-相同方式共享 4.0 国际。
type2:
text: 禁止转载引用
desc: 除非获得原作者的单独授权,任何第三方不得转载!
type3:
text: 原作许可协议
desc: 本文转载自他站,转载或引用本文时,请遵守原作许可协议!
type4:
text: 来自互联网
desc: 本文来自互联网,未知来源,侵权请联系删除。
type5:
text: 允许规范转载
desc: 转载请保留本文转载地址,著作权归作者所有!
type6:
text: 允许付费转载
desc: 您可以联系作者通过付费方式获得授权。
# 还能自行添加更多
# ----------------
# 打赏组件 (for layout: post)
donate:
enable: false
images:
- volantis-static/media/org.volantis/blog/qrcode/github@volantis.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
- volantis-static/media/org.volantis/blog/qrcode/github@volantis.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
# meta library
meta_library:
# 默认文章作者(可在 _data/author.yaml 中增加其他作者,并在 front-matter 中设置)
# https://volantis.js.org/advanced-settings/#多人协同
author:
avatar: #文章作者的头像 # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png
name: #作者名字
url: /
# 文章创建日期
date:
icon: fa-solid fa-calendar-alt
title: '发布于:'
format: 'll' # 日期格式 http://momentjs.com/docs/
# 文章更新日期
updated:
icon: fa-solid fa-edit
title: '更新于:'
format: 'll' # 日期格式 http://momentjs.com/docs/
# 文章分类
category:
icon: fa-solid fa-folder-open
# 文章浏览计数
counter:
icon: fa-solid fa-eye
unit: '次浏览'
# waline 文章评论数量
walinecount:
icon: fa-solid fa-comment-dots
desc: '条评论' # 条评论
# artalk 文章评论数量
artalkcount:
icon: fa-solid fa-comment-dots
desc: '条评论' # 条评论
# 文章字数和阅读时长
wordcount:
icon_wordcount: fa-solid fa-keyboard
icon_duration: fa-solid fa-hourglass-half
# 文章标签
tags:
icon: fa-solid fa-hashtag
# 分享
share:
- id: qq
img: volantis-static/media/org.volantis/logo/128/qq.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qq.png
- id: qzone
img: volantis-static/media/org.volantis/logo/128/qzone.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qzone.png
- id: weibo
img: volantis-static/media/org.volantis/logo/128/weibo.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/weibo.png
- id: # qrcode # 当id为qrcode时需要安装插件 npm i hexo-helper-qrcode
img: # volantis-static/media/org.volantis/logo/128/wechat.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/wechat.png
- id: # telegram
img: # volantis-static/media/org.volantis/logo/128/telegram.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/telegram.png
############################### Article Layout ############################### > end
custom_css:
fontfamily:
logofont:
fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial'
name: 'Varela Round'
url: volantis-static/media/fonts/VarelaRound/VarelaRound-Regular.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/VarelaRound/VarelaRound-Regular.ttf
weight: normal
style: normal
bodyfont:
fontfamily: 'UbuntuMono, "Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial'
name: 'UbuntuMono'
url: volantis-static/media/fonts/UbuntuMono/UbuntuMono-Regular.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/UbuntuMono/UbuntuMono-Regular.ttf
weight: normal
style: normal
codefont:
fontfamily: 'Menlo, UbuntuMono, Monaco'
name: 'Monaco'
url: volantis-static/media/fonts/Monaco/Monaco.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/Monaco/Monaco.ttf
weight: normal
style: normal
11.自定义主题颜色
我这里其实没做什么修改,主要是将代码块改的更好看了点
color_scheme:
# ------------
# 通用颜色
common:
# 主题色
theme: '#44D7B6'
# 链接色
link: '#2196f3'
# 按钮色
button: '#44D7B6'
# 鼠标放到交互元素上时的色
hover: '#ff5722'
# 主题色块内部的文字颜色
inner: '#fff'
# 选中区域文字的背景颜色
selection: 'alpha(#2196f3, 0.2)'
# ------------
# 亮色主题(默认)
light:
# 网站背景色
site_bg: '#f4f4f4'
# 网站背景上的文字
site_inner: '#fff'
# 网站页脚文字
site_footer: '#fff'
# 卡片背景色
card: '#fff'
# 卡片上的普通文字
text: '#444'
# 区块和代码块背景色
block: '#f6f6f6'
# 代码块高亮时的背景色
codeblock: '#f6f6f6'
# 行内代码颜色
inlinecode: '#D56D28'
# 文章部分
h1: '#444'
h2: '#444'
h3: '#444'
h4: '#444'
h5: '#444'
h6: '#444'
p: '#444'
# 列表文字
list: '#666'
# 列表 hover 时的文字
list_hl: 'mix($color-theme, #000, 80)'
# 辅助性文字
meta: '#888'
# ------------
# 暗色主题
dark:
# 网站背景色
site_bg: '#222'
# 网站背景上的文字
site_inner: '#eee'
# 网站页脚文字
site_footer: '#aaa'
# 卡片背景色
card: '#444'
# 卡片上的普通文字
text: '#eee'
# 区块和代码块背景色
block: '#3a3a3a'
# 代码块高亮时的背景色
codeblock: '#343a3c'
# 行内代码颜色
inlinecode: '#D56D28'
# 文章部分
h1: '#eee'
h2: '#eee'
h3: '#ddd'
h4: '#ddd'
h5: '#ddd'
h6: '#ddd'
p: '#bbb'
# 列表文字
list: '#aaa'
# 列表 hover 时的文字
list_hl: 'mix($color-theme, #fff, 80)'
# 辅助性文字
meta: '#888'
# 夜间图片亮度
brightness: 70%
body:
effect: [blur] # [shadow, floatable, blur]
highlight:
language: true # show language of codeblock
copy_btn: true
12.添加评论系统
首先要去github创建一个公共仓库,我们就叫他comments
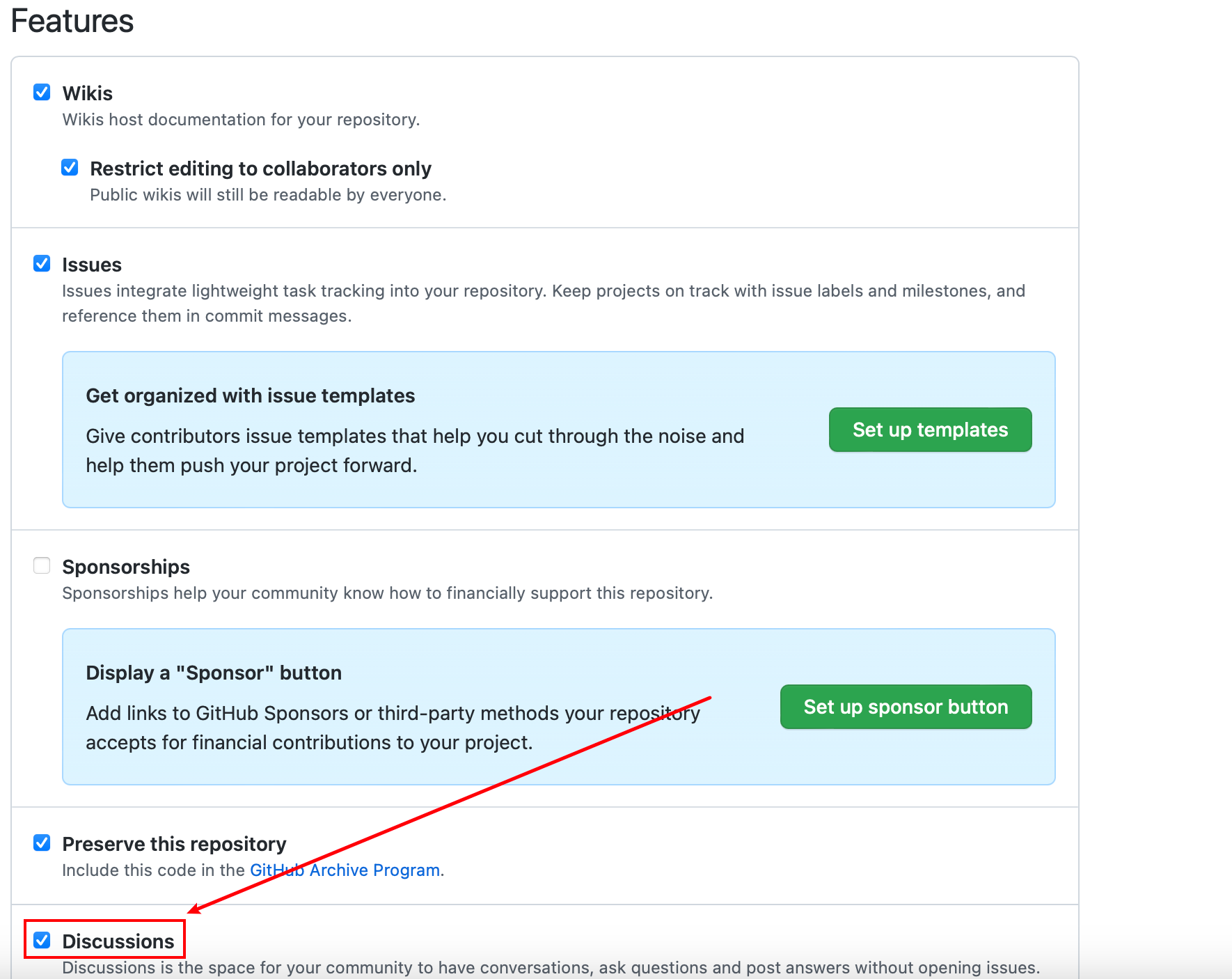
然后打开comments的discussion功能,在仓库的setting中,找到Features

把这里打还是那个勾,我们才能用giscus
将你创建好的comments仓库复制到这里
your_github/comments

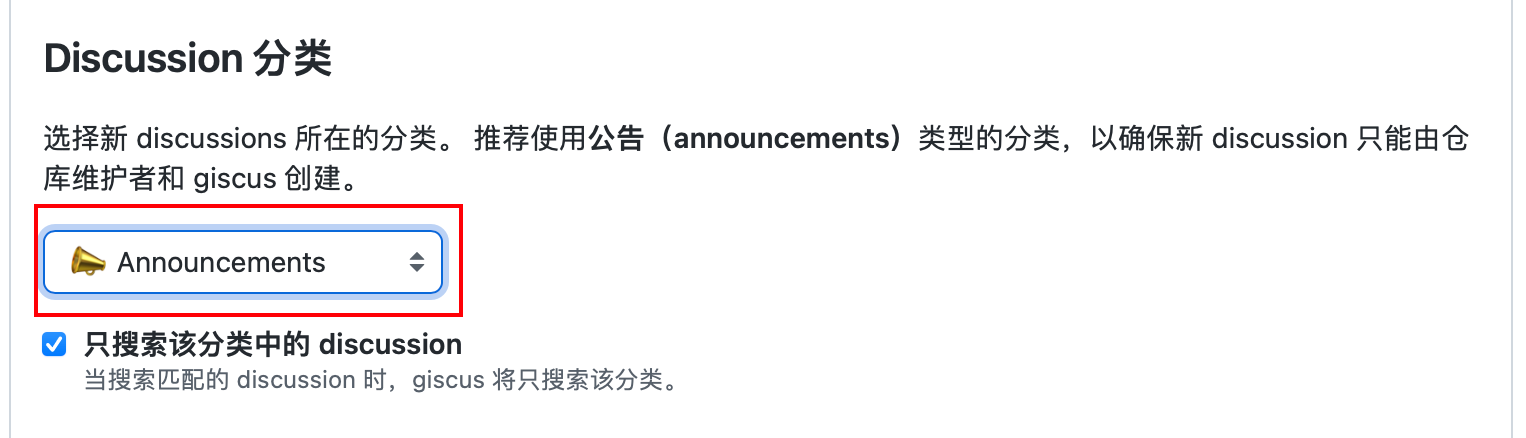
我选择的是这个模式

这两个东西我们在配置中都会用到

将你从giscus获得的id放进配置中
############################### Comments ############################### > start
comments:
service: giscus
# giscus
# https://giscus.app
# https://github.com/laymonage/giscus
giscus:
# 以下配置按照 yml 格式增删填写即可
repo: #库的名字
repo-id: #库id,标红框的第一个
category: Announcements
category-id: #目录id,标红框的第二个
mapping: "pathname"
reactions-enabled: "1"
emit-metadata: "0"
lang: "zh-CN"
theme:
light: "light" # https://gcore.jsdelivr.net/gh/volantis-x/cdn-volantis@master/css/giscus/light.css
dark: "dark" # https://gcore.jsdelivr.net/gh/volantis-x/cdn-volantis@master/css/giscus/dark.css
############################### Comments ############################### > end
13.开启站内搜索功能
需要安装插件
npm i -S hexo-generator-json-content
search:
enable: true
service: hexo
14.进阶功能
背景的视差功能
parallax:
enable: true
position: fixed # cover: sticky on the cover. fixed: Fixed as background for the site.
shuffle: true # shuffle playlist
duration: 10000 # Duration (ms)
fade: 1500 # fade duration (ms) (Not more than 1500)
images: # For personal use only. At your own risk if used for commercial purposes !!!
- #你的背景url
四、贼好用的图床网站
薄荷图床
总结
这个主题的开发者实在是太良心了,这么好看的主题配置起来还很简单,官方文档写的也很全,直接五星好评!
我的_config.volantis.yml文件
############################### Navigation Bar ############################### > start
# 注意事项:建议规范全站路径 URL 最后带一个 "/" 例如 "about/"
navbar:
visiable: auto # always, auto
logo: # choose [img] or [icon + title]
img: volantis-static/media/org.volantis/blog/Logo-NavBar@3x.png # https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png
icon:
title:
menu:
- name: 博客
icon: fa-solid fa-rss
url: /
- name: 分类
icon: fa-solid fa-folder-open
url: categories/
- name: 标签
icon: fa-solid fa-tags
url: tags/
- name: 归档
icon: fa-solid fa-archive
url: archives/
- name: 友链
icon: fa-solid fa-link
url: friends/
- name: 关于
icon: fa-solid fa-info-circle
url: about/
search: Search... # Search bar placeholder
############################### Navigation Bar ############################### > end
pages:
# 友链页面配置
friends:
layout_scheme: simple # simple: 简单布局, traditional: 传统布局
site_footer:
# layout of footer: [aplayer, social, license, info, copyright]
layout: [aplayer, social, license, info, copyright]
social:
- icon: fas fa-rss
url: atom.xml
- icon: fas fa-envelope
url: mailto:mengfanjun_020906@outlook.com
- icon: fab fa-github
url: https://github.com/MengFanjun020906
copyright: '[Copyright © 2017-2022 孟凡钧](/)'
# You can add your own property here. (Support markdown, for example: br: '<br>')
br: '<br>'
############################### Cover ############################### > start
cover:
height_scheme: full # full, half
layout_scheme: search # blank (留白), search (搜索), dock (坞), featured (精选), focus (焦点)
display:
home: true
archive: true
others: true # can be written in front-matter 'cover: true'
background: https://alpha.glilmu.com/i/2022/12/05/he1uuk.jpg
# background: https://bing.ioliu.cn/v1/rand?w=1920&h=1200
logo: # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-Cover@3x.png
title: 'MengFanjun的博客'
subtitle: ''
search: 搜一下 # search bar placeholder
features:
- name: 主页
icon: #
url: /
- name: 标签
icon: #
url: tags/
############################### Cover ############################### > end
############################### Sidebar ############################### > start
sidebar:
position: right # left right
# 主页、分类、归档等独立页面
for_page: [blogger, category, tagcloud, webinfo, lastupdate]
# layout: docs/post 这类文章页面
for_post: [toc]
# 侧边栏组件库
widget_library:
# ---------------------------------------
# blogger info widget
blogger:
class: blogger
display: [desktop, mobile] # [desktop, mobile]
avatar: https://beta.glilmu.com/i/2022/12/05/1xv9ka.png # https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/Logo-NavBar@3x.png
shape: rectangle # circle, rectangle
url: /about/
title: MengFanjun
subtitle:
jinrishici: true # Poetry Today. You can set a string, and it will be displayed when loading fails.
social:
- icon: fa-solid fa-envelope
url: mailto:mengfanjun_020906@outlook.com
- icon: fab fa-github
url: https://github.com/MengFanjun020906
# ---------------------------------------
# toc widget (valid only in articles)
toc:
class: toc
display: [desktop, mobile] # [desktop, mobile]
sticky: true
header:
icon: fa-solid fa-list
title: 本文目录
list_number: false
min_depth: 2
max_depth: 5
# ---------------------------------------
# music
music:
class: music
display: [desktop, mobile] # [desktop, mobile]
pjaxReload: false
# ---------------------------------------
# category widget
category:
class: category
display: [desktop] # [desktop, mobile]
header:
icon: fa-solid fa-folder-open
title: 文章分类
url: /blog/categories/
# ---------------------------------------
# tagcloud widget
tagcloud:
class: tagcloud
display: [desktop, mobile] # [desktop, mobile]
header:
icon: fa-solid fa-tags
title: 热门标签
url: /blog/tags/
min_font: 14
max_font: 24
color: true
start_color: '#999'
end_color: '#555'
# ---------------------------------------
# webinfo widget
webinfo:
class: webinfo
display: [desktop]
header:
icon: fa-solid fa-award
title: 站点信息
type:
article:
enable: true
text: '文章数目:'
unit: '篇'
runtime:
enable: true
data: '2022/12/04' # 填写建站日期
text: '已运行时间:'
unit: '天'
visitcounter:
siteuv:
enable: true
text: '本站访客数:'
unit: '人'
sitepv:
enable: true
text: '本站总访问量:'
unit: '次'
lastupd:
enable: true
friendlyShow: true # 更友好的时间显示
text: '最后活动时间:'
unit: '日'
donate:
class: qrcode
display: [desktop, mobile] # [desktop, mobile]
height: 64px # Automatic height if not set
images:
- https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
- https://gcore.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
# ---------------------------------------
# lastupdate widget
lastupdate:
class: lastupdate
display: [desktop, mobile]
header:
icon: fa-solid fa-clock WISTERIA
title: 最近更新
text:
class: text
display: [desktop] # [desktop, mobile]
header:
icon: fab fa-github
title: 点个赞吧
url: https://github.com/xaoxuu/
content:
- '您的赞对我来说很重要,如果您喜欢本主题,希望能够给下面的项目点个赞来支持一下。'
############################### Sidebar ############################### > end
############################### Comments ############################### > start
comments:
service: giscus
# giscus
# https://giscus.app
# https://github.com/laymonage/giscus
giscus:
# 以下配置按照 yml 格式增删填写即可
repo: MengFanjun020906/comments
repo-id: R_kgDOIjrvJg
category: Announcements
category-id: DIC_kwDOIjrvJs4CS6YN
mapping: "pathname"
reactions-enabled: "1"
emit-metadata: "0"
lang: "zh-CN"
theme:
light: "light" # https://gcore.jsdelivr.net/gh/volantis-x/cdn-volantis@master/css/giscus/light.css
dark: "dark" # https://gcore.jsdelivr.net/gh/volantis-x/cdn-volantis@master/css/giscus/dark.css
############################### Comments ############################### > end
search:
enable: true
service: hexo
plugins:
# APlayer is only available in mainland China.
# APlayer config: https://github.com/metowolf/MetingJS
aplayer:
enable: true
# Required
server: netease # netease, tencent, kugou, xiami, baidu
type: playlist # song, playlist, album, search, artist
id: 993524571 # song id / playlist id / album id / search keyword
# Optional
fixed: true # enable fixed mode
theme: '#1BCDFC' # main color
autoplay: true # audio autoplay
order: list # player play order, values: 'list', 'random'
loop: all # player loop play, values: 'all', 'one', 'none'
volume: 0.7 # default volume, notice that player will remember user setting, default volume will not work after user set volume themselves
list_max_height: 320px # list max height
list_folded: true
autoHide: true # hide automaticaly
wordcount:
enable: true
parallax:
enable: true
position: fixed # cover: sticky on the cover. fixed: Fixed as background for the site.
shuffle: true # shuffle playlist
duration: 10000 # Duration (ms)
fade: 1500 # fade duration (ms) (Not more than 1500)
images: # For personal use only. At your own risk if used for commercial purposes !!!
- https://alpha.glilmu.com/i/2022/12/05/he1uuk.jpg
############################### Article Layout ############################### > start
# 文章布局
article:
# 文章列表页面的文章卡片布局方案
preview:
scheme: lanscape # landscape
# pin icon for post
pin_icon: volantis-static/media/twemoji/assets/svg/1f4cc.svg # https://cdn.jsdelivr.net/gh/twitter/twemoji@13.0/assets/svg/1f4cc.svg
# auto generate title if not exist
auto_title: true # false, true
# auto generate excerpt if not exist
auto_excerpt: true # false, true
# hide excerpt
hide_excerpt: false
# show split line or not
line_style: solid # hidden, solid, dashed, dotted
# show author
author: true # true, false
# show readmore button
readmore: auto # auto, always
# 文章详情页面的文章卡片本体布局方案
body:
# 文章顶部信息
# 从 meta_library 中取
top_meta: [author, category, date, wordcount, counter] #启用评论数量需在此添加
# 文章底部信息
# 从 meta_library 中取
bottom_meta: [updated, tags, share]
# ----------------
# 文章页脚组件
footer_widget:
# ----------------
# 参考资料、相关资料等 (for layout: post/docs)
references:
title: 参考资料
icon: fa-solid fa-quote-left
# 在 front-matter 中:
# references:
# - title: 某篇文章
# url: https://
# 即可显示此组件。
# ----------------
# 相关文章,需要安装插件 (for layout: post)
# npm i hexo-related-popular-posts
related_posts:
enable: false
title: 相关文章
icon: fa-solid fa-bookmark
max_count: 5
# 设为空则不使用文章头图
placeholder_img: https://gcore.jsdelivr.net/gh/MHG-LAB/cron@gh-pages/bing/bing.jpg
# ----------------
# 版权声明组件 (for layout: post)
copyright:
enable: false
permalink: '本文永久链接是:'
content:
- '博客内容遵循 署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0) 协议'
- permalink
# 自定义版权组件:精细到文章的版权声明
custom: false # 开启后替代上方内容的版权显示
customData:
default: type1 # 默认授权声明
#############################
# 你可以在文章的 front-matter 覆盖默认版权声明
# 配置示例(均可选):
# copyright:
# type: type3 # 当前文章版权声明类型
# author: 张三 # 本文作者
# ref: # 原文出处
# title: # 原文出处 - 标题
# url: # 原文出处 - 链接
#############################
rules:
type1:
text: <a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh#" target="_blank">CC BY-NC-SA 4.0</a>
desc: 署名-非商业性使用-相同方式共享 4.0 国际。
type2:
text: 禁止转载引用
desc: 除非获得原作者的单独授权,任何第三方不得转载!
type3:
text: 原作许可协议
desc: 本文转载自他站,转载或引用本文时,请遵守原作许可协议!
type4:
text: 来自互联网
desc: 本文来自互联网,未知来源,侵权请联系删除。
type5:
text: 允许规范转载
desc: 转载请保留本文转载地址,著作权归作者所有!
type6:
text: 允许付费转载
desc: 您可以联系作者通过付费方式获得授权。
# 还能自行添加更多
# ----------------
# 打赏组件 (for layout: post)
donate:
enable: false
images:
- volantis-static/media/org.volantis/blog/qrcode/github@volantis.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
- volantis-static/media/org.volantis/blog/qrcode/github@volantis.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/qrcode/github@volantis.png
# meta library
meta_library:
# 默认文章作者(可在 _data/author.yaml 中增加其他作者,并在 front-matter 中设置)
# https://volantis.js.org/advanced-settings/#多人协同
author:
avatar: https://beta.glilmu.com/i/2022/12/05/1xv9ka.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/blog/favicon/apple-touch-icon.png
name: MengFanjun
url: /
# 文章创建日期
date:
icon: fa-solid fa-calendar-alt
title: '发布于:'
format: 'll' # 日期格式 http://momentjs.com/docs/
# 文章更新日期
updated:
icon: fa-solid fa-edit
title: '更新于:'
format: 'll' # 日期格式 http://momentjs.com/docs/
# 文章分类
category:
icon: fa-solid fa-folder-open
# 文章浏览计数
counter:
icon: fa-solid fa-eye
unit: '次浏览'
# waline 文章评论数量
walinecount:
icon: fa-solid fa-comment-dots
desc: '条评论' # 条评论
# artalk 文章评论数量
artalkcount:
icon: fa-solid fa-comment-dots
desc: '条评论' # 条评论
# 文章字数和阅读时长
wordcount:
icon_wordcount: fa-solid fa-keyboard
icon_duration: fa-solid fa-hourglass-half
# 文章标签
tags:
icon: fa-solid fa-hashtag
# 分享
share:
- id: qq
img: volantis-static/media/org.volantis/logo/128/qq.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qq.png
- id: qzone
img: volantis-static/media/org.volantis/logo/128/qzone.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/qzone.png
- id: weibo
img: volantis-static/media/org.volantis/logo/128/weibo.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/weibo.png
- id: # qrcode # 当id为qrcode时需要安装插件 npm i hexo-helper-qrcode
img: # volantis-static/media/org.volantis/logo/128/wechat.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/wechat.png
- id: # telegram
img: # volantis-static/media/org.volantis/logo/128/telegram.png # https://cdn.jsdelivr.net/gh/volantis-x/cdn-org/logo/128/telegram.png
############################### Article Layout ############################### > end
custom_css:
fontfamily:
logofont:
fontfamily: '"Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial'
name: 'Varela Round'
url: volantis-static/media/fonts/VarelaRound/VarelaRound-Regular.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/VarelaRound/VarelaRound-Regular.ttf
weight: normal
style: normal
bodyfont:
fontfamily: 'UbuntuMono, "Varela Round", "PingFang SC", "Microsoft YaHei", Helvetica, Arial'
name: 'UbuntuMono'
url: volantis-static/media/fonts/UbuntuMono/UbuntuMono-Regular.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/UbuntuMono/UbuntuMono-Regular.ttf
weight: normal
style: normal
codefont:
fontfamily: 'Menlo, UbuntuMono, Monaco'
name: 'Monaco'
url: volantis-static/media/fonts/Monaco/Monaco.ttf # https://gcore.jsdelivr.net/gh/volantis-x/cdn-fonts/Monaco/Monaco.ttf
weight: normal
style: normal
color_scheme:
# ------------
# 通用颜色
common:
# 主题色
theme: '#44D7B6'
# 链接色
link: '#2196f3'
# 按钮色
button: '#44D7B6'
# 鼠标放到交互元素上时的色
hover: '#ff5722'
# 主题色块内部的文字颜色
inner: '#fff'
# 选中区域文字的背景颜色
selection: 'alpha(#2196f3, 0.2)'
# ------------
# 亮色主题(默认)
light:
# 网站背景色
site_bg: '#f4f4f4'
# 网站背景上的文字
site_inner: '#fff'
# 网站页脚文字
site_footer: '#fff'
# 卡片背景色
card: '#fff'
# 卡片上的普通文字
text: '#444'
# 区块和代码块背景色
block: '#f6f6f6'
# 代码块高亮时的背景色
codeblock: '#f6f6f6'
# 行内代码颜色
inlinecode: '#D56D28'
# 文章部分
h1: '#444'
h2: '#444'
h3: '#444'
h4: '#444'
h5: '#444'
h6: '#444'
p: '#444'
# 列表文字
list: '#666'
# 列表 hover 时的文字
list_hl: 'mix($color-theme, #000, 80)'
# 辅助性文字
meta: '#888'
# ------------
# 暗色主题
dark:
# 网站背景色
site_bg: '#222'
# 网站背景上的文字
site_inner: '#eee'
# 网站页脚文字
site_footer: '#aaa'
# 卡片背景色
card: '#444'
# 卡片上的普通文字
text: '#eee'
# 区块和代码块背景色
block: '#3a3a3a'
# 代码块高亮时的背景色
codeblock: '#343a3c'
# 行内代码颜色
inlinecode: '#D56D28'
# 文章部分
h1: '#eee'
h2: '#eee'
h3: '#ddd'
h4: '#ddd'
h5: '#ddd'
h6: '#ddd'
p: '#bbb'
# 列表文字
list: '#aaa'
# 列表 hover 时的文字
list_hl: 'mix($color-theme, #fff, 80)'
# 辅助性文字
meta: '#888'
# 夜间图片亮度
brightness: 70%
body:
effect: [blur] # [shadow, floatable, blur]
highlight:
language: true # show language of codeblock
copy_btn: true
analytics:
busuanzi: https://gcore.jsdelivr.net/gh/volantis-x/cdn-busuanzi@2.3/js/busuanzi.pure.mini.js
leancloud: # 请使用自己的 id & key 以防止数据丢失
app_id: # 应用 APP_ID
app_key: # 应用 APP_KEY
custom_api_server: # 国际版一般不需要写,除非自定义了 API Server



![[附源码]计算机毕业设计考试系统Springboot程序](https://img-blog.csdnimg.cn/2d5623fc7680479a8c78832f77730a61.png)