在Web开发中,网页渲染是一个重要的过程,它关系到网页的渲染速度和SEO排名,下面列举三种常见的网页渲染方式。

一、什么是浏览器端渲染 (CSR)
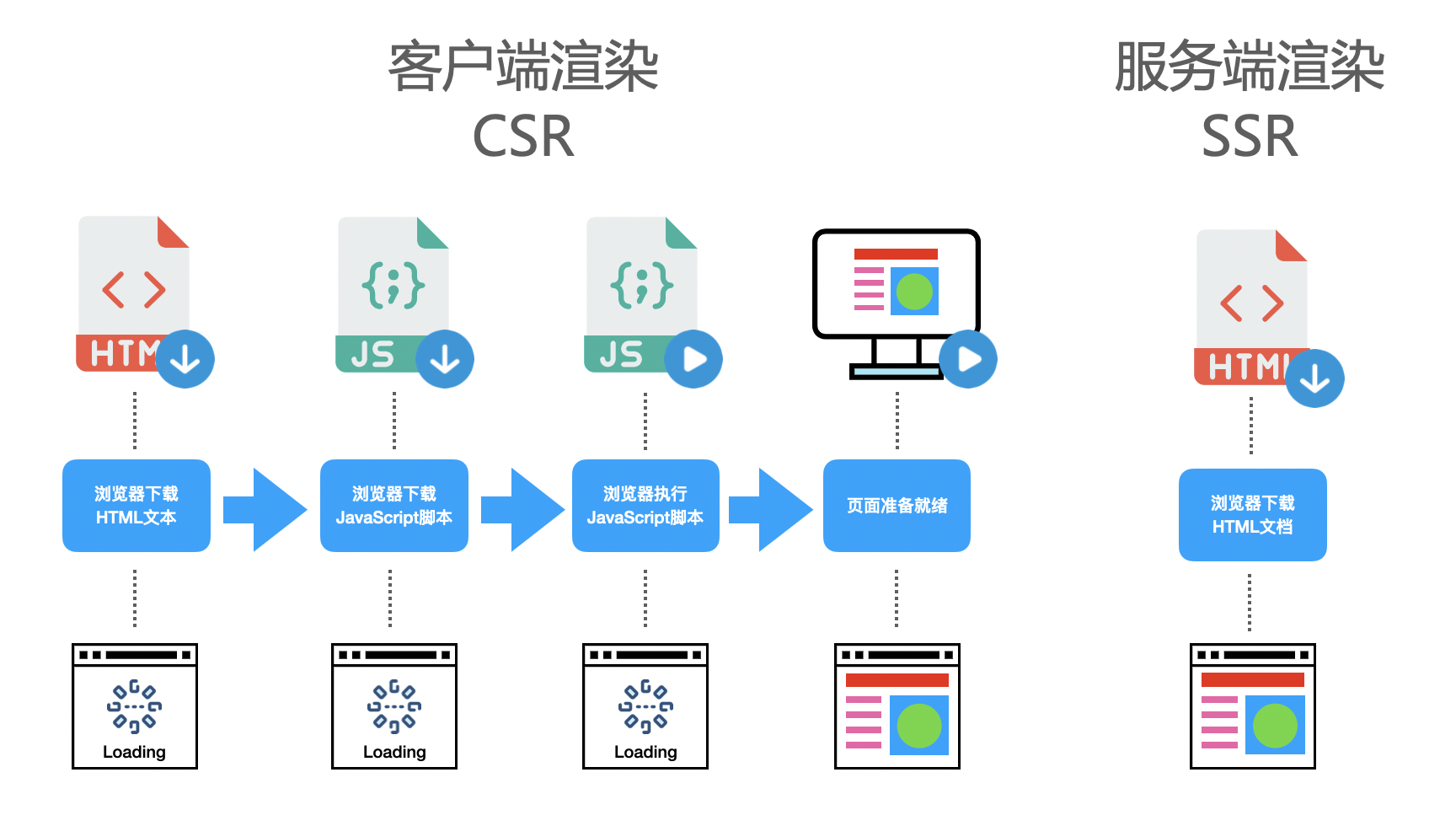
CSR(Client-Side Rendering)是指将网页的内容生成和渲染都放在客户端(即浏览器)完成的一种方式。在CSR中,初始的HTML文档中通常只包含基本的骨架和一些静态资源链接,如CSS和JavaScript文件。然后,浏览器会下载这些文件,并在客户端解析和执行JavaScript代码,动态地获取数据,并使用数据来生成和渲染页面的内容。CSR通常依赖于前端框架(如React、Angular、Vue.js)来处理数据获取和页面渲染。
CSR渲染过程如下:
①.下载初始HTML:客户端浏览器发送请求到服务器,并下载初始的HTML文档。这个HTML文档通常只包含基本的骨架和一些静态资源链接(如CSS和JavaScript文件)。
②.解析HTML:浏览器开始解析HTML文档,构建DOM(文档对象模型)树。DOM树表示了文档的结构和内容。
③.下载和执行JavaScript文件:浏览器解析HTML时,会遇到JavaScript文件的链接或内联脚本(script标签)。浏览器会下载这些JavaScript文件,并执行其中的代码。
④.数据获取:在JavaScript代码中,客户端会发起异步请求(如AJAX请求)或使用浏览器提供的Web API(如Fetch API)来获取数据。这些请求可以向服务器请求数据,或从本地缓存或浏览器的Web Storage中获取数据。
⑤.数据处理和页面渲染:一旦数据获取完成,JavaScript代码会处理这些数据,并使用前端框架(如React、Angular、Vue.js)或自定义逻辑来生成页面的内容。这包括组件的渲染、数据的绑定和事件的处理等。
⑥.更新DOM:在渲染过程中,JavaScript代码会操作DOM树,将生成的内容插入到相应的位置。这会触发浏览器的重绘和重排,以更新页面的显示。
⑦.用户交互和动态更新:一旦页面渲染完成,用户可以与页面进行交互。此时,浏览器会监听用户的事件(如点击、滚动等),并触发相应的事件处理函数。根据需要,JavaScript代码可以再次发起异步请求或更新页面内容,以实现动态的交互效果。
二、什么是服务端渲染 (SSR)
SSR(Server-Side Rendering)是指将网页的内容生成和渲染的过程放在服务器端完成的一种方式。在SSR中,服务器会在接收到客户端请求后,执行网页的渲染逻辑,并生成完整的HTML页面。生成的HTML页面包含了所有初始化的数据和已经渲染好的页面内容,然后服务器将该HTML页面发送给客户端浏览器进行展示。SSR的优势是能够提供更快的首次加载速度和更好的搜索引擎优化(SEO),因为服务器在生成页面时已经包含了完整的内容。
SSR渲染过程如下:
①.客户端请求:客户端浏览器发送请求到服务器,请求特定的页面或路由。
②.路由处理:服务器根据请求的路由信息,确定要渲染的页面组件或处理逻辑。
③.数据获取:服务器根据路由信息和业务需求,从数据库、API或其他数据源获取所需的数据。这可以是同步或异步的操作。
④.数据处理和页面渲染:服务器使用获取到的数据,结合页面组件的渲染逻辑,生成完整的HTML页面。这通常涉及将数据注入到页面模板中,生成动态的HTML内容。
⑤.HTML页面发送:服务器将生成的完整HTML页面作为响应发送回客户端浏览器。
⑥.客户端渲染:客户端浏览器接收到服务器发送的HTML页面后,开始解析和渲染。这包括解析HTML、构建DOM树、加载和执行JavaScript文件。
⑦.数据绑定和事件处理:在客户端渲染阶段,JavaScript代码会处理页面中的数据绑定和事件处理。这可以是通过前端框架(如React、Angular、Vue.js)或自定义代码实现。
⑧.用户交互和动态更新:一旦页面渲染完成,用户可以与页面进行交互。浏览器监听用户事件(如点击、滚动等),并触发相应的事件处理函数。根据需要,JavaScript代码可以再次发起异步请求或更新页面内容,以实现动态的交互效果。
三、什么是静态网站生成 (SSG)
SSG(Static Site Generation)是一种网站生成的方法,它是在构建(build)阶段预先生成静态HTML文件,将这些文件直接提供给客户端,而无需在每个请求上动态生成内容。
SSR渲染过程如下:
①.构建阶段:在构建阶段,静态站点生成器(如Gatsby、Next.js、Hugo)会根据源文件(如Markdown、JSON、API数据等)和页面模板生成静态HTML文件。这个过程可以包括数据获取、模板渲染、路由生成等。
②.生成静态文件:生成的静态HTML文件将包含所有页面的内容和数据。这些文件可以被服务器存储并直接提供给客户端。
③.服务器提供静态文件:服务器可以配置为直接提供生成的静态HTML文件,无需在每个请求上进行动态的内容生成。这可以通过简单的静态文件服务器实现,例如使用Nginx或CDN(内容分发网络)。
④.客户端渲染:客户端浏览器接收到静态HTML文件后,可以直接展示页面内容。客户端还可以使用JavaScript来进行动态交互、数据获取和页面更新。
四、特性对比
| 特性 | SSR | CSR | SSG |
|---|---|---|---|
| 渲染位置 | 服务器端 | 客户端 | 服务器端 |
| 页面生成 | 服务器生成完整HTML页面 | 客户端通过JavaScript生成页面 | 服务器生成静态HTML文件 |
| 首次加载速度 | 取决于服务器响应时间和渲染速度 | 取决于下载和执行JavaScript时间 | 取决于预渲染或构建过程 |
| SEO | 友好 | 需要额外处理 | 友好,静态HTML页面可被搜索引擎索引 |
| 用户交互 | 客户端渲染后的交互 | 客户端渲染交互 | 预渲染后的交互 |
| 开发复杂性 | 高 | 中 | 低 |
| 数据获取 | 服务器端 | 客户端 | 构建时获取,可以包含异步数据获取 |
| 部署需求 | 服务器环境 | 任何Web服务器 | 静态文件托管 |
| 动态内容 | 需要服务器请求或客户端API调用 | 需要服务器请求或客户端API调用 | 预渲染期间的数据获取 |
| 适用场景 | 多变的内容或需要SEO的应用 | 富交互和动态内容的应用 | 内容相对稳定、SEO重要或预渲染较合适的应用 |
五、应用场景
SSR提供更快的首次加载速度、SEO友好和较好的性能,适用于需要复杂交互和对SEO重视的应用。
CSR提供富交互和动态内容,能够实现流畅的用户体验,适用于单页应用和需要复杂前端逻辑的应用。
SSG提供更快的加载速度、SEO友好和较好的可访问性,适用于内容相对稳定、对SEO要求较高或需要更快加载速度的应用。
在实际应用中,可以根据项目需求、性能要求和开发团队的能力来选择适合的渲染方式。有时候,也可以结合使用这些渲染方式,通过同构应用或通用应用来兼顾它们的优势。最终的选择取决于具体应用的需求和约束条件。