目录
- 1. 小程序开发技术
- 原理
- 2. 用户服务设计
- 3. 数据库设计和管理
- 4. 安全和隐私保护
- 5. 性能优化和测试
- 总结
关于基于小程序的用户服务技术研究,这是一个非常广泛和复杂的领域,需要涉及多个方面的知识和技术。一般来说,基于小程序的用户服务技术研究包括但不限于以下方面:
1. 小程序开发技术
- 前端技术:小程序前端主要使用WXML、WXSS、JavaScript等技术进行开发。其中,WXML是一种类似于HTML的标记语言,用于描述小程序的结构和内容;WXSS是一种类似于CSS的样式语言,用于描述小程序的样式和布局。此外,小程序还使用了一些自定义组件和API,如button、view、image等组件,以及wx.request、wx.showToast、wx.navigateTo等API。
- 后端技术:小程序后端主要使用Node.js、PHP等技术进行开发。开发者需要搭建服务器环境,并编写相应的服务端API和数据接口,以提供小程序的数据支持和业务逻辑处理。此外,小程序还需要与数据库进行交互,如MySQL、MongoDB等。
- 开发工具和调试技巧:小程序开发需要使用微信小程序开发工具,该工具提供了代码编辑、调试、编译和发布等功能。开发者可以使用该工具进行代码调试、模拟器测试和真机调试。此外,开发者还可以使用微信开发者工具进行性能分析和代码优化。
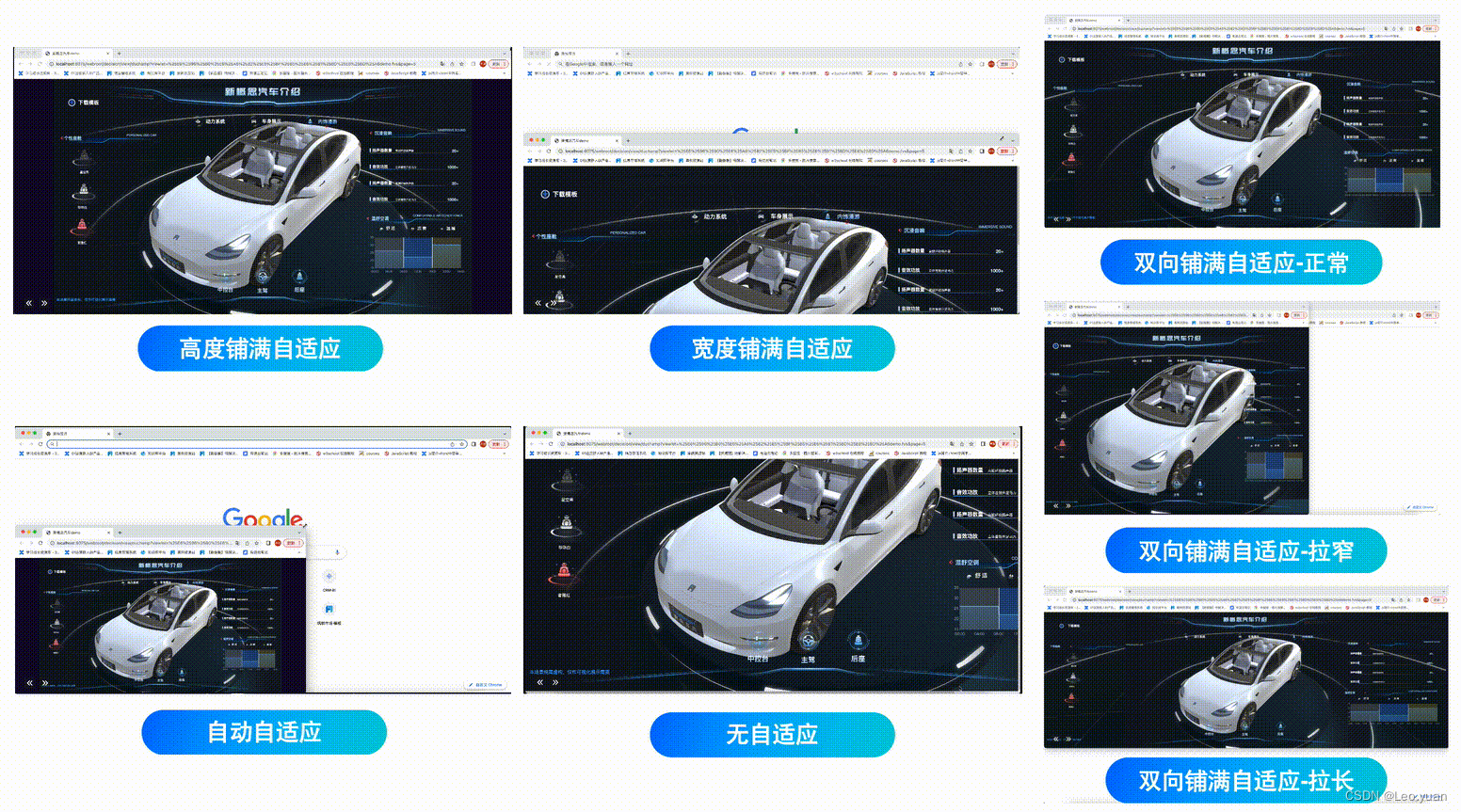
- 用户体验和设计:小程序开发需要注重用户体验和设计。开发者需要考虑小程序的界面设计、交互设计、视觉设计等方面,以提高用户的使用体验和用户满意度。同时,开发者还需要对小程序的性能进行优化,如提高响应速度、减少页面加载时间等。
原理
3.2.2技术原理
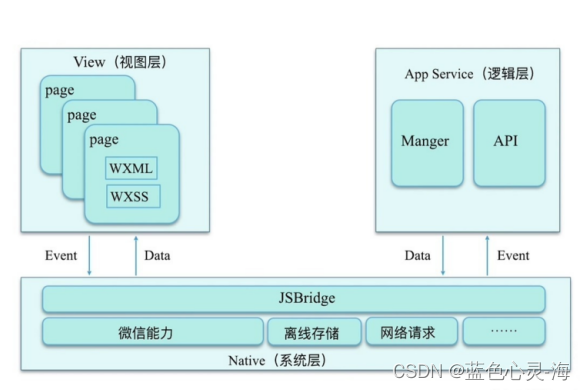
小程序本质就是一个单页面应用,所有的页面渲染和事件处理,都在一个页面内进行,但又可以通过微信客户端调用原生的各种接口;
它的架构,是数据驱动的架构模式,它的UI和数据是分离的,所有的页面更新,都需要通过对数据的更改来实现;
它从技术讲和现有的前端开发差不多,采用JavaScript、WXML、WXSS三种技术进行开发;
功能可分为webview和appService两个部分;
webview用来展现UI,appService有来处理业务逻辑、数据及接口调用;
两个部分在两个进程中运行,通过系统层JSBridge实现通信,实现UI的渲染、事件的处理等。

- 小程序依赖于微信生态,因此除了上面的一些特点以外,还天然具备一些其他优势,例如引流、唯一性、入口众多、便于推广等:
- 引流:微信小程序上线后可以免费开通附近的小程序,微信用户使用附近小程序功能查找小程序时,会将附近 5 千米内的小程序按照距离排名。
- 唯一性:微信小程序的名称与域名相似,具有唯一性,一个小程序名称创建后,其他小程序不能使用相同的名称,微信用户可以通过搜索小程序名称进入小程序。
- 入口众多:微信小程序入口目前有 60
多种,其中常用的入口有以下几种:微信聊天界面下拉、附近的小程序、微信用户分享、小程序码、公众号关联、客服消息等。 - 便于推广:微信小程序在线上可以通过用户分享、广告、结合公众号等方式进行推广。在线下可以借助二维码或者小程序码的方式进行推广,从而实现线上、线下同步推广。
- 微信小程序具有的这些特征,使得越来越多的商户和产品加入到小程序的队伍中,小程序同传统的 App
相比既有优势也有劣势,它们之间具体的差异如下表所示。
2. 用户服务设计
基于小程序的用户服务技术研究,用户服务设计可以通过以下示例进行说明:
假设您正在为一个在线服装店开发小程序。用户服务设计应该专注于为用户提供无缝和个性化的购物体验。以下是一些实现这一目标的方法:
- 用户友好的界面:小程序应该有一个用户友好的界面,易于导航。界面应该设计成让用户快速找到他们想要的商品。
- 个性化:小程序应该基于用户的浏览和购买历史,为用户提供个性化的推荐。这可以通过使用机器学习算法分析用户的行为和偏好来实现。
- 客户支持:小程序应该有一个客户支持系统,帮助用户解决问题和投诉。这可以通过提供聊天机器人或实时聊天功能来实现,让用户与支持团队互动。
- 简单的结账流程:结账流程应该简化和易于使用。小程序应该允许用户将商品添加到购物车、应用折扣码并完成付款过程,无需任何麻烦。
- 订单跟踪:小程序应该为用户提供订单状态的实时更新。这可以通过将小程序与店铺的订单管理系统集成来实现。
通过融合这些用户服务设计原则,您可以创建一个小程序,为用户提供无缝和个性化的购物体验,从而提高客户满意度和忠诚度。
3. 数据库设计和管理
基于小程序的用户服务技术研究,数据库设计和管理可以通过以下示例进行说明:
假设您正在为一个在线服装店开发小程序。以下是一些数据库设计和管理的方法:
- 数据库选择:选择一个可靠的数据库管理系统,如MySQL、PostgreSQL或MongoDB等。这些数据库管理系统都有良好的性能和可扩展性,并且易于使用和管理。
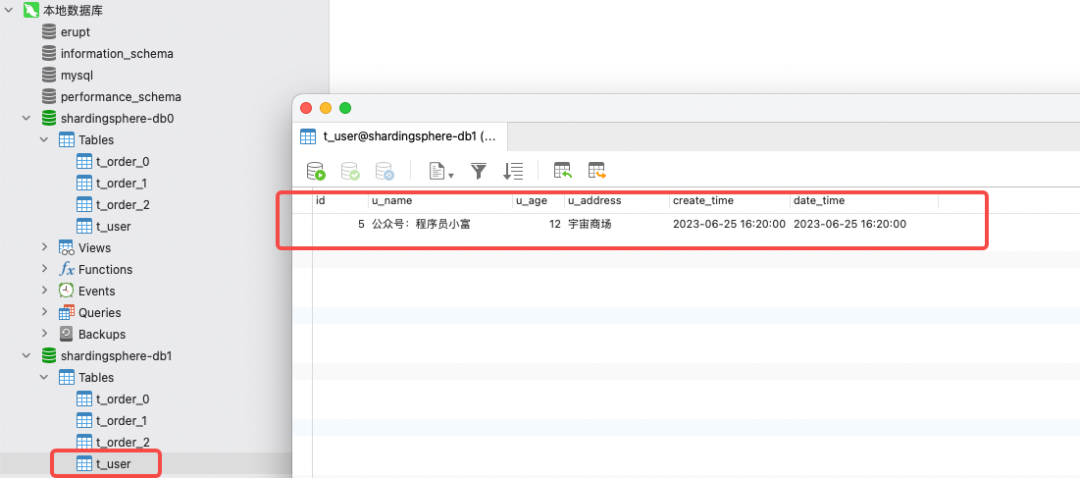
- 表设计:设计良好的表结构是数据库管理的关键。您应该为每个实体和关系创建单独的表。例如,您可以为用户、产品、订单、支付、评论等创建单独的表。这可以使查询更快,减少数据冗余,并且易于管理。
- 索引:为表中的列创建索引可以加快查询速度。您应该为经常查询的列创建索引,例如产品名称、用户ID、订单ID等。
- 数据备份和恢复:定期备份数据库是非常重要的。您应该选择一个具有自动备份功能的数据库管理系统,并将备份存储在不同的位置,以防止数据丢失。如果出现问题,您应该能够轻松地恢复备份。
- 安全性:保护数据库免受未经授权的访问非常重要。您应该使用强密码来保护数据库,并限制对数据库的访问。您还可以使用加密技术来保护敏感数据,例如用户密码和支付信息。
通过融合这些数据库设计和管理原则,您可以创建一个高效、可靠和安全的数据库,为在线服装店的小程序提供支持。
以下是一个简单的小程序用户表的代码示例:
const db = wx.cloud.database()
const userTable = db.collection('user')
// 用户注册
function registerUser(username, password, phone, email) {
return userTable.add({
data: {
username: username,
password: password,
phone: phone,
email: email
}
})
}
// 用户登录
function loginUser(username, password) {
return userTable.where({
username: username,
password: password
}).get()
}
// 更新用户信息
function updateUser(id, data) {
return userTable.doc(id).update({
data: data
})
}
// 查询用户信息
function getUserInfo(id) {
return userTable.doc(id).get()
}
以上仅是一个简单的示例,实际的小程序用户服务技术涉及的内容更加广泛和复杂。在实际开发中,需要根据具体需求进行设计和实现。
4. 安全和隐私保护
基于小程序的用户服务技术研究中,安全和隐私保护是非常重要的。以下是一些安全和隐私保护的方法:
- 数据加密:对于存储在数据库中的敏感数据,例如用户密码和支付信息,应该使用加密技术来保护数据的安全性。您可以使用对称加密或非对称加密技术来加密数据。
- 访问控制:限制对数据库的访问是非常重要的。您应该为每个用户创建单独的帐户,并授予最小权限,以防止未经授权的访问。您还可以使用防火墙和其他安全工具来保护数据库。
- 安全审计:定期审计数据库是非常重要的。您应该记录所有的数据库操作,并监控数据库访问。这可以帮助您识别潜在的安全问题,并及时采取措施。
- 隐私保护:保护用户隐私是非常重要的。您应该遵循数据隐私法规,并使用适当的技术来保护用户隐私。例如,您可以使用匿名化技术来保护用户数据,并使用安全协议来保护用户通信。
通过融合这些安全和隐私保护原则,您可以创建一个安全、可靠和保护用户隐私的小程序。
5. 性能优化和测试
基于小程序的用户服务技术研究中,性能优化和测试是非常重要的。以下是一些性能优化和测试的方法:
- 代码优化:优化小程序代码可以提高小程序的性能。您可以使用代码压缩工具和代码分析工具来优化代码。此外,使用异步编程技术可以提高小程序的响应速度。
- 图片优化:优化小程序中的图片可以提高小程序的性能。您可以使用图片压缩工具来减小图片大小,并使用适当的图片格式来提高加载速度。
- 数据库优化:优化小程序的数据库可以提高小程序的性能。您可以使用索引和分区技术来优化数据库查询,并使用缓存技术来减少数据库访问次数。
- 性能测试:对小程序进行性能测试可以帮助您识别性能问题并采取措施。您可以使用性能测试工具来模拟不同的负载,并测量小程序的响应时间和吞吐量。
- 安全测试:对小程序进行安全测试可以帮助您发现潜在的安全漏洞并采取措施。您可以使用安全测试工具来模拟攻击,并测量小程序的安全性。
通过采用这些性能优化和测试方法,您可以创建一个高性能、稳定和安全的小程序。
总结
基于小程序的用户服务技术研究涉及多个方面,包括小程序开发技术、用户服务设计、数据库设计与管理、安全与隐私保护以及性能优化和测试。开发者需要关注前端和后端技术,提供用户友好的界面和个性化服务,同时确保数据库的高效和安全运行。此外,安全和隐私保护是非常重要的,需要采取加密、访问控制等措施来保护用户数据。性能优化和测试也是关键,通过代码优化、图片优化、数据库优化以及性能和安全测试,可以创建一个高性能、稳定和安全的小程序,从而提高用户满意度和忠诚度。