编译:scons
运行:.\bin\demo.exe
xml文件存放在工程的design\default\ui文件夹内
c文件存放在工程的src文件夹内
如果代码没有指定修改,默认按照AWTK Designer设置的控件属性动作运行
API函数查看使用说明:https://awtk.zlg.cn/api/awtk/
HelloDesigner-Demo 项目
window_open(“xx”); 打开xx界面
widget_on() 控件的事件处理函数
on_open_xx(xml文件名)_window(); 事件处理函数,将打开xx界面
主界面
中英互译按钮、LOGO图
widget_lookup // 查找指定名称的子控件(返回第一个)
widget_on // 注册指定事件的处理函数
basic界面
edit编辑器、静态文本
定时器
进度条(可以跟随定时器更新值、可以跟随滑动条更新值)
滑动条
timer_add() 定时器函数,第一个参数(其回调函数的值决定了定时器是否重复执行)
widget_t* target = WIDGET(evt->target);
widget_t* win = WIDGET(ctx);
widget_t* label = widget_lookup(win, “edit_label”, TRUE);
// 获取键盘输入的字符更新给edit_label文本控件
widget_set_text(label, target->text.str);
// 修改滑动条的值
value_set_int32(&v, widget_get_value(slider));
// 修改进度条的值
progress_bar_set_value(bar, value_int32(&v));
编辑框edit
在AWTK Designer的控件编辑器的杂项中的keyboard栏,可以绑定不同的键盘格式
Background Change 界面
窗体样式文件修改背景颜色
widget_use_style(win, “blue”);
这里的”blue”跟AWTK Designer的控件编辑器的窗体样式文件中的对应
List View 界面
将列表项的显示文本更新到静态文本控件
点击 Clone Self 列表项可在列表视图尾部添加一个列表项
点击 Remove Self 列表项可从列表视图中移除该列表项
移除控件
widget_remove_child(widget->parent, widget);
widget_destroy(widget);
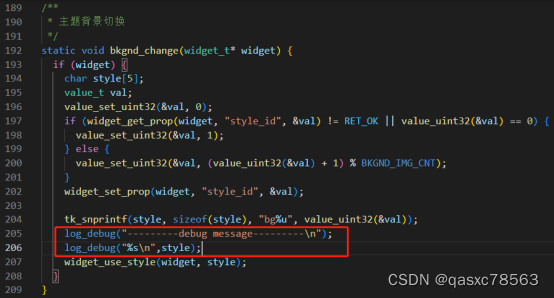
tk_snprintf 函数
函数功能:
将可变参数(…)按照format格式化字符串,并将字符串复制到str中
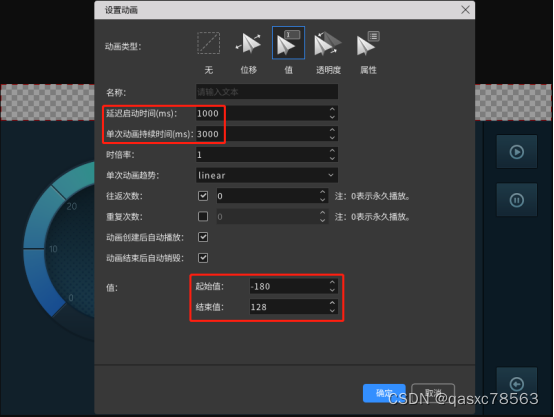
Animate Widget 界面
AWTK Designer实现控件动画:平移、放大缩小、透明、旋转
其他功能
进入下一个界面、返回上一个界面
用的比较多的:AWTK Designer控件的名称要跟代码的一致、布局位置、字体大小、动画、进度条滑动条垂直放置
洁净新风系统
主界面:
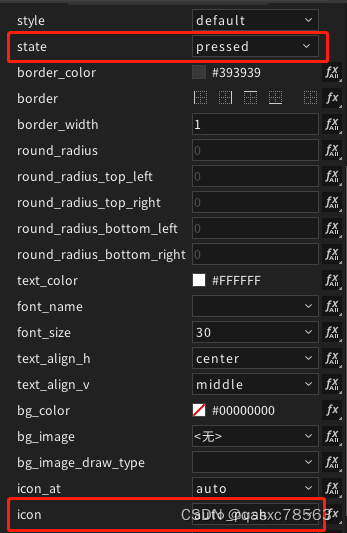
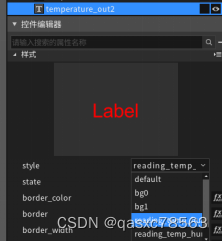
鼠标放在“自动”控件上面,控件会变更图标,是由于在“自动”的控件编辑器->样式->state,切换normal、pressed、over,其icon会更改为其他图标

时钟为数字时钟

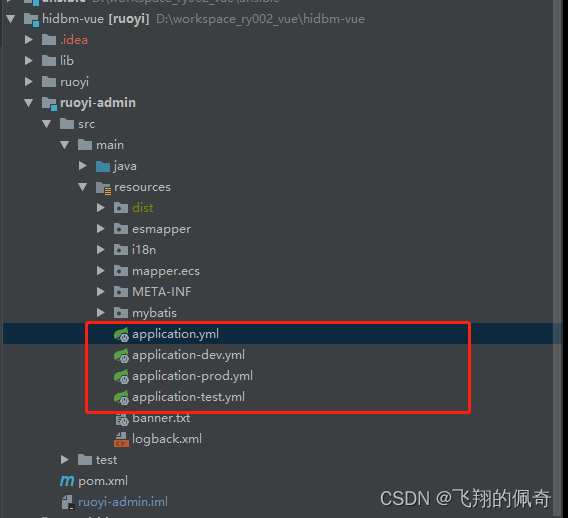
背景切换
bkgnd静态文本控件
通过打印调试查看背景切换

widget_lookup // 查找指定名称的子控件(返回第一个)
widget_on // 注册指定事件的处理函数
value_set_uint32 函数
函数功能:
设置类型为uint32的值
widget_get_prop 函数
函数功能:
获取控件指定属性的值
value_uint32 函数
函数功能:
获取类型为uint32的值
widget_use_style 函数
函数功能:
启用指定的style

widget_set_visible 函数
函数功能:
设置控件的可见性
例:widget_set_visible(timing, TRUE, FALSE); 设置定时器小图标为显示状态
widget_animator_set_yoyo 设置为yoyo模式。yoyo的次数,往返视为两次。
widget_animator_start 启动动画。
widget_animator_stop 停止动画
widget_animator_set_repeat 设置为重复模式。
wstr_to_int 函数
函数功能:
将字符串转成整数。
image_animation_play 播放图片动画
图片动画控件,指定一个图片前缀,依次显示指定序列的图片,从而形成动画效果。
图片序列可以用sequence指定,也可以用start_index和end_index指定一个范围。
可用通过style来设置控件的显示风格,如背景颜色和边框等等

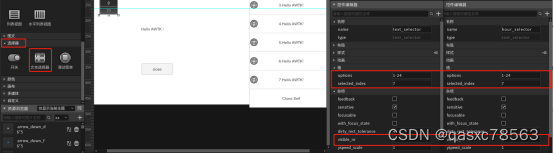
定时器设置界面
时分秒的图怎么设置:AWTK Designer的选择器->文本选择器,然后根据其参数进行修改

设置时间函数:set_text_selector
text_selector_set_value 函数
函数功能:
设置text_selector的值
保存数据函数:save_text_selector
text_selector_get_value 函数
函数功能:
获取text_selector的值
widget_set_style_int函数
设置整数类型的style
widget_set_text 函数
函数功能:
设置控件的文本。(如果字符串相同,则不会重复设置以及触发事件)
idle_queue 函数
函数功能:
用于非GUI线程增加一个idle,本函数向主循环的事件队列中发送一个增加idle的请求。
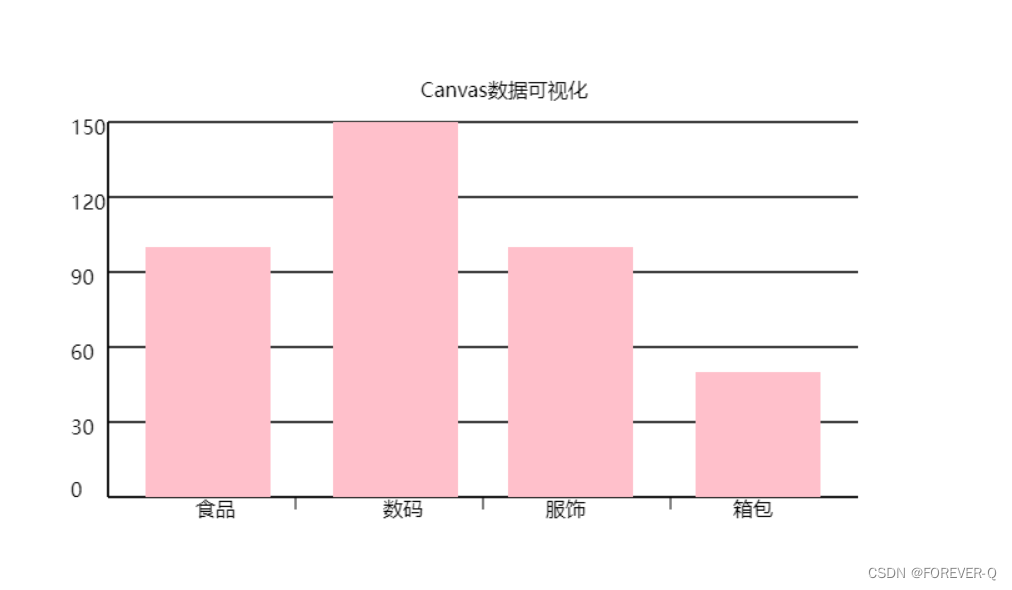
Chart项目
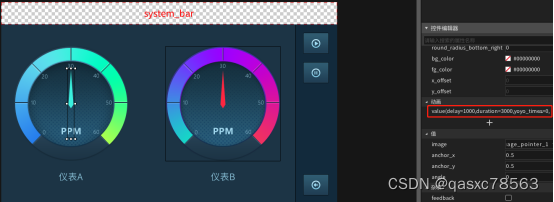
表盘指针动画

修改参数运行后可以发现表盘指针变化

子控件存在异常问题

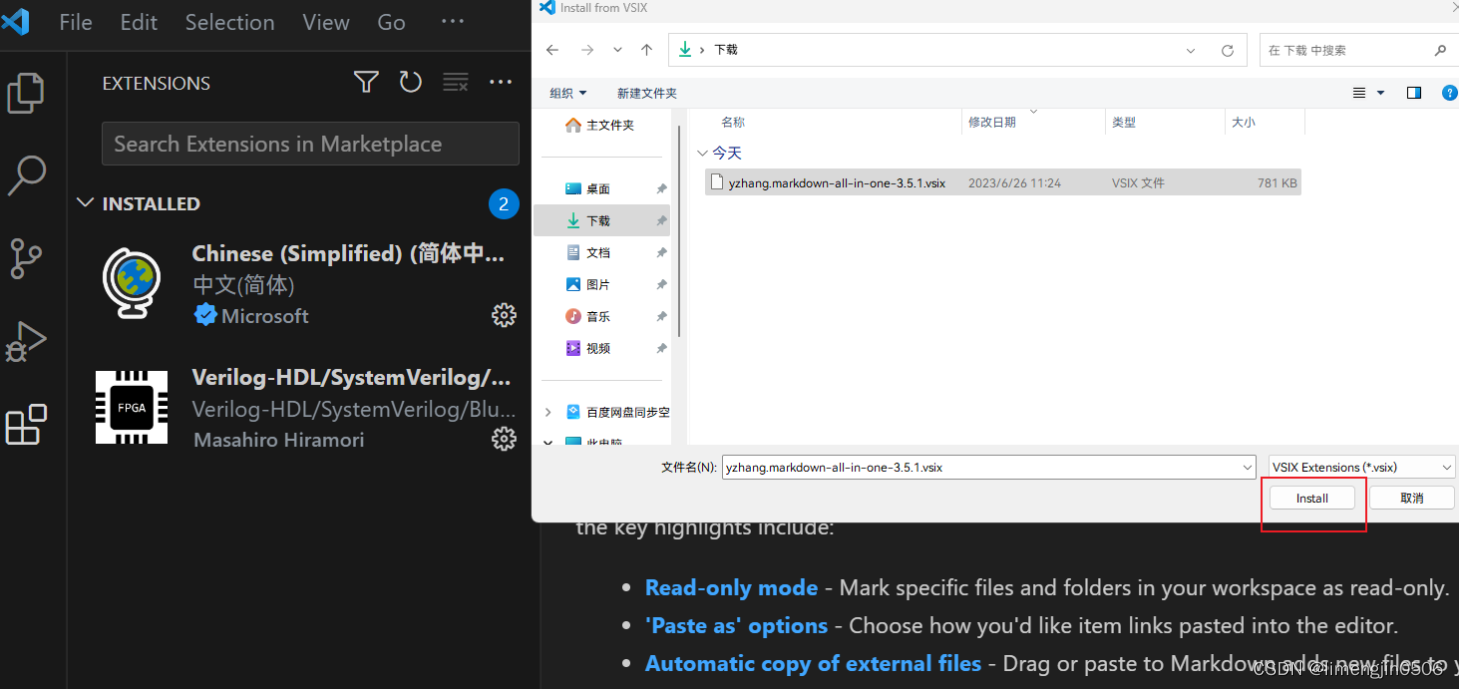
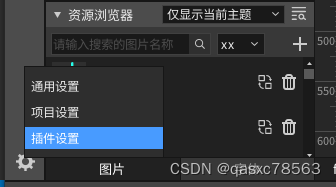
在左下角选择插件设置

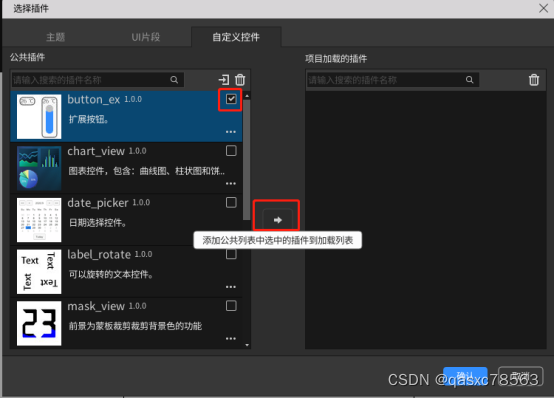
然后勾选对应的插件,再点击窗口中间的“右箭头”将插件添加到项目中

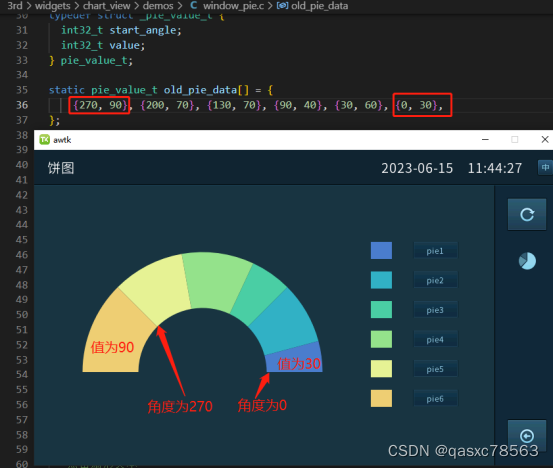
饼图的角度与值参数理解

- 命名规范
2.0 控件类型名
控件类型名使用小写的英文单词,多个单词之间用下划线连接。
2.1 类名
控件类型名 + “_t”
2.2 函数名
成员函数以控件类型名为前缀,以下划线连接,全部使用小写单词。
2.3 属性名
属性名使用小写的英文单词,多个单词之间用下划线连接。
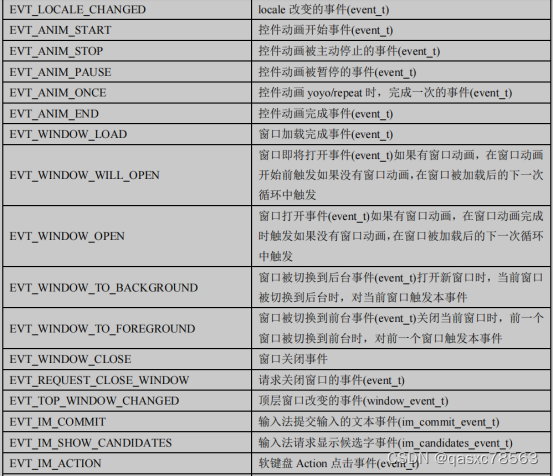
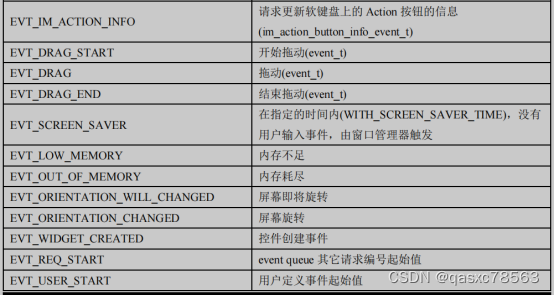
2.4 事件名
如果控件有自定义的事件,事件名以”EVT”为前缀,使用大写的英文单词,单词之间用下划线连接。




输入事件处理流程
本文介绍一下 AWTK 中 Pointer 事件和 Key 事件的处理流程。
一、事件处理的三个阶段
第一阶段:子控件处理前。
控件内部实现时,可以重载 on_event_before_children 处理这个阶段的事件。
应用程序开发者可以注册 XXX_BEFORE_CHILDREN 之类的事件处理这个阶段的事件。这些事件包括:
EVT_POINTER_DOWN_BEFORE_CHILDREN
EVT_POINTER_MOVE_BEFORE_CHILDREN
EVT_POINTER_UP_BEFORE_CHILDREN
EVT_KEY_DOWN_BEFORE_CHILDREN
EVT_KEY_UP_BEFORE_CHILDREN
第二阶段:子控件处理。
子控件处理时同样遵循这个三个阶段。
第三阶段:子控件处理后。
控件内部实现时,可以重载 on_event 处理这个阶段的事件。
应用程序开发者可以注册正常的 pointer 事件和 key 事件处理这个阶段的事件。这些事件包括:
EVT_POINTER_DOWN
EVT_POINTER_MOVE
EVT_POINTER_UP
EVT_KEY_DOWN
EVT_KEY_UP
二、事件终止
如果在某个阶段,处理事件后,不希望后面阶段继续处理,让事件处理函数返回 RET_STOP 即可。
AWTK中的窗口动画
窗口动画是现代GUI最基本的功能之一,在窗口打开或关闭时,引入一个过渡动画,让用户感觉这个过程是流畅的。窗口动画的基本原理很简单:在打开或关闭窗口时,把前后两个窗口预先绘制到两张内存图片上,按照指定规则显示两张图片,形成动画效果。
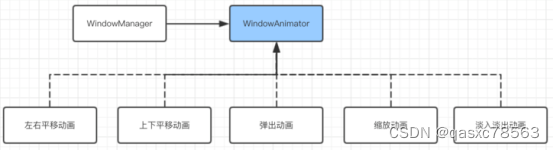
一、介绍
窗口本身只需指定期望的动画类型,由窗口管理器负责在适当的时候(如打开和关闭窗口时),创建窗口动画并让窗口动画绘制到屏幕上。在窗口动画期间,窗口管理器会禁止窗口本身的绘制,并忽略所有输入事件。目前支持的动画有:
普通窗口动画:
htranslate: 左右平移动画(速度最快,嵌入式平台推荐使用)。
vtranslate: 上下平移动画。
slide_up: 向上弹出。
slide_down: 向下弹出。
slide_left: 向左弹出。
slide_right: 向右弹出。
对话框动画:
popup: 向上弹出(速度最快,嵌入式平台推荐使用)。
popdown: 向下弹出。
fade: 淡入淡出动画。
center_scale: 缩放动画(没有硬件时加速慎用)。
以前的bottom_to_top相当于popup,仍然可以使用,但建议用popup代替。
以前的top_to_bottom相当于popdown,仍然可以使用,但建议用popdown代替。
对话框的动画可与对话框的highlight属性一起使用。

窗口动画有三种实现方式:
在系统支持OpenGL时,使用vgcanvas进行绘制,因为使用了浮点数,整个动画最为平滑。
在系统支持FrameBuffer,使用lcd绘图函数实现动画。
在低端系统上,不启用动画。