DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 控件日前正式发布了今年第一个重大版本——v23.1,此版本发布了增强了皮肤、矢量图标以及Data Grid控件功能等,欢迎下载最新版体验!
DevExpress WinForm v23.1正式版下载(Q技术交流:523159565)
皮肤和矢量图标
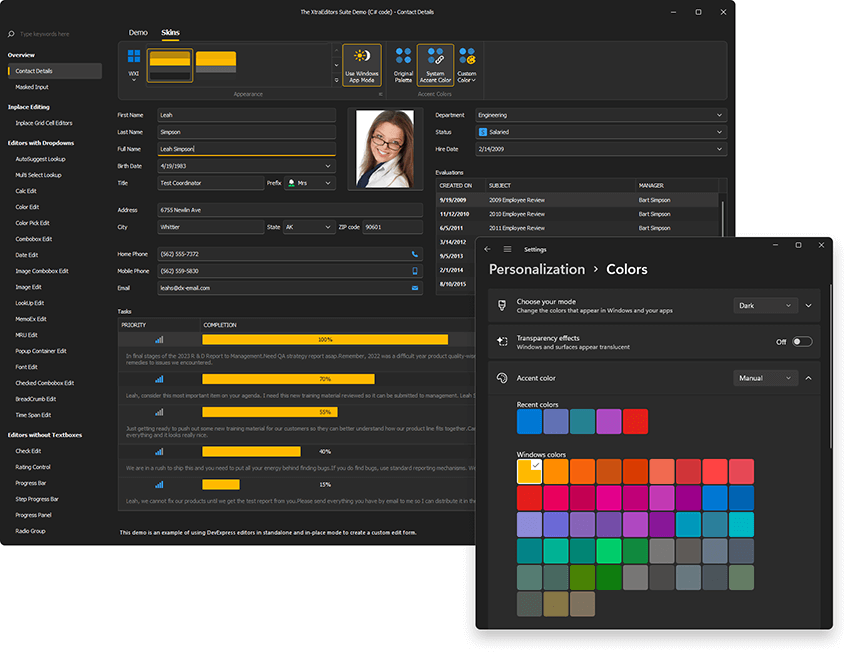
在Windows操作系统中支持默认应用模式
新版本添加了一个全新的WindowsFormsSettings.TrackWindowsAppMode设置,启用后。您的应用程序可以跟踪Windows操作系统中使用的默认应用程序模式设置,并且仅在皮肤图库中显示浅色或深色调色板。

可用于DevExpress"WXI", "Basic"和 "Bezier"皮肤。
C#
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
WindowsFormsSettings.TrackWindowsAppMode = DevExpress.Utils.DefaultBoolean.True;
Application.Run(new Form1());
}系统和自定义强调颜色
一旦最终用户在在微软Windows中改变系统强调色,DevExpress矢量皮肤会相应改变相关的颜色,激活WindowsFormsSettings.TrackWindowsAccentColor设置可以启用此选项。

C#
using DevExpress.Utils;
using DevExpress.XtraEditors;
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
WindowsFormsSettings.TrackWindowsAccentColor = DefaultBoolean.True;
Application.Run(new Form1());
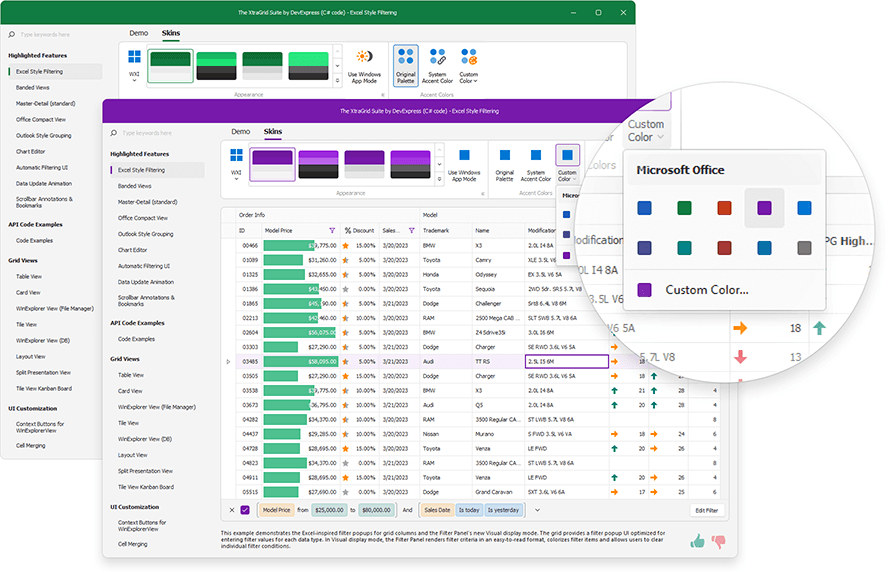
}您还可以指定自定义的强调色,并动态应用所需的外观。
C#
DevExpress.XtraEditors.WindowsFormsSettings.SetAccentColor(Color.FromArgb(16,124,65));"The Bezier"皮肤支持二级强调色,使用WindowsFormsSettings.SetAccentColor2方法指定第二个强调色。
WXI皮肤 - 增强渲染
新版本使用自定义背景色(WXI皮肤*)增强了文本输入和下拉编辑器的渲染。
Data Grid
所见即所得和数据感知导出功能增强
新版本为所有视图类型添加了一个新的PrintExportCompleted事件,处理此事件来确定打印或导出视图数据是否没有错误,使用e.Status事件参数确定操作是否成功、失败或被取消。
C#
using DevExpress.XtraEditors;
using DevExpress.XtraGrid.Views.Base;
public Form1() {
InitializeComponent();
gridView1.PrintExportCompleted += GridView1_PrintExportCompleted;
}
private void GridView1_PrintExportCompleted(object sender, PrintExportCompletedEventArgs e) {
if(e.Status == GridPrintExportResult.Error)
XtraMessageBox.Show(
new XtraMessageBoxArgs() {
Text = "An unexpected error occurred while exporting data.",
Caption = "Error",
ImageOptions = new MessageBoxImageOptions() {
SvgImage = svgImageCollection1[0],
SvgImageSize = new Size(32, 32)
}
});
}Data Editors
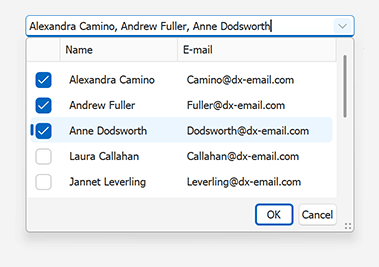
查找编辑器 - 多个项目选择
WinForm查找编辑器包括一个新的多项目选择选项,使用此功能,您可以在查找中显示复选框列,并允许用户使用鼠标或键盘选择多个值。

颜色编辑器 - 允许Null输入
如果启用了AllowNullInput选项,并且用户按Ctrl+Del或Ctrl+0,那么WinForms ColorEdit和ColorPickEdit控件现在将EditValue属性设置为null(在Visual Basic中没有)。
新版本添加了一个新的NullColor属性,这样您就可以指定一个自定义的空颜色。当用户重置编辑值时,这个值被分配给编辑器的Color属性。