场景
前后端项目,实现前后端简单部署到服务器。前端vue,后端springboot。服务器ubuntu(18.04)<linux系统同理>.
后端通过(nohup java -jar xxx.jar &) 指令简单部署。该文主要说明部署前端vue项目。
部署vue需要安装nginx。安装nginx方式有两种,1、可以在服务器上下载nginx压缩包,解压即可。2、使用docker容器。该文使用docker容器安装,压缩包,可自行百度一下。
docker安装nginx
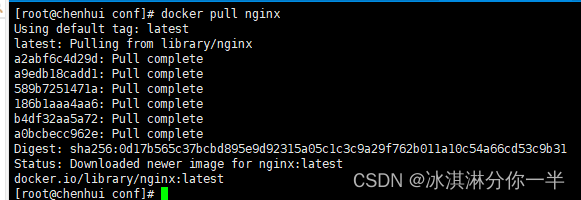
1、安装 docker pull nginx。安装最新版本即可。

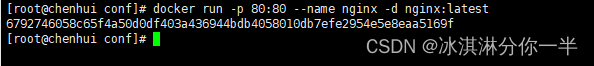
2、启动nginx容器。

docker run -p 80:80 --name nginx -d nginx:latest
(1)–name:确定容器的名字。
(2)-d 指定容器是后台运行。
(3)-p 容器暴露端口号。
(4)nginx 指定镜像,因为我们这里下载的是nginx的最新版,所以可以不用加版本号,但是如果下载的不是最新版,则需要加版本号,举个例子nginx:1.2.45,大概这样!
3、我们需要更改nginx配置。所有需要将docker容器中nginx文件挂载到宿主机上面。
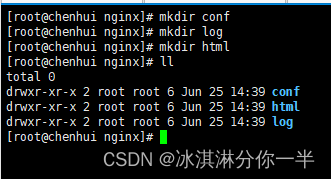
①新建nginx目录

②复制nginx容器配置文件到宿主机上。(nginx容器须开启,运行状态)

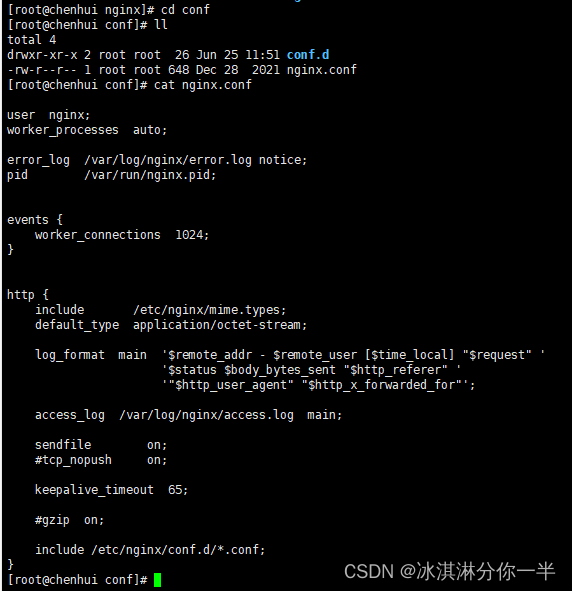
③查看nginx.conf配置。nginx容器的nginx.conf挂载在宿主机上,以后修改下面配置文件就可以了。

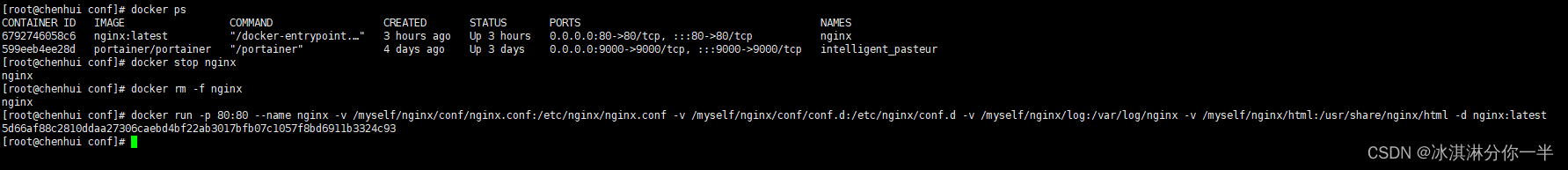
④关闭nginx 容器,删除nginx容器,重新启动挂载nginx指令。

首先关闭nginx容器,然后重新运行,挂载nginx容器和宿主机器。上面指令是将nginx容器的nginx.conf、conf.d、log、html挂载到宿主机上。具体指令含义自行百度吧。
docker run -p 80:80 --name nginx -v /myself/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /myself/nginx/conf/conf.d:/etc/nginx/conf.d -v /myself/nginx/log:/var/log/nginx -v /myself/nginx/html:/usr/share/nginx/html -d nginx:latest
⑤现在nginx挂载容器已经启动了。接下来就是修改nginx.conf配置文件。默认配置文件如下。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
修改配置文件:
user root;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name xxx.xx.x.xx;
location / {
root /myself/nginx/html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://xxx.xx.x:8080/;
}
}
}
需要注意的地方:因为启动容器nginx,所以root配置的路径需要写挂载到宿主机里面的路径,否则就会404。try_files $uri $uri/ /index.html; 这一行代码必须加,否则,刷新之后报404。location /prod-api/ 这段代码看情况吧,解决跨域问题。
备注
因为docker容器是用80映射到nginx容器,(nginx端口默认是80),所以直接浏览器访问xxx.xx.x.xxx就可以了。
如果出现报错,403、404、500等。可以在nginx/log 目录下查看error.log。因为宿主机已经挂载了nginx容器中log文件。
以上内容个人理解,如有问题,还请多多指教。