文章目录
- 前言
- 1、效果
- 2、代码实现
- 2.1 思路
- 2.1.1 “拖尾”效果
- 2.1.2 “选中方框区域”效果
- 2.2 代码
- 总结
系列文章:
(一)Qt 将某控件、图案绘制在最前面的方法,通过QGraphicsScene模块实现
(二)Qt QGraphicsScene模块实现圆点绘制在所有窗体的最前方,实现圆点的“彩色拖尾”效果以及“选中方框”效果
前言
在本系列第(一)篇文章中讲解了Qt,如何使用QGraphicsScene在一个已经有ui的界面最前方绘制控件而不被已经有的ui界面遮挡。
本篇文章在其基础上实现增强效果。即,修改单独的“黑点”为带“拖尾”效果的彩色圆点,且对彩色圆点当前所在的位置进行判断,若其位置在后面ui界面的某个“黄色方块上”时,将该方块整体设置为“绿色”。
1、效果
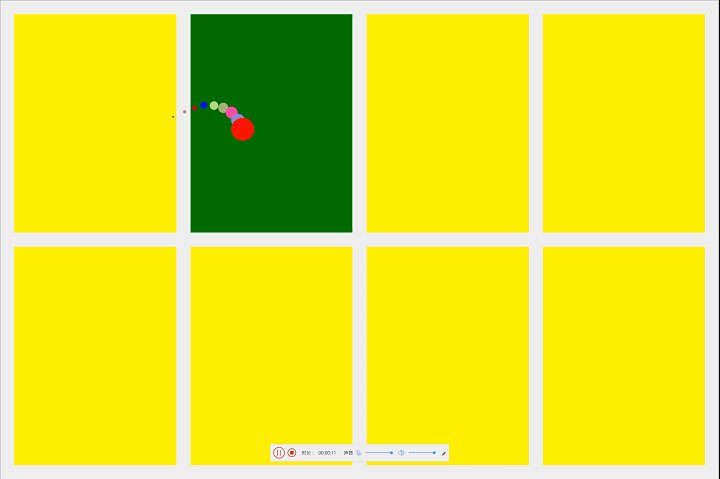
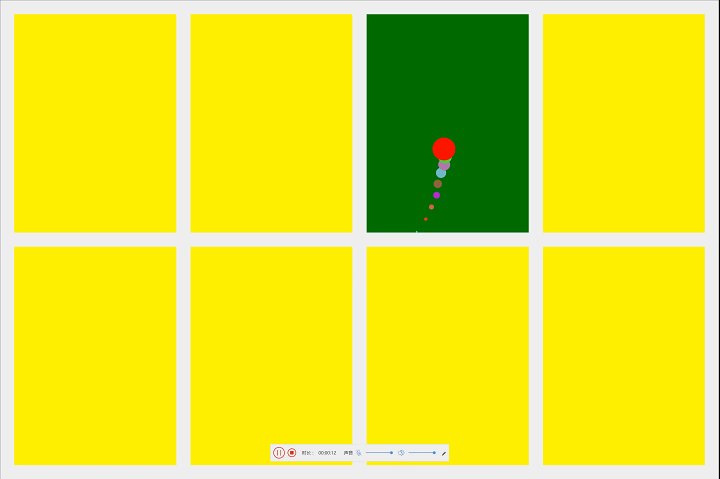
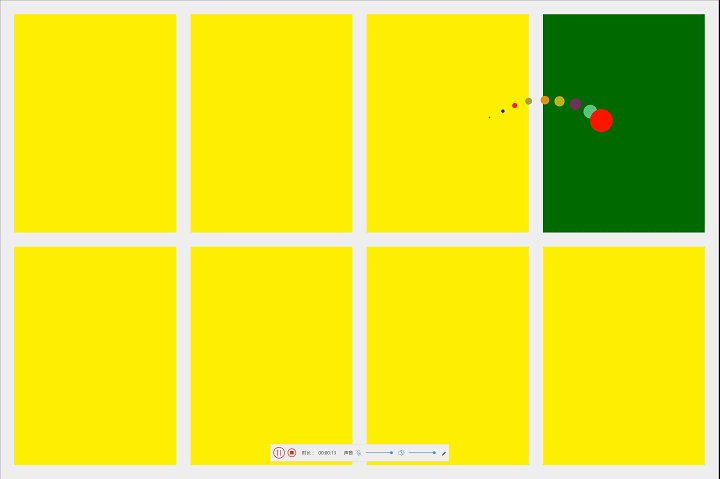
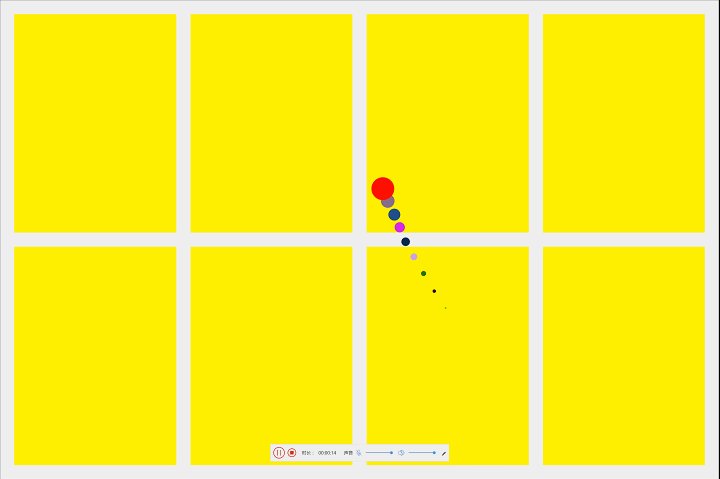
控制前端的“红色”圆点移动,同时产生“彩色拖尾”效果,当“红色”圆点移动至对应区域的“黄色方块”位置的时候,相应的“黄色方块”改变为“绿色方块”。
带“拖尾”圆点移动,并且激活后面方框背景的效果如图1所示。
2、代码实现
2.1 思路
2.1.1 “拖尾”效果
要实现黑点的拖尾效果,可以通过在BackWidget中使用一个存储历史位置的队列来实现。
首先,在BackWidget的头文件中添加一个QQueue类型的成员变量,用于存储历史位置:
private:
QQueue<QPointF> historyPoints;
然后,在point_update函数中,更新historyPoints队列,将当前位置添加到队列中,并保持队列的大小不超过你想要的拖尾点的数量(例如10个):
void BackWidget::point_update(QList<QPointF>* points)
{
delete pointsInWidget;
pointsInWidget = new QList<QPointF>(*points);
delete points;
// 更新历史位置
historyPoints.enqueue((*pointsInWidget)[9]); // 添加当前位置到队列末尾
while (historyPoints.size() > 10) {
historyPoints.dequeue(); // 如果队列超过10个点,则移除队列头部的点
}
update();
}
接下来,在paintEvent函数中,除了绘制当前位置的黑点,还需要根据历史位置绘制拖尾效果。可以使用QQueue的toVector函数将队列转换为QVector类型,并迭代绘制每个历史位置的小黑点:
void BackWidget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
// 绘制拖尾效果
QVector<QPointF> historyPointsVec = historyPoints.toVector();
for (int i = 0; i < historyPointsVec.size(); ++i) {
QPointF point = historyPointsVec.at(i);
draw_point(painter, point, 10 - i); // 绘制小黑点,半径逐渐减小
}
// 绘制当前位置的黑点
QPointF currentPoint = (*pointsInWidget)[9];
draw_point(painter, currentPoint, 0); // 绘制当前位置的黑点
}
最后,在draw_point函数中添加一个额外的参数radius,用于控制黑点的半径大小:
void BackWidget::draw_point(QPainter& painter, const QPointF& point, int radius)
{
painter.setBrush(QBrush(Qt::black));
painter.drawEllipse(QPointF(point.x() * width(), point.y() * height()), radius, radius);
}
这样,每次更新位置时,就会根据历史位置绘制出一条黑点的拖尾效果。
2.1.2 “选中方框区域”效果
要实现“选中方框区域”效果,只需要判断“黑点”的中心位置与所有“黄色方框区域”是否产生重叠。
通过下面三句话,分别获取黑点的中心坐标、区域位置以及是判断否包含。
center = QPointF(center.x()*width(),center.y()*height());
QRectF widgetRect = QRectF(widget->geometry()).translated(view->mapFromParent(this->pos()));
// 使用contains判断矩形是否包含点
if (widgetRect.contains(center)) {
isOverlap = true;
}
这里需要提前申请一块内存空间用于存储ui界面中的8个QWidget的指针变量,通过for循环进行遍历。
void BackWidget::updateColorWidgets()
{
for (QWidget* widget : colorWidgets)
{
bool isOverlap = false;
QPointF center;
//这一步的center只是相对位置坐标,绝对位置需要×width()或height()
if (pointsInWidget->size() >= 10)
{
center = (*pointsInWidget)[9];
}
center = QPointF(center.x()*width(),center.y()*height());
QRectF widgetRect = QRectF(widget->geometry()).translated(view->mapFromParent(this->pos()));
// 使用contains判断矩形是否包含点
if (widgetRect.contains(center)) {
isOverlap = true;
}
// 根据是否重叠来设置背景颜色
QString styleSheet;
if (isOverlap) {
styleSheet = "background-color: green;";
} else {
styleSheet = "background-color: rgba(255, 255, 0, 255);";
}
widget->setStyleSheet(styleSheet);
}
}
2.2 代码
本项目所有代码的获取,请私信与本人联系。
总结
本系列文章,通过动、静态手势识别技术方式操控Qt界面软件实现相关操作功能:
(一)Qt 将某控件、图案绘制在最前面的方法,通过QGraphicsScene模块实现
(二)Qt QGraphicsScene模块实现圆点绘制在所有窗体的最前方,实现圆点的“彩色拖尾”效果以及“选中方框”效果
本项目所有代码的获取,请私信与本人联系。