VSCode编译器环境下,调试3d-tiles-validator
- 1. 源代码环境准备
- 2. VsCode环境装备
- 3. 调试
1. 源代码环境准备
参照3d-tiles-validator仓库的README.md文件
- Clone the repository into the current directory:
git clone https://github.com/CesiumGS/3d-tiles-validator - Change into the directory of the cloned repository:
cd 3d-tiles-validator - Install the validator and all its dependencies:
npm install
完成上述步骤后,"ts-node"可以直接来执行3d-tiles-validator
npx ts-node src/main.ts --tilesetFile D:/Test/tileset.json
2. VsCode环境装备
-
VsCode打开3d-tiles-validator文件夹
-
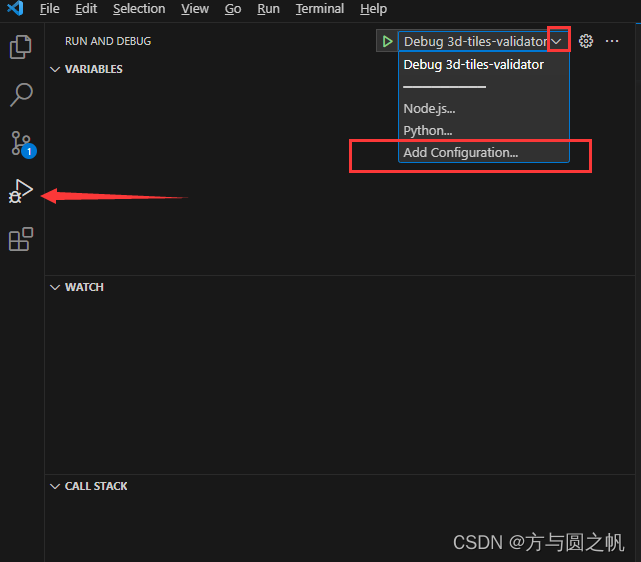
Ctrl+Shift+D打开运行调试配置面板,添加一个新的配置选项文件launch.json,如下图所示

-
修改
launch.json的文件内容
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
// ${workspaceFolder}: 表示当前打开的工作区目录
// `request`属性: 表示调试器启动方式
// - "launch":使用特定的调试器启动程序,比如 Node.js
// - "attach":将调试器附加到正在运行的进程上
// - "attachProcess":附加到进程,并与进程一起启动调试器
// - "attachSmart":自动检测运行中的进程并附加调试器。适用于一些无法对启动命令进行修改的框架,比如 React Native
// - "attachRemote":使用调试器远程附加到正在运行的进程
// `request`属性: 调试器的类型
// - "node":用于 Node.js 调试
// - "chrome":用于浏览器调试(适用于 Chrome 和其他 Chromium 项目)
// - "pwa-chrome":用于 Progressive Web Applications 的调试(适用于 Chrome 和其他 Chromium 项目)
// - "extensionHost":用于扩展程序开发的调试
// - "debugAdapter":用于开发和调试自定义调试器的调试
"version": "0.2.0",
"configurations": [
{
// 参照npx ts-node src/main.ts --tilesetFile D:/work/模型/tileset.json进行配置
"name": "Debug 3d-tiles-validator",
"type": "node", // 调试器
"request": "launch", // 使用特定的调试器启动程序
"runtimeExecutable": "npx", // 运行命令
"runtimeArgs": [ // 运行命令参数
"ts-node",
"src/main.ts",
"--tilesetFile",
"G:\\work\\模型\\tileset.json"
],
"console": "integratedTerminal", // 在内置终端中使用可交互式的终端
"cwd": "${workspaceFolder}" // 表示调试器运行时的工作目录
}
]
}
3. 调试
- 在*.ts(Typescript)文件中设置断点
F5启动调试