- 前言
- 🎬【全网首发】 | 30分钟了解所有组件,132个Unity 游戏引擎组件速通!
- 一、Mesh 网格
- 1.Mesh Filter
- 2.Mesh Renderer
- 3.Skinned Mesh Renderer
- 4.Text Mesh
- 5.TextMeshPro-Text
- 二、Effects 特效组件
- 1.Particle System
- 2.Visual Effect
- 3.Trail Renderer
- 4.Line Renderer
- 5.Projector
- 6.Lens Flare
- 7.Halo
- 8.Particle System Force Field
- 9.Wind Zone
- 三、Physics 物理组件
- 1.Rigidbody 刚体
- 2.Constant Force 恒定力
- 3.Character Controller 角色控制器
- 4.Cloth 蒙皮网格渲染器
- 5.Box Collider 盒子碰撞体
- 6.Sphere Collider 球形碰撞体
- 7.Capsule Collider 胶囊碰撞体
- 8.Mesh Collider 网格碰撞体
- 9.Terrain Collider 地形碰撞体
- 10.Wheel Collider 轮子碰撞体
- 11.Fixed Joint 固定关节
- 12.Spring Joint 弹簧关节
- 13.Hinge Joint 链条关节
- 14.Character Joint 角色关节
- 15.Configurable 可配置关节
- 四、Physics 2D 2D物理组件
- 1.Rigidbody 2D 刚体
- 2.Constant Force 2D 刚体恒定力
- 3.Box Collider 2D 盒子碰撞体
- 4.Circle Collider 2D 圆形碰撞体
- 5.Capsule Collider 2D 胶囊碰撞体
- 6.Polygon Collider 2D 多边形碰撞体
- 7.Edge Collider 2D 边缘碰撞体
- 8.Composite Collider 2D 复合碰撞体
- 9.Buoyancy Effector 2D 浮力效应
- 10.Area Effector 2D 区域效应
- 11.Surface Effector 2D 表面效应
- 12.Point Effector 2D 磁力效应
- 13.PlatformEffector 2D 平台效应
- 14.Fixed Joint 2D 固定关节
- 15.Spring Joint 2D 弹簧关节
- 16.Firction Joint 2D 摩擦关节
- 17.Distance Joint 2D 距离关节
- 18.Target Joint 2D
- 19.Hinge Joint 2D
- 20.Wheel Joint 2D 车轮关节
- 21.Relative Joint 2D 相对关节
- 22.Slider Joint 2D
- 五、Navigation 导航组件
- 1.Nav Mesh Agent 网格导航组件
- 2.Nav Mesh Obstacle 导航网格障碍物
- 3.Off Mesh Link 网格外链接
- 六、Audio 音频组件
- 1.Audio Source
- 2.Audio Listener
- 3.Audio Reverb Zone 音频混响区
- 4.Audio Reverb Filter 音频混响滤波器
- 5. Audio Low Pass Filter 音频低通滤波器
- 6.Audio Hight Pass Filter 音频高通滤波器
- 7.Audio Echo Filter 音频回声滤波器
- 8.Audio Distortion Filter 音频失真滤波器
- 9.Audio Chorus Filter 音频合声滤波器
- 七、Video 视频组件
- 1.Video Player
- 八、Render 渲染组件
- 1.Camera 摄像机
- 2.Light 灯光组件
- 3.Light Probe Group 光照探针代理体
- 4.Light Probe Proxy Volume 光照探针代理体
- 5.Reflection Probe 反射探针
- 6.Occlusion Area 遮挡区域
- 7.LOD Group
- 8.Canvas Renderer
- 9.Sprite Renderer
- 10.Sorting Group 排序组
- 11.Skybox 天空盒
- 12.Flare Layer 光晕效果
- 13.Streaming Controller
- 九、Tilemap组件
- 1.Tilemap
- 2.Tilemap Renderer
- 3.Tilemap Collider 2D
- 十、Layout组件
- 1.Rect Transform
- 2.Canvas 画布
- 3.Canvas Group 画布组
- 4.Canvas Scaler 画布缩放器
- 5.Vertical Layout Group 垂直布局组
- 6.Horizontal Layout Group 水平布局组
- 7.Grid Layout Group 网格布局组
- 8.Layout Element 布局元素
- 9.Content Size Fitter 内容大小适配器
- 10.Aspect Ratio Fitter 宽高比适配器
- 十一、UI 组件
- 1.Text 本文组件
- 2.TextMeshPro-Text(UI)
- 3.Image 图像
- 4.Raw Image 原始图像
- 5.Button 按钮
- 6.Input Field 输入字段
- 7.Input Field - TextMeshPro
- 8.Dropdown 下拉选单
- 9.Dropdown-TextMeshPro
- 10.Slider 滑动条
- 11.Scrollbar
- 12.Scroll Rect
- 13.Toggle 开关
- 14.Toggle Group 开关组
- 15.Selectable
- 16.Shadow
- 17.Outline
- 18.Rect Mask 2D
- 19.Mask
- 20.Position As UV1
- 十二、Event 事件
- 1.Event System
- 2.Event Trigger
- 3.Physics Raycaster
- 4.Graphic Raycaster
- 5.Standalone Input Module
- 6.Touch Input Module
- 十三、动画组件
- 1.Playable Director
- 2.Animator
- 3.Animation
- 十四、其他
- 1.Transform
- 2.Terrain
- 3.Volume
- 4.Billboard Renderer
- 5.Sprite Shape Renderer
- 6.Sprite Mask
- 7.Grid
- 8.Position Constraint
- 9.Rotation Constraint
- 10.Scale Constraint
- 11.Parent Constraint
- 12.Aim Constraint
- 13.Look At Constraint
- 总结

🎬 博客主页:https://xiaoy.blog.csdn.net
🎥 本文由 呆呆敲代码的小Y 原创,首发于 CSDN🙉
🎄 学习专栏推荐:Unity系统学习专栏
🌲 游戏制作专栏推荐:游戏制作
🌲Unity实战100例专栏推荐:Unity 实战100例 教程
🏅 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
📆 未来很长,值得我们全力奔赴更美好的生活✨
------------------❤️分割线❤️-------------------------




前言
- 众所周知,在一个游戏引擎中,
组件(Component)即是游戏的灵魂。 - 多个组件构成一个游戏对象,多个游戏对象构成一个场景,多个场景则构成了一整个项目。
- 今天这篇文章介绍的则是
游戏引擎Unity中的一百多个组件的功能及使用手册,点击即可直达官网学习更多使用方法。 - 30分钟浏览完该文章,带你了解在Unity中所有常用的、不常用的、熟悉的、生疏的所有组件,方便日后进行针对性学习!
- 本文只是对所有组件进行了一个介绍及官方手册,更加详细的使用方法则需要自己去做专门的研究,篇幅原因不能介绍更加详细啦!
- 全文五万字内容,看完记得收藏,毕竟
收藏 == 学会😜😜😜
在开始学习本篇文章内容之前也可以参考下之前写过的一篇文章:Unity零基础到入门 ☀️| 学会这些Unity常用组件,Unity中必备组件技能学习!
该文章对Unity中的组件进行了一个简单介绍,及几个常用的组件学习。还包含了 使用脚本添加、获取和销毁组件的方法,对日后组件学习方面有一定的帮助。
🎬【全网首发】 | 30分钟了解所有组件,132个Unity 游戏引擎组件速通!
本文会将所有组件按照 Unity中的 Component菜单 进行简单划分介绍。
若是对某个分类有特殊爱好,按照目录选择对应的分类观看即可。


一、Mesh 网格
1.Mesh Filter
官方手册地址:Mesh Filter

Mesh Filter 组件包含对网格的引用。该组件与同一个游戏对象上的 Mesh Renderer 组件配合使用;Mesh Renderer 组件渲染 Mesh Filter 组件引用的网格。
用于将网格数据应用到 3D 模型上。它是实现 3D 模型的重要组成部分之一,可以定义模型的形状和结构。
Mesh Filter 可以将网格数据应用到 3D 模型上,从而定义模型的形状和结构。它通过读取网格数据,包括顶点、三角形面片等信息,来定义模型的形状和结构。这些网格数据可以通过外部工具(例如 Blender、Maya 等)创建,也可以通过代码动态生成。
Mesh Filter 提供了许多属性和方法,例如网格数据、法线、UV 坐标等,可以用来控制模型的形状和结构。另外,Mesh Filter 还支持动态修改网格数据,从而实现更加灵活的模型变形效果。
总之,Mesh Filter 是 Unity 中实现 3D 模型的重要组件之一,可以定义模型的形状和结构。它是游戏开发中不可或缺的工具,可以提高游戏的可玩性和视觉效果。
2.Mesh Renderer
官方手册地址:Mesh Renderer

Mesh Renderer 组件用于渲染网格。该组件与同一个游戏对象上的 Mesh Filter 组件配合使用;Mesh Renderer 组件渲染 Mesh Filter 组件引用的网格。
用于将 3D 模型渲染到屏幕上。它是游戏中 3D 模型的重要组成部分之一,可以让游戏中的角色、场景和物品等立体化呈现。
3.Skinned Mesh Renderer
官方手册地址: Skinned Mesh Renderer

Skinned Mesh Renderer 组件渲染一个可变形的网格。可变形网格包括蒙皮网格(具有骨骼和绑定姿势的网格)、具有混合形状的网格和运行布料模拟的网格。
用于将骨骼动画应用到 3D 模型上。它是实现角色动画的重要组件之一,可以让游戏角色在运动中更加自然和流畅。
Skinned Mesh Renderer 可以在 3D 模型上应用骨骼动画,使得模型能够根据动画数据进行变形,从而实现角色的动画效果。它使用骨骼系统来管理骨骼和骨骼权重,并将这些信息应用到 3D 模型上,从而实现动画的变形效果。
Skinned Mesh Renderer 提供了许多属性和方法,例如骨骼系统、骨骼权重、动画剪辑、动画速度等,可以用来控制动画的播放和效果。另外,Skinned Mesh Renderer 还支持动态修改骨骼权重,从而实现更加灵活的动画效果。
Skinned Mesh Renderer 是 Unity 中实现角色动画的重要组件之一,可以让游戏角色在运动中更加自然和流畅。它是游戏开发中不可或缺的工具,可以提高游戏的可玩性和视觉效果。
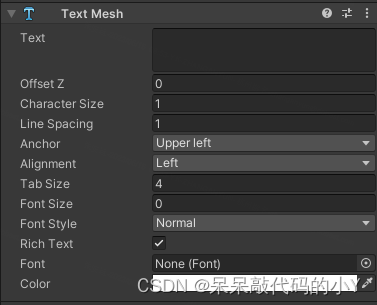
4.Text Mesh
官方手册地址:Text Mesh

用于将文本转换为 3D 网格,以便进行高效的渲染和交互。与 Unity 自带的 Text 组件和 TextMeshPro-Text 组件相比,Text Mesh 更加轻量级和高效,适用于需要大量文本渲染的场景。
Text Mesh 可以用来渲染各种文本内容,例如游戏中的标签、计分板、物品名称等等。它能够将文本转换为 3D 网格,并使用 GPU 进行加速渲染,从而能够高效地处理大量文本内容。
Text Mesh 组件提供了许多属性,例如字体、字体大小、颜色、对齐方式、行距、字间距等,可以用来调整文本的排版和格式化。另外,Text Mesh 还支持动态生成文本,可以通过代码来实现动态更新文本内容,从而满足游戏中各种动态文本渲染需求。
Text Mesh 是 Unity 中非常高效的文本渲染组件,适用于需要大量文本渲染的场景,例如大量的标签、计分板、物品名称等等。
5.TextMeshPro-Text
官方手册地址:TextMeshPro-Text

TextMeshPro 是 Unity 的最终文本解决方案。它是 Unity UI Text 和旧版 Text Mesh 的完美替代方案。
功能强大且易于使用的 TextMeshPro(也称为 TMP)使用高级文本渲染技巧以及一组自定义着色器;它大幅改进了视觉质量,同时为用户创建文本样式和纹理提供了难以置信的灵活度。
TextMeshPro 能够更好地控制文本格式和布局,提供了字符、单词、行和段落间距调整、字距调整、文本对齐、链接、超过 30 种富文本标签、多种字体和精灵支持、自定义样式等功能。
强大的性能。由于 TextMeshPro 创建的几何体与 Unity 的文本组件一样,每个字符都使用两个三角形,因此这种改进的视觉质量和灵活性不会带来任何性能成本的损失。
用于实现高质量的文本渲染。与 Unity 自带的 Text 组件相比,TextMeshPro-Text 具有更高的渲染质量、更多的文本特效和更丰富的文本格式控制。
TextMeshPro-Text 可以用来渲染各种文本内容,例如游戏中的对话、UI 文本、菜单、公告等等。它支持许多高级文本特效,例如描边、阴影、发光、文本动画等,可以让文本内容更加生动、醒目和有趣。
TextMeshPro-Text 还支持丰富的文本格式控制,例如字体大小、颜色、字体样式、行距、字间距等。这些控制可以通过代码或者可视化编辑器来实现,使得文本的排版和格式化更加灵活和精确。
二、Effects 特效组件
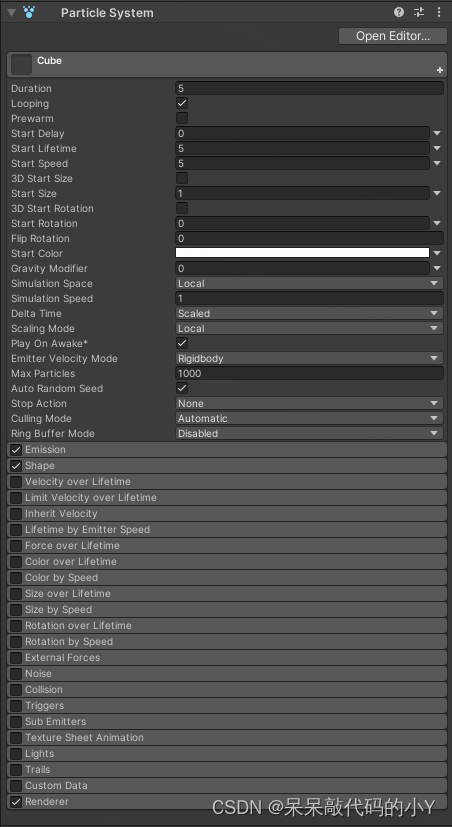
1.Particle System
官方手册地址:Particle System

粒子系统 (Particle System) 组件通过在场景中生成和动画化大量小型 2D 图像来模拟流体实体,如液体、云和火焰。
用于创建和控制粒子效果。例如火花、烟雾、水滴等,可以用来增强游戏的视觉效果和氛围。
Particle System包含多个参数,例如粒子的形状、大小、速度、颜色等,可以用来调整粒子效果的外观和行为。同时,还支持多种粒子发射方式,例如喷射、爆炸、旋转等,可以让粒子效果更加生动、多样。
使用Particle System可以在游戏中创建各种粒子效果,例如火焰、烟雾、雨、雪等。这些效果可以用来增加游戏的视觉效果,增强游戏的氛围。同时,还可以用来表示游戏中的事件,例如爆炸、冲击等,让玩家更加直观地感受游戏的动态变化。
2.Visual Effect
官方手册地址:Visual Effect

用于创建和控制各种视觉效果。Visual Effect使用基于节点的图形编辑器,可以用来创建复杂的视觉效果,例如火焰、水、云等。
Visual Effect包含多个节点,每个节点代表一个图形特效。节点可以用来控制特效的外观、行为和运动方式。Visual Effect还支持多种渲染技术,例如体积渲染、屏幕空间反射等,可以用来增强特效的真实感和逼真度。
使用Visual Effect可以创建各种高级的视觉效果,例如火焰、水、云、电等。这些效果可以用来增加游戏的视觉效果和氛围,提高游戏的品质和体验。同时,还可以用来表示游戏中的事件,例如魔法攻击、技能释放等,让玩家更加直观地感受游戏的动态变化。
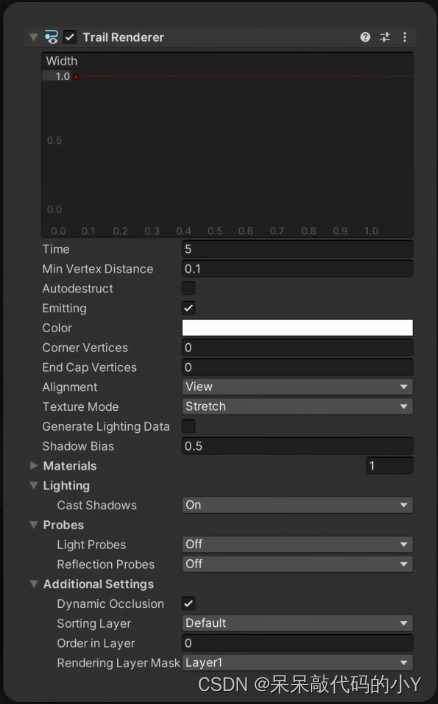
3.Trail Renderer
官方手册地址:Trail Renderer

Trail Renderer 组件在移动的游戏对象后面随着时间的推移渲染一条多边形轨迹。此组件可用于强调移动对象的运动感,或突出移动对象的路径或位置。
Trail Renderer 使用与 Line Renderer 相同的轨迹渲染算法。
用于创建和控制轨迹效果。轨迹效果是指物体在移动过程中留下的痕迹,例如火箭尾迹、手指滑动的轨迹等。
Trail Renderer可以将物体的移动轨迹以一定的精度绘制出来,并用材质渲染出来。它包含多个参数,例如宽度、颜色、持续时间等,可以用来调整轨迹效果的外观和行为。
使用Trail Renderer可以在游戏中创建各种轨迹效果,例如火箭尾迹、手指滑动的轨迹、武器攻击的拖尾等。这些效果可以用来增加游戏的视觉效果和氛围,让玩家更加直观地感受到物体的运动。同时,还可以用来表示游戏中的事件,例如武器攻击、飞行、移动等,让玩家更加直观地感受游戏的动态变化。
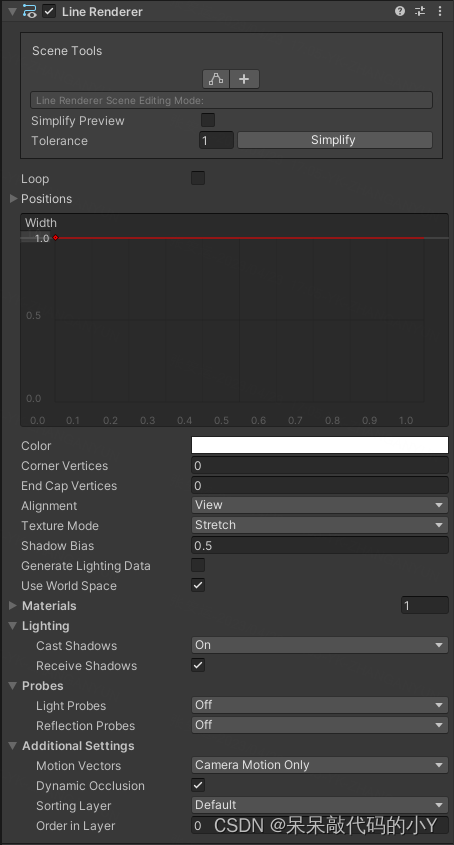
4.Line Renderer
官方手册地址: Line Renderer

线渲染器 (Line Renderer) 组件采用 3D 空间中两个或多个点的数组,在每个点之间绘制一条直线。可以使用线渲染器 (Line Renderer) 来绘制从简单直线到复杂螺旋线的任何线条。
这条线始终是连续的;如果需要绘制两条或更多完全独立的线,则应使用多个游戏对象,每个游戏对象都要有自己的线渲染器 (Line Renderer)。
用于创建和控制线条效果。线条效果是指一些简单的、连续的、直线或曲线形状的图形元素,例如绘画、图表、游戏中的路径等。
Line Renderer可以将一组点连接起来,以一定的精度绘制出线条,可以用材质渲染出来。它包含多个参数,例如宽度、颜色、连接方式等,可以用来调整线条效果的外观和行为。
使用Line Renderer可以在游戏中创建各种线条效果,例如绘画、图表、游戏中的路径等。这些效果可以用来增加游戏的视觉效果和氛围,让玩家更加直观地感受到游戏中的各种元素的关系和位置。同时,还可以用来表示游戏中的事件,例如引导、路径、战术等,让玩家更加直观地感受游戏的动态变化。
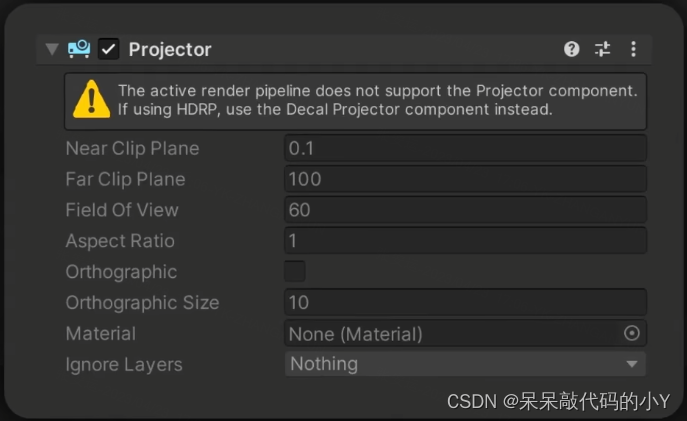
5.Projector
官方手册地址:Projector

使用投影仪组件创建如下效果:
贴花效果,比如弹孔或油漆飞溅、团阴影、风格化的灯光效果。一个真实世界的投影仪的效果,使用另一个相机渲染渲染纹理。
用于在场景中投影纹理。它可以将一个纹理投影到场景中的任何一个物体上,以模拟阴影、反射、环境光、景深等效果。
Projector可以设置投影的纹理、角度、位置、大小、透明度等参数。它也可以用于动态投影,例如在游戏中实时投射玩家的角色影像。
使用Projector可以在游戏中创建各种视觉效果,例如模拟环境光、阴影、反射等。这些效果可以用来增强游戏的真实感和逼真度,提高游戏的品质和体验。同时,还可以用来表示游戏中的事件,例如玩家的动态影像、光照变化等,让玩家更加直观地感受游戏的动态变化。
6.Lens Flare
官方手册地址:Lens Flare

Lens Flare组件显示由Flare资源配置的镜头光晕。
你可以用一个Light组件来显示一个Flare资源。如果你这样做,Unity会自动跟踪光线的位置和方向,并使用这些值来配置镜头光晕的外观。
使用此组件来自己配置镜头光晕的值,这样可以更精确地控制。
用于在游戏中模拟相机镜头中的Lens Flare效果。
Lens Flare可以设置光晕的类型、大小、亮度、色彩、位置等参数。它可以用来模拟太阳、月亮、灯光等光源的光晕效果。
使用Lens Flare可以在游戏中创建各种逼真的光晕效果,例如太阳、月亮、灯光等。这些效果可以用来增强游戏的真实感和逼真度,提高游戏的品质和体验。同时,还可以用来表示游戏中的事件,例如光源的位置、亮度、颜色等,让玩家更加直观地感受游戏的动态变化。
7.Halo
官方手册地址:Halo

光晕是光源周围的发光区域。使用它们来给空气中的小尘埃颗粒的印象,并为您的场景添加气氛。
用于在游戏中创建光晕效果。它可以在相机的视野中为物体创建一个光晕,以模拟物体周围的光线反射和扩散效果。
Halo可以设置光晕的大小、颜色、强度、扩散方式等参数。它可以用于创建各种光晕效果,例如太阳、月亮、灯光等。
使用Halo可以在游戏中创建各种逼真的光晕效果,例如太阳、月亮、灯光等。这些效果可以用来增强游戏的真实感和逼真度,提高游戏的品质和体验。同时,还可以用来表示游戏中的事件,例如光源的位置、亮度、颜色等,让玩家更加直观地感受游戏的动态变化。
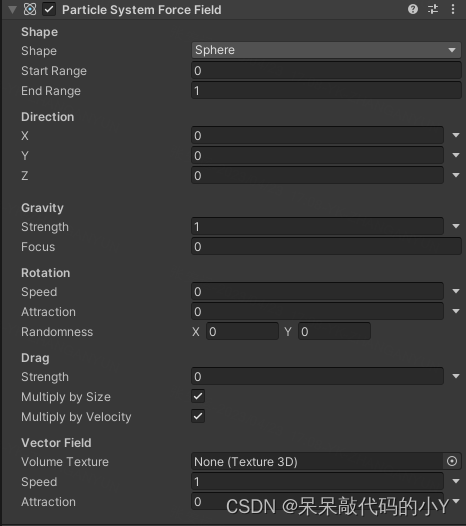
8.Particle System Force Field
官方手册地址:Particle System Force Field

Particle System Force Field 组件将力应用于粒子系统中的粒子。要将此组件附加到粒子系统,请在粒子系统中启用 External Forces 模块,并指定 Layer Mask 或特定的 Force Field 组件。
它可以在场景中创建一个力场,通过吸引或排斥粒子来实现各种效果。使用Particle System Force Field可以创建各种复杂的粒子效果,如火焰、水流、爆炸等。
Particle System Force Field提供了许多属性和方法,如力场类型、力度、半径、形状等,使开发人员可以轻松地创建和管理粒子效果。它还可以与其他Unity组件配合使用,如Particle System、Collider、Rigidbody等。
使用Particle System Force Field可以创建各种复杂的粒子效果,如火焰的向上喷射、水流的流动和旋转、爆炸的冲击波和碎片等。它可以帮助开发人员提高游戏的视觉效果和玩家的体验,使游戏更加有趣和吸引人。
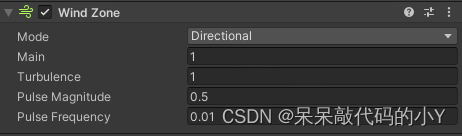
9.Wind Zone
官方手册地址:Wind Zone

要在地形和粒子系统上创建风的效果,可使用 Wind Zone 组件添加一个或多个游戏对象。风区内的树会以逼真的动画弯曲,而风本身以脉冲方式移动,从而在树之间营造自然的运动模式。
它可以在场景中创建一个风区域,通过改变风的方向、速度和扰动等参数,来模拟各种不同的风效果。
Wind Zone提供了许多属性和方法,如风的方向、风的速度、风的扰动、风的最大距离等,使开发人员可以轻松地创建和管理风效果。它还可以与其他Unity组件配合使用,如Rigidbody、Cloth、Particle System等。
使用Wind Zone可以创建各种复杂的风效果,如树木的摇摆、草地的波动、布料的飘动等。它可以帮助开发人员提高游戏的视觉效果和玩家的体验,使游戏更加真实和生动。
三、Physics 物理组件
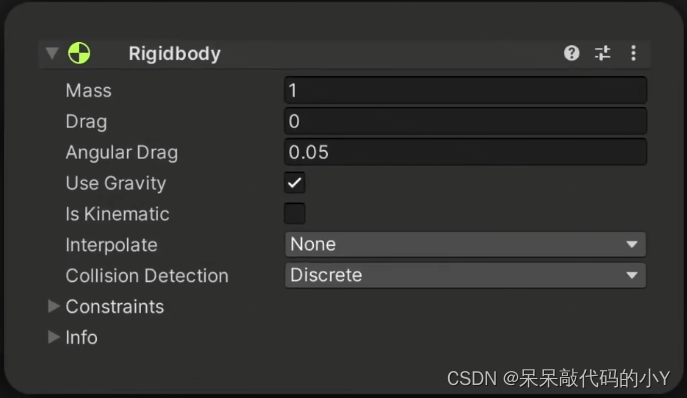
1.Rigidbody 刚体
官方手册地址:Rigidbody 刚体

刚体 (Rigidbody)使游戏对象的行为方式受物理控制。刚体可以接受力和扭矩,使对象以逼真的方式移动。任何游戏对象都必须包含受重力影响的刚体,行为方式基于施加的作用力(通过脚本),或通过 NVIDIA PhysX 物理引擎与其他对象交互。
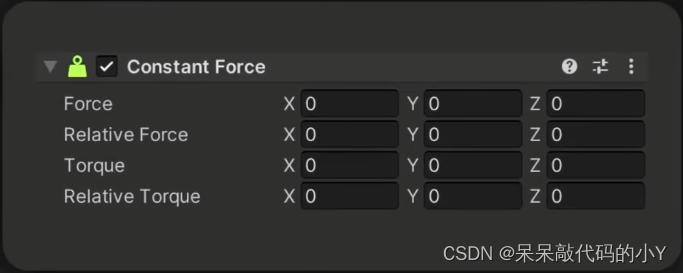
2.Constant Force 恒定力
官方手册地址:Constant Force 恒定力

恒定力 (Constant Force) 可用于快速向刚体添加恒定力。如果不希望某些一次性对象以较大的速度开始而是逐渐加速(比如火箭),则很适合使用恒定力。
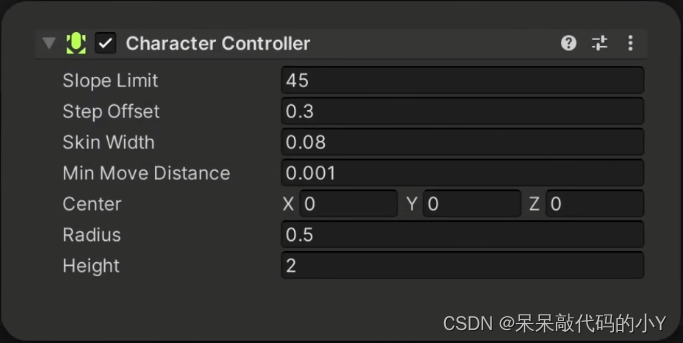
3.Character Controller 角色控制器
官方手册地址:Character Controller 角色控制器

角色控制器 (Character Controller) 主要用于第三人称玩家控制或者是不使用 刚体 物理组件的第一人称玩家控制。
传统末日风格的第一人称控制在现实中并不真实。该角色每小时能跑 90 英里,可以立即停止并急转弯。因为该角色非常不真实,所以使用刚体和物理组件来创造这种行为有点不切实际,并会让玩家产生错觉。解决方案是使用专门的角色控制器。角色控制器只是一个胶囊形状的 碰撞体 ,可以通过脚本来命令这个碰撞体向某个方向移动。然后,控制器将执行运动,但会受到碰撞的约束。控制器将沿着墙壁滑动,走上楼梯(如果低于 Step Offset 值),并走上 Slope Limit 设置范围内的斜坡。
控制器本身不会对力作出反应,也不会自动推开刚体。
如果要通过角色控制器来推动刚体或对象,可以编写脚本通过 OnControllerColliderHit() 函数对与控制器碰撞的任何对象施力。
另一方面,如果希望玩家角色受到物理组件的影响,那么可能更适合使用刚体,而不是角色控制器。
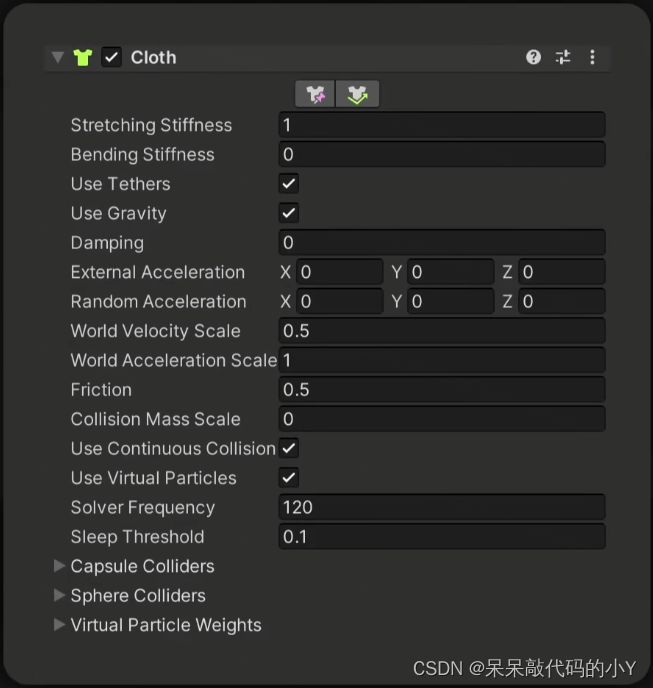
4.Cloth 蒙皮网格渲染器
官方手册地址:Cloth 蒙皮网格渲染器

Cloth组件与skin Mesh Renderer一起工作,为模拟织物提供基于物理的解决方案。它是专门为角色服装设计的,只适用于蒙皮网格渲染器。如果你用常规的网格渲染器给游戏对象添加一个布料组件,Unity会移除网格渲染器并添加一个蒙皮的网格渲染器。
要将布料组件附加到具有蒙皮网格渲染器的游戏对象上,请在编辑器中选择游戏对象,单击检查器窗口中的添加组件按钮,然后选择Physics > Cloth。组件出现在检查器中。
5.Box Collider 盒子碰撞体
官方手册地址:Box Collider 盒子碰撞体

盒型碰撞体 (Box Collider) 是一种基本的长方体形状原始碰撞体。
盒型碰撞体是可用于板条箱或木箱的长方体。但是,可以使用薄形盒体作为地板、墙壁或坡道。盒型碰撞体也是复合碰撞体中的有用元素。
要编辑盒体的形状,请按 Inspector 中的 Edit Collider 按钮。要退出碰撞体编辑模式,请再次按 Edit Collider 按钮。在编辑模式下,盒型碰撞体每个面的中心位置会出现一个顶点。要移动顶点,请在鼠标悬停在顶点上时拖动顶点以使盒型碰撞体变大或变小。
盒型碰撞体是最常用的碰撞体之一,在游戏中经常会被用到做一些碰撞效果时使用,从而提高游戏的真实感和可玩性。
6.Sphere Collider 球形碰撞体
官方手册地址:Sphere Collider 球形碰撞体

球形碰撞体 (Sphere Collider) 是一种基本的球体形状原始碰撞体。
可以通过 Radius 属性调整碰撞体的大小,但不能单独沿三个轴缩放(即,不能将球体展平为椭圆)。除了网球等球形对象的明显用途外,球体也适用于坠落的巨石和其他需要翻滚的对象。
7.Capsule Collider 胶囊碰撞体
官方手册地址:Capsule Collider 胶囊碰撞体

胶囊碰撞体 (Capsule Collider) 由两个半球与一个圆柱体连接在一起组成。胶囊碰撞体与胶囊原始碰撞体的形状相同。
用于将游戏对象转换为一个胶囊形状的物理碰撞体。Capsule Collider 可以与刚体组件一起使用,以便让游戏对象能够受到外力的作用,并且可以与其他类型的碰撞体进行碰撞检测。
Capsule Collider 可以被用于表示一些通常比较难以用简单几何体表示的物体,例如人物角色、动物等。Capsule Collider 的形状类似于一个胶囊,即上下两个半球面之间连接着一根圆柱体。这种形状能够很好地适应许多物体的形状,同时也能够提供更加准确的碰撞检测。
Capsule Collider 组件提供了许多属性,例如半径、高度、方向等,可以用来调整碰撞体的形状和大小,以便更好地适应不同类型的物体。通过调整这些属性,可以实现更加准确的碰撞检测,从而提高游戏的真实感和可玩性。
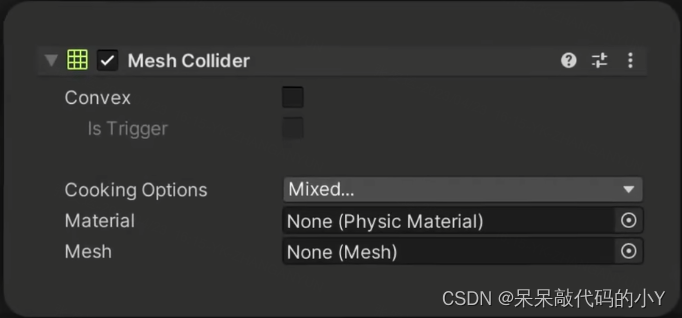
8.Mesh Collider 网格碰撞体
官方手册地址:Mesh Collider 网格碰撞体

网格碰撞体 (Mesh Collider) 采用网格资源并基于该网格构建其碰撞体。在进行碰撞检测时,Mesh Collider 比使用复杂网格的基元更准确。标记为 Convex 的 Mesh Collider 可与其他 Mesh Collider 发生碰撞。
用于将游戏对象的 Mesh 网格转换为物理碰撞体,以便在游戏中进行物理交互。Mesh Collider 可以与刚体组件一起使用,以便让游戏对象能够受到外力的作用,并且可以与其他 Mesh Collider 或其他类型的碰撞体进行碰撞检测。
与其他类型的碰撞体相比,Mesh Collider 具有更高的准确度和自由度。它能够精确地匹配游戏对象的形状,从而实现更加精细的物理交互。然而,由于 Mesh Collider 需要计算更多的物理参数,因此它可能会对游戏性能产生一定的影响。
通常,Mesh Collider 最适合用于不规则形状的游戏对象,例如角色模型、建筑物、景观等。对于规则形状的游戏对象,例如立方体、球体等,使用更简单的碰撞体,例如 Box Collider、Sphere Collider 等,可能更加高效。
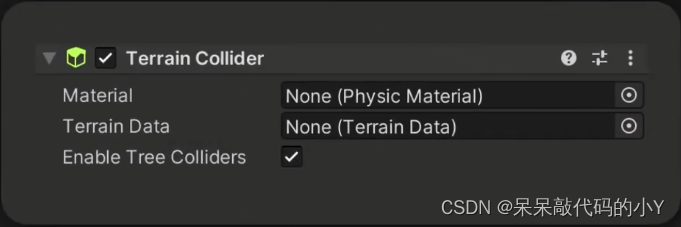
9.Terrain Collider 地形碰撞体
官方手册地址:Terrain Collider 地形碰撞体

地形碰撞体 (Terrain Collider) 实现了一个碰撞表面,其形状与其所附加到的 Terrain 对象相同。
用于在场景中的地形(Terrain)上添加碰撞检测功能。当一个物体与Terrain Collider发生接触时,就会触发碰撞事件,从而可以实现各种游戏场景的交互效果。
Terrain Collider可以在Unity中的地形编辑器中自动生成,也可以手动添加到地形游戏对象上。它基于地形的高度图和纹理信息,自动生成一个准确的碰撞器,从而实现真实的碰撞检测效果。
除了基本的碰撞检测功能外,Terrain Collider还支持多种碰撞检测形状,例如盒型、球型、胶囊型等。开发者可以根据游戏需求选择合适的碰撞检测形状,以实现更加精确的碰撞效果。
总的来说,Terrain Collider是实现游戏交互效果的一个非常有用的组件,可以让开发者轻松地为地形添加碰撞检测功能,从而实现各种有趣的游戏场景。
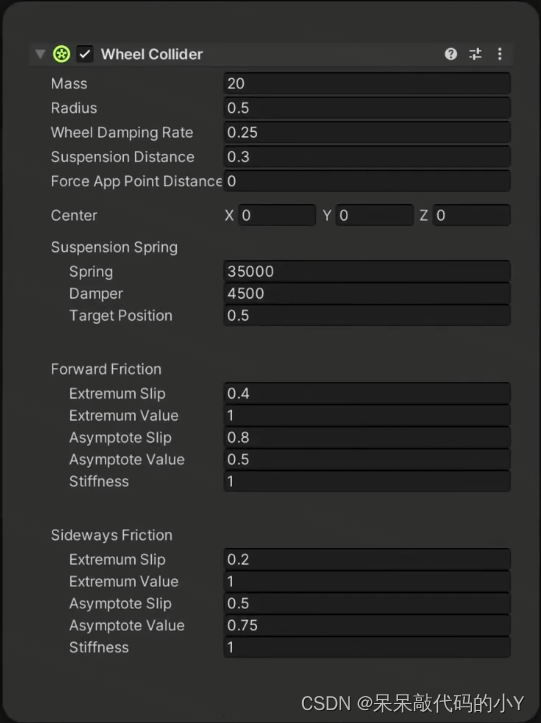
10.Wheel Collider 轮子碰撞体
官方手册地址:Wheel Collider 轮子碰撞体

车轮碰撞体 (Wheel Collider) 是一种用于地面交通工具的特殊碰撞体。此碰撞体内置了碰撞检测、车轮物理组件和基于打滑的轮胎摩擦模型。此碰撞体可以用于除车轮以外的其他对象,但专门设计用于有轮的交通工具。
用于模拟车辆的轮胎碰撞效果。它可以将车辆的轮胎与地面进行真实的碰撞检测,从而实现车辆的运动效果。
当一个车辆游戏对象上添加了Wheel Collider组件后,该组件会自动根据车轮的位置和半径生成一个碰撞器。车辆在运动过程中,Wheel Collider会根据车轮的旋转情况和与地面的接触情况,计算出车轮的运动状态,包括速度、加速度、阻力等,并将这些信息反馈给车辆游戏对象,从而实现真实的车辆运动效果。
除了基本的碰撞检测功能外,Wheel Collider还支持多种参数设置,例如轮胎的摩擦系数、轮胎的刹车、转向角度等。开发者可以根据游戏需求调整这些参数,以实现更加精确的车辆运动效果。
总的来说,Wheel Collider是实现车辆运动效果的一个非常有用的组件,可以让开发者轻松地模拟车辆的运动过程,从而实现各种有趣的游戏场景。
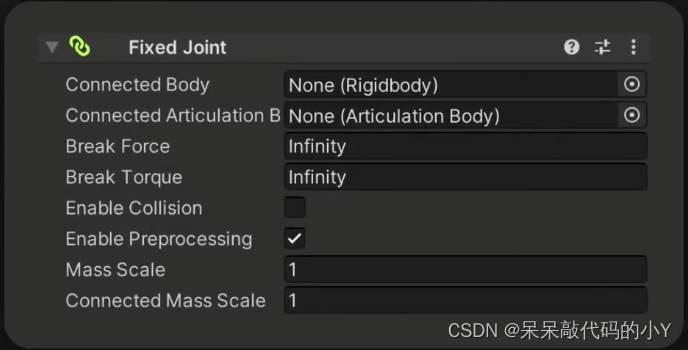
11.Fixed Joint 固定关节
官方手册地址:Fixed Joint 固定关节

固定关节 (Fixed Joint) 将对象的移动限制为依赖于另一个对象。这有点类似于 管控 (Parenting),但是实现的方式是通过物理系统而不是 变换 (Transform) 层级视图。使用固定关节的最佳场合是在希望对象可以轻松相互分离时,或者在没有管控情况下连接两个对象的移动
用于将两个游戏对象固定在一起,从而实现刚体之间的约束。它可以模拟物理学中的刚体连接效果,使得两个游戏对象的运动状态相互影响。
Fixed Joint通常用于模拟各种机械装置、建筑物结构等,例如门、桥梁、吊车等。当两个游戏对象之间添加了Fixed Joint组件后,它们就会被连接在一起,从而形成一个整体。在运动过程中,它们的位置和旋转状态会相互影响,从而实现真实的物理效果。
除了基本的连接功能外,Fixed Joint还支持多种参数设置,例如连接的刚体、连接的点、最大力矩等。开发者可以根据游戏需求调整这些参数,以实现更加精确的连接效果。
总的来说,Fixed Joint是实现游戏物理效果的一个非常有用的组件,可以让开发者轻松地模拟刚体之间的连接效果,从而实现各种有趣的游戏场景。
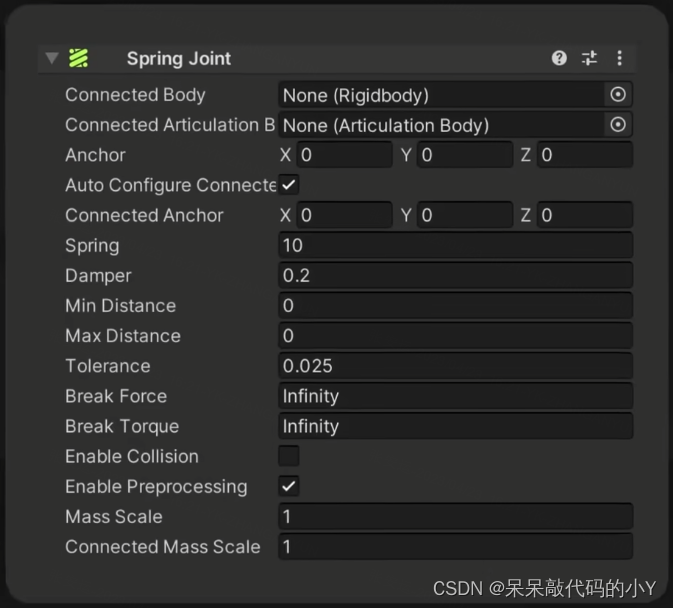
12.Spring Joint 弹簧关节
官方手册地址: Spring Joint 弹簧关节

弹簧关节 (Spring Joint) 将两个刚体连接在一起,但允许两者之间的距离改变,就好像它们通过弹簧连接一样。
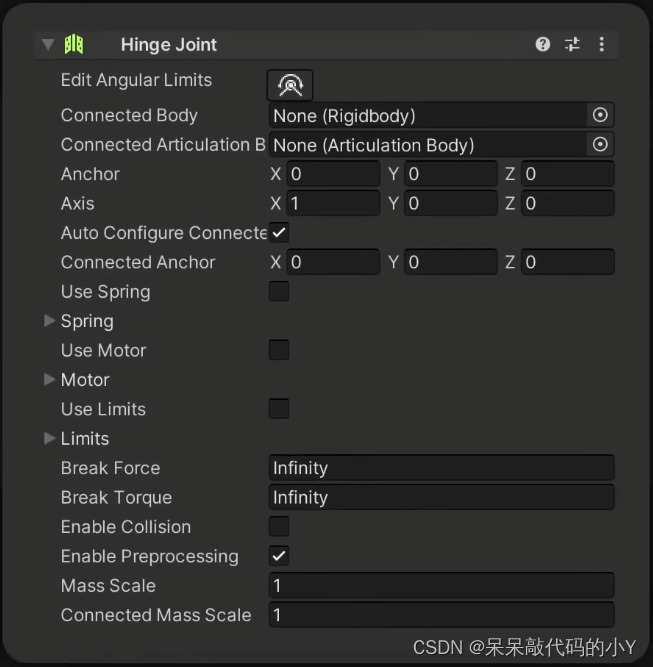
13.Hinge Joint 链条关节
官方手册地址:Hinge Joint 链条关节

链条关节 (Hinge Joint) 将两个刚体组合在一起,对刚体进行约束,让它们就像通过铰链连接一样移动。铰链关节非常适合用于门,但也可用于模拟链条、钟摆等对象。
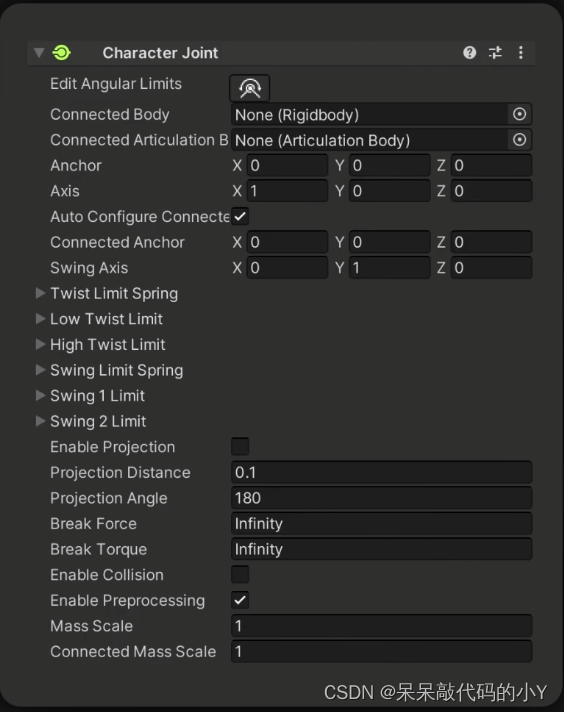
14.Character Joint 角色关节
官方手册地址:Character Joint 角色关节

角色关节 (Character Joint) 主要用于布娃娃效果。此类关节是延长的球窝关节,可在每个轴上限制该关节。
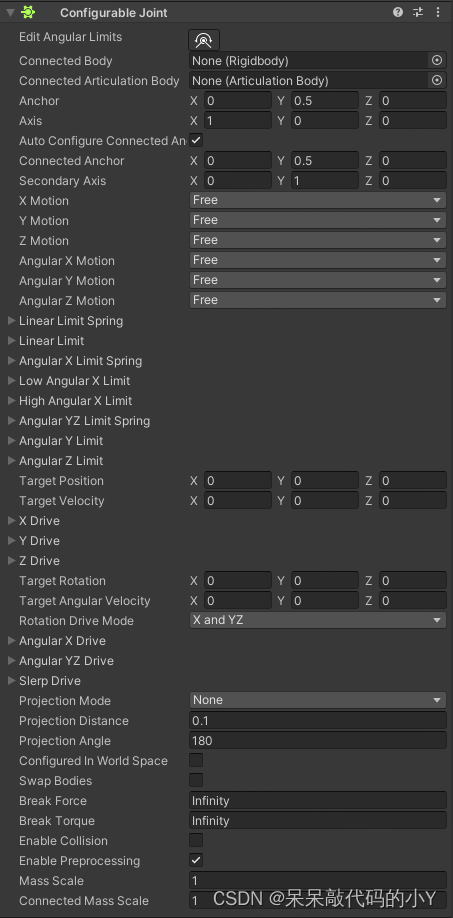
15.Configurable 可配置关节
官方手册地址:Configurable 可配置关节

可配置关节 (Configurable Joint) 包含其他关节类型的所有功能,并提供更强大的角色移动控制。当您想要自定义布娃娃的运动并对角色强制实施某些姿势时,这种关节特别有用。使用可配置关节还可以将关节修改为您自行设计的高度专业化关节。
四、Physics 2D 2D物理组件
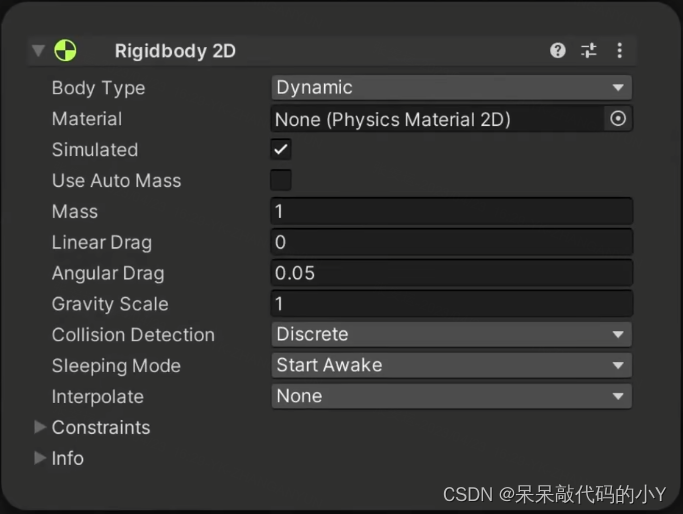
1.Rigidbody 2D 刚体
官方手册地址:Rigidbody 2D 刚体

Rigidbody 2D组件将对象置于物理引擎的控制之下, 许多概念与标准刚体相似。
组件转移到刚体2D不同之处在于,在2D中,物体只能在XY平面上移动,并且只能在垂直于该平面的轴上旋转。
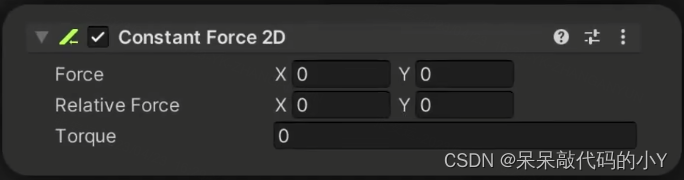
2.Constant Force 2D 刚体恒定力
官方手册地址:Constant Force 2D

Constant Force 2D是一个快速添加恒定力的工具到刚体2D。
对于像火箭这样的一次性物体,如果你想让它们随着时间的推移加速,而不是以一个大的速度开始,这种方法就很有效。
恒力2D将线性和扭矩(角)力连续施加到刚体2D,每次使用物理引擎在运行时更新。
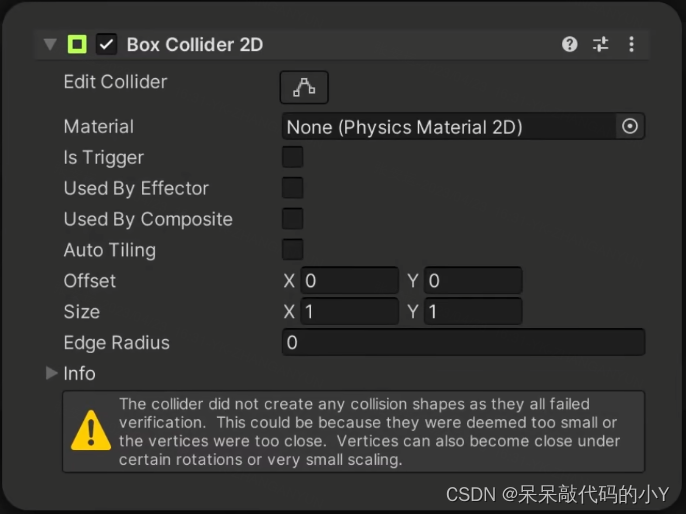
3.Box Collider 2D 盒子碰撞体
官方手册地址:Box Collider 2D

Box Collider 2D是一个与2D物理系统交互的Collider。它是一个矩形,在Sprite的局部坐标空间中具有已定义的位置、宽度和高度。请注意,矩形与轴对齐,其边缘平行于局部空间的X或Y轴。
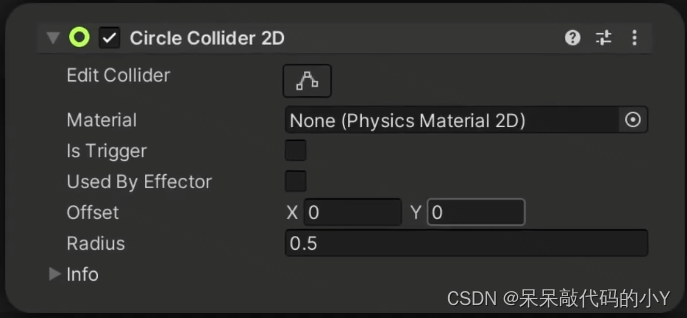
4.Circle Collider 2D 圆形碰撞体
官方手册地址:Circle Collider 2D

Circle Collider 2D是一个与2D物理系统交互的Collider。Collider的形状是一个圆形,在Sprite的局部坐标空间内具有定义的位置和半径。
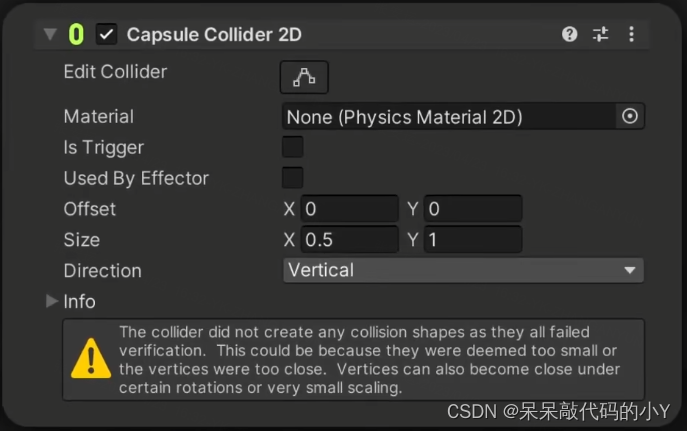
5.Capsule Collider 2D 胶囊碰撞体
官方手册地址: Capsule Collider 2D

Capsule Collider 2D是一个与2D物理系统交互的Collider。胶囊形状没有顶点角,圆周连续。这种形状允许胶囊Collider 2D不容易被其他Collider的角落捕获。
胶囊形状被认为是固体而不是空心的,这意味着胶囊2D内的任何其他Collider 2D都被认为与Collider接触,并随着时间的推移被迫离开它。
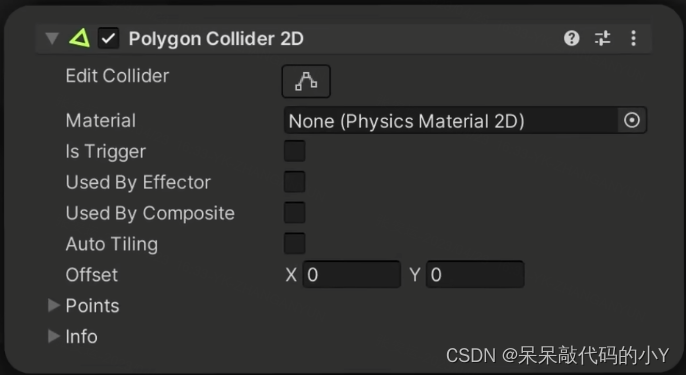
6.Polygon Collider 2D 多边形碰撞体
官方手册地址:Polygon Collider 2D

Polygon Collider 2D组件是一个与2D物理系统交互的Collider。Collider的形状是由线段组成的自由形状边缘定义的,你可以调整它以适应精灵的形状或任何其他形状。注意,这个Collider的边缘必须完全包围一个区域才能发挥作用。
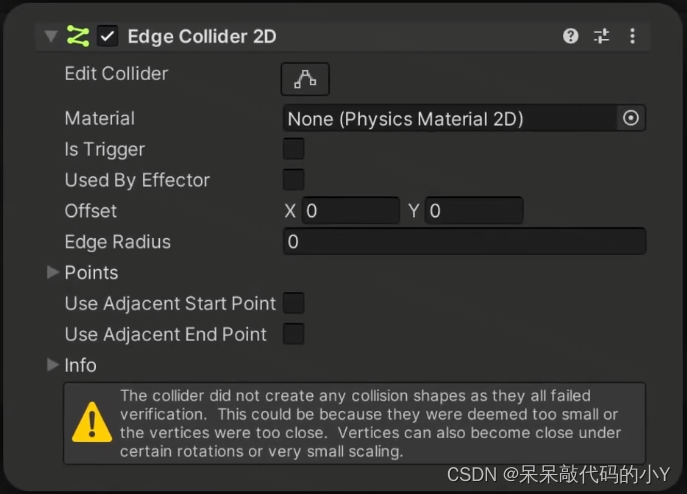
7.Edge Collider 2D 边缘碰撞体
官方手册地址:Edge Collider 2D

Edge Collider 2D组件是一个与2D物理系统交互的Collider。Collider的形状是由线段组成的自由形状边缘,你可以调整它以适应精灵的形状或任何其他形状。
Collider的起点和终点不需要满足或完全包围一个区域来发挥作用(不像Polygon Collider 2D),并且可以形成一条直线或其他单边形状。
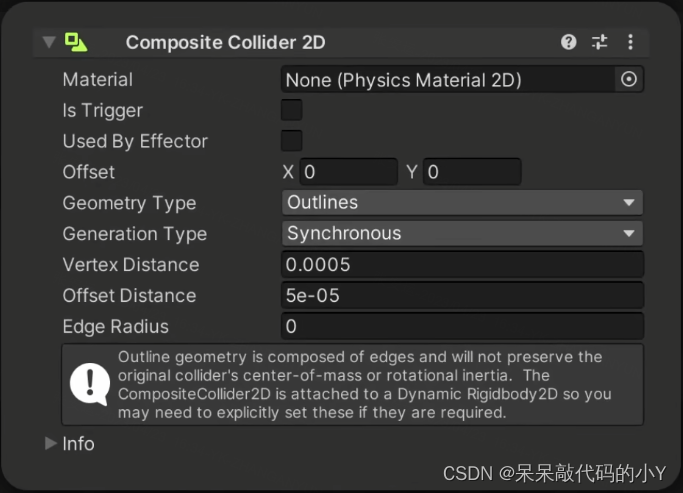
8.Composite Collider 2D 复合碰撞体
官方手册地址:Composite Collider 2D

复合碰撞器2D组件是一个与2D物理系统交互的碰撞器。不像大多数碰撞器,它不定义一个固有的形状。相反,它会合并你设置使用的任何2D Box Collider或2D Polygon Collider的形状。Composite Collider 2D使用来自这些Collider的顶点(几何),并将它们合并到由Composite Collider 2D本身控制的新几何中。
Box Collider 2D和Polygon Collider 2D组件都有一个Used By Composite复选框。选择此复选框将它们附加到复合碰撞器2D上。这些碰撞器也必须附加到与复合碰撞器2D相同的刚体2D上。当你启用using by Composite时,其他属性将从该组件中消失,因为它们现在由附加的Composite Collider 2D控制。
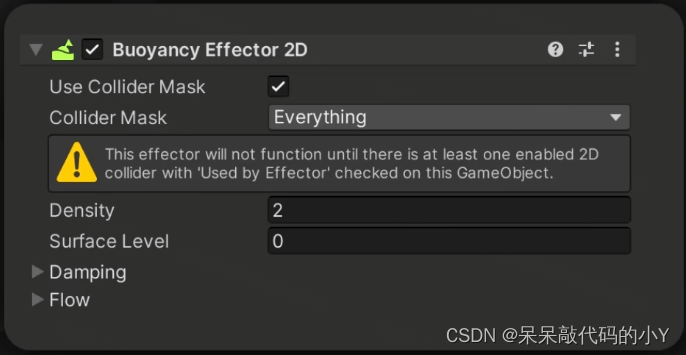
9.Buoyancy Effector 2D 浮力效应
官方手册地址:Buoyancy Effector 2D

Buoyancy Effector 2D 定义简单的流体行为,例如浮动以及流体阻力和流量。还可以控制流体表面以及下方发生的流体行为。
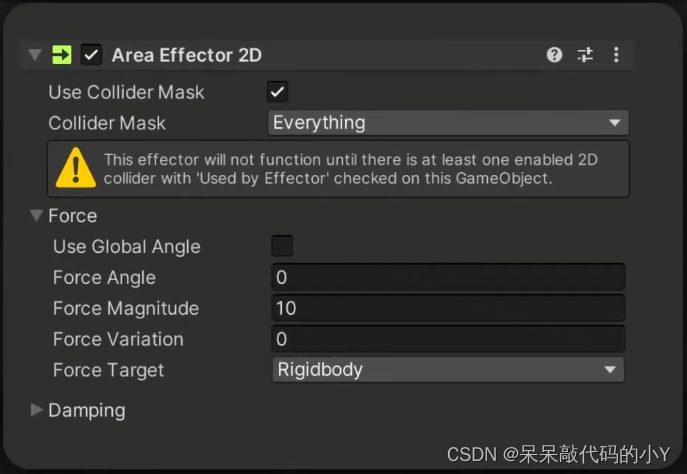
10.Area Effector 2D 区域效应
官方手册地址:Area Effector 2D

当目标 2D 碰撞体与 2D 区域效应器接触时,2D 效应器会在附加的 2D 碰撞体所定义的区域内施力。您可以在任何角度为此力配置特定幅度以及该幅度内的随机变化。还可以应用线性阻力和角阻力来减慢 2D 刚体的速度。
与 2D 区域效应器结合使用的 2D 碰撞体通常会设置为触发器,这样其他 2D 碰撞体就能与其重叠,从而施力。非触发器仍然有效,但只有 2D 碰撞体与其接触时才会施力。
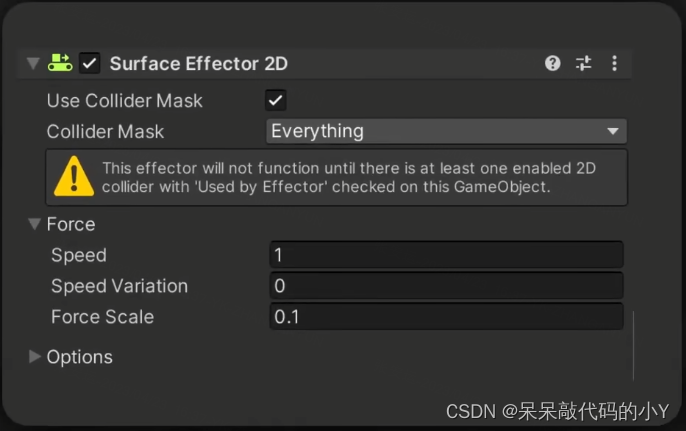
11.Surface Effector 2D 表面效应
官方手册地址:Surface Effector 2D

2D 表面效应器沿效应器使用的碰撞体表面施加切力,从而尝试匹配沿表面的指定速度。功能类似于传送带。
用于效应器的碰撞体通常会设置为非触发器,因此其他碰撞体可与表面接触。
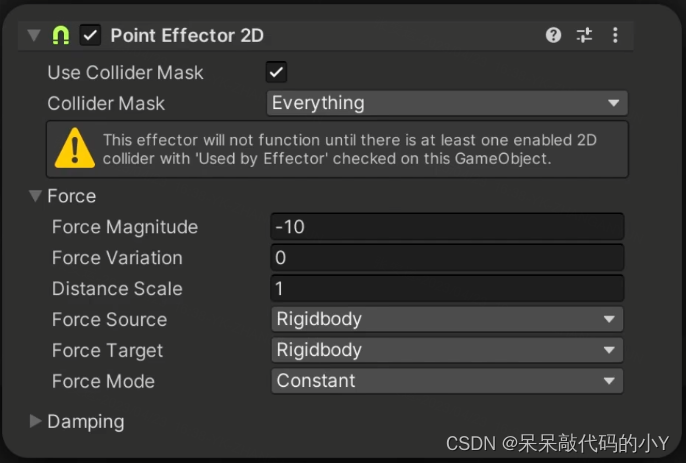
12.Point Effector 2D 磁力效应
官方手册地址:Point Effector 2D

2D 点效应器通过施力来吸引/排斥源点;源点可定义为效应器使用的刚体位置或碰撞体中心。另一(目标)碰撞体与效应器接触时,才对目标施力。可以控制施力的位置和计算方式。
用于效应器的碰撞体通常会设置为触发器,因此其他碰撞体可与其重叠以便施力,但是非触发器仍然有效,不过只有碰撞体与其接触时才会施力。
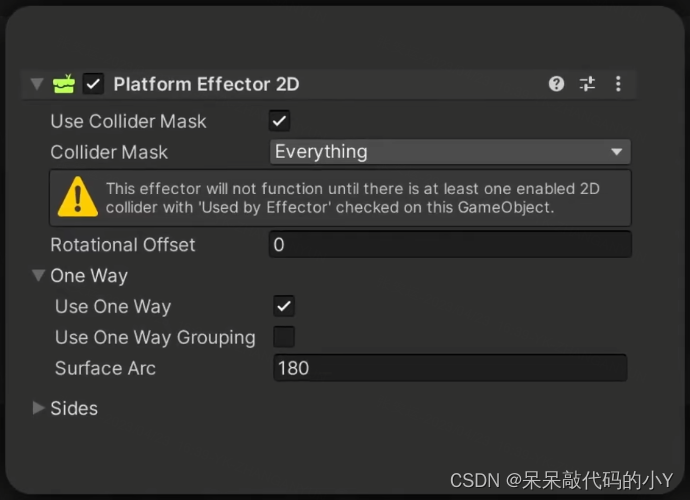
13.PlatformEffector 2D 平台效应
官方手册地址:PlatformEffector 2D

平台效应器2D应用各种平台行为,如单向碰撞,消除侧面摩擦/反弹等。
与效应器一起使用的碰撞器通常不设置为触发器,以便其他碰撞器可以与它碰撞。
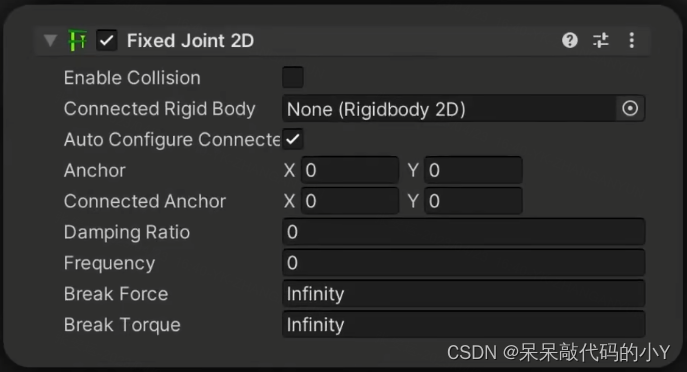
14.Fixed Joint 2D 固定关节
官方手册地址:Fixed Joint 2D

通过将此组件应用于由 2D 刚体物理组件控制的两个游戏对象,可使这些对象保持相对于彼此的位置,确保游戏对象始终以给定位置和角度偏移。这是一种 2D 弹簧式关节,但无需为其设置最大力。可以将弹簧设置为刚性或柔性。
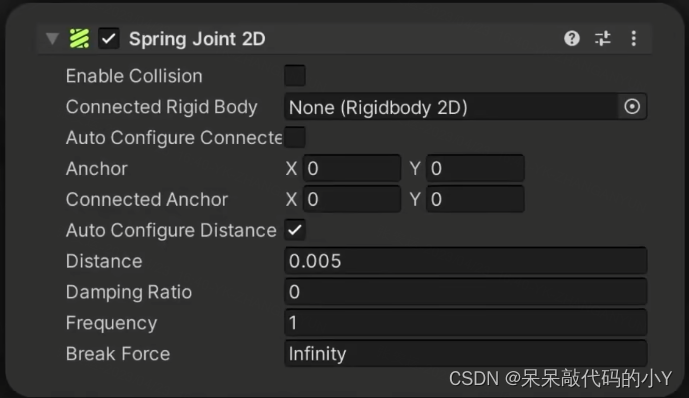
15.Spring Joint 2D 弹簧关节
官方手册地址:Spring Joint 2D

2D 弹簧关节 组件允许由刚体物理组件控制的两个游戏对象就像通过弹簧连接在一起一样。弹簧将在两个对象之间沿轴线施力,试图使这两个对象保持一定距离。
用于模拟弹簧的力学效应,使得两个游戏对象之间产生弹簧效果。它可以模拟物理学中的弹簧连接效果,使得两个游戏对象之间产生拉扯的力量。
Spring Joint 2D通常用于模拟各种弹簧装置、弹性物体等,例如弹簧床、绳索、弹性球等。当两个游戏对象之间添加了Spring Joint 2D组件后,它们就会被连接在一起,从而形成一个弹簧。在运动过程中,它们之间的距离和速度会相互影响,从而产生弹簧效果。
除了基本的弹簧效果外,Spring Joint 2D还支持多种参数设置,例如弹簧的刚度、阻尼、最大拉伸距离等。开发者可以根据游戏需求调整这些参数,以实现更加精确的弹簧效果。
总的来说,Spring Joint 2D是实现游戏物理效果的一个非常有用的组件,可以让开发者轻松地模拟弹簧效果,从而实现各种有趣的游戏场景。
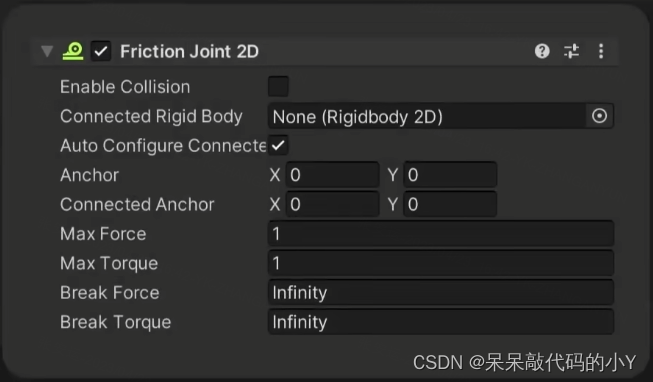
16.Firction Joint 2D 摩擦关节
官方手册地址:Firction Joint 2D

2D 摩擦关节 连接由 2D 刚体物理组件控制的游戏对象。2D 摩擦关节将对象之间的线速度和角速度降低到零(即,将对象减速)。例如,可以使用此关节来模拟自上而下的摩擦。
用于模拟两个游戏对象之间的摩擦力效果,使得它们之间的运动产生摩擦力。它可以模拟物理学中的摩擦效应,使得两个游戏对象之间的运动更加真实。
Friction Joint 2D通常用于模拟各种摩擦装置、滑动物体等,例如滑动门、滑动箱子等。当两个游戏对象之间添加了Friction Joint 2D组件后,它们就会产生摩擦力,从而影响它们之间的运动。在运动过程中,它们之间的摩擦力会随着运动速度的变化而改变,从而实现真实的摩擦效应。
除了基本的摩擦效果外,Friction Joint 2D还支持多种参数设置,例如摩擦力的大小、最大力矩等。开发者可以根据游戏需求调整这些参数,以实现更加精确的摩擦效果。
Friction Joint 2D是实现游戏物理效果的一个非常有用的组件,可以让开发者轻松地模拟摩擦效应,从而实现各种有趣的游戏场景。
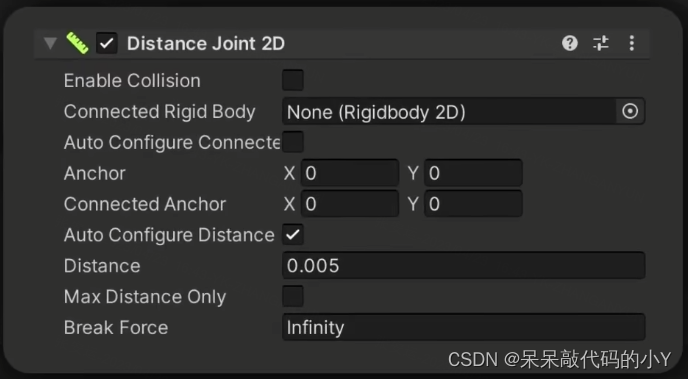
17.Distance Joint 2D 距离关节
官方手册地址: Distance Joint 2D

2D 距离关节 是一种 2D 关节,它连接由 2D 刚体__物理组件控制的两个游戏对象,使这两个对象保持一定距离。
用于模拟两个游戏对象之间的距离约束,使得它们之间的距离保持不变。它可以模拟物理学中的距离效应,使得两个游戏对象之间的运动产生约束。
Distance Joint 2D通常用于模拟各种物体的连接、绳索等,例如吊车、绳索桥等。当两个游戏对象之间添加了Distance Joint 2D组件后,它们就会被连接在一起,从而形成一个约束。在运动过程中,它们之间的距离会保持不变,从而实现真实的距离效应。
除了基本的距离约束外,Distance Joint 2D还支持多种参数设置,例如连接的刚体、连接的点、最大力矩等。开发者可以根据游戏需求调整这些参数,以实现更加精确的连接效果。
Distance Joint 2D是实现游戏物理效果的一个非常有用的组件,可以让开发者轻松地模拟物体之间的距离约束,从而实现各种有趣的游戏场景。
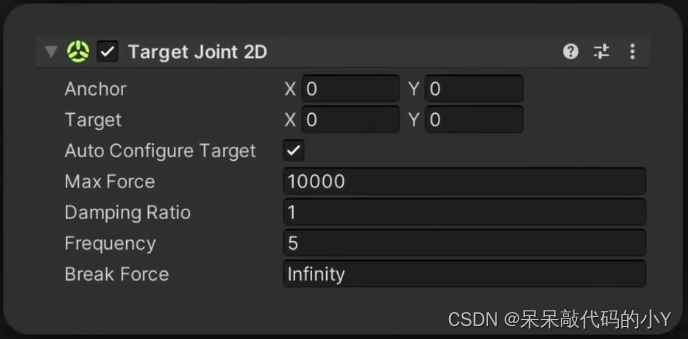
18.Target Joint 2D
官方手册地址:Target Joint 2D

此关节连接到指定目标,而不是像其他关节那样连接到另一个刚体对象。这是一种弹簧式关节,例如可将其用于拾取和移动处于重力作用下的对象。
19.Hinge Joint 2D
官方手册地址:Hinge Joint 2D

Hinge Joint 2D组件允许一个由RigidBody控制的GameObject。
二维物理附着在空间中的一个点上,它可以围绕这个点旋转。旋转可以被动地发生(例如,响应碰撞),也可以由关节2D本身提供的电机扭矩主动驱动。您可以设置限制,以防止铰链进行一次完整的旋转,或进行多次旋转。
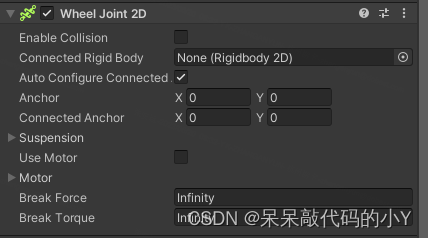
20.Wheel Joint 2D 车轮关节
官方手册地址:Wheel Joint 2D

使用 2D 车轮关节 可模拟滚动的车轮,使对象可通过车轮而移动。可对关节施加电机动力。车轮使用悬架“弹簧”来保持与车身主体的距离。
用于模拟车轮的旋转效果,使得一个游戏对象能够沿着一个轮轴线移动。它可以模拟物理学中的车轮运动,使得游戏对象之间的运动更加真实。
Wheel Joint 2D通常用于模拟各种车辆、机械装置等,例如车轮、传送带等。当一个游戏对象添加了Wheel Joint 2D组件后,它就会沿着一个轮轴线移动,从而实现车轮的旋转效果。在运动过程中,它们之间的距离和速度会相互影响,从而产生真实的车轮运动效果。
除了基本的车轮运动效果外,Wheel Joint 2D还支持多种参数设置,例如连接的刚体、轮轴半径、最大力矩等。开发者可以根据游戏需求调整这些参数,以实现更加精确的车轮运动效果。
21.Relative Joint 2D 相对关节
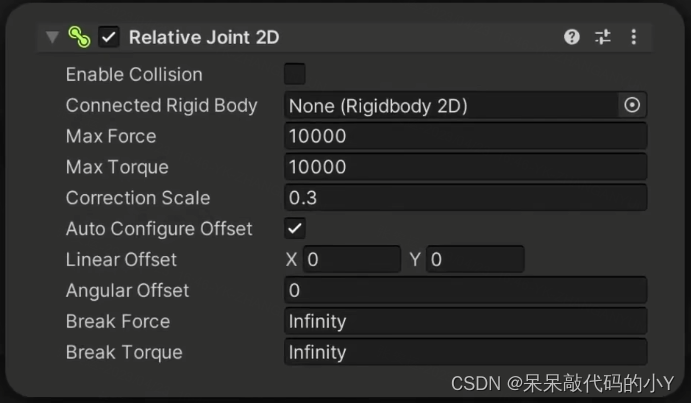
官方手册地址: Relative Joint 2D

该关节组件允许由刚体物理组件控制的两个游戏对象基于彼此的位置来保持相对位置。使用此关节可按照您所决定的位置和角度保持两个对象之间的相互偏移。
用于将两个物体连接在一起,使它们相对运动。与其他关节组件不同,Relative Joint 2D允许开发者指定相对移动向量,而不是像其他关节组件一样强制物体在特定方向上移动。
Relative Joint 2D还提供了一些其他的属性,如最大力和最大扭矩,可以控制连接物体之间的力和扭矩。开发者还可以设置连接物体的最大角度和最大速度,以限制它们的相对运动。
相对关节2D通常用于创建复杂的物理模拟和动画效果,例如机械臂或其他复杂的机械系统。它也可以用于创建各种游戏对象之间的连接,如链条、绳索等。
22.Slider Joint 2D
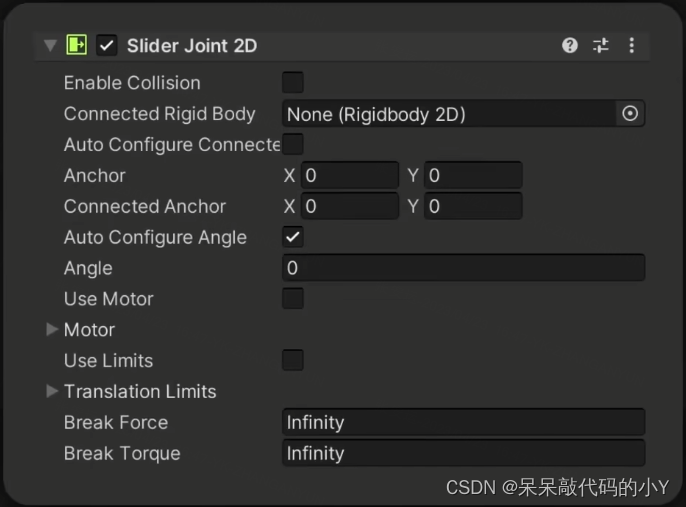
官方手册地址:Slider Joint 2D

此关节允许由刚体物理组件控制的游戏对象沿着空间中的一条线滑动(例如滑门)。对象可以沿着线自由移动以响应碰撞或作用力,或者对象也可以通过电动力移动,并施加限制以使其位置保持在线的某个部分之内。
用于将两个物体连接在一起,并允许它们在特定方向上相对移动。Slider Joint 2D通常被用于创建滑动门、升降机等物体,以及各种游戏对象之间的连接。
Slider Joint 2D提供了许多属性,可以控制连接物体之间的相对运动。例如,开发者可以设置滑块的起点和终点位置,以及物体在滑动轨道上的最大速度和阻尼等。还可以设置连接物体的最大力和最大扭矩,以限制它们的相对运动。
Slider Joint 2D还支持连接物体的碰撞处理,可以确保它们在相对移动过程中不会互相穿透。开发者可以使用Unity的物理引擎来处理物体的碰撞,从而实现更加真实的物理效果。
五、Navigation 导航组件

在之前的文章中专门写过文章用于介绍Navigation导航系统的文章,可以点开学习~
万字教程 对 Unity 中的 Navigation导航系统基础 全面解析+实战演练【收藏不迷路】
1.Nav Mesh Agent 网格导航组件
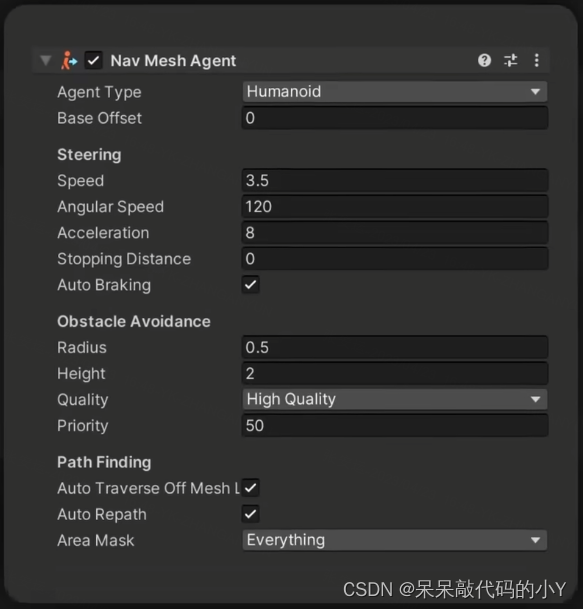
官方手册地址:Nav Mesh Agent

NavMeshAgent 组件可帮助您创建在朝目标移动时能够彼此避开的角色。代理 (Agent) 使用导航网格来推断游戏世界,并知道如何避开彼此以及其他移动障碍物。寻路和空间推断是使用导航网格代理的脚本 API 进行处理的。
用于实现游戏对象的导航功能。Nav Mesh Agent通常用于模拟各种导航效果,例如角色移动、AI行为等。
Nav Mesh Agent可以将一个游戏对象移动到指定位置,并且可以自动避免障碍物。例如,当玩家指定一个位置时,Nav Mesh Agent会自动计算最短路径,并且在移动时避免障碍物,从而实现自动导航的效果。
Nav Mesh Agent还支持多种参数设置,例如移动速度、加速度、角色半径等。开发者可以根据需求调整这些参数,以实现更加精确的导航效果。
2.Nav Mesh Obstacle 导航网格障碍物
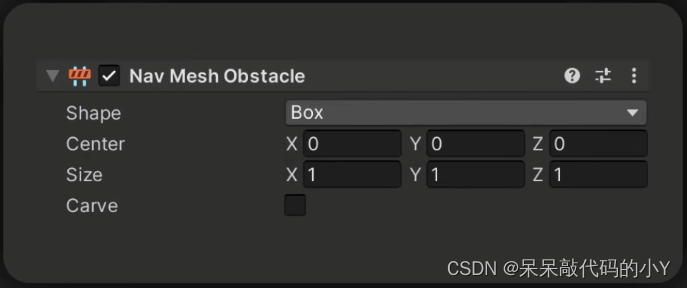
官方手册地址:Nav Mesh Obstacle

导航网格障碍物 (Nav Mesh Obstacle) 组件允许您描述导航网格代理在世界中导航时应避开的移动障碍物(例如,由物理系统控制的木桶或板条箱)。当障碍物正在移动时,导航网格代理会尽力避开它。当障碍物静止时,它会在导航网格中雕刻一个孔。导航网格代理随后将改变它们的路径以绕过障碍物,或者如果障碍物导致路径被完全阻挡,则寻找其他不同路线。
用于在场景中创建动态障碍物,以影响Nav Mesh Agent的自动导航行为。Nav Mesh Obstacle可以让开发者在运行时添加或移除障碍物,从而实现更加灵活的导航功能。
Nav Mesh Obstacle可以被添加到任何游戏对象上,它会在导航网格中创建一个障碍物区域,阻止Nav Mesh Agent在该区域内移动。在设置Nav Mesh Obstacle时,开发者需要指定障碍物的形状、大小、旋转等属性,以及障碍物的类型(例如,墙壁、栅栏、桌子等)。
Nav Mesh Obstacle还支持动态更新,可以在运行时更改障碍物的属性,例如位置、大小、旋转等。这使得开发者可以根据游戏的需求实时调整障碍物,以影响Nav Mesh Agent的自动导航行为。
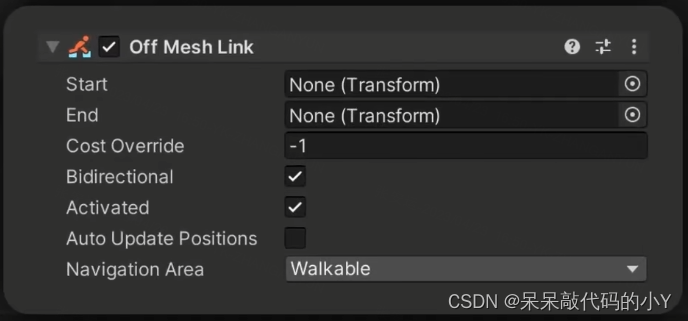
3.Off Mesh Link 网格外链接
官方手册地址:Off Mesh Link

OffMeshLink 组件允许您合并无法使用可行走表面来表示的导航捷径。例如,跳过沟渠或围栏,或在通过门之前打开门,全都可以描述为网格外链接。
用于在导航网格上创建离散的连接点,以实现Nav Mesh Agent之间跨越障碍物或空隙的导航。通常,在场景中出现的一些特殊情况,例如悬崖、吊桥、绳索等,需要Nav Mesh Agent能够跨越障碍物进行导航,这时就需要用到Off Mesh Link。
Off Mesh Link可以被添加到导航网格上的任何位置,它由两个连接点组成,分别表示起点和终点。在设置Off Mesh Link时,开发者需要指定连接点的位置、方向、大小等属性,以及连接点的类型(例如,爬梯、跳跃、绳索等)。Nav Mesh Agent会自动识别Off Mesh Link,并在到达连接点时,执行相应的特殊导航行为。
Off Mesh Link还支持动态更新,可以在运行时更改连接点的属性,例如位置、方向、大小等。这使得开发者可以根据游戏的需求实时调整Off Mesh Link,以影响Nav Mesh Agent的特殊导航行为。
六、Audio 音频组件
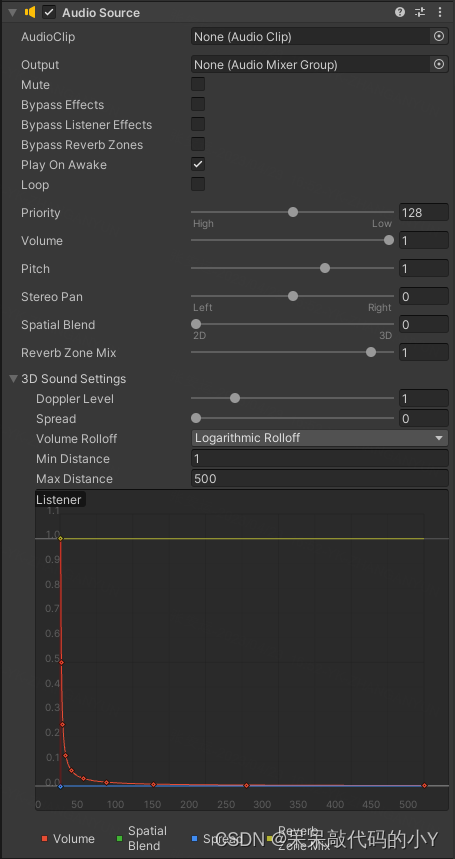
1.Audio Source
官方手册地址:Audio Source

音频源在场景中播放音频剪辑。剪辑可以播放到音频监听器或通过音频混音器。
音频源可以播放任何类型的音频剪辑,可以配置为播放这些作为2D, 3D,或作为混合(SpatialBlend)。音频可以在扬声器之间展开(立体声到7.1)(spread),并在3D和2D之间变形(SpatialBlend)。这可以通过衰减曲线来控制距离。此外,如果听众是在一个或多个混响区,混响是应用到源。单个过滤器可以应用于每个音频源,以获得更丰富的音频体验。
用于在场景中播放音频。开发者可以将Audio Source组件添加到游戏对象上,并将音频文件添加到Audio Source组件中进行播放。
在设置Audio Source时,开发者可以指定音频文件、音量、音调、循环播放等属性。Audio Source还支持3D音效,可以让音效在空间中产生方向和距离的变化,从而增强游戏的真实感和沉浸感。
除了播放音频,Audio Source还可以用于检测碰撞事件。开发者可以在Audio Source组件中设置碰撞器,当其他游戏对象与碰撞器发生碰撞时,Audio Source会自动播放指定的音频文件,从而实现碰撞音效的效果。
Audio Source还支持动态更新,可以在运行时更改音频文件、音量、音调等属性。这使得开发者可以根据游戏的需求实时调整音效,以增强游戏的体验效果。
总的来说,Audio Source是实现游戏音效的一个非常有用的组件,可以让开发者轻松地实现各种类型的音频播放和碰撞音效效果。
2.Audio Listener
官方手册地址:Audio Listener

音频监听器充当类似麦克风的设备。它接收来自场景中任何给定音频源的输入。
并通过电脑扬声器播放声音。对于大多数应用程序来说,将监听器附加到主摄像机上是最有意义的。如果音频监听器在混响区的边界内,混响将应用于场景中的所有可听到的声音。此外,音频效果可以应用于听者,它将应用于场景中的所有可听到的声音。
用于监听场景中的音频,并将其转换为可听的声音。每个场景中只能有一个Audio Listener,它通常被添加到主摄像机上,以便根据摄像机位置和方向来监听音频。
当Audio Listener接收到音频时,它会根据音频源的位置、方向和距离等信息,将音频转换为可听的声音,并将其输出到扬声器或耳机中。Audio Listener还支持3D音效,可以根据音频源的位置和距离等信息,产生方向和距离的变化,从而增强游戏的真实感和沉浸感。
在设置Audio Listener时,开发者可以指定音频输出设备、音频效果、音频响度等属性。Audio Listener还支持动态更新,可以在运行时更改音频输出设备、音频效果等属性。这使得开发者可以根据游戏的需求实时调整声音效果,以增强游戏的体验效果。
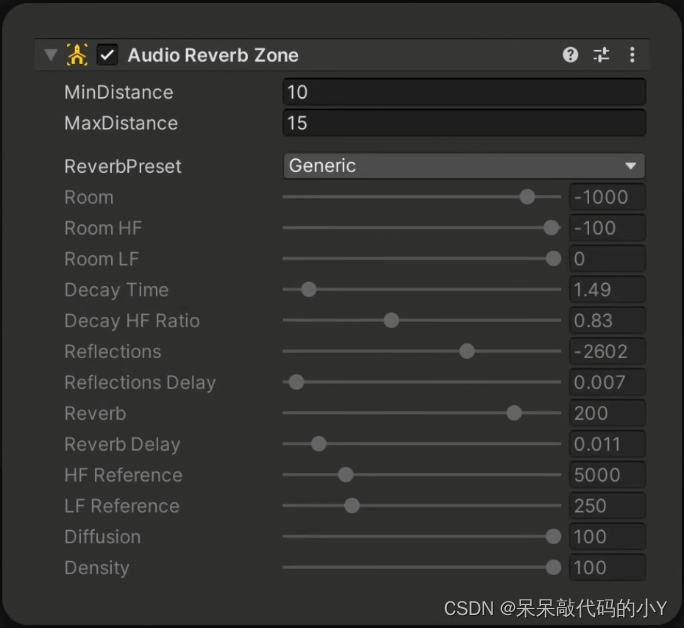
3.Audio Reverb Zone 音频混响区
官方手册地址:Audio Reverb Zone

混响区域采取一个音频剪辑,并根据音频听众位于混响区域内的位置来扭曲它。当你想要从一个没有环境影响的点逐渐改变到一个有环境影响的地方时,例如当你进入一个洞穴时,就可以使用它们。
用于模拟音频的混响效果。它可以将场景中的音频信号经过处理,产生类似于在一个封闭空间中听到声音的效果。在游戏中,Audio Reverb Zone通常被用于模拟不同环境下的声音效果,例如室内、室外、山洞等。
当Audio Reverb Zone被添加到游戏对象上时,它会创建一个虚拟的混响空间,在这个空间中播放的音频会受到混响效果的影响。开发者可以在Audio Reverb Zone组件中设置混响的属性,例如混响时间、混响强度、混响预设等。这些属性可以影响混响效果的强度和表现形式。
除了设置混响属性,Audio Reverb Zone还支持动态更新,可以在运行时更改混响属性,以实现不同的混响效果。这使得开发者可以根据游戏的需求实时调整混响效果,以增强游戏的体验效果。
Audio Reverb Zone是实现游戏音效的一个非常有用的组件,可以让开发者轻松地实现各种类型的混响效果,从而增强游戏的真实感和沉浸感。
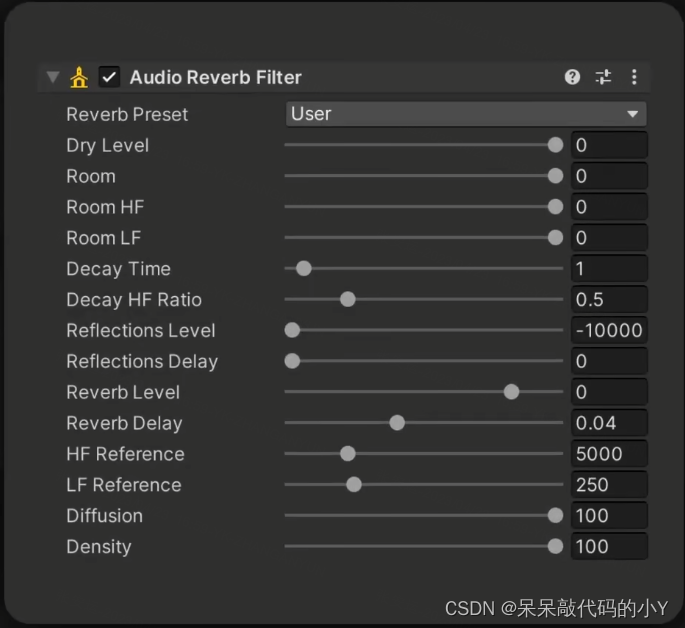
4.Audio Reverb Filter 音频混响滤波器
官方手册地址: Audio Reverb Filter

Audio Reverb Filter 将获取音频剪辑并对其进行失真处理以创建自定义的混响效果。
用于模拟音频的混响效果。它可以将场景中的音频信号经过处理,产生类似于在一个封闭空间中听到声音的效果。在游戏中,Audio Reverb Filter通常被用于模拟不同环境下的声音效果,例如室内、室外、山洞等。
当Audio Reverb Filter被添加到游戏对象上时,它会创建一个虚拟的混响空间,在这个空间中播放的音频会受到混响效果的影响。开发者可以在Audio Reverb Filter组件中设置混响的属性,例如混响时间、混响强度、混响预设等。这些属性可以影响混响效果的强度和表现形式。
除了设置混响属性,Audio Reverb Filter还支持动态更新,可以在运行时更改混响属性,以实现不同的混响效果。这使得开发者可以根据游戏的需求实时调整混响效果,以增强游戏的体验效果。
Audio Reverb Filter是实现游戏音效的一个非常有用的组件,可以让开发者轻松地实现各种类型的混响效果,从而增强游戏的真实感和沉浸感。
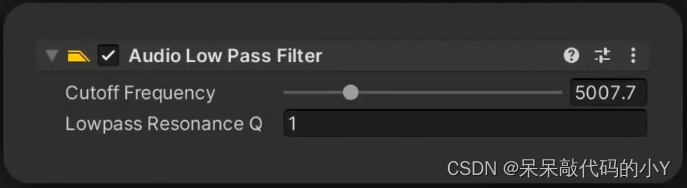
5. Audio Low Pass Filter 音频低通滤波器
官方手册地址:Audio Low Pass Filter

Audio Low Pass Filter 传递音频源的低频或音频监听器接收的音源低频,并且移除比 截止频率 (Cutoff Frequency) 高的频率。
用于控制音频的低频信号。它可以通过降低音频的低频信号来模拟不同的音效,使得音频更加真实。
Audio Low Pass Filter通常用于模拟各种音效,例如低沉的嗓音、远处的声音等。当一个音频源添加了Audio Low Pass Filter组件后,它就会对音频进行低频信号过滤,从而模拟不同的音效。
除了基本的低频信号过滤外,Audio Low Pass Filter还支持多种参数设置,例如截止频率、谐波失真等。开发者可以根据音效需求调整这些参数,以实现更加精确的音效效果。
Audio Low Pass Filter是实现游戏音效的一个非常有用的组件,可以让开发者轻松地模拟不同的音效,从而实现各种有趣的游戏场景。
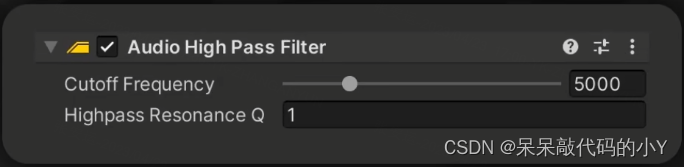
6.Audio Hight Pass Filter 音频高通滤波器
官方手册地址:Audio Hight Pass Filter

Audio High Pass Filter 传递音频源的高频率,并对频率低于 截止频率 (Cutoff Frequency) 的信号进行截止。
用于控制音频的高频信号。它可以通过降低音频的高频信号来模拟不同的音效,使得音频更加真实。
Audio High Pass Filter通常用于模拟各种音效,例如尖锐的声音、近处的声音等。当一个音频源添加了Audio High Pass Filter组件后,它就会对音频进行高频信号过滤,从而模拟不同的音效。
除了基本的高频信号过滤外,Audio High Pass Filter还支持多种参数设置,例如截止频率、谐波失真等。开发者可以根据音效需求调整这些参数,以实现更加精确的音效效果。
Audio High Pass Filter是实现游戏音效的一个非常有用的组件,可以让开发者轻松地模拟不同的音效,从而实现各种有趣的游戏场景。
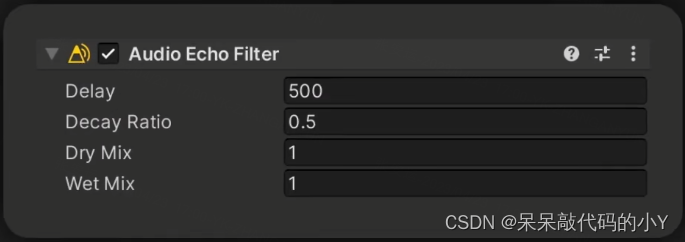
7.Audio Echo Filter 音频回声滤波器
官方手册地址:Audio Echo Filter

Audio Echo Filter 在给定的 延时 (Delay) 之后重复声音,并根据 衰减率 (Decay Ratio) 衰减重复的声音。
用于在音频中加入回声效果。它可以模拟不同的回声效果,使得音频更加真实。
Audio Echo Filter通常用于模拟各种音效,例如在山洞或大厅中的声音回声。当一个音频源添加了Audio Echo Filter组件后,它就会对音频进行回声处理,从而模拟不同的回声效果。
除了基本的回声效果外,Audio Echo Filter还支持多种参数设置,例如延迟时间、衰减量等。开发者可以根据音效需求调整这些参数,以实现更加精确的音效效果。
Audio Echo Filter是实现游戏音效的一个非常有用的组件,可以让开发者轻松地模拟不同的回声效果,从而实现各种有趣的游戏场景。
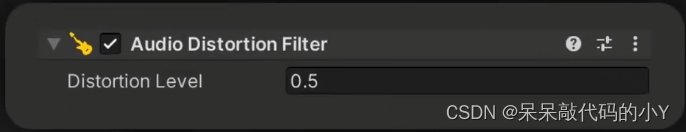
8.Audio Distortion Filter 音频失真滤波器
官方手册地址:Audio Distortion Filter

Audio Distortion Filter 可将来自音频源的声音或者到达音频监听器的声音进行失真处理。
用于在音频中加入失真效果。它可以模拟各种失真效果,使得音频更加独特。
Audio Distortion Filter通常用于模拟各种音效,例如吉他失真效果、电子音乐等。当一个音频源添加了Audio Distortion Filter组件后,它就会对音频进行失真处理,从而模拟不同的失真效果。
除了基本的失真效果外,Audio Distortion Filter还支持多种参数设置,例如失真类型、混合度等。开发者可以根据音效需求调整这些参数,以实现更加精确的音效效果。
Audio Distortion Filter是实现游戏音效的一个非常有用的组件,可以让开发者轻松地模拟各种失真效果,从而实现各种有趣的游戏场景。
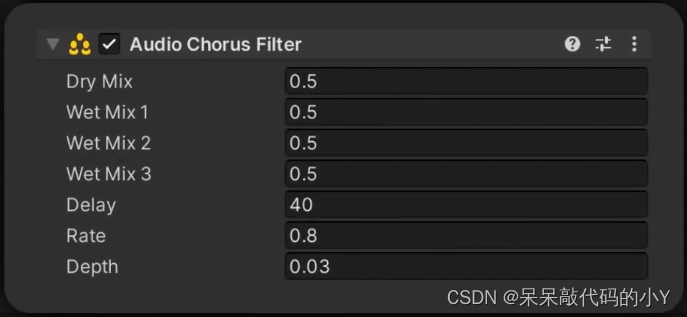
9.Audio Chorus Filter 音频合声滤波器
官方手册地址:Audio Chorus Filter

Audio Chorus Filter 获取一个音频剪辑并对其进行处理以产生合唱效果。
用于在音频中添加合唱效果。合唱效果是指将多个声音混合在一起,产生更加丰富、立体的音效。
Audio Chorus Filter通过改变音频的时间和频率,来模拟多个声音同时发生的效果。它包含多个参数,例如混响、延迟、振幅等,可以用来调整合唱效果的强度、深度和速度等。
使用Audio Chorus Filter可以让游戏中的音效更加立体、自然,让玩家更加沉浸在游戏的音乐和声效中。例如,在游戏中添加背景音乐时,使用Audio Chorus Filter可以让音乐更加丰富、动听,增强游戏的氛围和体验。
七、Video 视频组件
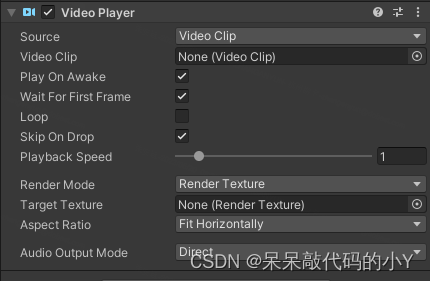
1.Video Player
官方手册地址: Video Player

用于在Unity中播放视频。它可以帮助开发人员在游戏中添加视频作为背景、剧情、介绍、广告等,增强游戏的视觉效果和交互性。
Video Player可以播放本地视频和网络视频,并支持各种视频格式,如MP4、AVI、MOV等。它可以设置视频的播放速度、音量、循环方式、全屏模式等,并可以通过代码控制视频的播放和暂停。
使用Video Player可以在Unity中添加各种视频素材,如游戏介绍、剧情、广告等,增加游戏的视觉效果和互动性。它可以帮助开发人员提高游戏的质量和吸引力,让玩家更加享受游戏。
八、Render 渲染组件
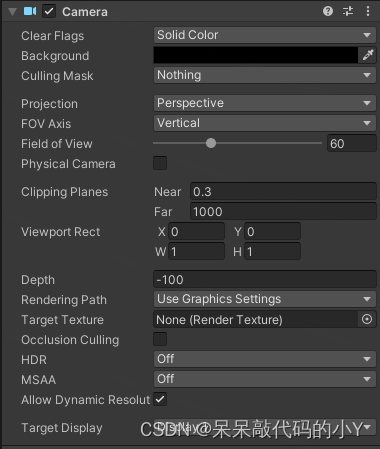
1.Camera 摄像机
官方手册地址:Camera

摄像机 是为玩家捕捉和展示世界的设备。通过自定义和操纵摄像机,您可以让自己的游戏呈现出真正的独特性。在场景中可拥有无限数量摄像机。这些摄像机可设置为以任何顺序在屏幕上任何位置或仅在屏幕的某些部分进行渲染。
用于控制场景中相机的视角和投影方式。它可以设置相机的位置、旋转、视野、投影方式等参数。
在游戏中,相机是非常重要的,因为它可以控制玩家的视角,让玩家可以观察和控制游戏中的场景和角色。相机可以设置为透视投影或正交投影,透视投影可以模拟真实的视野效果,而正交投影则可以保证物体的大小比例不变。
相机还可以设置多个,用于创建多个视角或场景切换时的过渡效果。相机也可以设置跟随物体移动,以实现玩家的跟随视角。
使用相机可以控制游戏中的视角和投影方式,让玩家可以更加方便地观察和控制游戏中的场景和角色。相机还可以用于实现各种过渡效果,例如场景切换、动画过渡等,增强游戏的视觉效果和体验。
2.Light 灯光组件
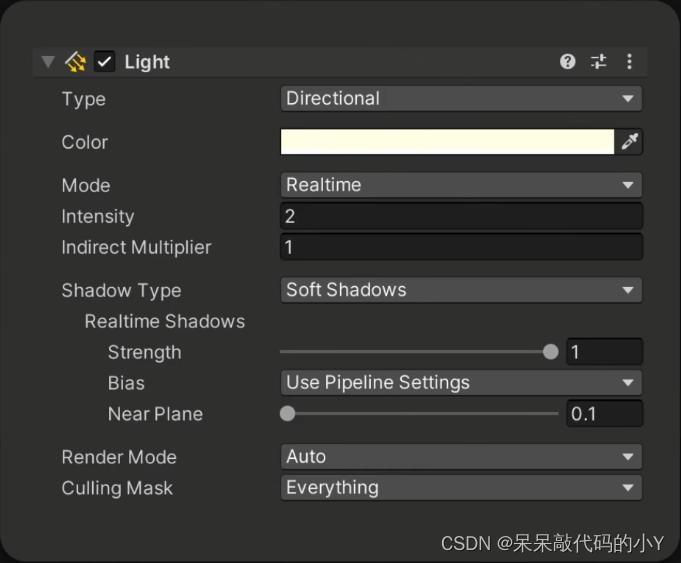
官方手册地址:Light

用于在场景中创建光源。它可以设置光源的颜色、强度、类型、范围等参数。
在游戏中,光源是非常重要的,因为它可以控制场景中的光照效果和阴影效果,增强游戏的真实感和逼真度。常用的光源类型有点光源、聚光灯和方向光源。点光源可以模拟灯泡等局部光源,聚光灯可以模拟手电筒等局部聚焦光源,方向光源可以模拟太阳等全局光源。
光源还可以设置阴影效果,以模拟物体之间的遮挡效果。阴影效果可以设置为实时阴影或预计算阴影,实时阴影可以实时计算物体之间的遮挡效果,预计算阴影需要在编辑器中进行预计算,可以提高游戏性能。
使用光源可以控制游戏中的光照和阴影效果,增强游戏的真实感和逼真度。光源还可以用于模拟各种灯光效果,例如灯泡、手电筒、太阳等,让玩家更加直观地感受游戏中的环境和氛围。
3.Light Probe Group 光照探针代理体
官方手册地址: Light Probe Group

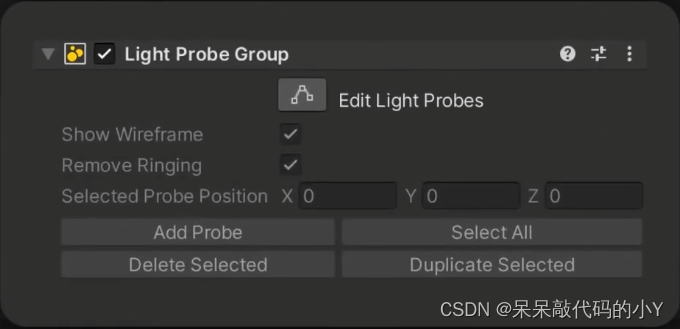
要将光照探针置于场景中,必须使用已附加 Light Probe Group 组件的游戏对象。可从菜单 Component > Rendering > Light Probe Group 添加 Light Probe Group 组件。
可将 Light Probe Group 组件添加到场景中的任何游戏对象。但是,最好创建一个新的空游戏对象(菜单:GameObject > Create Empty),然后将该组件添加到这个游戏对象,从而降低意外将该组件从项目中移除的可能性。
用于在场景中创建光探针组。它可以用于实现动态物体的光照计算,增强游戏的真实感和逼真度。
在游戏中,动态物体的光照计算是非常复杂的,因为它们的位置和角度不断变化,光照效果也会不断变化。为了解决这个问题,可以使用光探针来动态计算物体的光照效果。
Light Probe Group可以在场景中创建多个光探针,用于计算物体的光照效果。它可以设置光探针的位置、光照范围、采样数量等参数。在运行时,光探针会根据物体的位置和角度计算出物体的光照效果,从而达到真实的光照效果。
使用Light Probe Group可以实现动态物体的光照计算,增强游戏的真实感和逼真度。它可以用于各种游戏场景,例如室内场景、战斗场景等,让玩家更加直观地感受游戏中的环境和氛围。
4.Light Probe Proxy Volume 光照探针代理体
官方手册地址:Light Probe Proxy Volume

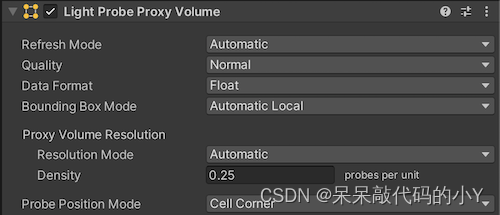
光照探针代理体 (LPPV) 组件允许不能使用烘焙光照贴图的大型动态游戏对象(例如,大型粒子系统或蒙皮网格)使用更多光照信息。
默认情况下,探针光照渲染器从插入于场景内周围光照探针之间的单个光照探针接受光照。因此,游戏对象在整个表面上具有恒定的环境光照。此光照使用球谐函数,因此具有旋转渐变,但没有空间渐变。在更大的游戏对象或粒子系统上,这一点更明显。游戏对象上的光照与锚点处的光照相匹配,如果游戏对象跨越光照渐变,游戏对象的某些部分可能看起来不正确。
光照探针代理体 组件在包围体内生成插值光照探针的 3D 网格。可以在该组件的 UI 中指定此网格的分辨率。插值光照探针的球谐函数 (SH) 系数将上传到 3D 纹理中。随后在渲染时会对包含 SH 系数的 3D 纹理进行采样以便计算对漫射环境光照的影响。这会向探针光照游戏对象添加空间渐变。
用于在场景中创建光探针代理体。
Light Probe Proxy Volume可以在场景中创建一个代理体,用于计算物体的光照效果。它可以设置代理体的大小、分辨率、光照范围等参数。在运行时,代理体会根据物体的位置和角度计算出物体的光照效果,从而达到真实的光照效果。
区别:Light Probe Group可以设置光探针的位置、光照范围、采样数量等参数,而Light Probe Proxy Volume可以设置代理体的大小、分辨率、光照范围等参数。Light Probe Group适用于需要在场景中创建多个光探针的情况,例如室内场景、战斗场景等,而Light Probe Proxy Volume适用于需要在场景中创建一个代理体的情况,例如大型开放世界游戏、城市场景等。
5.Reflection Probe 反射探针
官方手册地址: Reflection Probe

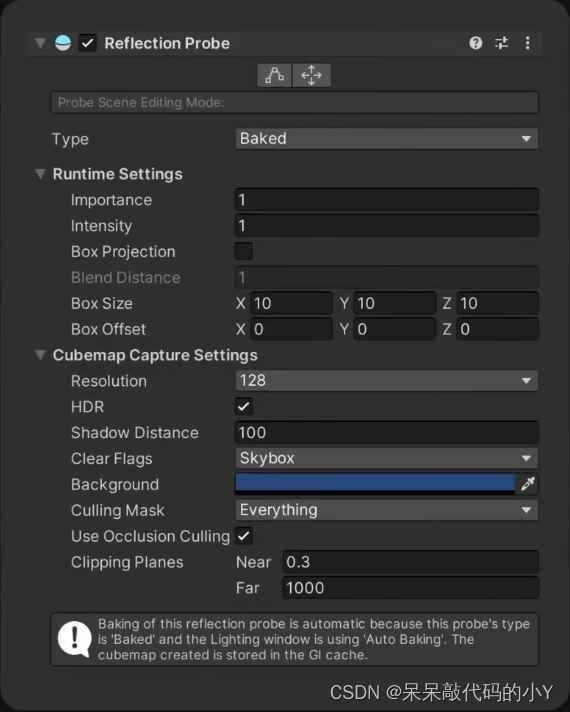
反射探测器很像一台照相机,可以从各个方向捕捉周围环境的球形视图。
然后将捕获的图像存储为具有反射材料的物体可以使用的立方体地图。在给定的场景中可以使用多个反射探头,并且可以将对象设置为使用最近探头产生的立方体图。其结果是,物体上的反射可以令人信服地根据其环境变化。
用于在场景中创建反射探针。它可以用于实现动态物体的反射效果,增强游戏的真实感和逼真度。
在游戏中,动态物体的反射效果是非常重要的,因为它们的位置和角度不断变化,反射效果也会不断变化。为了解决这个问题,可以使用反射探针来动态计算物体的反射效果。
Reflection Probe可以在场景中创建一个反射探针,用于计算物体的反射效果。它可以设置反射探针的位置、大小、分辨率等参数。在运行时,反射探针会根据物体的位置和角度计算出物体的反射效果,从而达到真实的反射效果。
使用Reflection Probe可以实现动态物体的反射效果,增强游戏的真实感和逼真度。它可以用于各种游戏场景,例如室内场景、战斗场景等,让玩家更加直观地感受游戏中的环境和氛围。
6.Occlusion Area 遮挡区域
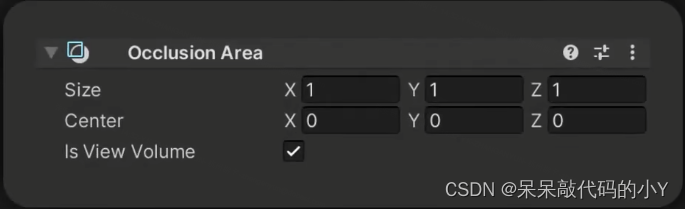
官方手册地址: Occlusion Area

使用遮挡区域组件来定义遮挡剔除系统中的视图卷。视图卷是场景的区域
摄像机在运行时可能位于的位置。在烘烤时,Unity在视图卷中生成更高精度的数据。在运行时,当摄像机的位置在一个View Volume内时,Unity执行更高精度的计算。
如果你还没有在你的场景中定义任何视图卷,Unity会在编译时创建一个视图卷,其中包含所有标记为闭塞静态或闭塞静态的场景几何形状。在大型或复杂的场景中,这可能导致不必要的大数据大小,缓慢的烘烤时间和资源密集型的运行时计算。为了避免这种情况,在场景中放置遮挡区域,为相机可能所在的区域定义视图体积。
用于创建遮挡区域。它可以用于优化游戏的性能,减少不必要的渲染工作量。
在游戏中,一些物体可能处于不可见的区域,例如在角落里、在墙后面等。如果这些物体被渲染,会浪费大量的计算资源。为了解决这个问题,可以使用遮挡区域来剔除这些不可见的物体。
Occlusion Area可以在场景中创建一个遮挡区域,用于剔除不可见的物体。它可以设置遮挡区域的大小、形状、位置等参数。在运行时,遮挡区域会根据玩家的视角来判断哪些物体处于不可见的区域,然后将这些物体从渲染列表中剔除,从而减少不必要的渲染工作量。
使用Occlusion Area可以优化游戏的性能,减少不必要的渲染工作量。它可以用于各种游戏场景,例如室内场景、战斗场景等,让游戏更加流畅和稳定。
7.LOD Group
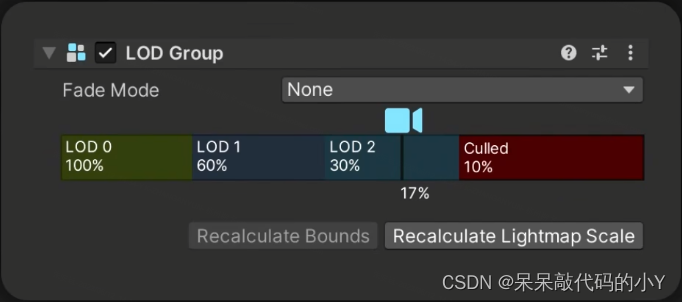
官方手册地址:LOD Group
LOD学习文章如下:Unity 的 LOD技术(多细节层次)

LOD 组 (LOD Group) 组件管理游戏对象的细节级别 (LOD)。
用于控制物体的LOD(Level of Detail)级别。它可以用于优化游戏的性能,减少不必要的渲染工作量。
在游戏中,一些物体可能有不同的LOD级别,即根据物体距离玩家的远近,使用不同的模型或者材质来渲染。这可以提高游戏的性能,减少不必要的渲染工作量。通过使用LOD Group组件,可以很方便地控制物体的LOD级别。
LOD Group可以在场景中创建一个LOD组,用于控制物体的LOD级别。它可以设置LOD级别的数量、距离、模型和材质等参数。在运行时,LOD Group会根据玩家的视角和物体距离来判断使用哪个LOD级别,然后渲染相应的模型和材质。
使用LOD Group可以优化游戏的性能,减少不必要的渲染工作量。它可以用于各种游戏场景,例如室内场景、战斗场景等,让游戏更加流畅和稳定。
8.Canvas Renderer
官方手册地址: Canvas Renderer

Canvas Renderer组件渲染包含在Canvas中的图形UI对象。
用于将UI元素渲染到屏幕上。它可以用于创建各种UI元素,例如按钮、文本框、图片等。
在游戏中,UI元素通常不是3D对象,而是2D平面。为了将这些UI元素渲染到屏幕上,需要使用Canvas Renderer组件。Canvas Renderer可以将UI元素转换成屏幕上的像素,然后将其显示出来。
Canvas Renderer可以设置UI元素的材质、颜色、混合模式等参数。它还可以设置UI元素的层级关系,用于控制UI元素的显示顺序。在运行时,Canvas Renderer会根据UI元素的层级关系和参数来渲染UI元素,并将其显示在屏幕上。
使用Canvas Renderer可以创建各种UI元素,并将其渲染到屏幕上。它可以用于各种游戏场景,例如菜单界面、游戏界面等,让游戏更加美观和易于操作。
9.Sprite Renderer
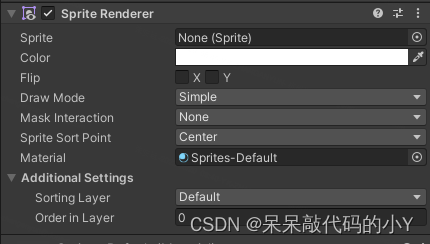
官方手册地址: Sprite Renderer

Sprite Renderer 组件用于渲染 精灵 并控制其在 2D 和 3D 项目场景中的可视化效果。
用于将2D精灵渲染到屏幕上。它可以用于创建2D游戏中的角色、背景、道具等元素。
在游戏中,2D精灵通常是由一张或多张纹理组成的。为了将这些2D精灵渲染到屏幕上,需要使用Sprite Renderer组件。Sprite Renderer可以将2D精灵转换成屏幕上的像素,然后将其显示出来。
Sprite Renderer可以设置2D精灵的纹理、颜色、混合模式等参数。它还可以设置2D精灵的排序层和排序序号,用于控制2D精灵的渲染顺序。在运行时,Sprite Renderer会根据2D精灵的参数和层级关系来渲染2D精灵,并将其显示在屏幕上。
使用Sprite Renderer可以创建各种2D精灵,并将其渲染到屏幕上。它可以用于各种游戏场景,例如角色、背景、道具等元素,让游戏更加丰富和有趣。
10.Sorting Group 排序组
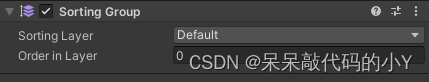
官方手册地址:Sorting Group

排序组 (Sorting Group) 可以将具有精灵渲染器 (Sprite Renderer) 的游戏对象分组在一起,并控制这些渲染器渲染精灵的顺序。Unity 将同一排序组中的精灵渲染器一起渲染,就好像它们是单个游戏对象一样。
用于控制2D精灵的渲染顺序。它可以用于解决2D精灵渲染顺序冲突的问题,使得2D精灵可以按照指定的顺序渲染,不会出现遮挡或者错位的情况。
在游戏中,如果多个2D精灵处于同一位置或者有交叉的部分,它们的渲染顺序会发生冲突,导致某些2D精灵被遮挡或者错位。为了解决这个问题,可以使用Sorting Group组件来控制2D精灵的渲染顺序。
Sorting Group可以设置2D精灵的排序层和排序序号。排序层用于将2D精灵分组,不同组之间的2D精灵不会互相影响。排序序号用于控制同一组内2D精灵的渲染顺序,序号越小的2D精灵越先渲染。
使用Sorting Group可以解决2D精灵渲染顺序冲突的问题,使得2D精灵可以按照指定的顺序渲染,不会出现遮挡或者错位的情况。它可以用于各种2D游戏场景,例如平面游戏、卡牌游戏等,让游戏更加平滑和流畅。
11.Skybox 天空盒
官方手册地址:Skybox

天空盒是每个面上都有不同纹理的立方体。使用天空盒来渲染天空时,Unity 本质上是在将场景放置在天空盒立方体中。Unity 首先渲染天空盒,因此天空总是在背面渲染。
与其他的天空实现方式类似,可以使用天空盒执行以下操作:
- 在场景周围渲染一个天空盒。
- 配置光照设置来根据天空盒创建逼真的环境光照。
- 使用天空盒组件覆盖由单个摄像机使用的天空盒。
用于创建游戏场景的天空盒。它可以用于创建各种不同的天空效果,例如蓝天白云、夜晚星空、日落黄昏等。
在游戏中,天空盒是一个用于渲染天空的立方体纹理。天空盒通常包括六个面,分别代表天空的前后左右上下六个方向。为了将天空盒渲染到游戏场景中,需要使用Skybox组件。
Skybox可以设置天空盒的材质、颜色、环境光等参数。它还可以设置天空盒的旋转、缩放等变换,用于调整天空盒的效果。在运行时,Skybox会将天空盒渲染到游戏场景中,让玩家可以感受到真实的天空效果。
使用Skybox可以创建各种不同的天空效果,并将其渲染到游戏场景中。它可以用于各种游戏场景,例如模拟真实世界的环境、创造幻想世界的背景等,让游戏更加美观和引人入胜。
关于天空盒方面之前写过几篇文章,感兴趣的小伙伴也可以看一下:
- 【Unity3D 灵巧小知识点】☀️ | Unity 中 怎样切换 天空盒 背景
- 【Unity3D 灵巧小知识点】☀️ | Unity 中 使用代码切换天空盒
- Unity 实战项目 ☀️| Unity实现 天空盒 轮播系列切换

12.Flare Layer 光晕效果
官方手册地址:Flare Layer

在内置渲染管道中,如果你想让相机看到镜头光斑,你必须将光斑层组件附加到相机的GameObject上。
用于创建游戏场景中的光晕效果。它可以用于创建各种不同的光晕效果,例如太阳光芒、灯光折射等。
在游戏中,光晕效果是一种用于模拟光线经过镜头时产生的光晕、耀斑和光斑等效果。为了将光晕效果渲染到游戏场景中,需要使用Flare Layer组件。
Flare Layer可以设置光晕的材质、颜色、亮度等参数。它还可以设置光晕的位置、大小、角度等变换,用于调整光晕的效果。在运行时,Flare Layer会将光晕渲染到游戏场景中,让玩家可以感受到真实的光晕效果。
使用Flare Layer可以创建各种不同的光晕效果,并将其渲染到游戏场景中。它可以用于各种游戏场景,例如模拟真实世界的光线效果、创造幻想世界的视觉效果等,让游戏更加美观和引人入胜。
13.Streaming Controller
官方手册地址:Streaming Controller https://docs.unity3d.com/2020.1/Documentation/Manual/class-StreamingController.html

流控制器组件是Mipmap流系统的一部分。
当在质量设置(Edit >)中添加所有相机设置时,使用流媒体控制器组件为场景中的相机启用Mipmap流媒体。项目设置>质量)被禁用。你也可以用它来改变每个相机的mip偏差设置。
这个组件直接从Camera组件中获取位置和相机设置(比如Field of View)。
如果相机被禁用,Unity不会为它计算Mipmap流,除非流控制器被启用并处于预加载状态。当流控制器和相关的相机被启用,或者如果流控制器处于预加载状态,那么Unity计算这个相机的Mipmap流。如果流控制器被禁用,那么Unity不会为这个相机计算Mipmap流。
用于控制游戏资源的动态加载和卸载。它可以用于优化游戏的性能,减少游戏的加载时间和内存占用。
在游戏中,资源的加载和卸载是一个非常重要的问题。如果所有的资源都一次性加载到内存中,会导致游戏的加载时间和内存占用非常高,影响游戏的性能。为了解决这个问题,可以使用Streaming Controller组件。
Streaming Controller可以根据游戏场景的需求,动态加载和卸载游戏资源。它可以设置资源的加载优先级、卸载条件、缓存大小等参数,用于控制资源的加载和卸载。在游戏运行时,Streaming Controller会根据游戏场景的需求,动态加载和卸载资源,减少游戏的加载时间和内存占用。
使用Streaming Controller可以优化游戏的性能,减少游戏的加载时间和内存占用。它可以用于各种游戏场景,例如大型开放世界游戏、多人在线游戏等,让游戏更加流畅和稳定。
九、Tilemap组件
1.Tilemap
官方手册地址: Tilemap

Tilemap组件是一个存储和处理用于创建2D关卡的Tile资产的系统。它将所需的信息从放置在其上的tile传输到其他相关组件,如Tilemap Renderer和Tilemap Collider 2D。这个包不包含在Unity编辑器默认安装中,你需要通过包管理器下载2D Tilemap编辑器包。
用于创建2D游戏场景中的地图。它可以用于创建各种不同的地图,例如平面地图、迷宫地图、战斗地图等。
在2D游戏中,地图是一个非常重要的元素。为了创建地图,需要使用Tilemap组件。Tilemap可以将大量的小块(Tile)组合在一起,形成复杂的地图。
Tilemap可以设置Tile的材质、颜色、碰撞等属性。它还可以设置Tile的位置、旋转、缩放等变换,用于调整Tile的效果。在运行时,Tilemap会将所有的Tile渲染到游戏场景中,让玩家可以感受到真实的地图效果。
使用Tilemap可以创建各种不同的地图,并将其渲染到游戏场景中。它可以用于各种2D游戏场景,例如平面地图、迷宫地图、战斗地图等,让游戏更加丰富和有趣。
2.Tilemap Renderer
官方手册地址:Tilemap Renderer

Tilemap Renderer 组件用于渲染场景中的瓦片地图 (Tilemap)。Unity 会创建默认附加了 Tilemap Renderer 组件的瓦片地图。Tilemap Renderer 可以:
- 在 Chunk Mode 模式下进行批量渲染
- 在 Individual Mode 模式下进行单独渲染
渲染模式 (Render Mode) 会影响瓦片地图精灵渲染时的排序方式。
3.Tilemap Collider 2D
官方手册地址:Tilemap Collider 2D

你可以添加Tilemap Collider 2D组件到Tilemap为对应Tilemap组件中的每个Tile集合生成Collider形状。当你在Tilemap组件中添加或移除tile时,Tilemap Collider 2D会在LateUpdate期间更新Collider形状。
用于为2D游戏场景中的Tilemap添加碰撞体。它可以用于处理角色、物体和地图之间的碰撞关系,让游戏更加真实。
在2D游戏中,碰撞检测是一个非常重要的元素。为了为Tilemap添加碰撞体,需要使用Tilemap Collider 2D组件。Tilemap Collider 2D可以自动根据Tilemap的Tile位置和形状生成碰撞体,用于检测角色、物体和地图之间的碰撞关系。
Tilemap Collider 2D可以设置碰撞体的形状、密度、摩擦力、弹性等属性,用于调整碰撞体的效果。它还支持多个碰撞体的合并,以减少游戏的碰撞检测次数和提高游戏的性能。
使用Tilemap Collider 2D可以为Tilemap添加碰撞体,处理角色、物体和地图之间的碰撞关系,让游戏更加真实。它可以用于各种2D游戏场景,例如平面地图、迷宫地图、战斗地图等,让游戏更加丰富和有趣。
十、Layout组件
Layout 详细文章如下:【Unity-UGUI控件全面解析】| Layout自动布局组件详解
1.Rect Transform
官方手册地址: Rect Transform

矩形变换 (Rect Transform) 组件是变换 (Transform) 组件在 2D 布局中的对应组件。变换组件表示单个点,而矩形变换组件表示可包含 UI 元素的矩形。如果矩形变换的父项也是矩形变换,则子矩形变换还可指定子矩形应该如何相对于父矩形进行定位和大小调整。
用于控制UI元素的位置、大小和旋转。它是基于屏幕坐标系而不是世界坐标系来控制UI元素的位置和大小的。
RectTransform组件可以让UI元素相对于父级容器进行缩放、旋转和平移,这使得UI设计师可以更方便地创建自适应的UI布局。
2.Canvas 画布
官方手册地址:Canvas

画布 (Canvas) 组件表示进行 UI 布局和渲染的抽象空间。所有 UI 元素都必须是附加了画布组件的游戏对象的子对象。从菜单 (GameObject > Create UI) 创建 UI 元素对象时,如果场景中没有画布 (Canvas) 对象,则会自动创建该对象。
用于呈现2D的UI元素。它是一个容器,可以包含其他UI元素,如文本、按钮、图像、滚动视图等。Canvas可以在场景中放置,并且可以在屏幕上显示出来。
Canvas有两种渲染模式:Screen Space和World Space。Screen Space模式下,Canvas的大小和位置是基于屏幕的,UI元素的位置和大小也是相对于屏幕的。World Space模式下,Canvas的大小和位置基于游戏世界的坐标系,UI元素的位置和大小也是相对于游戏世界的。
3.Canvas Group 画布组
官方手册地址: Canvas Group

画布组 (Canvas Group) 可集中控制整组 UI 元素的某些方面,而无需单独处理每个元素。画布组的属性会影响所在的游戏对象以及所有子对象。
用于控制场景中Canvas的可见性和交互性。Canvas是Unity中的UI元素容器,Canvas Group可以控制Canvas的alpha透明度、是否可交互、是否可见等属性,方便开发者在运行时动态控制UI元素的表现。例如,可以使用Canvas Group来实现UI元素的渐隐渐显、禁用或启用等效果。
4.Canvas Scaler 画布缩放器
官方手册地址: Canvas Scaler

画布缩放器组件用于控制画布中 UI 元素的整体缩放和像素密度。此缩放会影响画布下的所有内容,包括字体大小和图像边框。
用于调整Canvas的大小和缩放以适应不同的屏幕分辨率和尺寸。它可以帮助开发人员实现在不同设备上保持UI元素的相对大小和位置。
Canvas Scaler组件具有以下属性:
- UI 缩放模式:可以选择屏幕适配模式,包括Constant Pixel Size, Scale With Screen Size和Constant Physical Size。
- 参考分辨率:指定开发时所用分辨率,用于计算UI元素的缩放比例。
- 屏幕匹配模式:指定UI元素的匹配方式,包括Match Width Or Height和Expand。
- 缩放因子:用于调整Canvas的大小和缩放,可以在运行时动态设置。
Canvas Scaler可以帮助开发人员轻松地创建跨平台和响应式的UI元素,使UI元素在不同设备上具有一致的外观和行为。
5.Vertical Layout Group 垂直布局组
官方手册地址: Vertical Layout Group

垂直布局组组件将子布局元素纵向放置。子布局元素的高度根据以下规则由各自的最小高度、偏好高度和灵活高度决定:
- 所有子布局元素的最小高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的最小高度。
- 所有子布局元素的偏好高度相加,并加上它们之间的间距。得到的结果便是垂直布局组的偏好高度。
- 如果垂直布局组处于其最小高度或更小值,则所有子布局元素也将具有最小高度。
- 垂直布局组越接近其偏好高度,每个子布局元素也越接近偏好高度。
- 如果垂直布局组高度大于其偏好高度,则会根据各子布局元素的灵活高度按比例为子布局元素分配额外的可用空间。
用于在Canvas中垂直排列子元素,方便开发者快速创建垂直布局的UI界面。
Vertical Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Vertical Layout Group可以快速创建垂直滚动列表、垂直菜单等UI界面,节省开发时间和精力。
6.Horizontal Layout Group 水平布局组
官方手册地址: Horizontal Layout Group

水平布局组组件将其子布局元素并排放置在一起。子布局元素的宽度根据以下规则由各自的最小宽度、偏好宽度和灵活宽度决定:
- 所有子布局元素的最小宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的最小宽度。
- 所有子布局元素的偏好宽度相加,并加上它们之间的间距。得到的结果便是水平布局组的偏好宽度。
- 如果水平布局组处于其最小宽度或更小值,则所有子布局元素也将具有最小宽度。
- 水平布局组越接近其偏好宽度,每个子布局元素也越接近偏好宽度。
- 如果水平布局组宽度大于其偏好宽度,则会根据各子布局元素的灵活宽度按比例为子布局元素分配额外的可用空间。
用于在Canvas中水平排列子元素,方便开发人员快速创建水平布局的UI界面。
Horizontal Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Horizontal Layout Group可以快速创建水平滚动列表、水平菜单等UI界面,节省开发时间和精力。一般情况下,Horizontal Layout Group和Vertical Layout Group可以结合使用,创建更加复杂的UI布局。
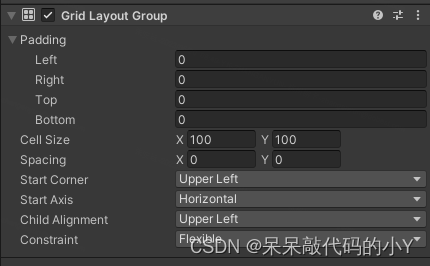
7.Grid Layout Group 网格布局组
官方手册地址: Grid Layout Group

网格布局组组件将其子布局元素放在网格中。
用于在Canvas中按网格形式排列子元素,方便开发人员快速创建网格布局的UI界面。
Grid Layout Group可以设置子元素之间的间距、子元素的大小、子元素的对齐方式等参数,还可以自动调整子元素的位置和大小,以适应不同的屏幕尺寸和分辨率。
使用Grid Layout Group可以快速创建网格列表、网格菜单等UI界面,节省开发时间和精力。可以通过设置行数和列数来控制子元素的排列方式,或者通过自动调整网格大小来适应不同的屏幕尺寸和分辨率。
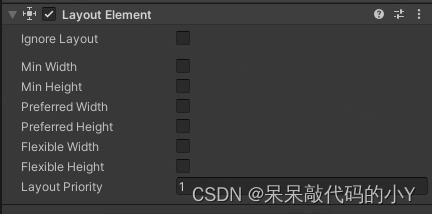
8.Layout Element 布局元素
官方手册地址: Layout Element

如果要覆盖布局元素的最小大小、偏好大小或灵活大小,可通过向游戏对象添加布局元素组件来实现。
布局控制器按以下顺序为布局元素分配宽度或高度:
- 首先,布局控制器将分配最小大小属性(Min Width、Min Height)。
- 如果有足够的可用空间,布局控制器将分配偏好大小属性(Preferred Width、Preferred Height)。
- 如果有额外的可用空间,布局控制器将分配灵活大小属性(Flexible Width、Flexible Height)。
用于控制UI元素的最小、首选和最大尺寸。它可以帮助开发人员在Canvas中创建灵活的UI布局,以适应不同的屏幕尺寸和分辨率。
Layout Element可以设置最小、首选和最大尺寸的宽度和高度,还可以设置UI元素的最小和最大宽高比。它也可以设置是否强制将UI元素的尺寸限制在最小和最大值之间。
使用Layout Element可以控制UI元素的大小和比例,使其在不同的屏幕尺寸和分辨率下具有一致的外观和布局。它可以与其他UI组件如Layout Group和Content Size Fitter结合使用,创建更加复杂和灵活的UI布局。
9.Content Size Fitter 内容大小适配器
官方手册地址: Content Size Fitter

用于根据UI元素的内容自动调整UI元素的大小。它可以帮助开发人员在Canvas中创建自适应的UI布局,以适应不同的屏幕尺寸和分辨率。
Content Size Fitter可以设置UI元素的最小和最大尺寸,还可以设置UI元素的宽度和高度是否应该根据其内容自动调整。它可以根据UI元素的内容自动调整UI元素的大小,使其适应不同的屏幕尺寸和分辨率。
使用Content Size Fitter可以创建自适应的UI布局,使UI元素的大小根据其内容自动调整,以避免内容被裁剪或空白区域过多。它可以与其他UI组件如Layout Group和Layout Element结合使用,创建更加灵活和自适应的UI布局。
10.Aspect Ratio Fitter 宽高比适配器
官方手册地址: Aspect Ratio Fitter

用于根据UI元素的纵横比例自动调整UI元素的大小。它可以帮助开发人员在Canvas中创建具有一致纵横比例的UI布局,以适应不同的屏幕尺寸和分辨率。
Aspect Ratio Fitter可以设置UI元素的纵横比例,还可以设置UI元素是否应该根据其父级容器的大小自动调整大小。它可以根据UI元素的纵横比例自动调整UI元素的大小,保持其与其他UI元素的纵横比例一致。
使用Aspect Ratio Fitter可以创建具有一致纵横比例的UI布局,使UI元素的纵横比例始终保持一致,无论屏幕尺寸和分辨率如何变化。它可以与其他UI组件如Layout Group和Layout Element结合使用,创建更加灵活和自适应的UI布局。
十一、UI 组件

关于Unity中的UGUI组件之前已经做过详细的系列学习文章,包括组件基本概念学习、代码调用、组件常用拓展方法等。
都可以来此专栏学习参考:【Unity-UGUI控件 全面解析】

1.Text 本文组件
官方手册地址: Text

文本 控件向用户显示非交互式文本。此控件可用于为其他 GUI 控件提供标题或标签,或显示说明或其他文本。
2.TextMeshPro-Text(UI)
官方手册地址:TextMeshPro-Text(UI)
TextMeshPro 是 Unity 的最终文本解决方案。它是 Unity UI Text 和旧版 Text Mesh 的完美替代方案。
功能强大且易于使用的 TextMeshPro(也称为 TMP)使用高级文本渲染技巧以及一组自定义着色器;它大幅改进了视觉质量,同时为用户创建文本样式和纹理提供了难以置信的灵活度。
UGUI中用到TextMeshPro的有Text、Button、InputField、Dropdown,用到文本组件Text的都会有对应的使用TextMeshPro-Text,所以后面几个与TextMeshPro相关的UI组件就不多做介绍。
与原有的组件相比,区别就是文本组件使用了TextMeshPro-Text。
3.Image 图像
官方手册地址: Image

图像 控件向用户显示非交互式图像。此图像可用于装饰或图标之类的用途,还可以从脚本更改图像以便反映其他控件的更改。该控件类似于原始图像 (Raw Image) 控件,但为动画化图像和准确填充控件矩形提供了更多选项。但是,图像控件要求其纹理为精灵,而原始图像可以接受任何纹理。
用于在UI界面中显示图片。它可以用于在UI界面中显示2D图像、背景、按钮等。
4.Raw Image 原始图像
官方手册地址: Raw Image

原始图像 控件向用户显示非交互式图像。此图像可用于装饰或图标之类的用途,还可以从脚本更改图像以便反映其他控件的更改。该控件类似于图像 (Image) 控件,但为动画化图像和准确填充控件矩形提供了更多选项。但是,图像控件要求其纹理为精灵,而原始图像可以接受任何纹理。
于在UI界面中显示纹理。它可以用于在UI界面中显示2D纹理、视频纹理、WebCam纹理等。
5.Button 按钮
官方手册地址:Button

按钮 控件可响应用户的点击并用于启动或确认操作。熟悉的示例包括 Web 表单上使用的 Submit_ 和 Cancel 按钮。
用于在UI界面中显示可点击的按钮。它可以用于让用户在UI界面中进行各种操作,例如打开菜单、选择关卡等。
6.Input Field 输入字段
官方手册地址: Input Field

输入字段 是一种使文本 (Text) 控件的文本可编辑的方法。与其他交互控件一样,输入字段本身不是可见的 UI 元素,必须与一个或多个可视 UI 元素组合才能显示。
用于在UI界面中显示可编辑的文本框。它可以用于让用户在UI界面中输入文本信息,例如用户名、密码、搜索关键字等。
在Unity中,UI界面是一个非常重要的元素,用于展示游戏的各种信息。为了让用户在UI界面中输入文本信息,需要使用Input Field组件。Input Field组件可以设置文本框的大小、字体、颜色、对齐方式等属性,用于调整文本框的显示效果。
Input Field组件还支持多种不同的输入方式,例如键盘输入、触摸输入等,以实现不同平台的输入控制。它还支持输入验证、密码遮罩、自动补全等功能,以提高输入的准确性和效率。
使用Input Field组件可以在UI界面中实现文本输入功能,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如登录界面、注册界面、搜索界面等,让游戏更加友好和易用。
7.Input Field - TextMeshPro
官方手册地址:.Input Field - TextMeshPro

8.Dropdown 下拉选单
官方手册地址: Dropdown

下拉选单 可用于让用户从选项列表中选择单个选项。
此控件会显示当前选择的选项。单击后,此控件会打开选项列表,以便选择新选项。选择新选项后,列表再次关闭,而控件将显示新选择的选项。如果用户单击控件本身或画布内的任何其他位置,列表也将关闭。
用于在UI界面中显示下拉列表框。它可以用于让用户在UI界面中选择一个特定的选项,例如选择游戏难度、选择语言等。
Dropdown组件可以设置下拉列表框的大小、字体、颜色、对齐方式等属性,用于调整下拉列表框的显示效果。它还可以设置列表中的选项,通过代码或Inspector面板添加、删除、修改选项。
Dropdown组件还支持多种不同的选择方式,例如鼠标点击、键盘选择等,以实现不同平台的选择控制。它还支持选择事件、滚动条、下拉列表框的展开和收缩等功能,以提高选择的准确性和效率。
使用Dropdown组件可以在UI界面中实现下拉列表框,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如设置界面、选关界面、商店界面等,让游戏更加友好和易用。
9.Dropdown-TextMeshPro
官方手册地址:TextMeshPro-Dropdown

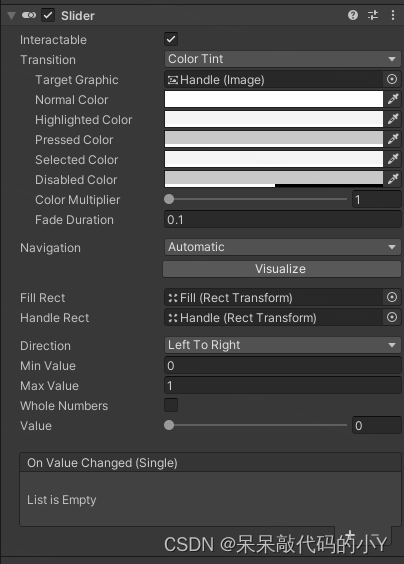
10.Slider 滑动条
官方手册地址: Slider

滑动条 控件允许用户通过拖动鼠标从预定范围中选择数值。请注意,类似的滚动条 (ScrollBar)控件用于滚动而不是选择数值。熟悉的示例包括游戏中的难度设置和图像编辑器中的亮度设置。
用于在UI界面中显示滑动条。它可以用于让用户在UI界面中选择一个特定的数值范围,例如调整音量、调整游戏难度等。
Slider组件可以设置滑动条的大小、颜色、对齐方式等属性,用于调整滑动条的显示效果。它还可以设置滑动条的最小值、最大值、当前值等参数,通过代码或Inspector面板修改数值范围和当前值。
Slider组件还支持多种不同的滑动方式,例如鼠标拖动、键盘控制等,以实现不同平台的操作控制。它还支持数值变化事件、滑块的拖动范围、滑动方向等功能,以提高操作的准确性和效率。
使用Slider组件可以在UI界面中实现滑动条,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如设置界面、音量调节界面、亮度调节界面等,让游戏更加友好和易用。
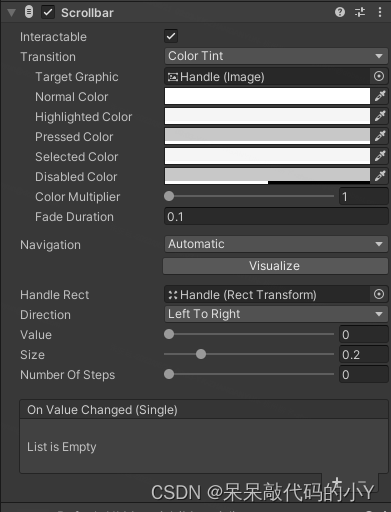
11.Scrollbar
官方手册地址: Scrollbar

滚动条 控件允许用户滚动由于太大而无法完全看到的图像或其他视图。请注意,类似的滑动条 (Slider)控件用于选择数值而不是滚动。熟悉的示例包括文本编辑器侧面的垂直滚动条以及用于查看大型图像或地图某一部分的一对垂直和水平滚动条。
用于在UI界面中显示滚动条。它可以用于让用户在UI界面中滚动内容,例如滚动文本、滚动图片等。
Scrollbar组件可以设置滚动条的大小、颜色、对齐方式等属性,用于调整滚动条的显示效果。它还可以设置滚动条的当前值、最大值等参数,通过代码或Inspector面板修改数值范围和当前值。
Scrollbar组件还支持多种不同的滚动方式,例如鼠标滚轮、拖动等,以实现不同平台的操作控制。它还支持数值变化事件、滑块的拖动范围、滚动方向等功能,以提高操作的准确性和效率。
使用Scrollbar组件可以在UI界面中实现滚动条,以实现游戏的交互性和信息传递效果。它可以用于各种UI界面,例如文本显示界面、图片库界面、商店界面等,让游戏更加友好和易用。
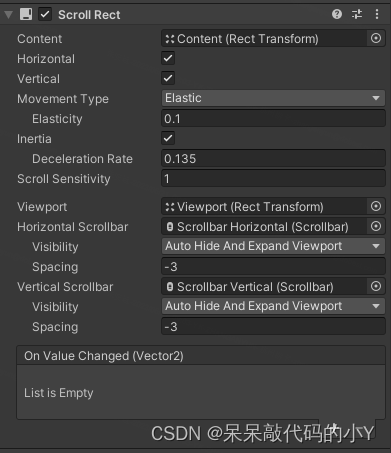
12.Scroll Rect
官方手册地址: Scroll Rect

当占用大量空间的内容需要在小区域中显示时,可使用滚动矩形。滚动矩形提供了滚动此内容的功能。
通常情况下,滚动矩形与遮罩 (Mask) 相结合来创建滚动视图,在产生的视图中只有滚动矩形内的可滚动内容为可见状态。此外,滚动矩形还可与一个或两个可拖动以便水平或垂直滚动的滚动条 (Scrollbar) 组合使用。
用于在UI界面中显示可滚动的内容。它可以用于让用户在UI界面中滚动大量的内容,例如滚动文本、滚动图片等。
Scroll Rect组件可以设置滚动区域的大小、颜色、对齐方式等属性,用于调整滚动区域的显示效果。它还可以设置滚动区域的内容、滚动条、滚动方向等参数,通过代码或Inspector面板修改滚动区域的内容和控制方式。
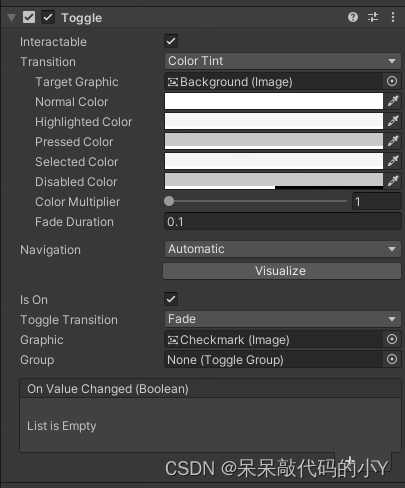
13.Toggle 开关
官方手册地址: Toggle

开关 控件是让用户打开或关闭某个选项的复选框。
用于在UI界面中显示可开关的选项。它可以用于让用户在UI界面中选择和开启或关闭各种选项,例如打开或关闭音乐、选择难度等。
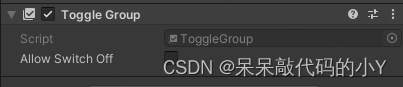
14.Toggle Group 开关组
官方手册地址:Toggle Group

开关组 不是可见的 UI 控件,而是一种修改一组开关的行为的方法。属于同一组的开关将受到约束,即一次只能打开其中一个开关:通过按下打开其中一个开关便会自动关闭其他开关。
用于管理一组Toggle开关选项。它可以用于在UI界面中实现单选或多选开关选项组,例如选择难度等。
Toggle Group组件可以将一组Toggle开关选项组织在一起,并实现单选或多选的逻辑控制。当用户选择其中一个Toggle时,其他Toggle将自动取消选择,以实现单选的效果;当用户选择多个Toggle时,所有选中的Toggle将保持选中状态,以实现多选的效果。
Toggle Group组件还可以设置默认选中的Toggle、最小选中数量、最大选中数量等属性,用于调整开关选项组的控制方式和操作效果。
使用Toggle Group组件可以方便地管理一组Toggle开关选项,以实现游戏中的单选或多选开关选项组。它可以用于各种UI界面,例如选择难度、选择关卡等,让游戏更加友好和易用。
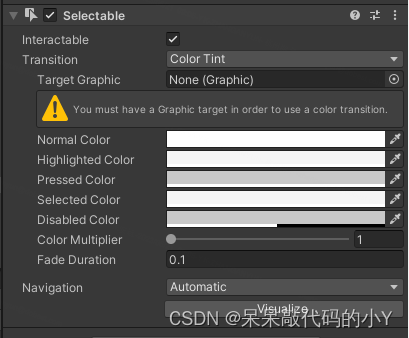
15.Selectable
官方手册地址:Selectable

用于在UI界面中显示可选中的元素。它可以用于让用户在UI界面中选择和操作各种元素,例如选择角色、选中物品等。
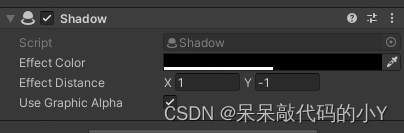
16.Shadow
官方手册地址: Shadow

阴影组件为图形组件(如文本或图像)添加简单的轮廓效果。必须与图形组件位于同一游戏对象上。
用于在UI界面中为其他UI元素添加阴影效果。它可以用于为文本、图像、按钮等UI元素添加阴影效果,以提高视觉效果和可读性。
Shadow组件可以设置阴影的颜色、偏移、模糊半径等属性,用于调整阴影效果的强度和样式。它还可以设置阴影的形状、角度、距离等属性,以实现不同的阴影效果。
Shadow组件还支持多种不同的阴影类型,例如内阴影、外阴影、双向阴影等,以满足不同的视觉需求。它还可以设置阴影的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Shadow组件可以为UI界面中的其他UI元素添加阴影效果,以提高视觉效果和可读性。它可以用于各种UI界面,例如按钮、文本、图像等,让游戏更加美观和易用。
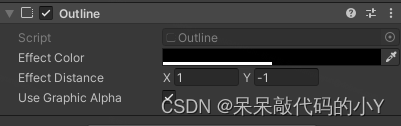
17.Outline
官方手册地址: Outline

轮廓组件为图形组件(如文本或图像)添加简单的轮廓效果。必须与图形组件位于同一游戏对象上。
用于在UI界面中为其他UI元素添加轮廓线效果。它可以用于为文本、图像、按钮等UI元素添加轮廓线效果,以提高视觉效果和可读性。
Outline组件可以设置轮廓线的颜色、宽度、偏移等属性,用于调整轮廓线效果的强度和样式。它还可以设置轮廓线的形状、角度、距离等属性,以实现不同的轮廓线效果。
Outline组件还支持多种不同的轮廓线类型,例如内轮廓线、外轮廓线、双向轮廓线等,以满足不同的视觉需求。它还可以设置轮廓线的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Outline组件可以为UI界面中的其他UI元素添加轮廓线效果,以提高视觉效果和可读性。它可以用于各种UI界面,例如按钮、文本、图像等,让游戏更加美观和易用。
18.Rect Mask 2D
官方手册地址: Rect Mask 2D

RectMask2D是一个屏蔽控件,类似于Mask控件。遮罩将子元素限制在父元素的矩形内。与标准的Mask控件不同,它有一些限制,但它也有许多性能优势。
用于在UI界面中实现矩形遮罩效果。它可以用于隐藏UI元素的一部分内容,以实现滚动列表、面板、弹出菜单等功能。
Rect Mask 2D组件可以设置遮罩的大小、位置、旋转角度等属性,用于控制遮罩的形状和位置。它还可以设置遮罩的填充方式、颜色、透明度等属性,以实现不同的视觉效果。
Rect Mask 2D组件还支持多种不同的遮罩类型,例如矩形遮罩、圆形遮罩、自定义遮罩等,以满足不同的遮罩需求。它还可以设置遮罩的交互状态、禁用状态等功能,以提高操作的准确性和效率。
使用Rect Mask 2D组件可以在UI界面中实现矩形遮罩效果,以隐藏UI元素的一部分内容,实现滚动列表、面板、弹出菜单等功能。它可以用于各种UI界面,例如游戏菜单、设置界面、商城界面等,让游戏更加丰富和易用。
19.Mask
官方手册地址: Mask

遮罩不是可见的 UI 控件,而是一种修改控件子元素外观的方法。遮罩将子元素限制(即“掩盖”)为父元素的形状。因此,如果子项比父项大,则子项仅包含在父项以内的部分才可见。
ect Mask 2D和Mask都是Unity中用于实现UI遮罩效果的组件,它们的作用相似但是有一些区别。
Rect Mask 2D是一种特殊的Mask,在UI界面中可用于实现矩形遮罩效果。它可以用于隐藏UI元素的一部分内容,以实现滚动列表、面板、弹出菜单等功能。与普通的Mask相比,Rect Mask 2D更加灵活,可以实现更多类型的遮罩效果。
而Mask组件是一种通用的遮罩组件,可以用于实现各种形状的遮罩效果,包括矩形、圆形、自定义形状等。Mask组件可以将遮罩应用到UI元素的子元素中,以实现只遮罩该子元素的效果。它的灵活性较高,但是相比于Rect Mask 2D,其实现方式更加复杂。
Rect Mask 2D和Mask 对比文章
20.Position As UV1
官方手册地址:Position As UV1

此组件为文本和图像图形添加简单的 UV1 位置效果。
用于在shader中将顶点位置坐标映射到UV1坐标。它可以用于实现一些特定的效果,例如在贴图上控制顶点动画或者实现特定的材质效果。
在使用Position As UV1时,需要在shader中进行相关的处理,将UV1坐标与贴图进行关联,以实现所需的效果。通常情况下,使用Position As UV1需要注意以下几点:
需要将模型的UV1坐标空间与贴图空间进行匹配,以确保效果正确。
需要在shader中进行相关的处理,例如将UV1坐标映射到贴图坐标、使用贴图中的像素信息进行计算等。
需要在材质中设置相关的参数,例如贴图、UV1坐标偏移量等,以控制效果。
使用Position As UV1可以在shader中将顶点位置坐标映射到UV1坐标,以实现一些特定的效果。它适用于需要在贴图上控制顶点动画或者实现特定的材质效果的情况。
十二、Event 事件
1.Event System
官方手册地址:Event System

用于处理用户交互事件。它可以用于捕捉用户的输入、点击、拖拽等事件,并将其发送给合适的游戏对象进行处理。
在Unity中,用户交互事件是一个非常重要的元素。为了处理用户交互事件,需要使用Event System组件。Event System组件会捕捉所有的用户交互事件,并将它们发送给游戏对象进行处理。
Event System组件可以设置事件的优先级、事件的触发方式、事件的响应对象等属性,用于调整事件的处理方式。它还支持多个Event System的层叠使用,以处理游戏中多种不同的用户交互事件。
使用Event System可以处理用户交互事件,例如鼠标点击、键盘输入、触摸屏幕等,以实现游戏的交互性。它可以用于各种游戏场景,例如角色扮演游戏、平台游戏、策略游戏等,让游戏更加丰富和有趣。
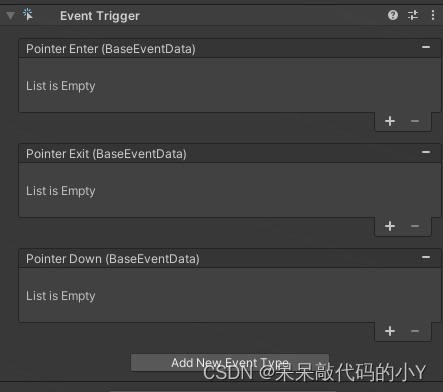
2.Event Trigger
官方手册地址:Event Trigger

用于响应用户在UI元素上的交互事件。它可以用于捕捉用户的点击、拖拽、鼠标悬停等事件,并执行相应的操作。
在Unity中,UI元素的交互事件是一个非常重要的元素。为了响应UI元素的交互事件,需要使用Event Trigger组件。Event Trigger组件可以向UI元素添加多个事件处理程序,用于响应用户的不同交互事件。
Event Trigger组件可以设置事件的类型、事件的触发方式、响应对象等属性,用于调整事件的处理方式。它还支持多种不同的事件类型,例如鼠标点击、拖拽、鼠标悬停等,以满足不同的交互需求。
使用Event Trigger可以响应用户在UI元素上的交互事件,例如按钮点击、拖拽、悬停等,以实现游戏的交互性。它可以用于各种UI界面,例如主菜单、设置界面、商店界面等,让游戏更加友好和易用。
3.Physics Raycaster
官方手册地址:Physics Raycaster

射线投射器对场景中的 3D 对象进行射线投射。因此可将消息发送到实现事件接口的 3D 物理对象。
用于在3D场景或2D场景中进行物理射线检测。它可以用于检测鼠标点击、触摸屏幕等事件,并获取被点击的物体或碰撞点等信息。
在Unity中,物理射线检测是一个非常常见的元素,用于检测场景中的物体、墙壁、地面等。为了进行物理射线检测,需要使用Physics Raycaster组件。Physics Raycaster组件可以将鼠标点击、触摸屏幕等事件转换成射线检测,用于获取被点击的物体或碰撞点等信息。
Physics Raycaster组件可以设置射线的长度、宽度、层级等属性,用于调整射线的范围。它还支持多种不同的射线检测方式,例如球形检测、盒形检测等,以满足不同的检测需求。
使用Physics Raycaster可以进行物理射线检测,获取被点击的物体或碰撞点等信息,以实现游戏的交互性。它可以用于各种游戏场景,例如射击游戏、角色扮演游戏、平台游戏等,让游戏更加真实和有趣。
4.Graphic Raycaster
官方手册地址: Graphic Raycaster

图形光线投射器用于对画布进行光线投射。Raycaster查看画布上的所有图形,并确定它们是否被击中。
图形光线投射器可以配置为忽略背面的图形,也可以被存在于其前面的2D或3D对象阻挡。手动优先级也可以应用,如果你想这个元素的处理被强制到前面或后面的Raycasting。
5.Standalone Input Module
官方手册地址:Standalone Input Module

根据设计,该模块与控制器/鼠标输入具有相同的功能。响应输入时会发送按钮按压、拖拽以及类似事件。
当鼠标/输入设备移动时,该模块将指针事件发送到组件,并使用图形射线投射器 (Graphics Raycaster)和物理射线投射器 (Physics Raycaster) 来计算给定指针设备当前指向的元素。您可以配置这些射线投射器来检测或忽略场景的某些部分,从而满足您的要求。
该模块会发送 Move 事件和 Submit/Cancel 事件来响应通过 Input 窗口跟踪的输入。对于键盘和控制器输入均是如此。可在模块的检视面板中配置跟踪的轴和键。该模块创建时与Event System是绑定存在的。
6.Touch Input Module
官方手册地址:Touch Input Module

注意:TouchInputModule已经过时了。触摸输入现在在StandaloneInputModule中处理。
该模块设计用于触摸设备。它发送指针事件用于触摸和拖动以响应用户输入。该模块支持多点触控。
该模块使用场景配置的光线投射器来计算当前被触摸的元素,对每个当前触摸发出光线投射。该模块创建时与Event System是绑定存在的。
十三、动画组件
动画组件学习文章:Unity零基础到入门 ☀️| 近万字教程 对 Unity 中的 动画系统基础 全面解析+实战演练,你确定要错过吗?
1.Playable Director
官方手册地址: Playable Director

PlayableGraph 定义一组绑定到 GameObject 或组件的可播放输出项。PlayableGraph 还定义一组可播放项及其依赖关系。
PlayableGraph 负责管理可播放项及其输出的生命周期。使用 PlayableGraph 可创建、连接和销毁可播放项。
用于控制Unity中的时间线(Timeline)。它可以帮助开发人员创建复杂的场景、剧情、动画和游戏流程,并在运行时播放和控制它们。
Playable Director可以设置时间线的播放速度、循环方式、暂停和播放状态等,并可以在运行时通过代码控制时间线的播放。它还可以与其他Unity组件如Animator、Audio Source、Particle System等结合使用,创建更加复杂和有趣的游戏场景和剧情。
使用Playable Director可以在Unity中创建复杂的时间线动画、剧情和流程,并在运行时进行控制和调整。它可以帮助开发人员节省时间和精力,快速创建具有高度互动性和可玩性的游戏。
2.Animator
官方手册地址: Animator

使用 Animator 组件可以将动画分配给场景中的游戏对象。Animator 组件需要引用 Animator Controller,后者定义要使用哪些动画剪辑,并控制何时以及如何在动画剪辑之间进行混合和过渡。
如果游戏对象是具有Avatar定义的人形角色,还应在此组件中分配Avatar。用于控制游戏对象的动画。它可以帮助开发人员创建复杂的动画并控制游戏对象的运动和行为。
Animator可以设置游戏对象的动画状态机,并通过状态机控制游戏对象的动画行为。它可以将多个动画片段组合成动画状态,并设置动画状态之间的转换条件和权重。它还可以通过代码控制动画状态的触发和转换,控制游戏对象的动画行为。
使用Animator可以创建各种动画效果,如行走、跑步、跳跃、攻击等,增强游戏的视觉效果和互动性。它可以帮助开发人员创建更加复杂和有趣的游戏,让玩家更加享受游戏。
同时Animator 也是在Unity中较为常用的一个动画组件,还是很有深入学习的必要的!
3.Animation
官方手册地址:Animation

Animation与Animator类似,都是Unity用于动画处理的组件。
Unity的动画功能包括可重定向动画,运行时动画权重的完全控制,动画播放中的事件调用,复杂的状态机层次结构和过渡,混合形状的面部动画,以及更多。
Animation是一种比较简单的动画系统,它可以让开发者直接对物体的Transform、Rotation、Scale等属性进行关键帧动画编辑。
而Animator是一种更为复杂的动画系统,它使用状态机(State Machine)来控制游戏对象的动画。
一个简单的区别就是 Animation适用于简单的动画制作,Animator适用于复杂的动画制作。
十四、其他
1.Transform
官方手册地址: Transform

Transform组件用于存储游戏对象的位置、旋转、缩放和父子化状态,因此非常重要。游戏对象始终附加一个变换组件,无法删除变换组件或创建没有变换组件的游戏对象。
用于控制游戏对象的位置、旋转和缩放等变换操作。它是所有游戏对象的基础组件之一,可以实现游戏对象的移动、旋转和缩放等操作。
Transform 可以控制游戏对象的位置、旋转和缩放等变换操作。它是游戏对象的基础组件之一,可以通过修改其属性来实现游戏对象的移动、旋转和缩放等操作。其中,位置属性控制游戏对象的世界坐标,旋转属性控制游戏对象的旋转角度,缩放属性控制游戏对象的缩放比例。
Transform 还支持父子关系,即一个游戏对象可以成为另一个游戏对象的子对象,这样当父对象移动、旋转或缩放时,其子对象也会相应地进行变换操作。此外,Transform 还提供了一些方法,例如 LookAt()、Rotate()、Translate() 等,可以实现更加灵活的变换操作。
总之,Transform 是 Unity 中控制游戏对象变换的基础组件之一,可以实现游戏对象的移动、旋转和缩放等操作。它是游戏开发中不可或缺的工具,可以提高游戏的可玩性和视觉效果。
2.Terrain
官方手册地址: Terrain

用于创建游戏场景中的地形。它可以帮助开发人员创建各种地形效果,并增强游戏的视觉效果和互动性。
Terrain可以通过高度图、纹理贴图、细节图等方式创建地形效果,并支持地形的平滑、粗糙、高低等各种属性设置。它还可以添加各种地形元素,如草、树木、岩石等,使地形更加真实和生动。
使用Terrain可以创建各种地形场景,如山脉、森林、沙漠等,增强游戏的视觉效果和互动性。它可以帮助开发人员快速创建游戏场景,让玩家更加享受游戏。
3.Volume
学习地址: Volume

4.Billboard Renderer
官方手册地址:Billboard Renderer

公告牌渲染器可以渲染公告牌资源。公告牌是一种以更简单的方式绘制远离摄像机的复杂 3D 网格的细节级别 (LOD) 方法。网格远离摄像机时,网格在屏幕上的尺寸很小,这意味着无需全面详细绘制网格。实际上,可以将复杂的 3D 网格替换为 2D 公告牌表示形式。
它可以将3D对象渲染成2D图像,使其在摄像机视野内保持始终朝向摄像机的效果。在游戏中,当玩家移动摄像机时,该组件可以确保物体的朝向始终与摄像机相同。
Billboard Renderer主要用于优化游戏性能,它可以减少3D对象的复杂度,转换为2D图像进行渲染,并且可以在摄像机视野外自动隐藏。这样可以减少计算量,提高游戏性能,特别是在移动设备上。
使用Billboard Renderer可以在保持3D对象的视觉效果的同时,提高游戏性能。它可以帮助开发人员快速创建游戏对象,使游戏更加流畅和快速。
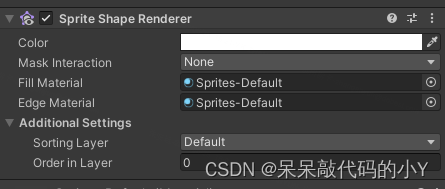
5.Sprite Shape Renderer
官方手册地址: Sprite Shape Renderer

Sprite Shape Renderer 组件用于渲染 Unity 沿着样条图生成的几何体,并控制该几何体在 2D 和 3D 项目场景中的可视化效果。该组件的输入来自 Sprite Shape Profile。
它可以创建基于网格的2D形状,并为其应用纹理和材质。使用Sprite Shape Renderer可以创建各种2D形状,如圆形、矩形、多边形等,并可以使用Sprite Renderer或Tilemap Renderer来渲染这些形状。
Sprite Shape Renderer可以帮助开发人员快速创建2D游戏对象,使游戏更加生动和多样化。它还提供了各种属性和方法,如曲线控制、顶点编辑、填充、轮廓等,使开发人员可以轻松地创建复杂的2D形状,并控制其外观和行为。
使用Sprite Shape Renderer可以创建丰富多彩的2D游戏场景,如平面游戏、射击游戏、平台游戏等。它可以帮助开发人员提高游戏的视觉效果和玩家的体验,使游戏更加有趣和吸引人。
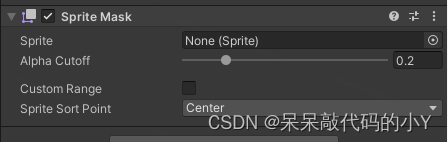
6.Sprite Mask
官方手册地址: Sprite Mask

2D精灵遮罩用于隐藏或显示一个精灵或一组精灵的部分, 精灵蒙版只影响使用精灵渲染组件的对象。
它可以将2D精灵遮罩,以创建各种视觉效果。使用Sprite Mask可以创建各种遮罩,如圆形、矩形、多边形等,并可以将其应用于2D精灵、UI元素和文本等。
Sprite Mask使用了Stencil Buffer技术,它可以根据遮罩形状和深度信息,将2D精灵的一部分遮罩掉,从而实现各种视觉效果,如遮罩、剪影、高光等。它还可以与其他Unity组件配合使用,如Sprite Renderer、UI Image、Text等。
使用Sprite Mask可以创建各种视觉效果,如遮罩、剪影、高光等,使游戏更加真实和生动。它可以帮助开发人员提高游戏的视觉效果和玩家的体验,使游戏更加有趣和吸引人。
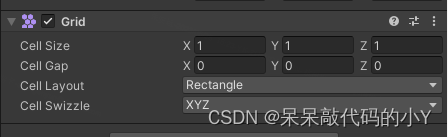
7.Grid
官方手册地址: Grid

Grid 组件是有助于根据选定的布局来对齐游戏对象(如瓦片)的导引网格。该组件将网格单元格位置转换为游戏对象的相应 局部坐标。然后,Transform 组件将这些局部坐标转换为世界空间或 全局坐标。
它可以将游戏对象排列到网格中,以便更好地组织和管理它们。使用Grid可以创建各种网格,如矩形、正方形、六边形等,并可以将游戏对象排列到指定的网格位置。
Unity Grid提供了许多属性和方法,如单元格大小、单元格间距、网格颜色、对齐方式等,使开发人员可以轻松地创建和管理网格。它还可以与其他Unity组件配合使用,如Tilemap、Sprite Renderer、Mesh Renderer等。
使用Unity Grid可以轻松地创建和管理大量的游戏对象,如地形、建筑、道具、敌人等,使游戏更加有序和规范。它可以帮助开发人员提高游戏的效率和可维护性,使游戏开发更加高效和快速。
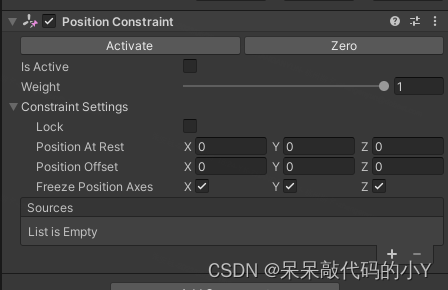
8.Position Constraint
官方手册地址:Position Constraint

Position Constraint 组件移动游戏对象来跟随其源游戏对象。
它可以将游戏对象约束到指定的位置,以实现各种复杂的动画和效果。使用Position Constraint可以创建各种约束,如点约束、路径约束、平面约束等,并可以将游戏对象约束到指定的位置。
Unity Position Constraint提供了许多属性和方法,如目标位置、权重、距离阈值、偏移量等,使开发人员可以轻松地创建和管理约束。它还可以与其他Unity组件配合使用,如Animator、Transform、Rigidbody等。
使用Unity Position Constraint可以创建各种复杂的动画和效果,如跟随、轨迹、弹性等,使游戏更加生动和真实。它可以帮助开发人员提高游戏的动画效果和玩家的体验,使游戏更加有趣和吸引人。
9.Rotation Constraint
官方手册地址: Rotation Constraint

Rotation Constraint 组件旋转游戏对象来匹配其源游戏对象的旋转情况。
它可以将游戏对象约束到指定的旋转角度,以实现各种复杂的动画和效果。使用Rotation Constraint可以创建各种约束,如点约束、路径约束、平面约束等,并可以将游戏对象约束到指定的旋转角度。
Unity Rotation Constraint提供了许多属性和方法,如目标旋转、权重、角度阈值、偏移量等,使开发人员可以轻松地创建和管理约束。它还可以与其他Unity组件配合使用,如Animator、Transform、Rigidbody等。
使用Unity Rotation Constraint可以创建各种复杂的动画和效果,如跟随、旋转、角度调整等,使游戏更加生动和真实。它可以帮助开发人员提高游戏的动画效果和玩家的体验,使游戏更加有趣和吸引人。
10.Scale Constraint
官方手册地址: Scale Constraint

Scale Constraint 组件可调整游戏对象的大小来匹配其源游戏对象的比例。
它可以将游戏对象约束到指定的缩放比例,以实现各种复杂的动画和效果。使用Scale Constraint可以创建各种约束,如点约束、路径约束、平面约束等,并可以将游戏对象约束到指定的缩放比例。
Unity Scale Constraint提供了许多属性和方法,如目标缩放、权重、缩放阈值、偏移量等,使开发人员可以轻松地创建和管理约束。它还可以与其他Unity组件配合使用,如Animator、Transform、Rigidbody等。
使用Unity Scale Constraint可以创建各种复杂的动画和效果,如缩放调整、弹性、大小调整等,使游戏更加生动和真实。它可以帮助开发人员提高游戏的动画效果和玩家的体验,使游戏更加有趣和吸引人。
11.Parent Constraint
官方手册地址:Parent Constraint

Parent Constraint 将移动并旋转游戏对象,就好像它是 Hierarchy 窗口中另一个游戏对象的子项一样。不过,该组件提供了一些优势,这是将某个游戏对象变为另一个游戏对象的父项所不能实现的,具体包括:
- Parent Constraint 不会影响缩放比例。
- 一个 Parent Constraint 可以链接到多个游戏对象。
- 游戏对象不必是 Parent Constraint 链接到的游戏对象的子项。
- 可以通过指定权重以及每个源游戏对象的权重来改变约束的影响。
它可以将游戏对象约束到另一个游戏对象上,以实现各种复杂的动画和效果。使用Parent Constraint可以创建各种约束,如点约束、路径约束、平面约束等,并可以将游戏对象约束到另一个游戏对象上。
Unity Parent Constraint提供了许多属性和方法,如目标游戏对象、权重、位置偏移、旋转偏移、缩放偏移等,使开发人员可以轻松地创建和管理约束。它还可以与其他Unity组件配合使用,如Animator、Transform、Rigidbody等。
使用Unity Parent Constraint可以创建各种复杂的动画和效果,如跟随、旋转、缩放等,使游戏更加生动和真实。它可以帮助开发人员提高游戏的动画效果和玩家的体验,使游戏更加有趣和吸引人。
12.Aim Constraint
官方手册地址: Aim Constraint

Aim Constraint 可旋转游戏对象以朝向其源游戏对象。还可针对另一个轴保持一致方向。例如,可将 Aim Constraint 添加到摄像机。要在约束瞄准摄像机时保持摄像机直立,请指定摄像机的向上轴和向上的方向以使其对齐。
使用 Up Vector 可指定受约束游戏对象的向上轴。使用 World Up Vector 可指定向上方向。当 Aim Constraint 旋转游戏对象以朝向其源游戏对象时,约束也会将受约束游戏对象的向上轴与向上方向对齐。
Unity Parent Constraint和Aim Constraint都是用于2D和3D游戏对象的约束组件,但它们的作用不同。
Parent Constraint用于将游戏对象约束到另一个游戏对象上,使其跟随、旋转或缩放。例如,当一个角色在移动时,它的武器需要跟随它的手部位置,这时候就可以使用Parent Constraint将武器约束到手部位置。
Aim Constraint则用于将游戏对象约束到指定的方向上,例如将一个摄像机约束到一个目标上,使摄像机始终朝向目标。Aim Constraint可以在不同的方向上约束对象,例如只在水平方向上约束、在垂直方向上约束、在任意方向上约束等。
因此,Parent Constraint和Aim Constraint的使用场景和作用不同,开发人员需要根据具体的需求选择适合的约束组件。
13.Look At Constraint
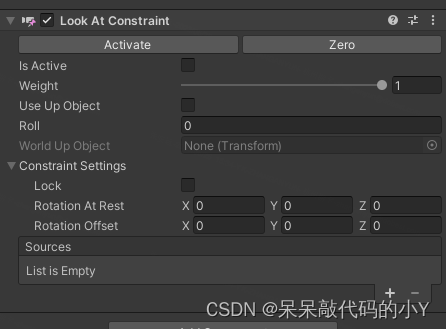
官方手册地址:Look At Constraint

Look At Constraint 可旋转游戏对象以朝向其源游戏对象。通常在摄像机上应用 Look At Constraint 来跟随一个或多个游戏对象。此外,如果导入目标摄像机,Unity 将使用目标对象作为源游戏对象创建具有 Look At Constraint 的摄像机。
Look At Constraint 是 Aim Constraint 的简化版。Aim Constraint 允许选择哪个轴跟随约束游戏对象,而 Look At Constraint 始终跟随 z 轴。
可以将 Look At Constraint 的向上方向设置为另一个游戏对象的 y 轴,也可以指定围绕 z 轴(瞄准轴)的旋转。
它可以将游戏对象约束到另一个游戏对象上,使其始终朝向目标。与Aim Constraint不同的是,Look At Constraint可以实现更加自然的朝向效果,可以在不同的方向上约束对象,例如只在水平方向上约束、在垂直方向上约束、在任意方向上约束等。
Unity Look At Constraint提供了许多属性和方法,如目标游戏对象、权重、偏移量、最大偏移角度等,使开发人员可以轻松地创建和管理约束。它还可以与其他Unity组件配合使用,如Animator、Transform、Rigidbody等。
总结
- 对于Unity引擎来说,正是这些各式各样的组件构成了整个项目的灵魂🚥所在。
- 通过学习使用各类不同的组件可以完成实际的各种项目需求,从而构建出一个完整的游戏或者其他项目。
- 本文意在先了解一些Unity引擎的所有功能组件,对整个引擎钻组件有一个初步的认识。
- 通过快速的浏览一遍整个组件的功能和特性,以便日后可以有针对性的去学习和研究。
- 觉得有帮助的小伙伴别忘记收藏一波哦,一起加油吧,为明天更好的生活💕 ~
资料白嫖,技术互助
| 学习路线指引(点击解锁) | 知识定位 | 人群定位 |
|---|---|---|
| 🧡 Unity系统学习专栏 🧡 | 入门级 | 本专栏从Unity入门开始学习,快速达到Unity的入门水平 |
| 💛 Unity实战类项目 💛 | 进阶级 | 计划制作Unity的 100个实战案例!助你进入Unity世界,争取做最全的Unity原创博客大全。 |
| ❤️ 游戏制作专栏 ❤️ | 难度偏高 | 分享学习一些Unity成品的游戏Demo和其他语言的小游戏! |
| 💚 游戏爱好者万人社区💚 | 互助/吹水 | 数万人游戏爱好者社区,聊天互助,白嫖奖品 |
| 💙 Unity100个实用技能💙 | Unity查漏补缺 | 针对一些Unity中经常用到的一些小知识和技能进行学习介绍,核心目的就是让我们能够快速学习Unity的知识以达到查漏补缺 |