一 选择器
1 结构伪类选择器
作用:根据元素的结构关系查找元素。

| 选择器 | 说明 |
|---|---|
| E:first-child | 查找第一个E元素 |
| E:last-child | 查找最后一个E元素 |
| E:nth-child(N) | 查找第N个E元素(第一个元素N值为1) |
li:first-child {
background-color: green;
}
2 :nth-child(公式)
作用:根据元素的结构关系查找多个元素。

| 功能 | 公式 |
|---|---|
| 偶数标签 | 2n |
| 奇数标签 | 2n+1;2n-1 |
| 找到5的倍数的标签 | 5n |
| 找到第5个以后的标签 | 5+n |
| 找到第5个以前的标签 | 5-n |
提示:公式中的n取值从 0 开始。
3 伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
| 选择器 | 说明 |
|---|---|
| E::before | 在E元素里面的最前面添加一个元素 |
| E::after | 在E元素里面的最后面添加一个元素 |
注意点:
- 必须设置 content: ””属性,用来 设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}
二 PxCook
PxCook(像素大厨) 是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。
- 开发面板(自动智能识别)
- 设计面板(手动测量尺寸和颜色)
创建项目 → 输入 项目名称、项目类型 Web → 单击按钮【创建项目】 → 单击按钮【添加】,导入设计稿

三 盒子模型
1 组成
作用:布局网页,摆放盒子和内容。
盒子模型重要组成部分:
- 内容区域 – width & height
- 内边距 – padding(出现在内容与盒子边缘之间)
- 边框线 – border
- 外边距 – margin(出现在盒子外面)

div {
margin: 50px;
border: 5px solid brown;
padding: 20px;
width: 200px;
height: 200px;
background-color: pink;
}

2 边框线
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
常用线条样式
| 属性值 | 线条样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
div {
border: 5px solid brown;
width: 200px;
height: 200px;
background-color: pink;
}
设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
width: 200px;
height: 200px;
background-color: pink;
}
3 内边距
作用:设置 内容 与 盒子边缘 之间的距离。
属性名:padding / padding-方位名词
div {
/* 四个方向 内边距相同 */
padding: 30px;
/* 单独设置一个方向内边距 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
width: 200px;
height: 200px;
background-color: pink;
}
内边距 – 多值写法
padding 多值写法
| 取值个数 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding:10px; | 四个方向内边距均为10px |
| 四个值 | padding:10px 20px 40px 80px; | 上10px,右20px,下40px,左80px |
| 三个值 | padding:10px 40px 80px; | 上10px,左右40px,下80px |
| 两个值 | padding:10px 80px; | 上下10px,左右10px |
技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
4 尺寸计算

- 默认情况
盒子尺寸 = 内容尺寸 + 内边距尺寸 + border 尺寸
- 结论:给盒子加 border / padding 会撑大盒子
- 解决
- 手动做减法,减掉 border / padding 的尺寸
- 內减模式:box-sizing: border-box
box-sizing:border-box的理解和作用
盒子模型
盒子模型是指:外边距(margin)+ border(边框) + 内边距(padding)+ content(内容)
可以把每一个容器,比如div,都看做是一个盒子模型
比如你给一个div设置宽高为500px,但实际你设置的只是content,之后你又设置了padding:10px;border:1px solid red;
这时div的宽高就会变为544px(content 500px + padding 40px + border 4px)
相当于一个元素的实际宽高是由: content + padding + border 组成
1、没有设置box-sizing:border-box属性,宽高会加上padding和border的值,需要我们手动去计算,减去padding和border的值,并调整content的值,以免超过给定的宽高
比如,我给父元素parent设置宽高为500px,背景色为黑色;然后给子元素设置宽高为478px,并设置内边距10px,红色边框1px,背景颜色为蓝色
此时子元素的宽高为500px(content 478px + padding 20px + border 2px)所以就覆盖了父元素的黑色背景,只能看到子元素的蓝色背景
<style> #parent { width: 500px; height: 500px; background-color: black; } #child { width: 478px; height: 478px; padding: 10px; border: 1px solid red; background-color: blue; } </style> <div id="parent"> <div id="child"></div> </div>
2、加了box-sizing:border-box属性,padding和border的值就不会在影响元素的宽高,相当于把padding和border的值都算在content里
盒子模型会自动根据padding和border的值来调整content的值,就不需要手动调整
<style> #parent { width: 500px; height: 500px; background-color: black; } #child { box-sizing: border-box; width: 478px; height: 478px; padding: 10px; border: 1px solid red; background-color: blue; } </style> <div id="parent"> <div id="child"></div> </div>
标准盒子模型,一般浏览器也都默认为标准盒子模型。即:box-sizing:content-box
怪异盒子模型,一般根据实际项目需要自行设置。即:box-sizing:border-box
5 外边距
作用:拉开两个盒子之间的距离
属性名:margin
提示:与 padding 属性值写法、含义相同
技巧:版心居中 – 左右 margin 值 为 auto(盒子要有宽度)
div {
margin: 0 auto;
width: 1000px;
height: 200px;
background-color:pink;
}
清除默认样式:
清除标签默认的样式,比如:默认的内外边距。


/* 清除默认内外边距*/
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
/* 清除列表项目符号*/
li {
list-style: none;
}
6 元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值
| 属性值 | 效果 |
|---|---|
| hidden | 溢出隐藏 |
| scroll | 溢出滚动(无论是否溢出,都显示滚动条位置) |
| auto | 溢出滚动(溢出才显示滚动条位置) |
7 外边距问题 – 合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效

.one {
margin-bottom: 50px;
}
.two {
margin-top: 20px;
}
8 外边距问题 – 塌陷问题
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动

<!DOCTYPE html>
<html lang="en">
<head>
<style>
#parent {
width: 500px;
height: 500px;
background-color: pink;
}
#child {
margin-top: 50px;
width: 100px;
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
</div>
</body>
</html>
解决方法:
- 取消子级margin,父级设置padding
- 父级设置 overflow: hidden
- 父级设置 border-top
- 给父元素添加一个空的table,当做大儿子,浏览器页面上看不到这个空table元素,但是浏览器判定父元素内容区域的上沿和子元素内容区域的上沿分离了
9 行内元素 – 内外边距问题
行内元素的纵向padding和margin都是不考虑的,这是css规范定义的。 inline元素确实可以设置垂直方向的 padding 和 margin 值,但是 inline 元素的 margin 和 padding 的垂直方向上不产生边距效果,即不影响布局。
关于块级元素,行内元素,行内块的总结:
| 块级元素 | 行内元素 | 行内块 input |
|---|---|---|
| 独立成行 | 与其他行内和行内块共用一行,一行放不下自动折行 | 与其他行内和行内块共用一行,一行放不下自动折行 |
| 设置宽高有效 | 设置宽高无效 | 设置宽高有效 |
| 不设置宽高,宽是父元素100%,高靠内容撑开 | 宽高靠内容撑开 | 浏览默认给行内块设置宽高,但是不同浏览器设置的不同,行内块是各个浏览器默认样式差异最大的元素 |
| 4个方向外边距都有效 | 上下外边距无效 | 4个方向外边距有效,但是如果上下外边距发生改变,导致行内块上下位移,它会带着同一行的其它行内元素和行内块一起移动 |
10 圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比
提示:属性值是圆角半径
常见应用 – 正圆形状:
- 给正方形盒子设置圆角属性值为 宽高的一半 / 50%

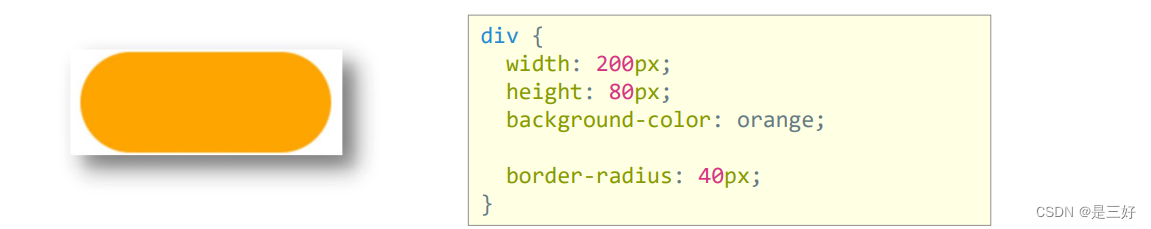
常见应用 – 胶囊形状:
- 给长方形盒子设置圆角属性值为 盒子高度的一半

11 阴影(拓展)
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
注意:
-
X 轴偏移量 和 Y 轴偏移量 必须书写
-
默认是外阴影,内阴影需要添加 inset
div {
width: 200px;
height: 80px;
background-color: orange;
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}