文章目录
- 路由
- 简介
- 基本使用
- 模式设置
- 注意点
- 组件
- 一般组件
- 路由组件
- 多级路由
- 总结
- 路由传参
- 参数传参
- query
- 总结
- params参数
- 总结
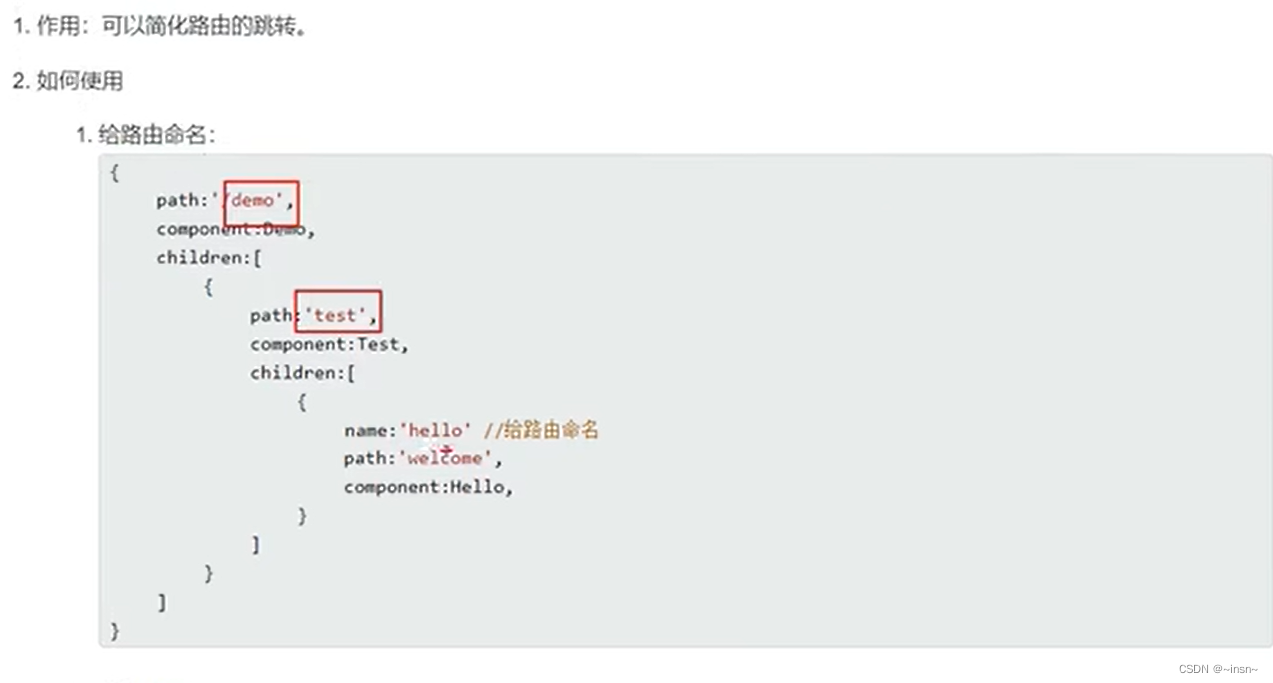
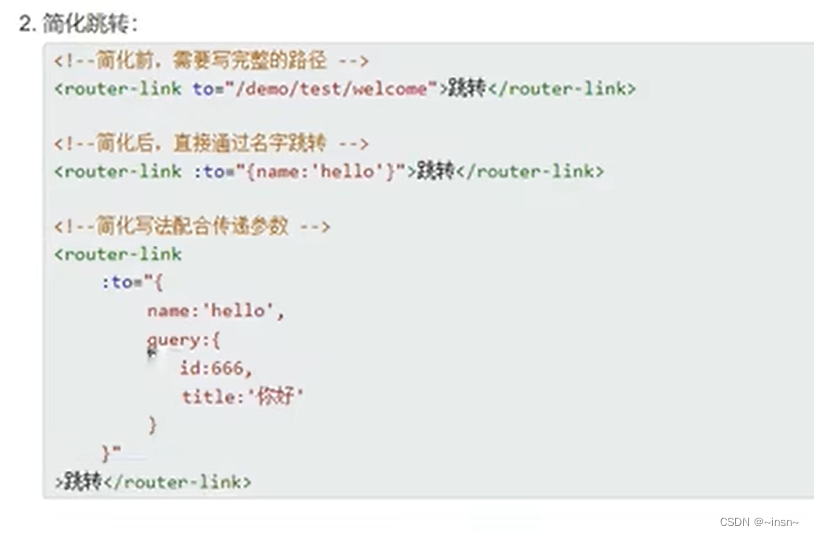
- 命名路由
- 总结
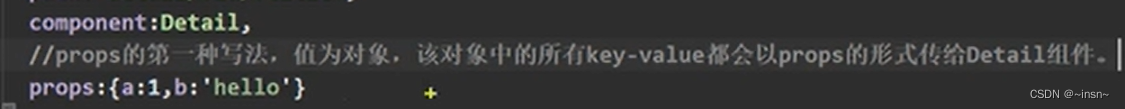
- props
- 对象写法
- 设为true
- props为函数
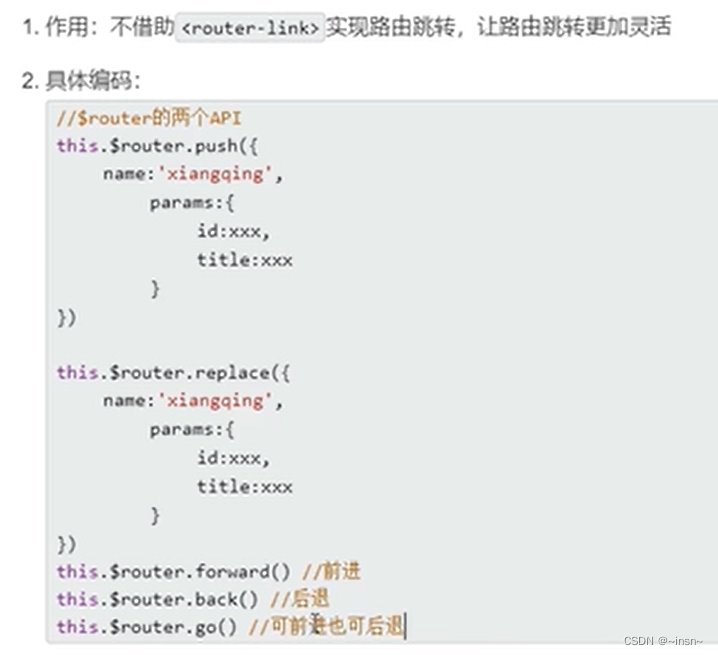
- 按钮实现跳转和前进后退
- 独有的生命钩子
- activated()
- deactivated()
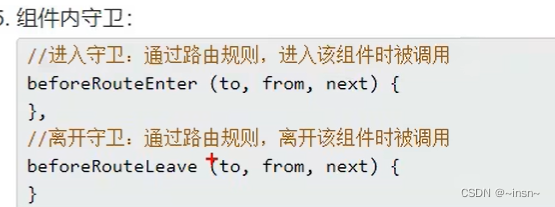
- 路由守卫
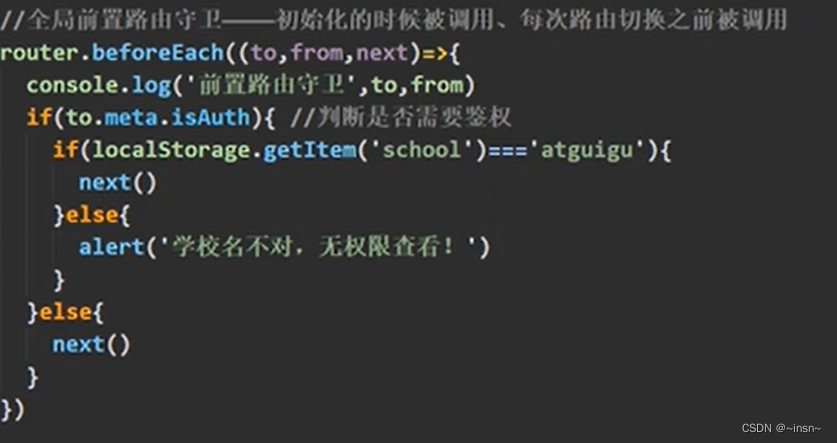
- 前置路由守卫
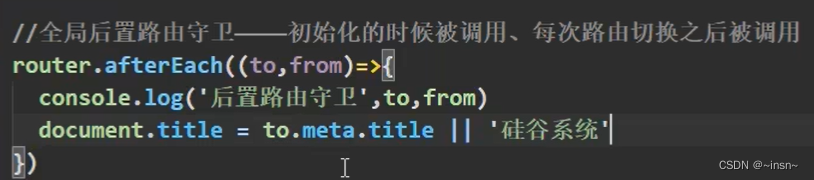
- 后置路由守卫
- 独享路由守卫
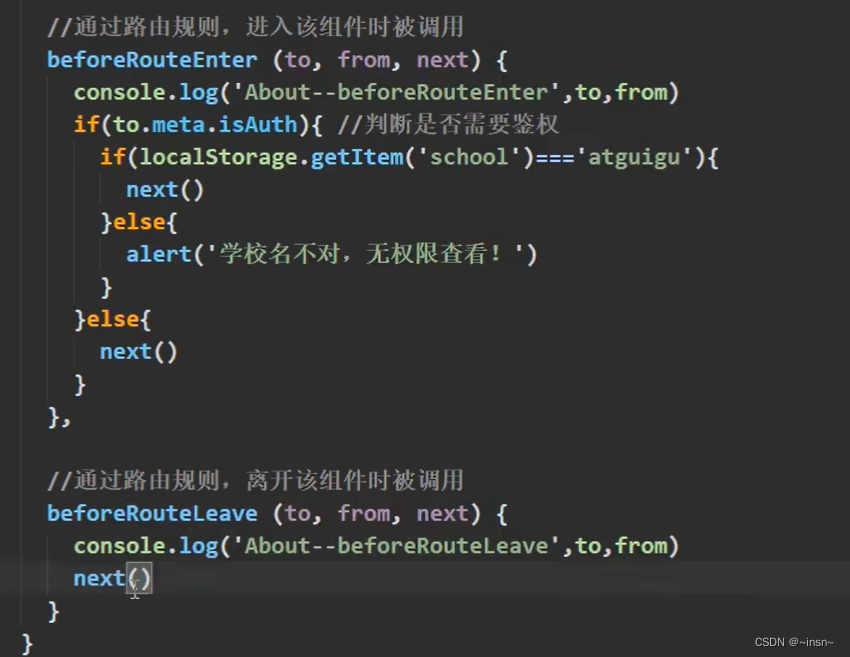
- 通过路由规则
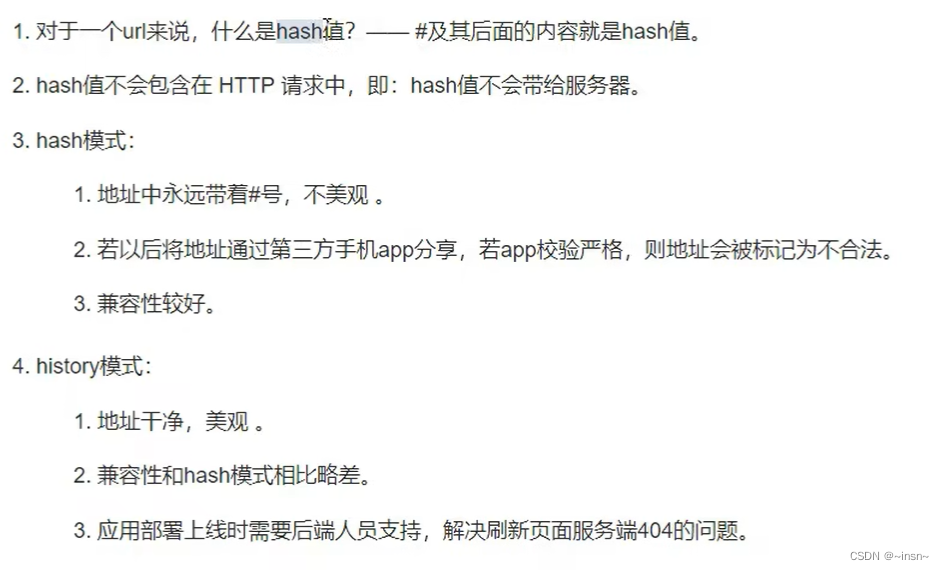
- 两种mode
路由
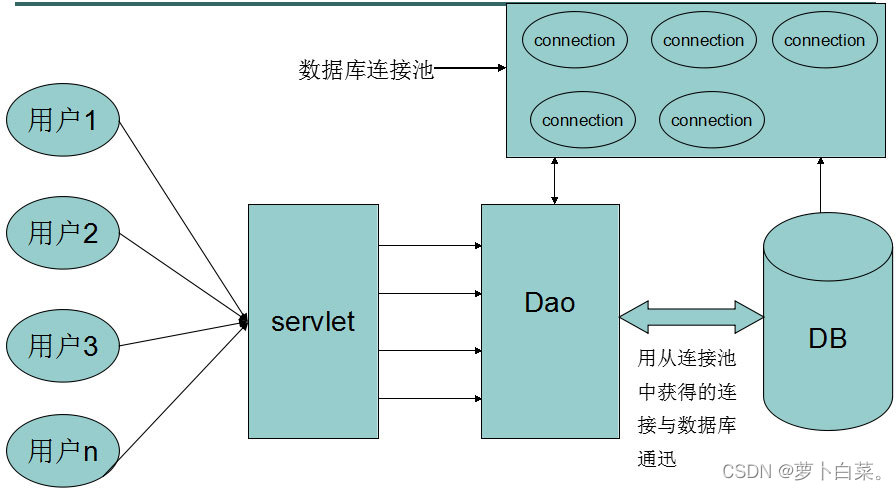
实现的是SPA应用,单页面应用
vue-router4用于vue3
vue-router3用于vue2
简介

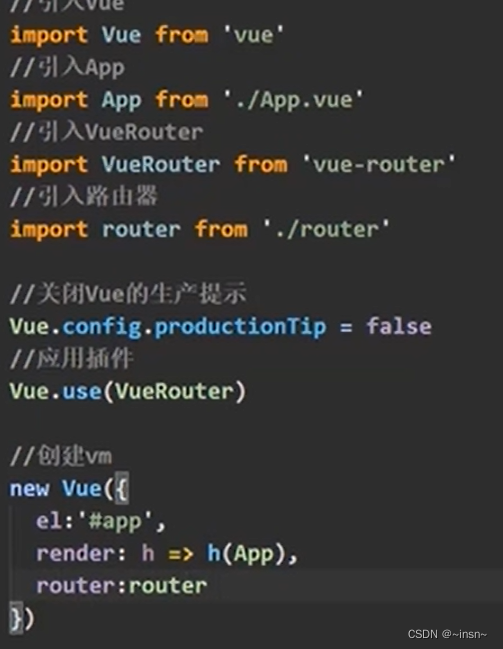
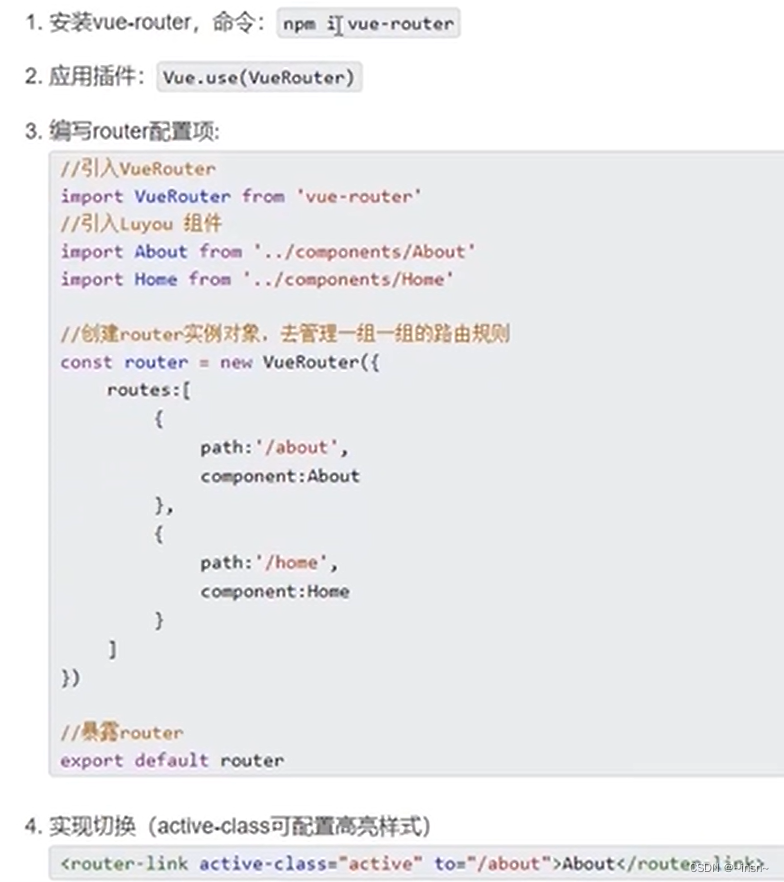
基本使用
main.js



模式设置

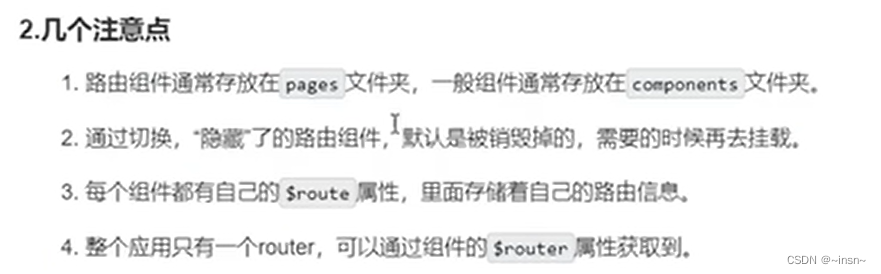
注意点

组件
一般组件
自己写上去的组件
路由组件
使用router跳转展示的组件
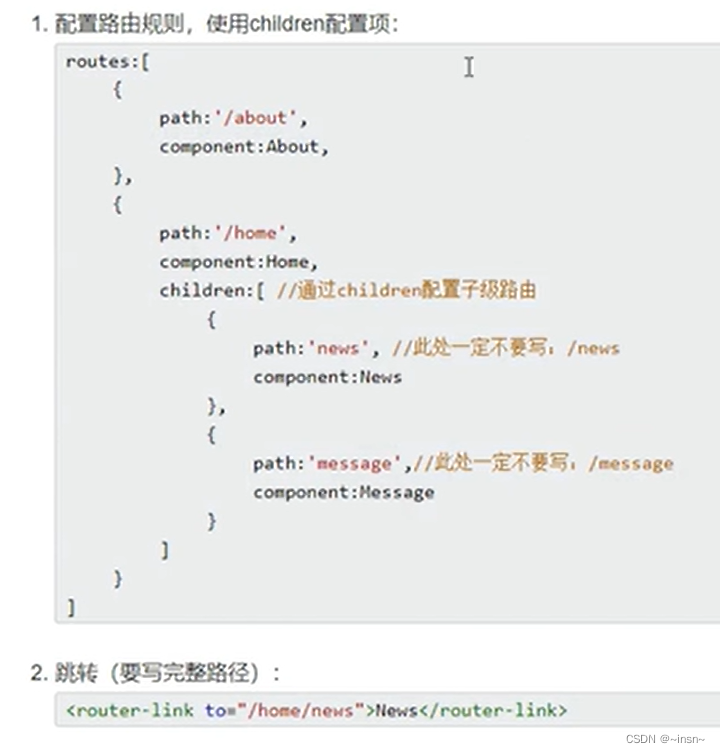
多级路由
注意children里不加斜杠

总结

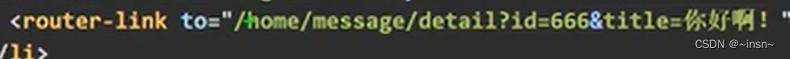
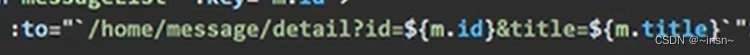
路由传参
?后面才是参数

这样来的


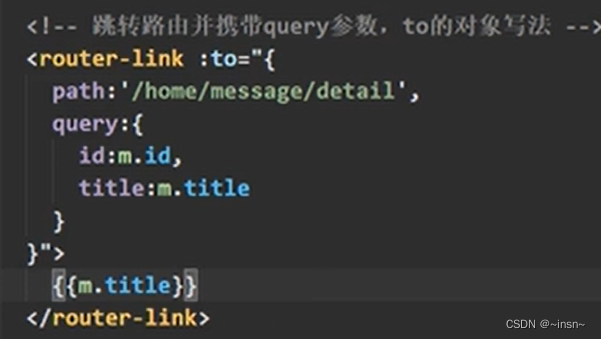
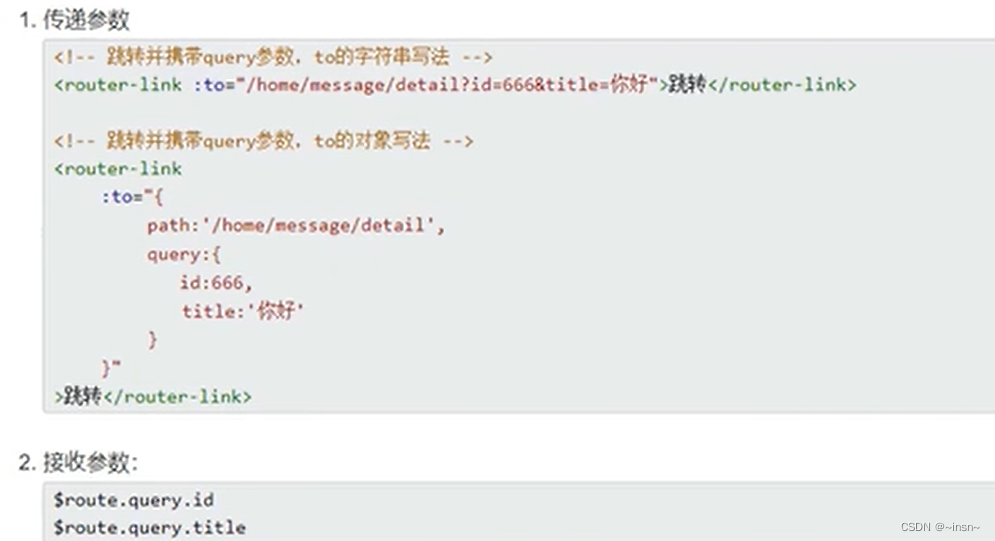
参数传参

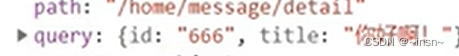
query

总结

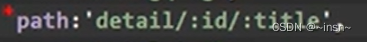
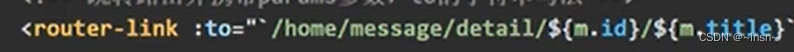
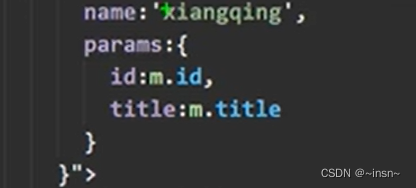
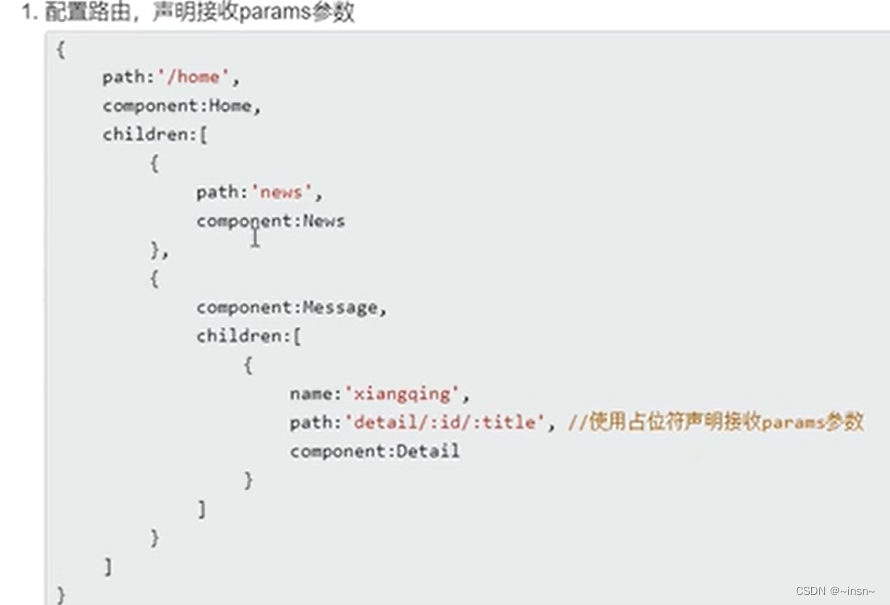
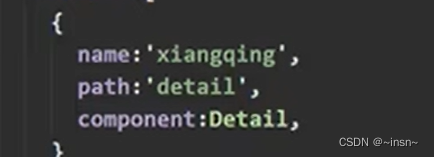
params参数


这里只能用name,用path就要报错。

总结


命名路由


总结


props
对象写法
用得不多,si数据


设为true

props为函数

解构赋值

连续解构赋值

按钮实现跳转和前进后退
调用this.router上的方法

独有的生命钩子
activated()
组件被激活,时调用
deactivated()
组件失活了时被调用
路由守卫
前置路由守卫

后置路由守卫
可以设置title

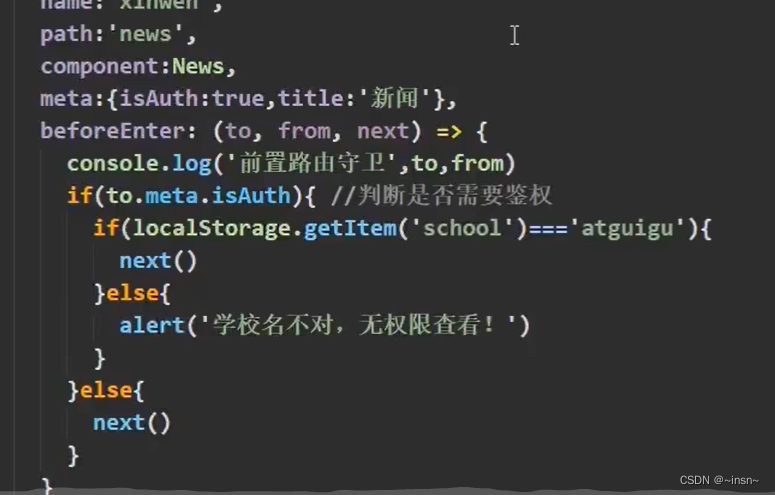
独享路由守卫
只有前置

通过路由规则
用得不多


两种mode











![[Web程序设计]实验: Web基础](https://img-blog.csdnimg.cn/b99ce50c3aa548509edc657e14be2860.jpeg)