文章目录
- 一、原始错误:
- 1.1 原始代码
- 1.2 访问页面(仅访问页面,不进行任何操作)
- 二、解决错误
- 2.1 解决办法
- 2.2 再次访问页面
- 2.2.1 输入错误格式
- 2.2.2 输入正确格式
最近笔者在编写代码时遇到刚访问页面,什么都没有操作,就使得输入框失去了焦点,触发了onblur()事件,在经过一系列搜索改正后,终于解决此问题,特在此记录。
一、原始错误:
1.1 原始代码
//验证用户名格式
var usernameInputEle = document.getElementById("usernameInput");
usernameInputEle.onblur=username_verification();
function username_verification(){
var username = usernameInputEle.value.trim();
var regExp = new RegExp(/^[\w-]{4,16}$/);
var flag = regExp.test(username);
var usernameErrEle = document.getElementById("usernameErr");
if(flag){
usernameErrEle.style.display="none";
}else{
usernameErrEle.style.display="inline";
}
return flag;
}
//验证密码格式
var passwordInputEle = document.getElementById("passwordInput");
passwordInputEle.onblur=password_verification();
function password_verification(){
var password = passwordInputEle.value.trim();
var regExp = new RegExp(/^\S*(?=\S{6,})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/);
var flag = regExp.test(password);
var passwordErrEle = document.getElementById("passwordErr");
if(flag){
passwordErrEle.style.display="none";
}else{
passwordErrEle.style.display="inline";
}
return flag;
}
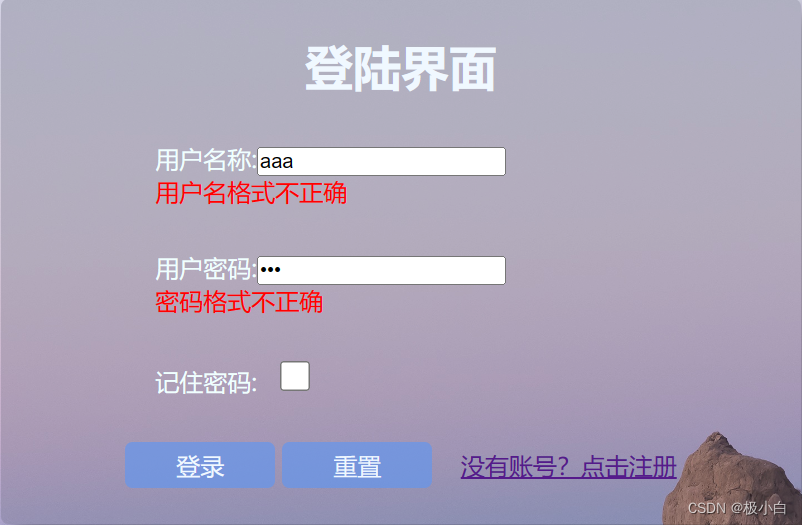
1.2 访问页面(仅访问页面,不进行任何操作)
我们看到,onblur()事件直接触发,并且即使输出正确的格式,提示信息依然不会消失

二、解决错误
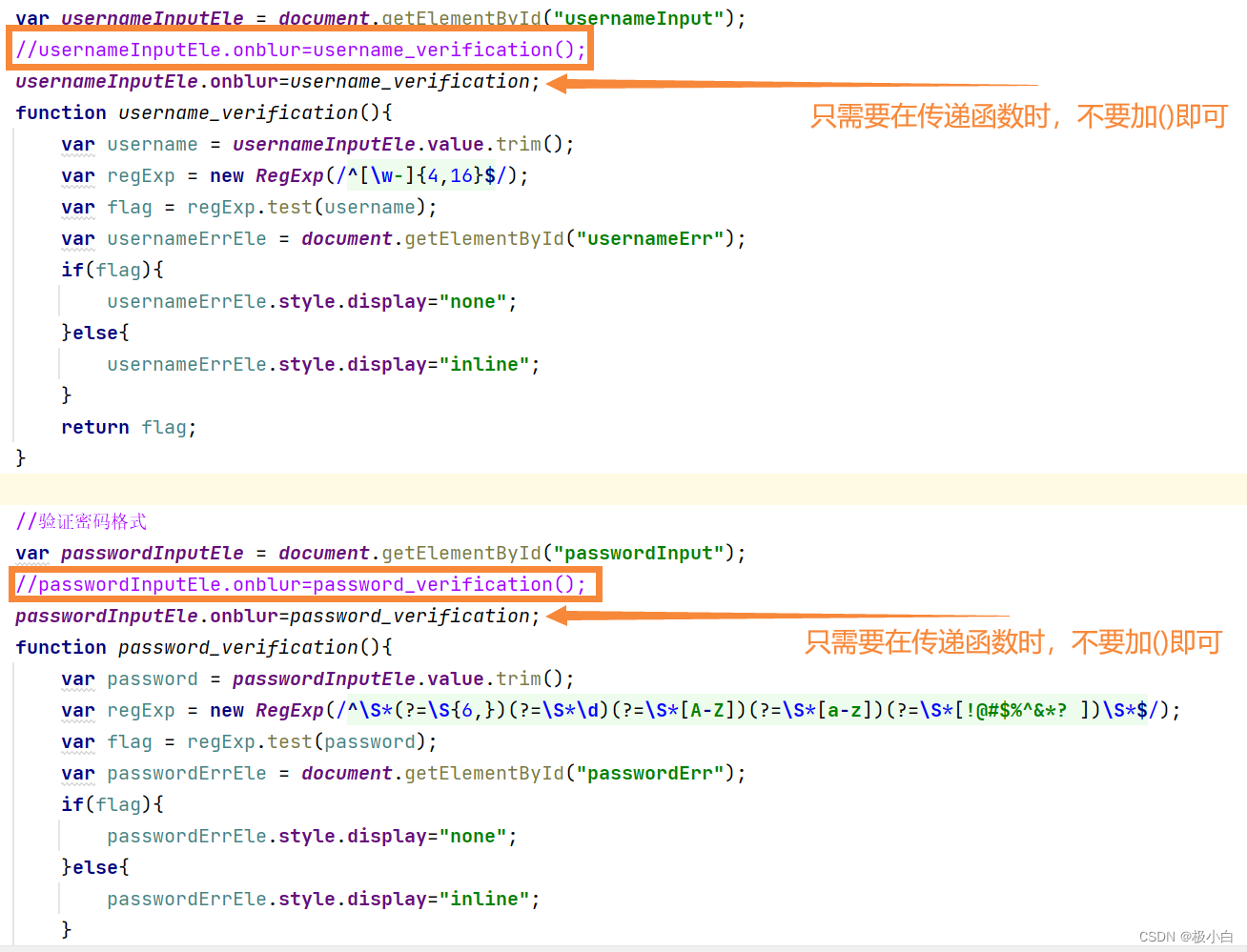
2.1 解决办法
解决办法很简单,传递函数时,不要加()即可,如下图所示

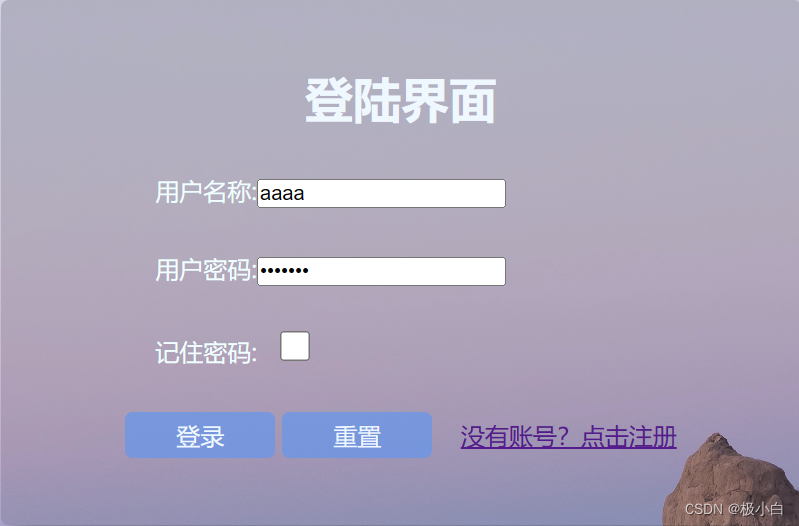
2.2 再次访问页面
我们看到,这次访问页面后,onblur()事件未直接触发

2.2.1 输入错误格式

2.2.2 输入正确格式

OK!!!问题解决!!!