学习路线

Web开发–介绍(画大饼)
什么是Web?
Web:全球广域网,也成为万维网,能通过浏览器访问的网站
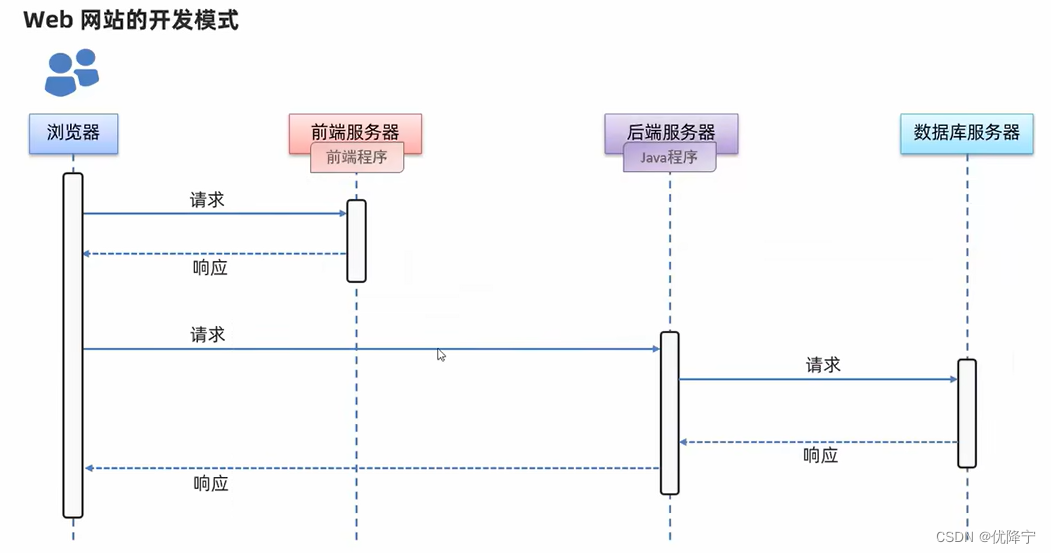
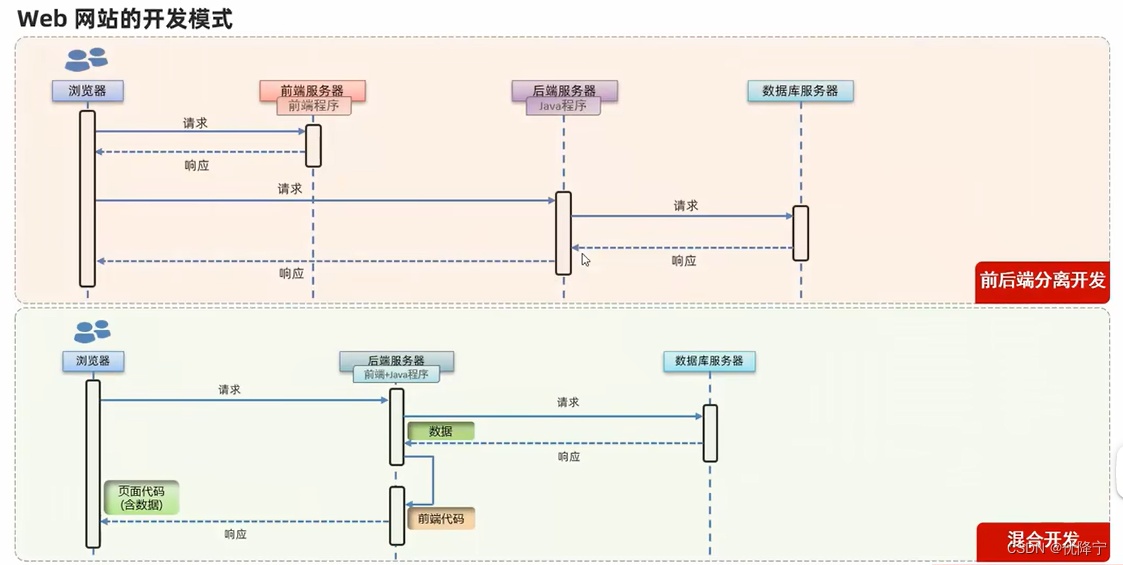
Web网站的工作流程
网站大致是由三个部分组成的
第一部分就是我们能看到的网页程序,也叫做前端程序
主要负责将数据以好看的样式呈现出来
前端程序是运行在前端服务器当中的
第二个部分是数据库程序
数据是在数据库程序当中存储和管理的,也就是数据库服务器
第三个部分就是后端(咱写的爪洼程序)
后端Java程序是运行在后端服务器中的
这个后端程序主要负责数据的逻辑处理


初识web前端
网页有哪些部分组成呢?
文字,图片,音频,视频,超链接…
我们看到的网页,背后的本质是什么?
程序猿写的前端代码
前端的代码是如何转换成用户眼中的网页的?
通过浏览器转化(解析和渲染)成用户看到的网页
浏览器中对代码进行解析渲染的部分,称为浏览器内核
不同的浏览器,内核不同,对于相同的前端代码解析的效果会存在差异。
web标准也称为网页标准,由一系列的标准组成,大部分由W3C(World Wide Web Consortium ,万维网联盟)负责指定。
三个部分组成
HTML:负责网页的结构(网页元素和内容)
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
JavaScript:负责网页的行为(交互效果)
HTML
HTML:超文本标记语言
what is 超文本?
超越了文本的限制,比普通的文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
how to understand 标记语言?
由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS:层叠样式表,用于控制页面的样式(表现)。
W3school:W3school官方文档查询
里面有些流氓小广告,但无伤大雅
html奇奇怪怪的小特点
1、HTML标签不区分大小写
2、HTML标签属性值单双引号都可以
3、HTML语法松散(但还是严谨一点比较好)
VS Code
Visual Studio Code(简称 VS Code)是Microsoft于2015年4月发布的一款代码编辑器
VS Code对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)
VS Code提供非常强大的插件库,大大提高了开发效率
注意事项:
作为一名软件开发工程师,建议以后安装所有与开发相关的软件,尽量安装在一个没有中文,不带空格的目录下。
html相关笔记详情可见:
1、Web前端笔记记录
2、web前端笔记(2)
3、Web前端笔记(三)
4、Web前端笔记记录(四)