前言
- Fiddler最大的优势在于抓包,我们大部分使用的功能也在抓包的功能上,Fiddler做接口测试也是非常方便的。
- 对应没有接口测试文档的时候,可以直接抓完包后,copy请求参数,修改下就可以了。
Composer简介
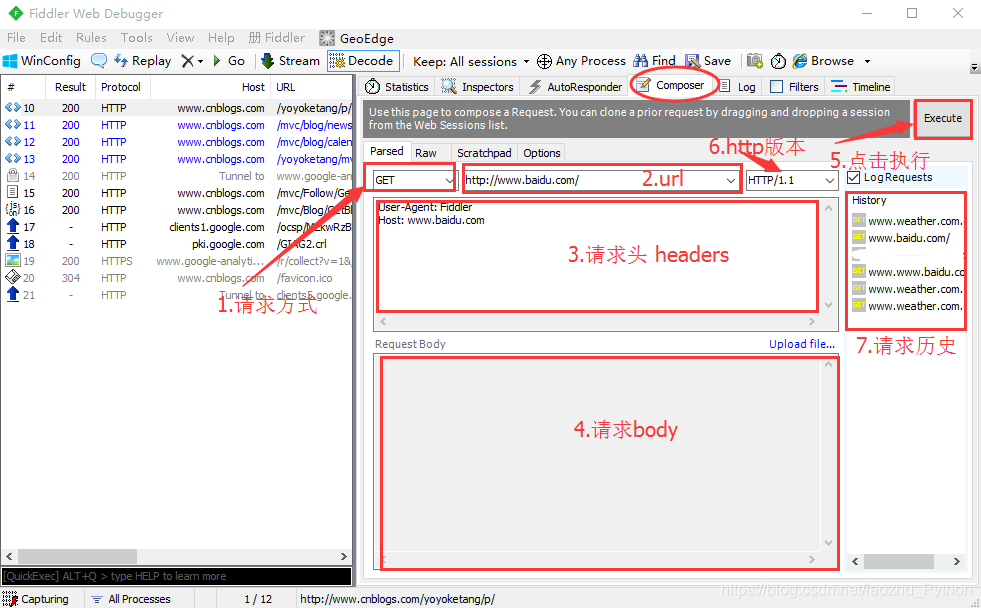
- 点开右侧Composer区域,可以看到如下界面,就是测试接口的界面了

- 请求方式:点开可以勾选请求协议是get、post等
- url地址栏:输入请求的url地址
- 请求头:第三块区域可以输入请求头信息
- 请求body:post请求在此区域输入body信息
- 执行:Execute按钮点击后就可以执行请求了
- http版本:可以勾选http版本
- 请求历史:执行完成后会在右侧History区域生成历史记录
模拟get请求
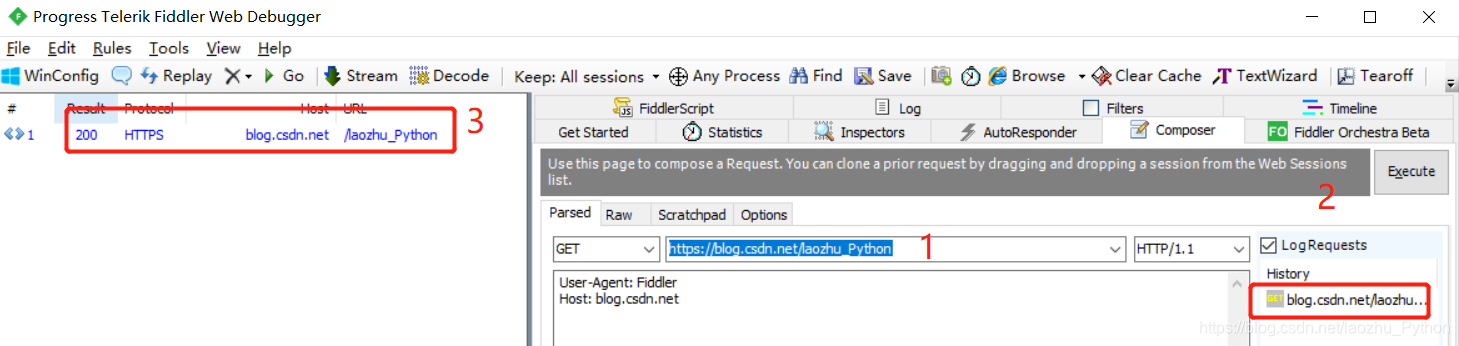
- 在Composer区域地址栏输入博客首页:http://www.cnblogs.com/yoyoketang/
- 选择get请求,点Execute执行,请求就可以发送成功啦
- 请求发送成功后,左边会话框会生成一个会话记录,可以查看抓包详情
- 右侧history区域会多一个历史请求记录

- 会话框选中该记录,查看测试结果:
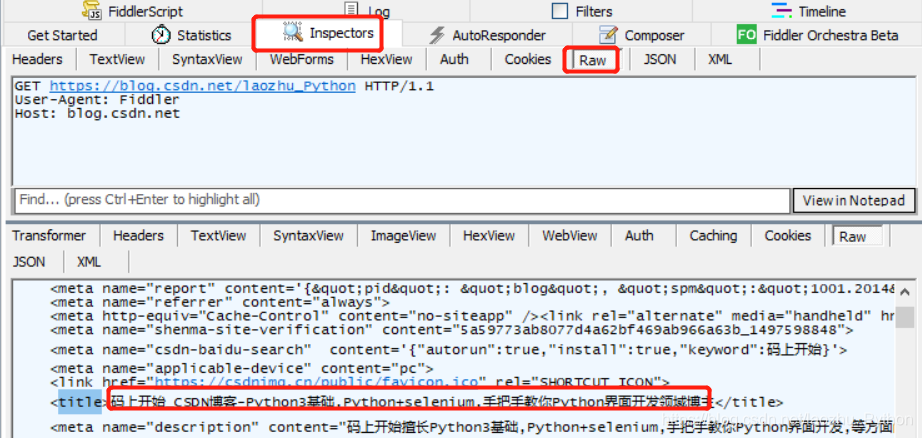
- 选中该会话,点开Inspectors
- response区域点开Raw区域
- Raw查看的是HTML源码的数据
- 也可以点WebView,查看返回的web页面数据

json数据
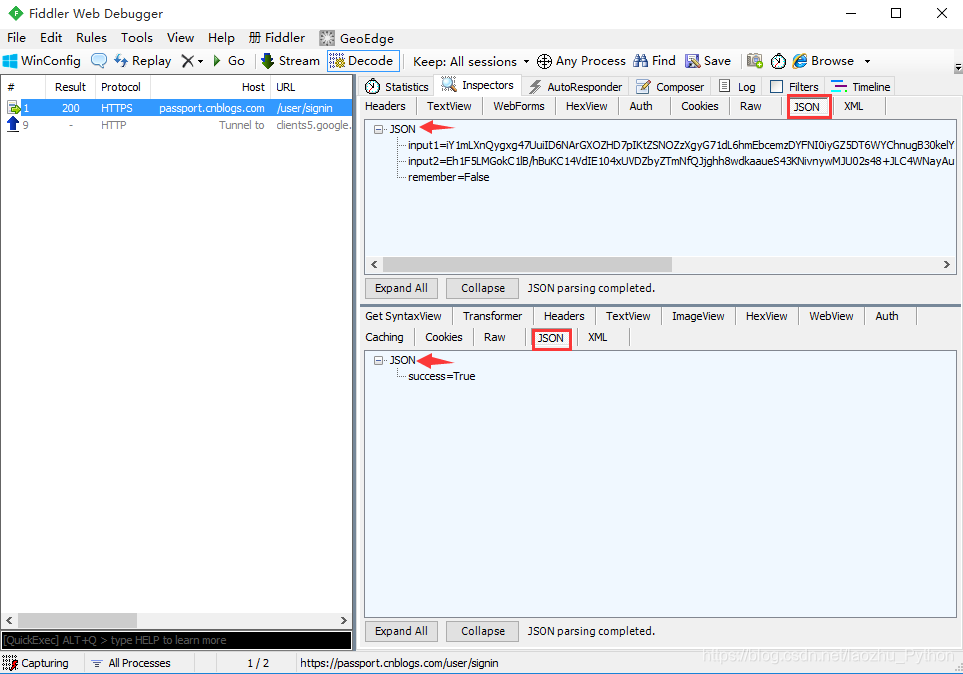
- 有些post的请求参数和返回参数是Json格式的,如博客园的登录请求:https://passport.cnblogs.com/user/signin
- 在登录页面手动输入账号和密码,登录成功。
- 找到这个登录成功的会话,查看json数据如下图:

模拟post请求
- 请求类型勾选post
- url地址栏输入对应的请求地址
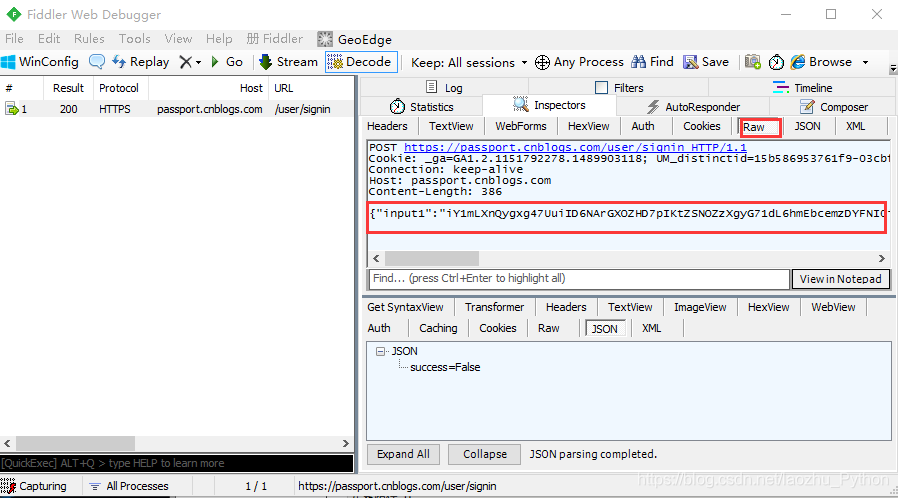
- body区域写登录的json参数,json参数直接copy上一步抓包的数据,如下图红色区域

- header请求头区域,可以把前面登录成功后的头部抓包的数据copy过来
(注意,有些请求如果请求头为空的话,会请求失败的) - 执行成功后查看测试结果:
- 执行成功如第三所示的图,显示success=True
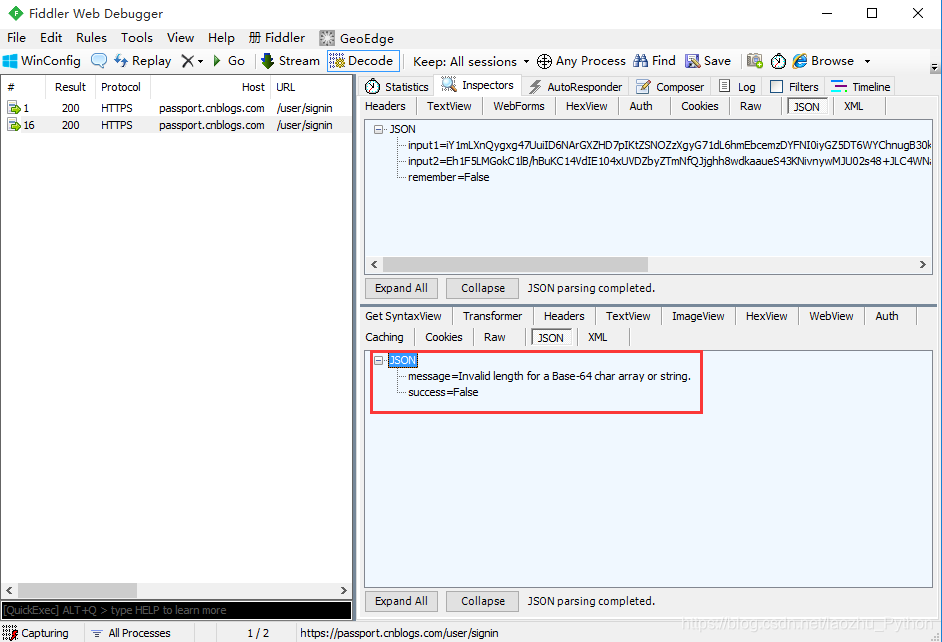
- 执行失败如下图所示,显示
message=Invalid length for a Base-64 char array or string.
success=False
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!有需要的小伙伴可以点击下方小卡片领取